The First Steem iOS App runs natively on the Steem Blockchain and is written entirely in Swift. The app is approved by Apple for testing (Beta Testflight) and download details can be found an the end of this post.

USE CASES
Our main focus for the first release is on the following three use cases:
- Reading Articles on your iOS Device
The main use case of the app is to consume content on the go. We offer the three main categories Trending, Hot and New for browsing content. The app is written entirely in native iOS code without any web wrappers. As a result it integrates smoothly with existing iOS features such as link redirects or copy and paste.
- Alternative Client for Internal Server Errors
We all know the infamous 500 Internal Server Error on Steemit.com. One of the key advantage of the app is that directly connects to the STEEM Blockchain. As a result it is likely unaffected when Steemit.com experiences Downtimes or DDOS attacks. This is great as it serves as an alternative client for Steemit.
- Vote on the go
Curation is an important aspect of Steem and it is important to curate often. However, people are not 24/7 on their laptops. As a result, voting mobile is a core use case for us. This user story is currently in development.
USER INTERFACE
The main goal of the UI is to remain clean at this early stage. New UI items will be added incrementally after careful review. Also instead of $ we denote in STEEM. While this is technically incorrect it has better compliance with Apple's review guidelines. SBD could have been used as a symbol, however Steem seemed more user-friendly for beginners. Let me know what you think in the comments!
CHALLENGES SOLVED
One of the challenges fully resolved in this release apart from the Json rpc is the markdown conversion of Steem posts to native iOS.
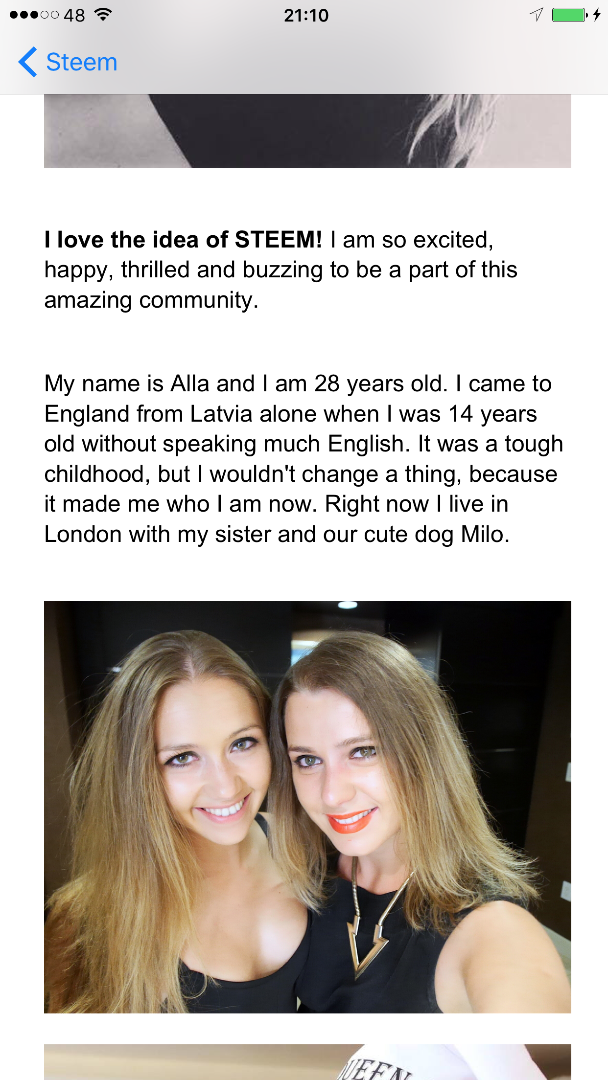
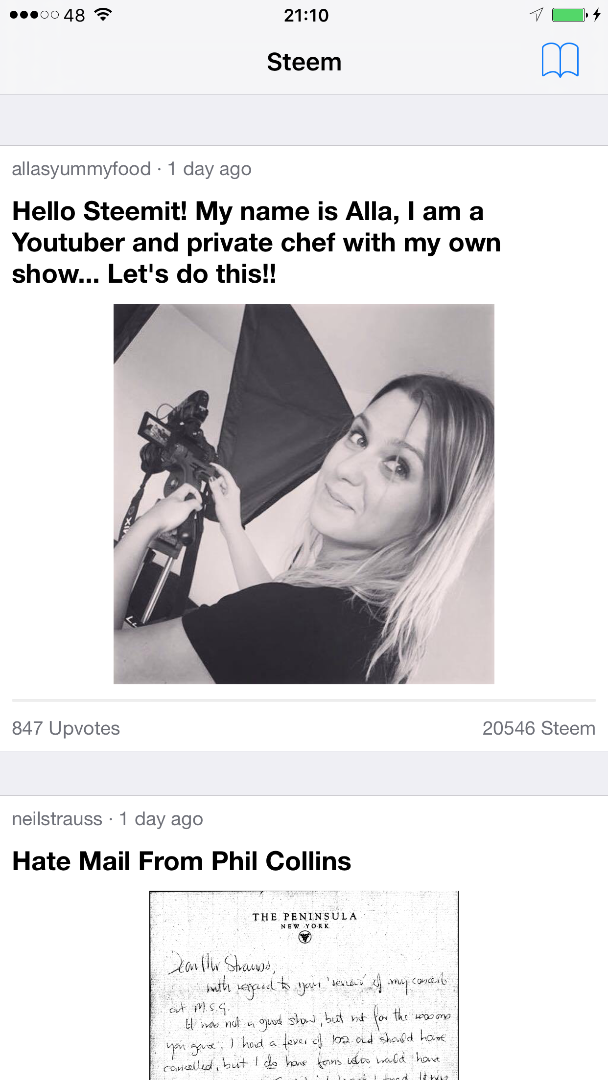
The markdown conversion is non-trivial and even on steemit.com it is not working correctly at all times. An example for this can be found here: Link. In this post we see a moon image first. However, in the Author Feed we see the second image next to the post. Part of the problem is that images on steemit.com can be inserted in three ways:
- Markdown:
![] (image_link) - HTML
- Direct Link: image_link
Using the third method causes an ambiguity. We actually do not know every time whether this is an image or a link. Further, you might post the link of an image but may want it to show up as link or vice versa. The only way to resolve this issue from an application perspective is to post a request to the URL and by detecting the content type. Alternatively, one can rely on file endings in the URL; however, this may not detect all cases.
CONTRIBUTE
The code is published on Git. Please join here if you want to contribute or want to report issues.
DOWNLOAD
The App is approved by Apple and currently is in TestFlight (Beta). If you like to download the app for iOS then:
- Upvote this post ;)
- Send an email to steemit.app@gmail.com
- Apple will then send you a download link for your iOS device.
What new use cases do you have in mind for the iOS Steem App! Please let me know in the comments.