
As much as they hurt, I can not let them go.
Drowned in my own fears
As much as they overwhelm me, I can not let them go.

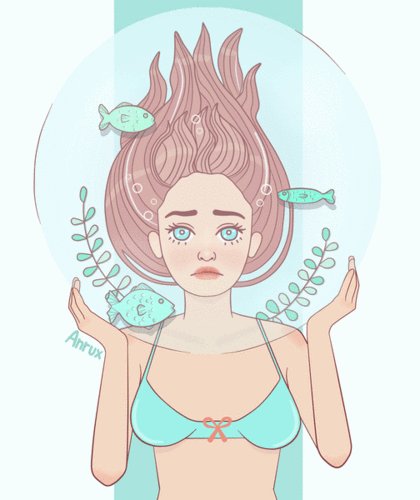
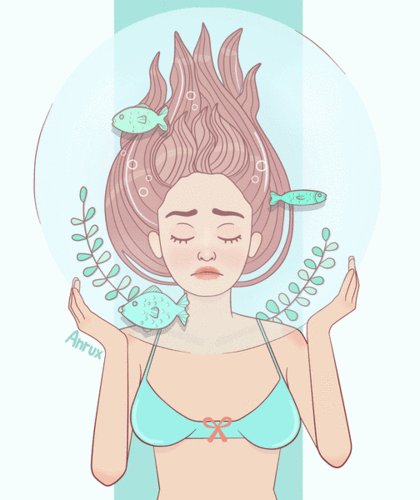
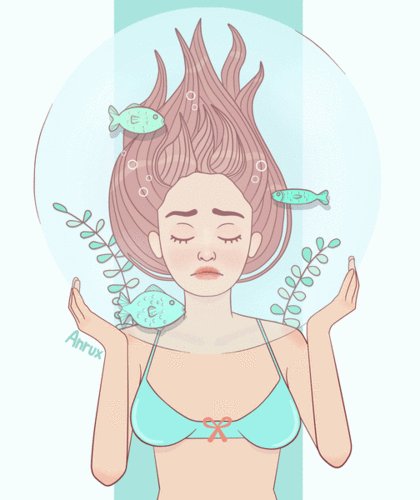
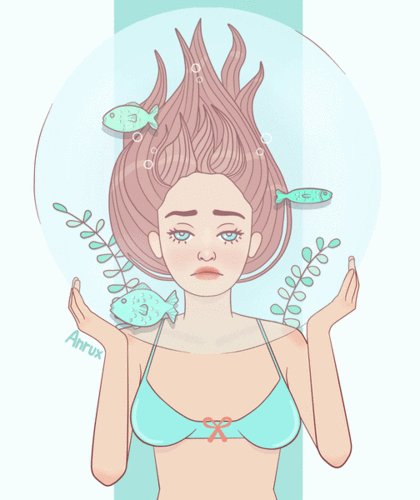
Today I want to share with you this little animation that I made. At first I wanted to make only one illustration, but it occurred to me that it would be a good idea to animate it, so I tried it and here is the result. As always, I also share the process with you.
First of all, I have to tell you that the illustrations were made with a mouse in the Paint tool Sai program and the animation was made with the GIFMaker application. Now, let's start.
♡ Process ♡
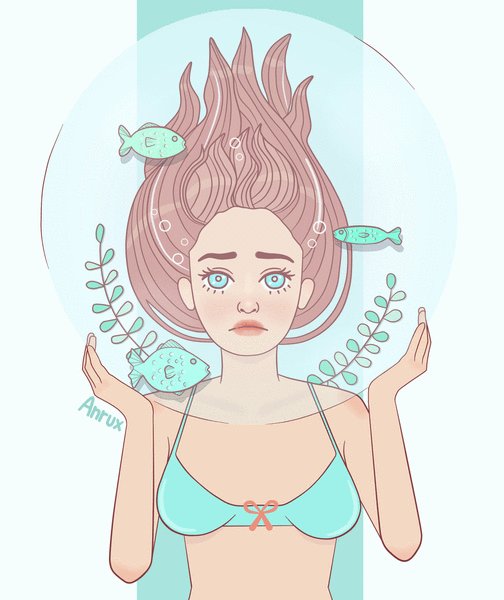
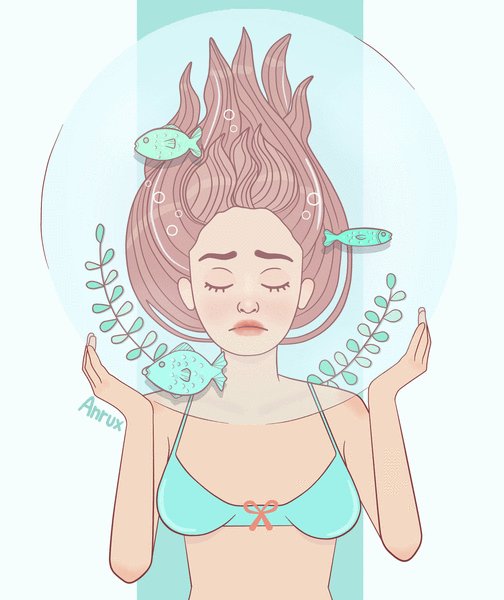
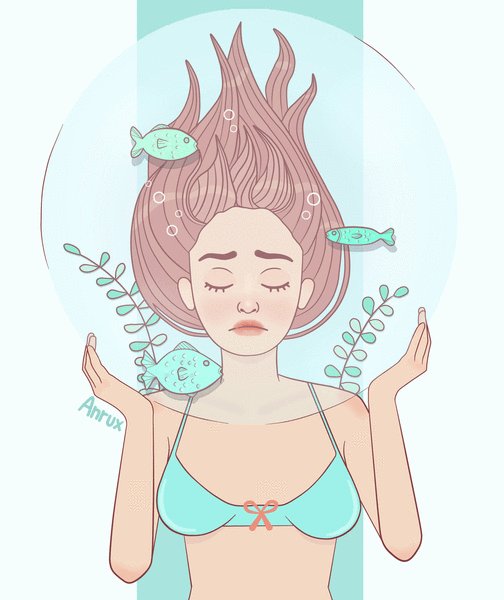
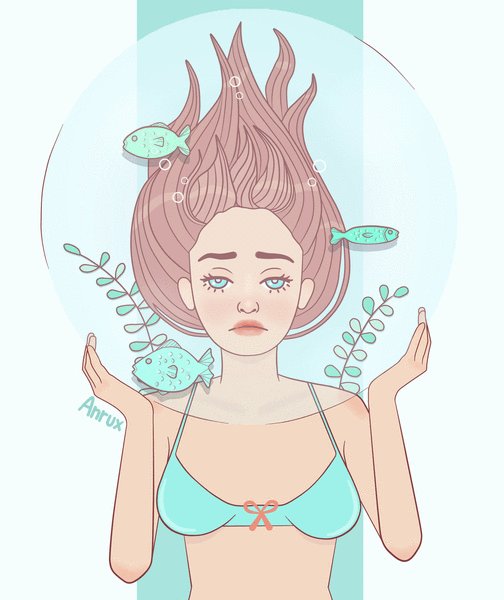
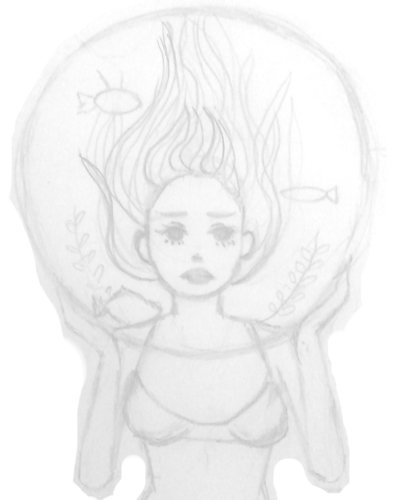
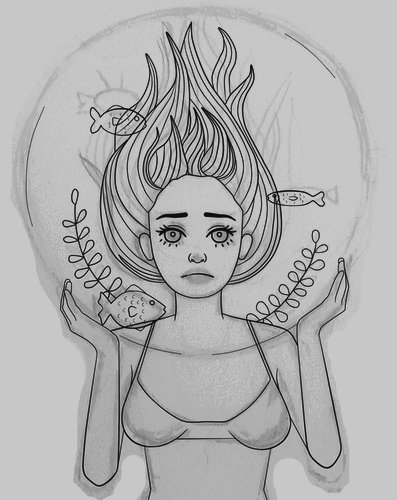
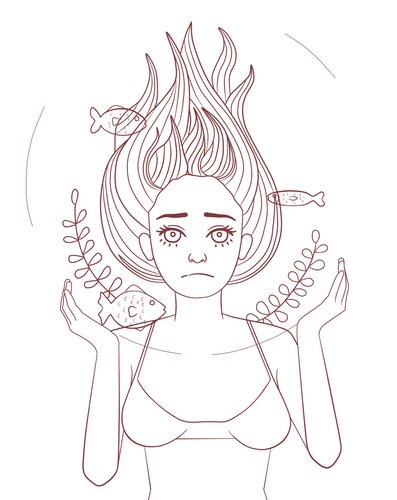
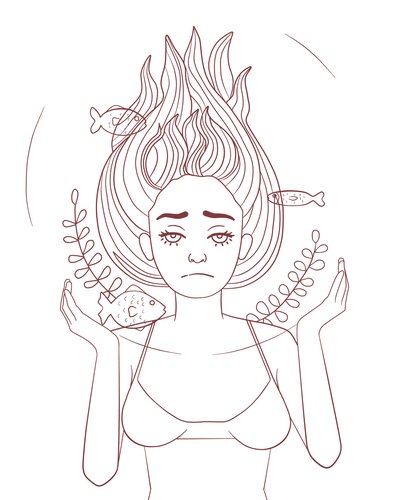
1. First, I made a hand-made sketch and then, with the Paint tool Sai program, I made the lineart. It is important to clarify I made it in different layers, so that, in one layer I made the hair, in another the body, in another the eyes, etc.

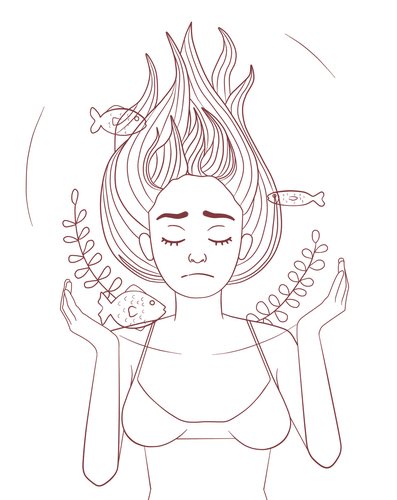
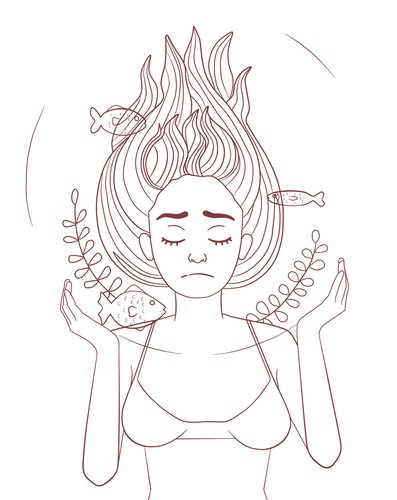
2. Then in other layers, I made different versions of the eyes, hair, plants, fish and bubbles. I drew the eyes and hair again, and for the plants, fish and bubbles I only changed their position.

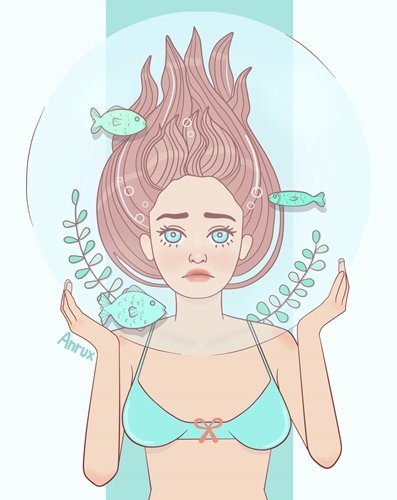
3. I added the base color and then, little by little, I added shadows, lights and details.

4. To animate it I tried with different combinations of layers until I got the sequence I wanted. So after having the images in the correct order, I made the GIF with the GIFMaker application.

♡ Done ♡

