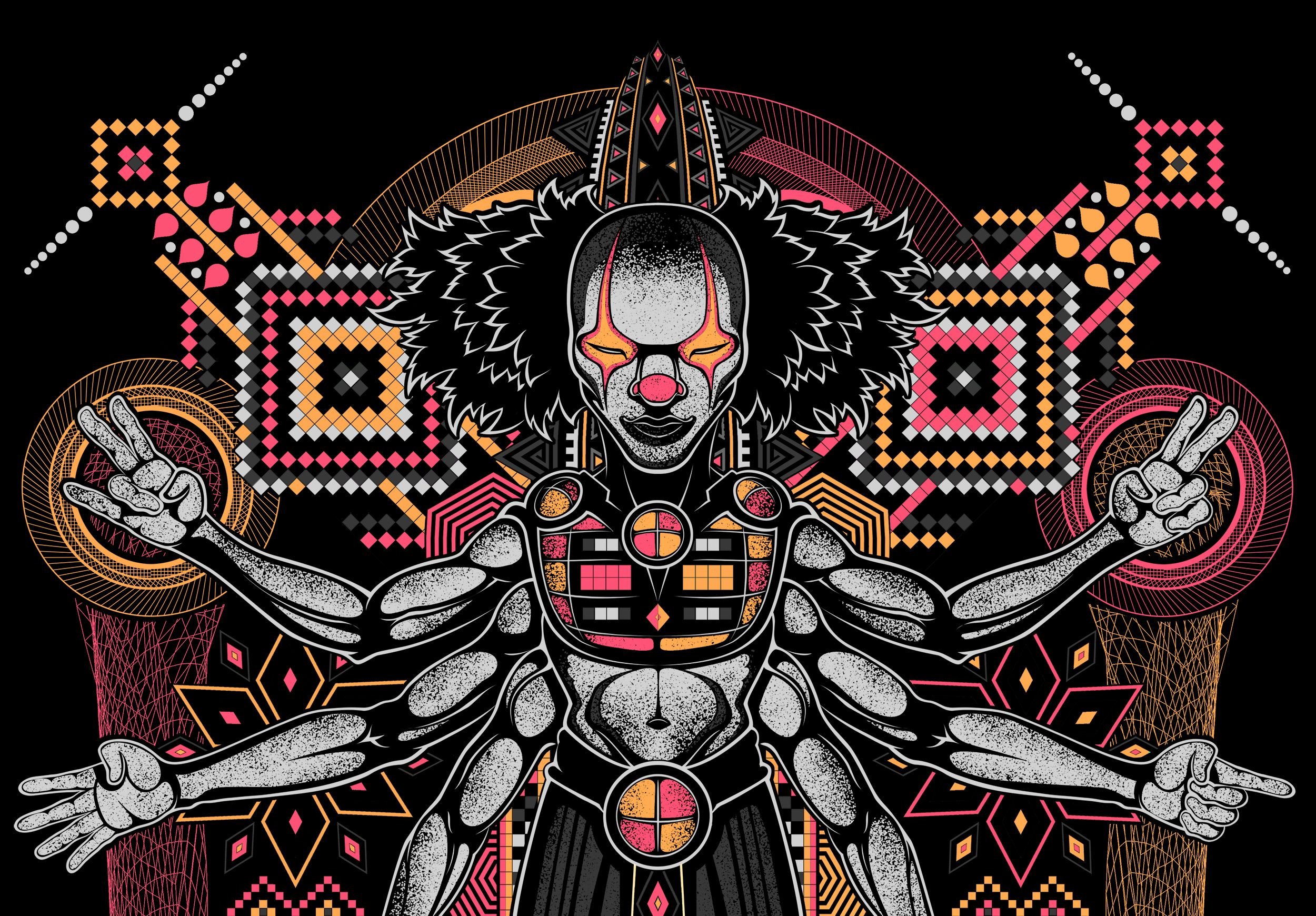
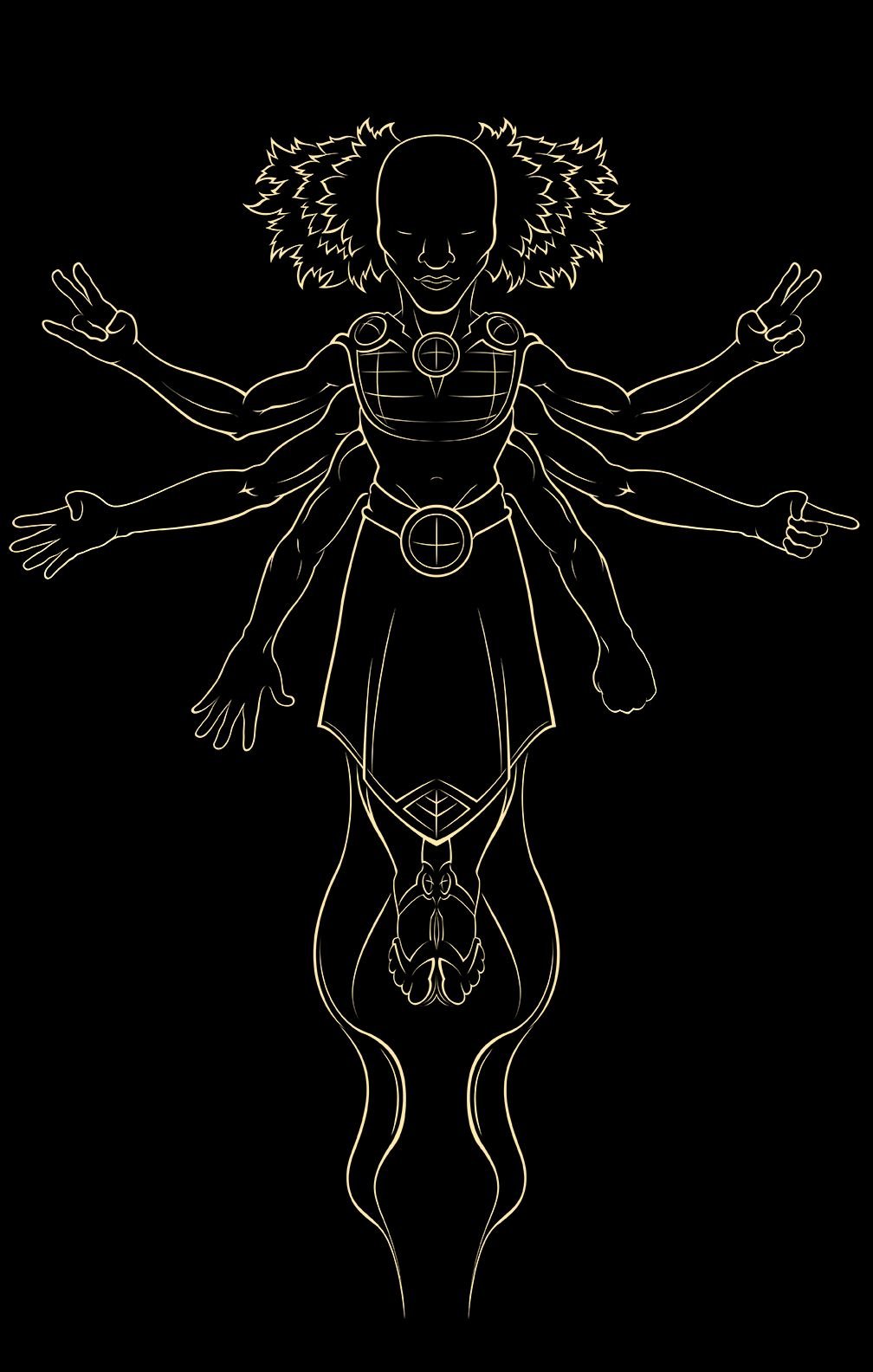
Heyoka UV Reactive Screen Print Design

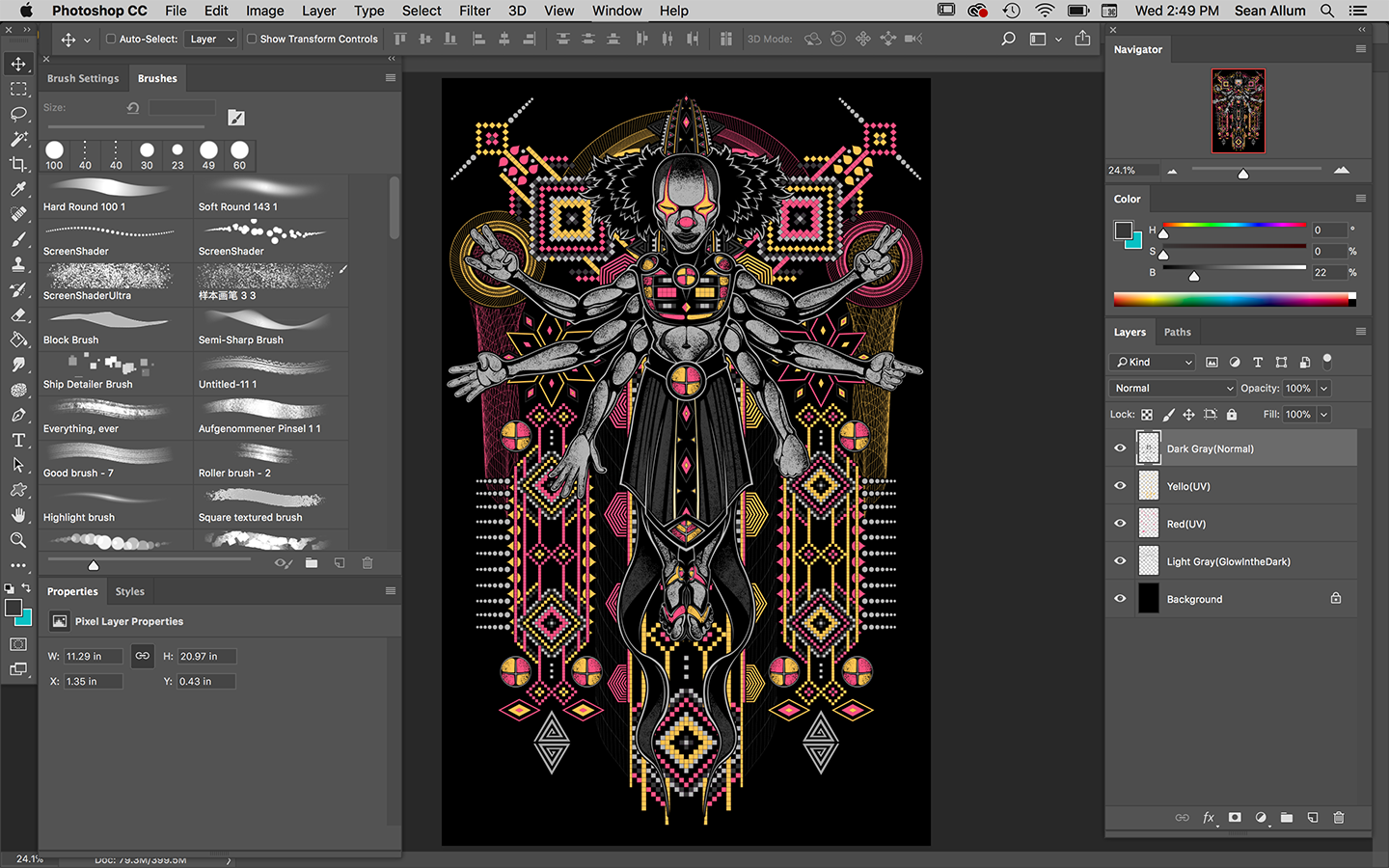
Good Day to You Steemians! Today we will walk through the creation of my UV Reactive Screen Print Design called "Heyoka", produced for Po10cdesignstudio.com. Though there are a variety of ways to create a Screen Print-ready file, my process relies on Photoshop CC and Corel Painter 2015.
The keys to a successful design are as follows-
- A Clear Composition
- Good Contrast in Color Usage
- Solid Color/Pixels ONLY (no gradients or pixels with less than 100% opacity)
- Clean Line work and Well Defined Shapes
- Limited Color Palette
- Separate Your Colors/Screens By Layer i.e. 1 Shade of Gray = 1 Layer with Only 1 Shade of Gray = 1 Screen
- Variety in Shape/Form, Texture and Light/Dark Contrast

Heyoka Speed Lapse Process Video
WATCH THIS FIRST
We will begin with my Process Video so you can get an idea of how everything builds up logically. After the video I will break down some fundamentals for a successful design and some tips and tricks to help you get ahead of the curve.
Enjoy.
Et Voila!
Easy Peazy Right! Follow along for some keen insights into the techniques in the video.

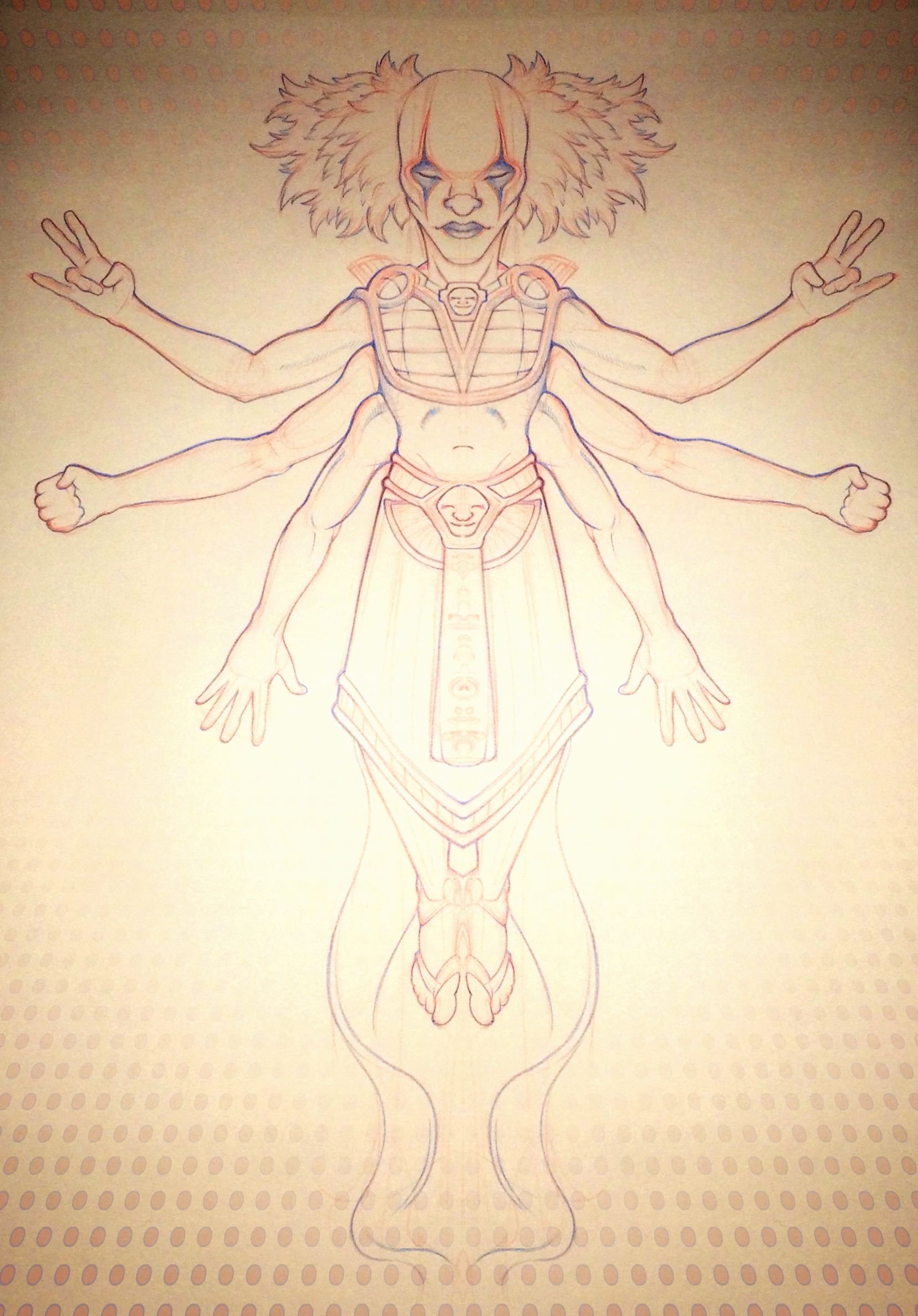
Initial Pencil Sketch
Your Screen Design should always start with a strong composition. A well-designed central figure is a positive way to ensure a powerful image. Create 6-8 thumbnail images at about 2"x 2" each to get a feel for your composition. Once you have a good design then start creating your sketch.
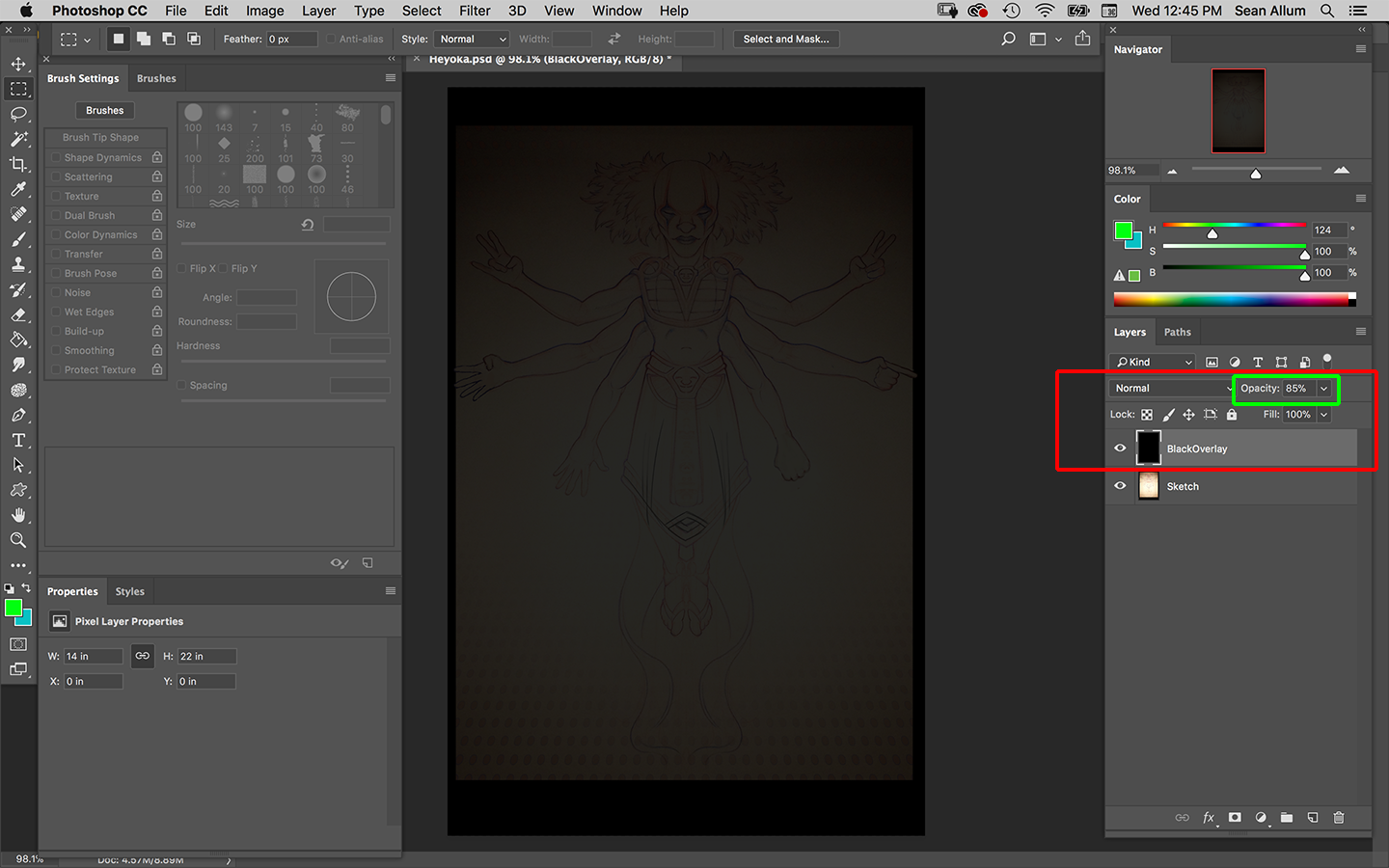
-----(Mirrored in Photoshop)-----

-Create a New Layer and Fill with Black.
-Reduce the Opacity to about 85% so you can see your sketch.

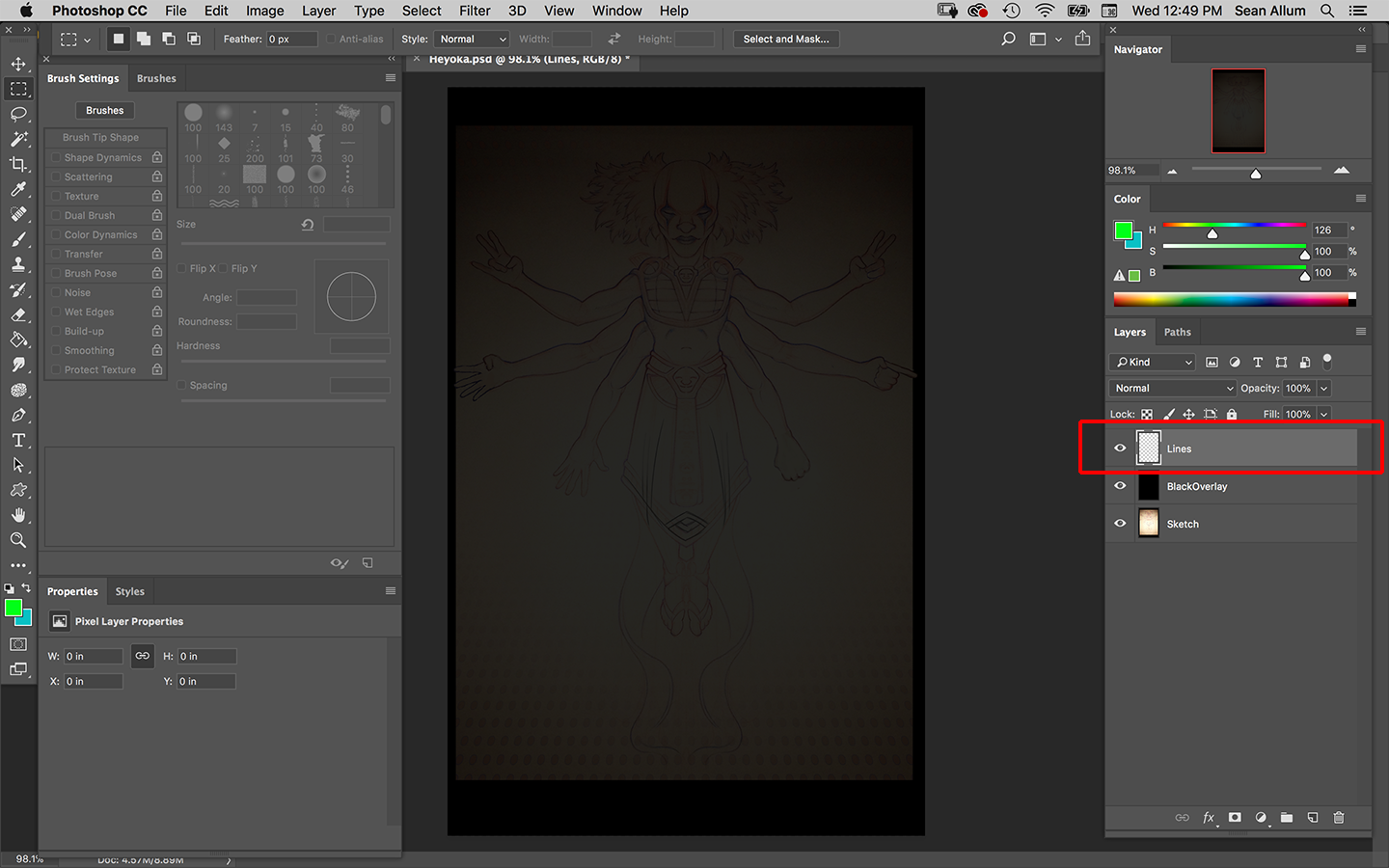
-Create a New Layer and name it "Lines". This Layer will be designated only for Line work until you are ready to collapse your layers in your final file.


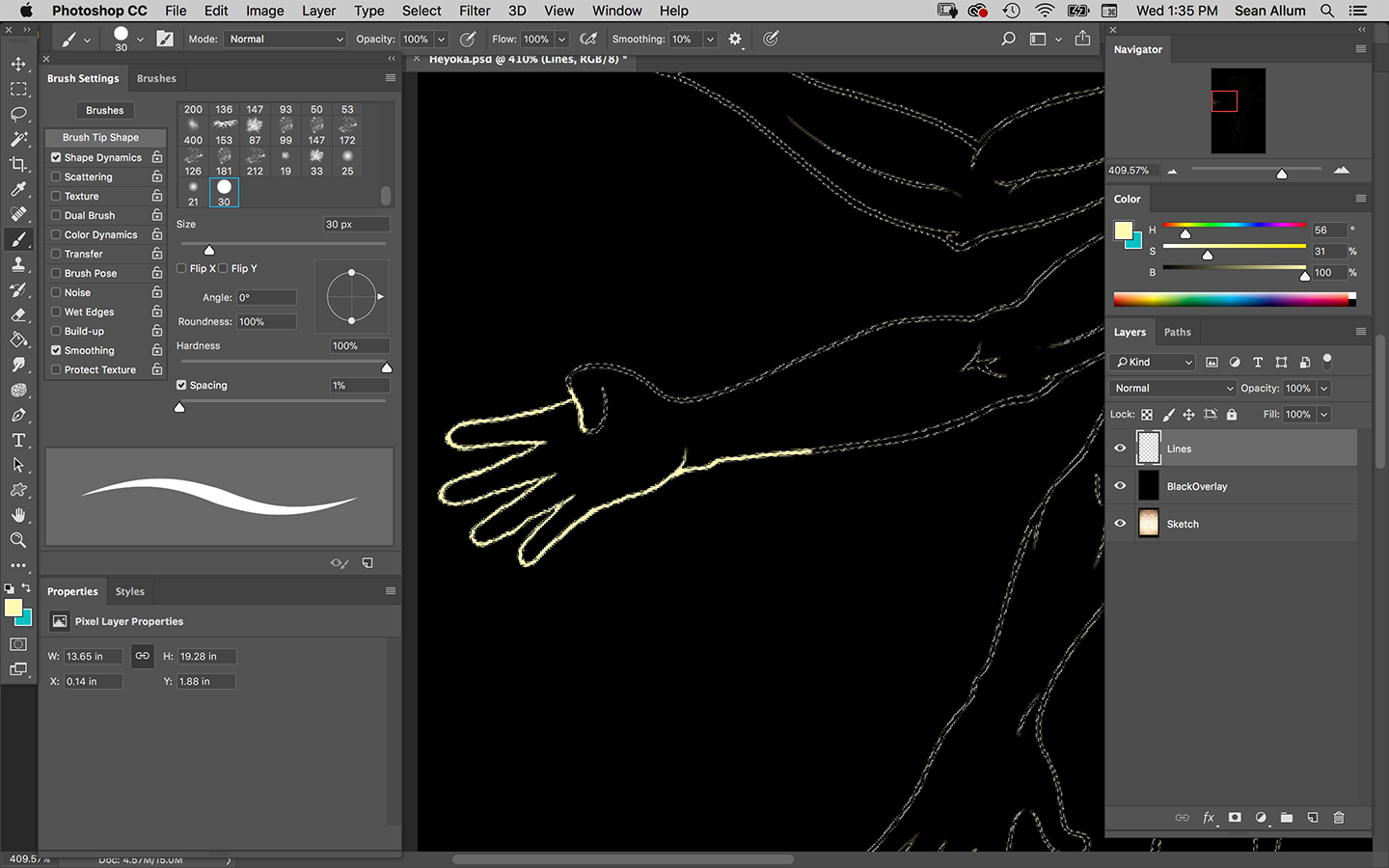
Understanding the Pen Tool And Strong Linework

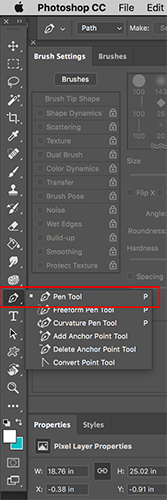
All of my linework is always crafted with Photoshop's Pen Tool. I understand that my video was pretty fast (some parts are sped up 300x) but if you are familiar with Photoshop or Illustrator you will notice a heavy emphasis on my use of the Pen Tool.


If you don't know what the Pen Tool is please refer to this quick tutorial of its function by Guru99.
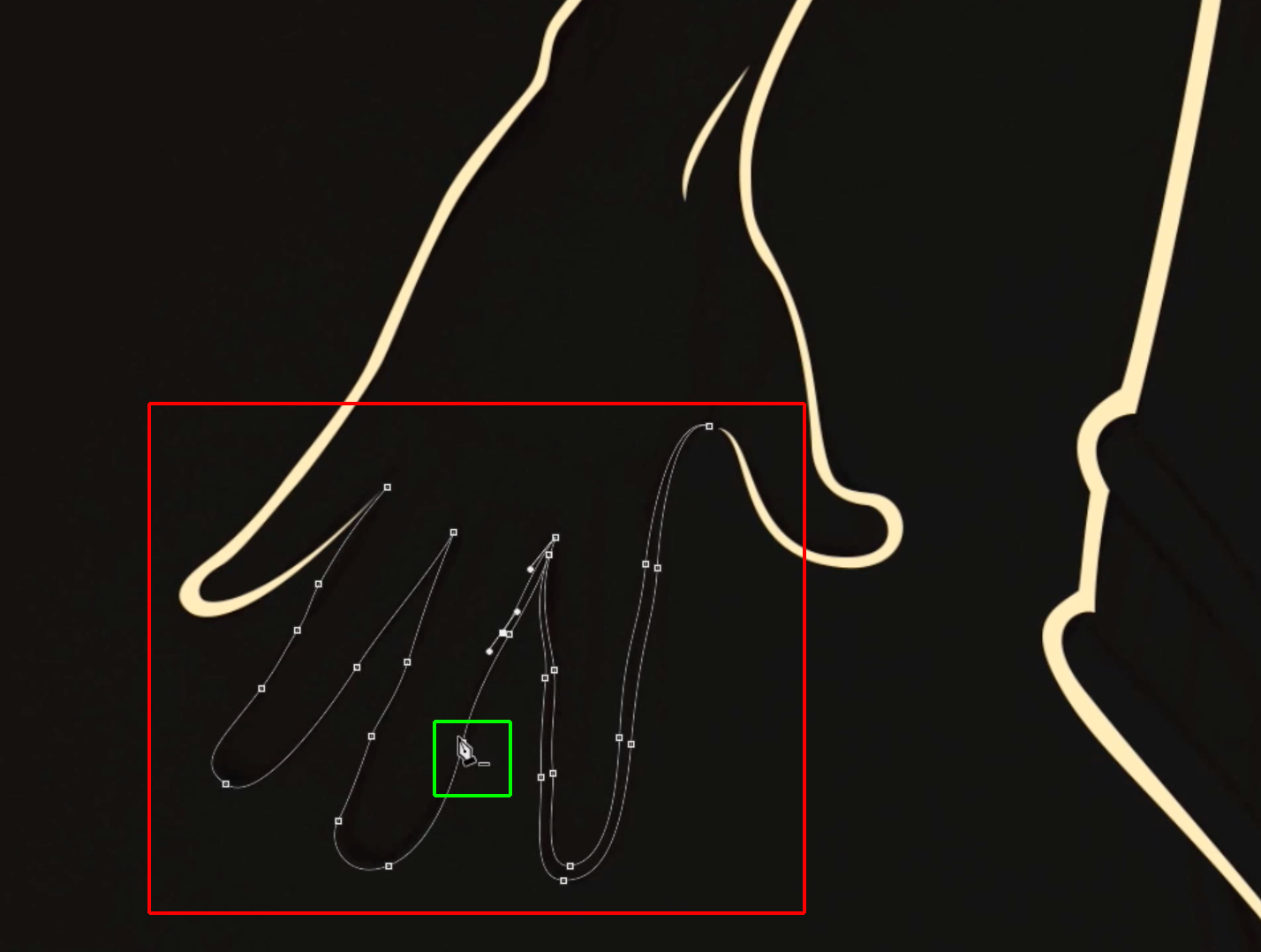
The Pen Tool is a necessity for creating smooth graphic curves known as "Bezier Curves". It is fundamental for creating beautiful, animation style line work and clean patches of color.
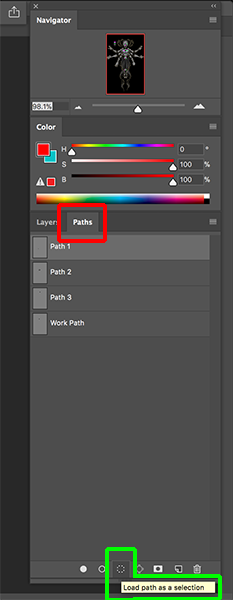
As you learned in the Pen Tool tutorial you will be creating "Selections" from the Paths you create with your Pen Tool. To do this you need to click on your Paths panel and click the "Selection" icon from the bottom of the panel.

You will notice that after you click the "Selection" icon that your Pen Tool Path will change to a line made of "marching ants" and this is your "Selection". This Selected area can now be filled with color.
Make sure you are using a 100% Opacity brush to fill your selections. No gradation in opacity.

After your lines are laid in
You want to make sure your layer is named "Lines" (or something like it) and create a new layer to start blocking in your colors.
Remember that each layer will correspond to 1 Screen in the printing process. More layers = More Screens = More Money spent on Production
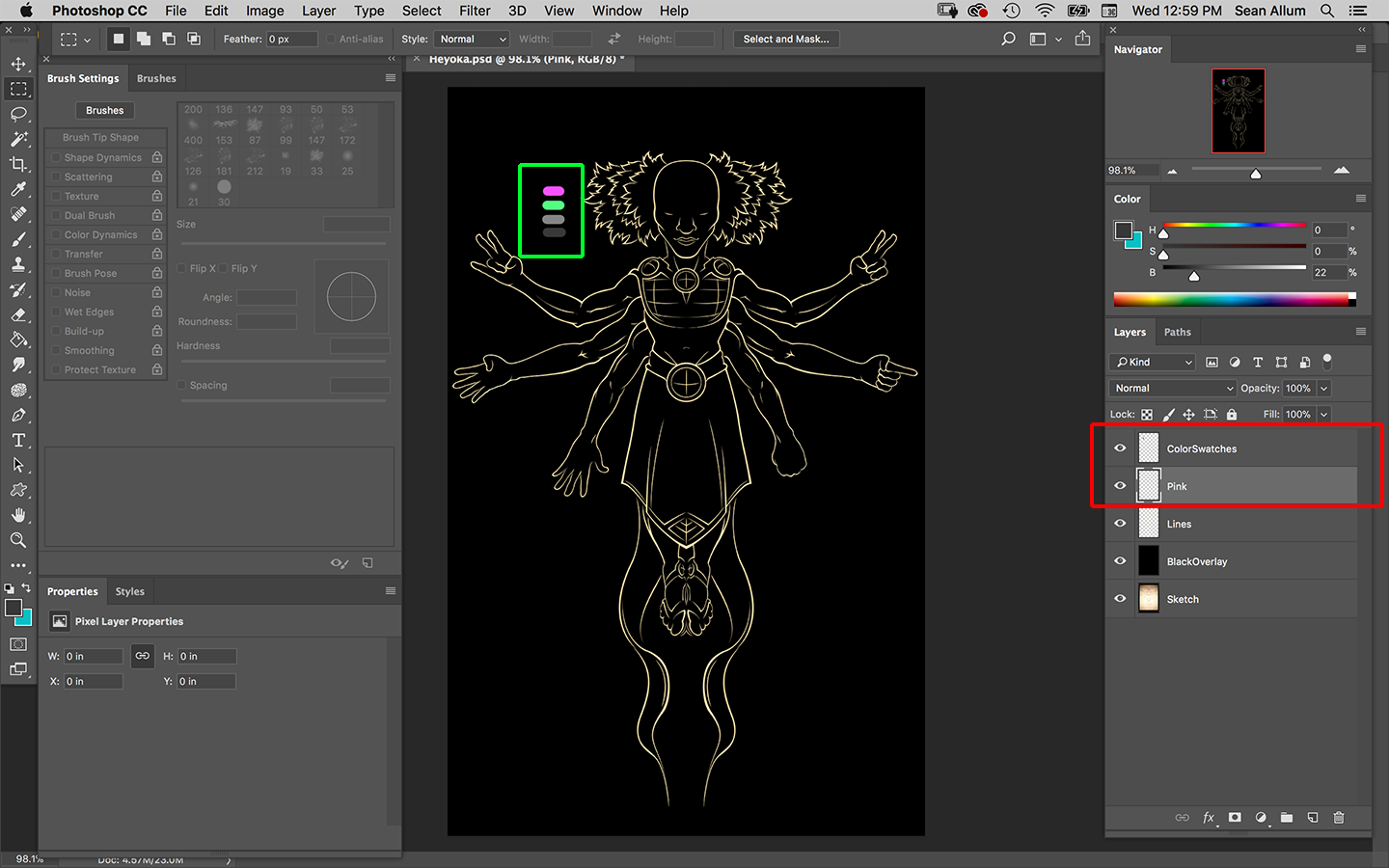
-I will usually choose 4 or 5 colors in addition to my "Lines" Layer and create a few "Color Swatches" on another layer so I can easily color pick as I go.

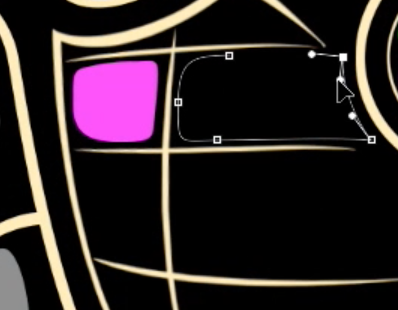
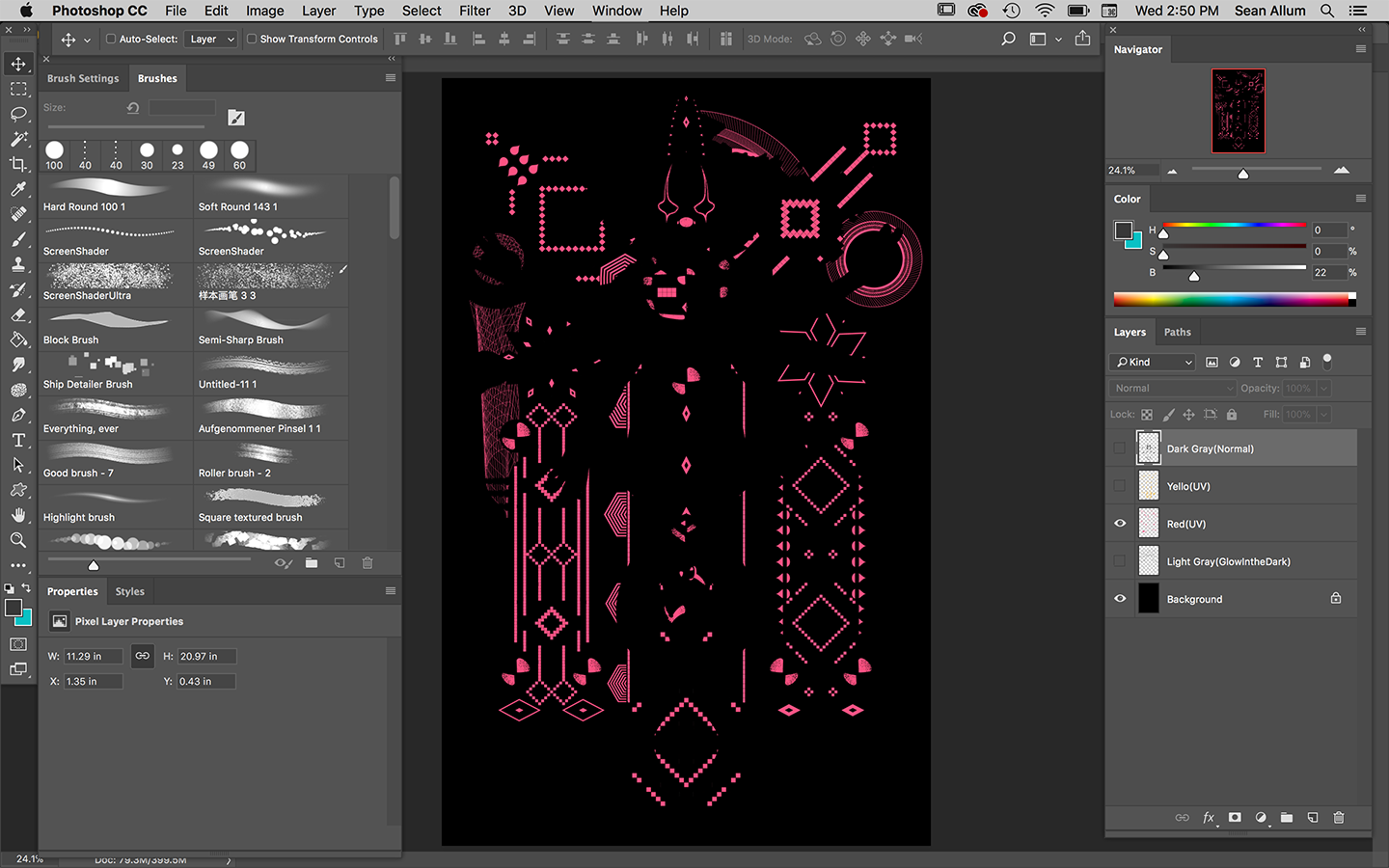
PIIIIIIIIINK!
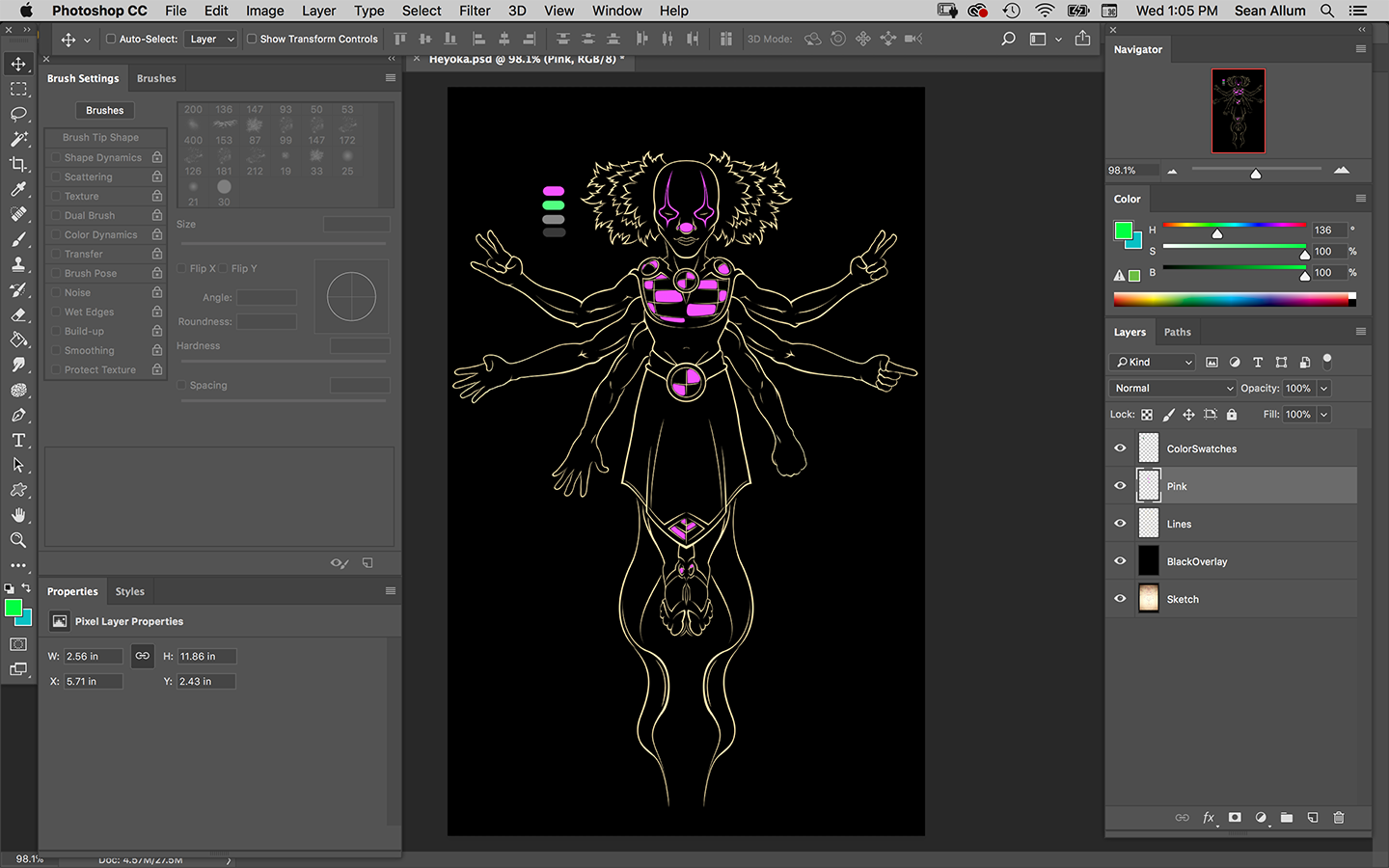
Return to your Pen tool and start blocking in paths where you want to color.


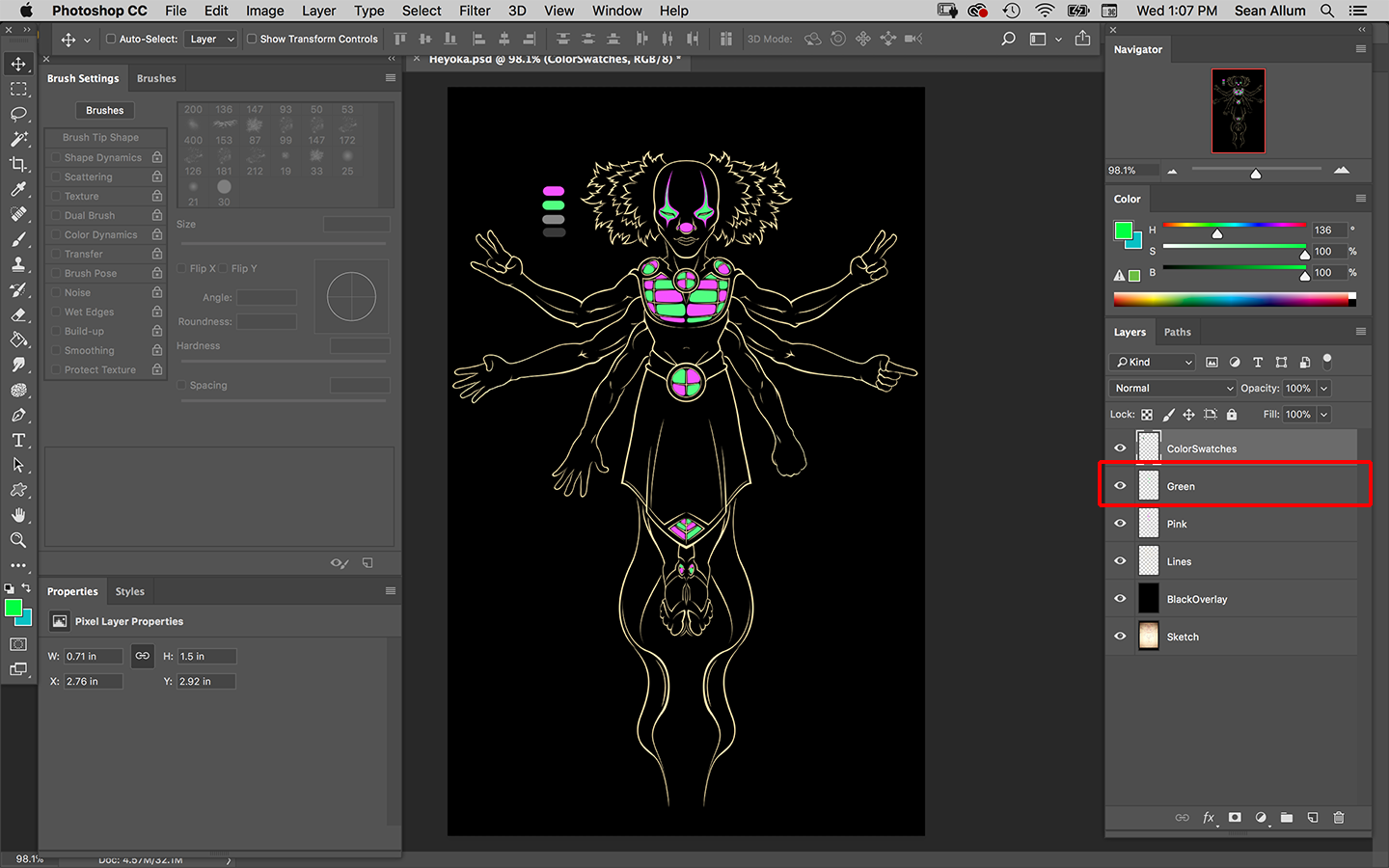
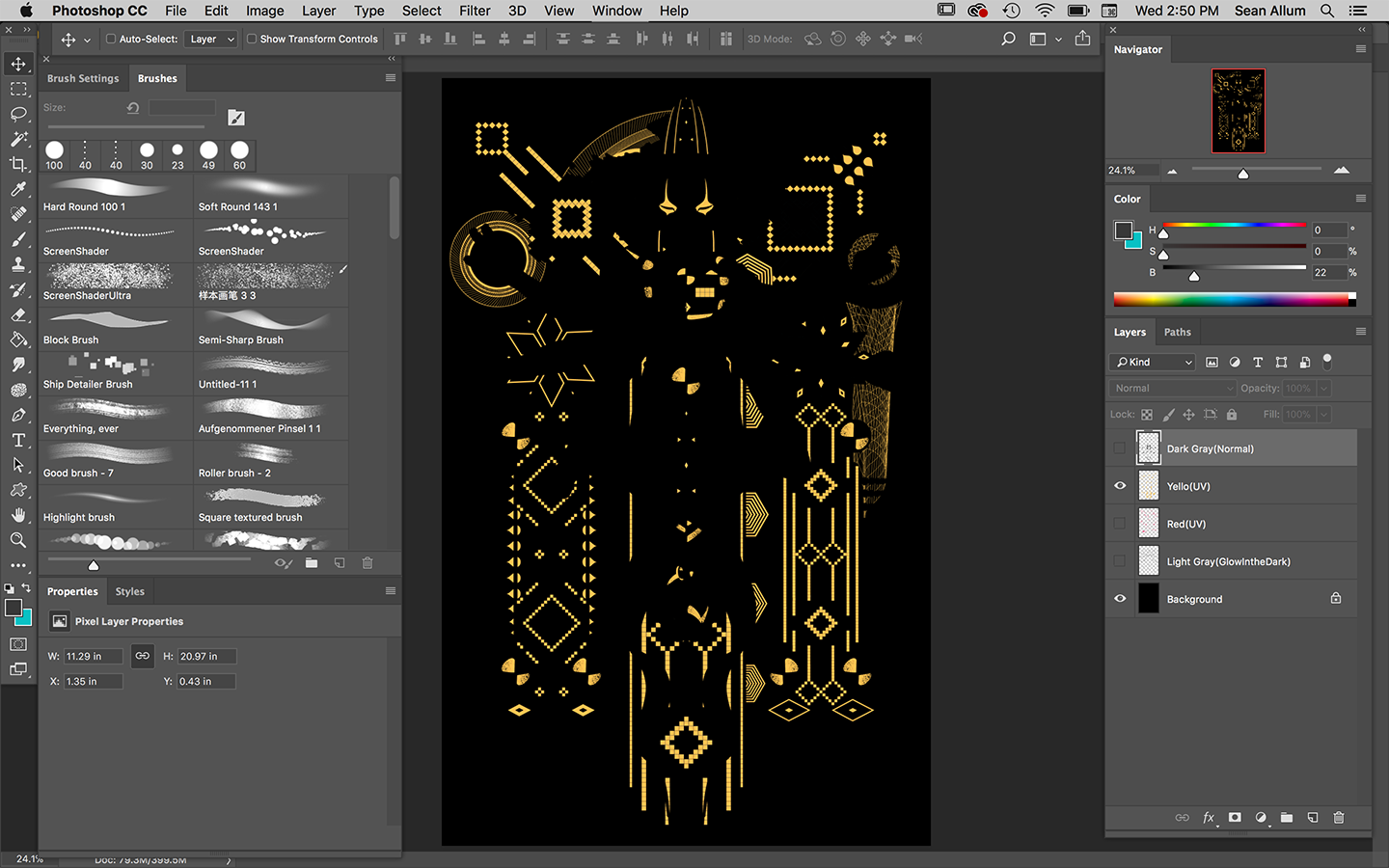
GRRRREEEENNN!!!!

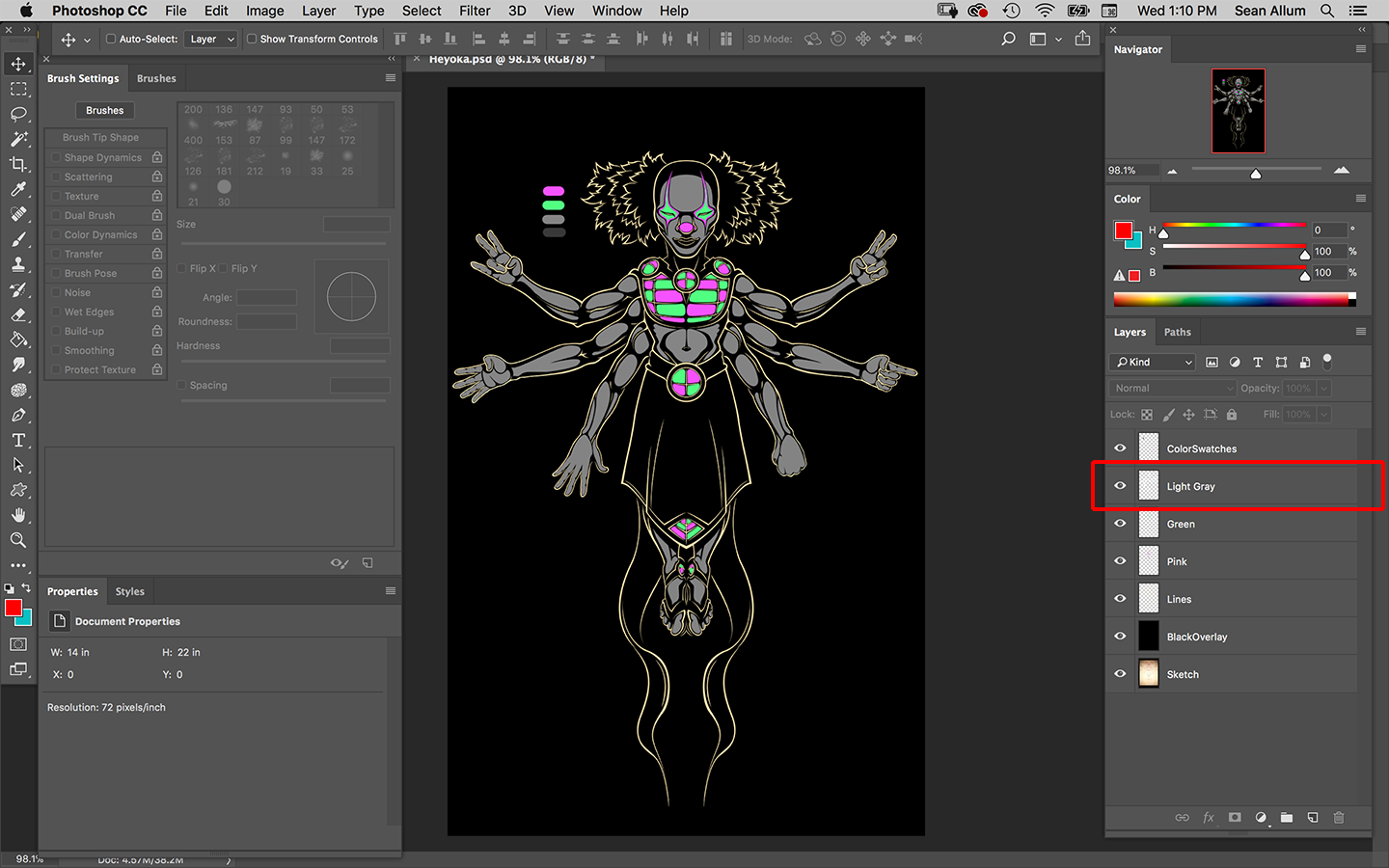
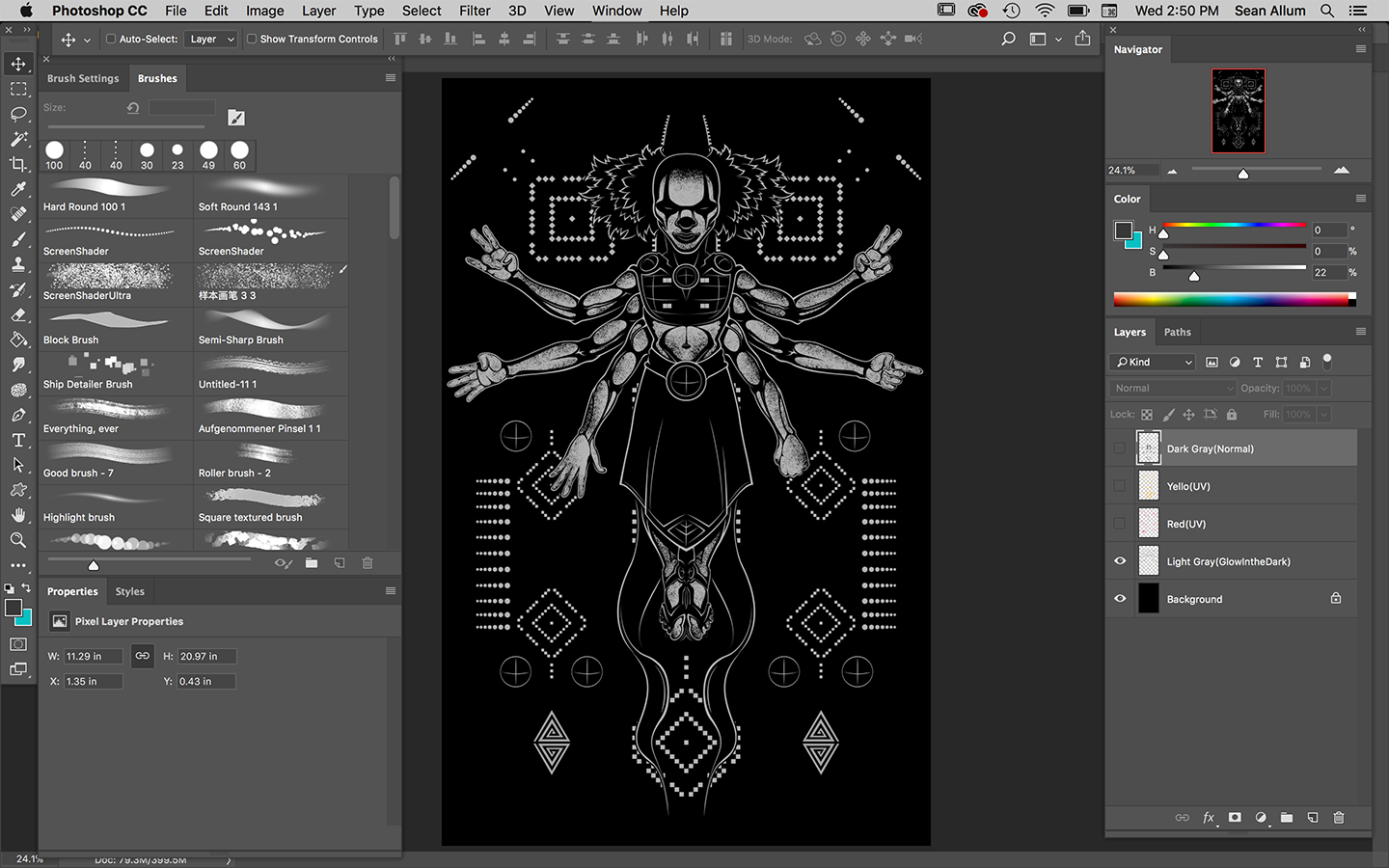
LIGHT GRAY

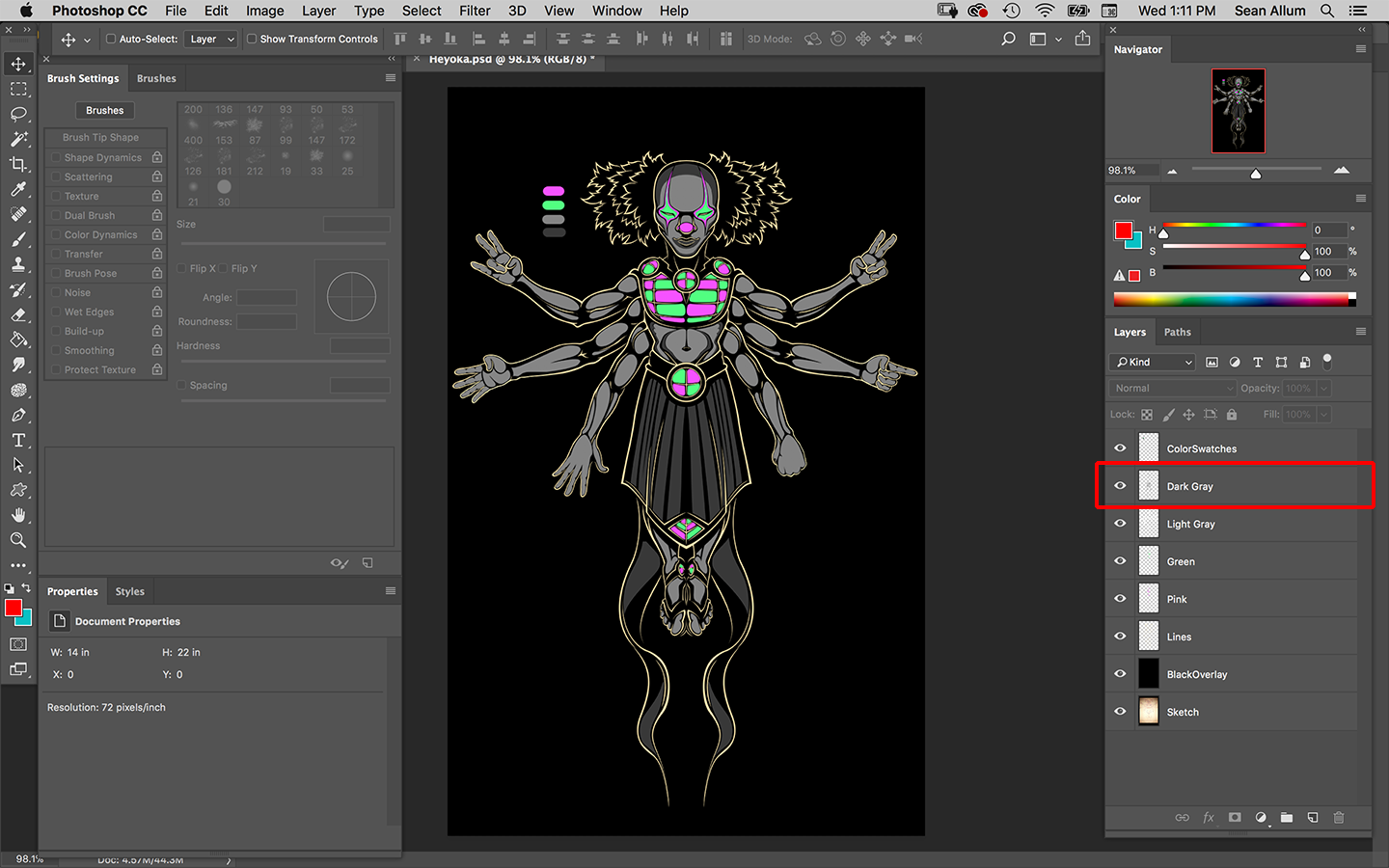
DARK GRAY


Creating a Stipling Effect for Texture
Now that you understand the basic process of creating layers based on Colors that correspond to Screens its time to create a bit of texture. Solid colors can work just fine but I discovered a technique for adding a bit of interest to your color layers.
In order to do this we will need to create a Stipling Brush.
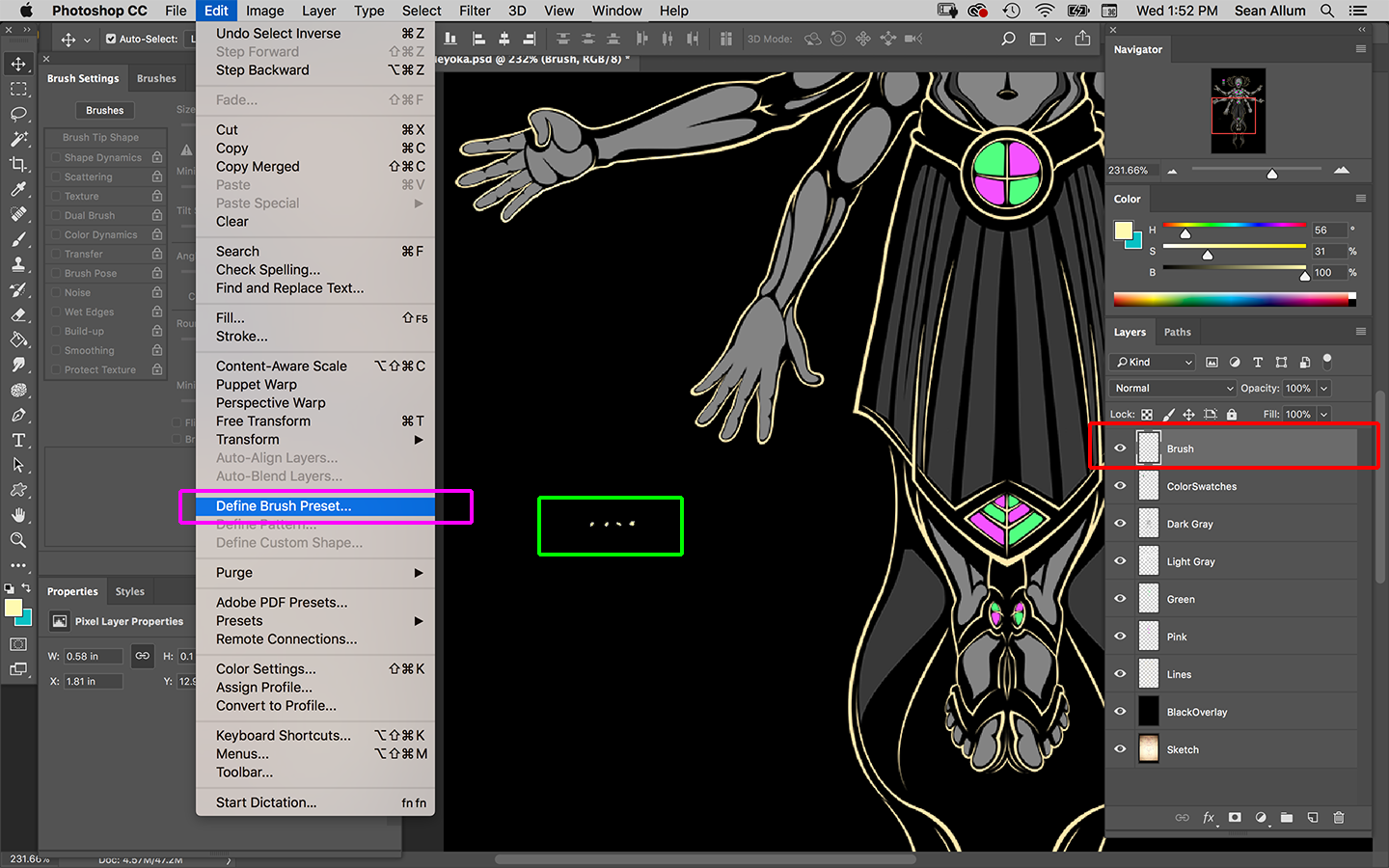
-Start by Creating a New Layer called Brush. (Red Box in Image Below)
-Create a line of 4 small, 100% opacity dots and select them with your Magic Wand. (Green Box in Image Below)
-Select "Define Brush Preset" from your Edit Navigation dropdown (Purple Box in Image Below)

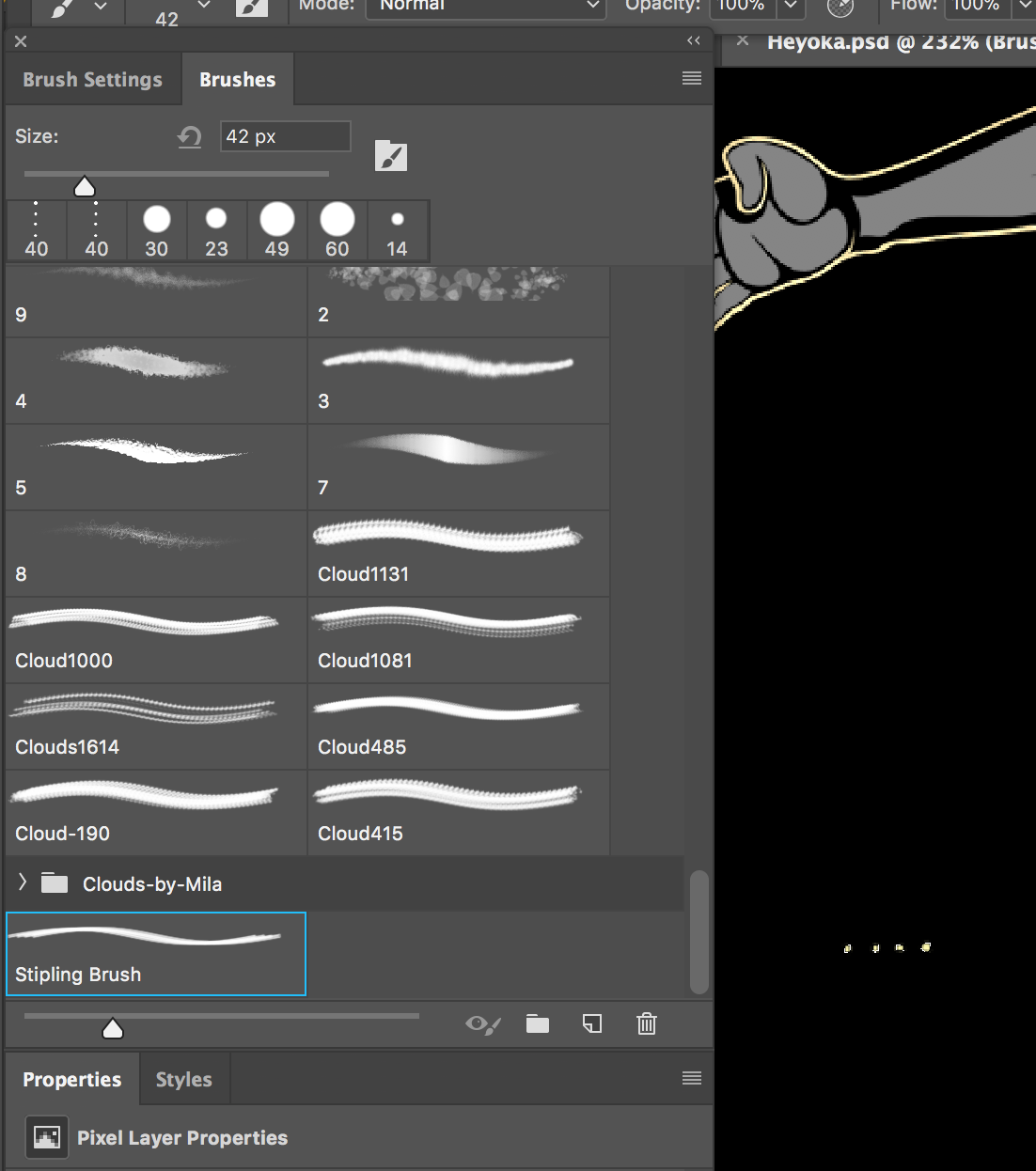
-Choose your Brush Preset from the Brush Preset Menu

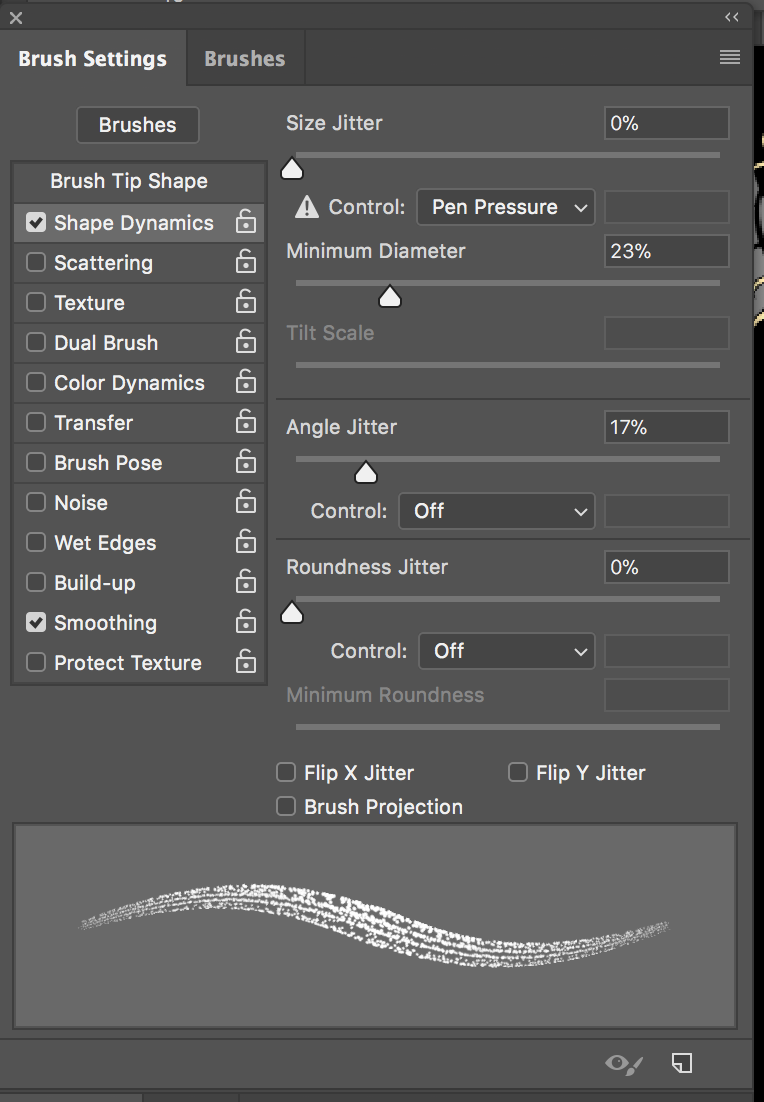
-Click on your Brush Settings and Check the "Shape Dynamics" box. Make sure all of your settings look like the image below.

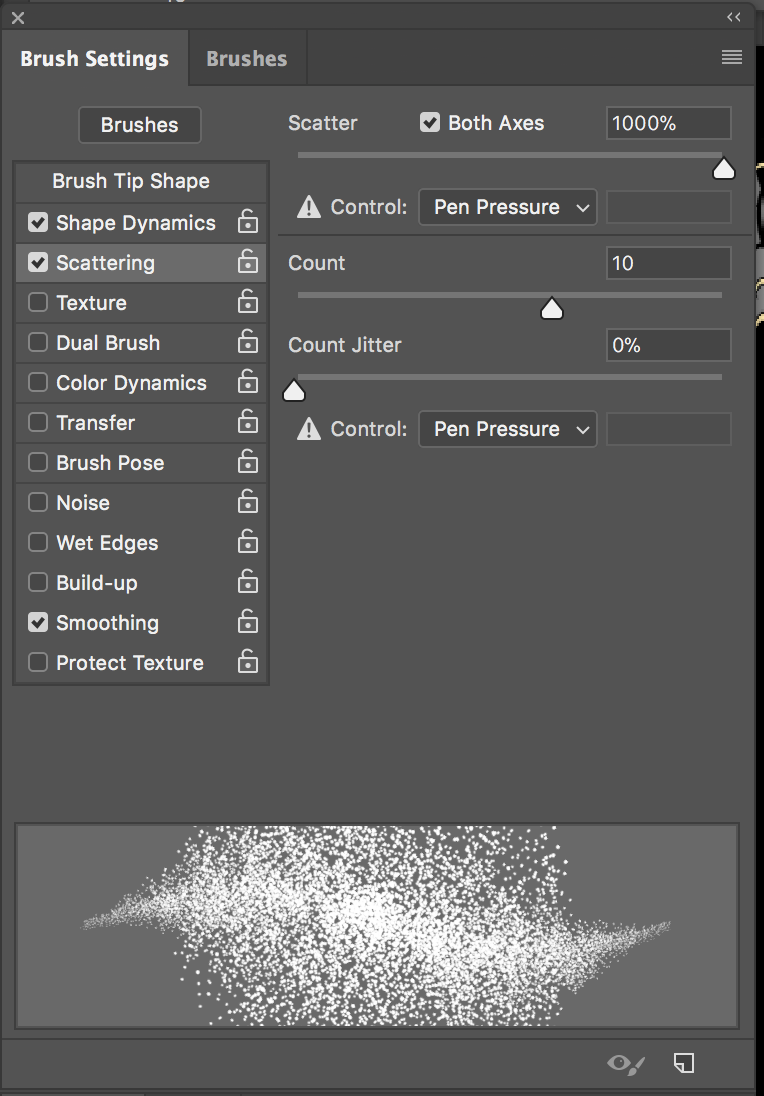
-Next click the "Scattering" box and make sure all of your settings look like the image below.

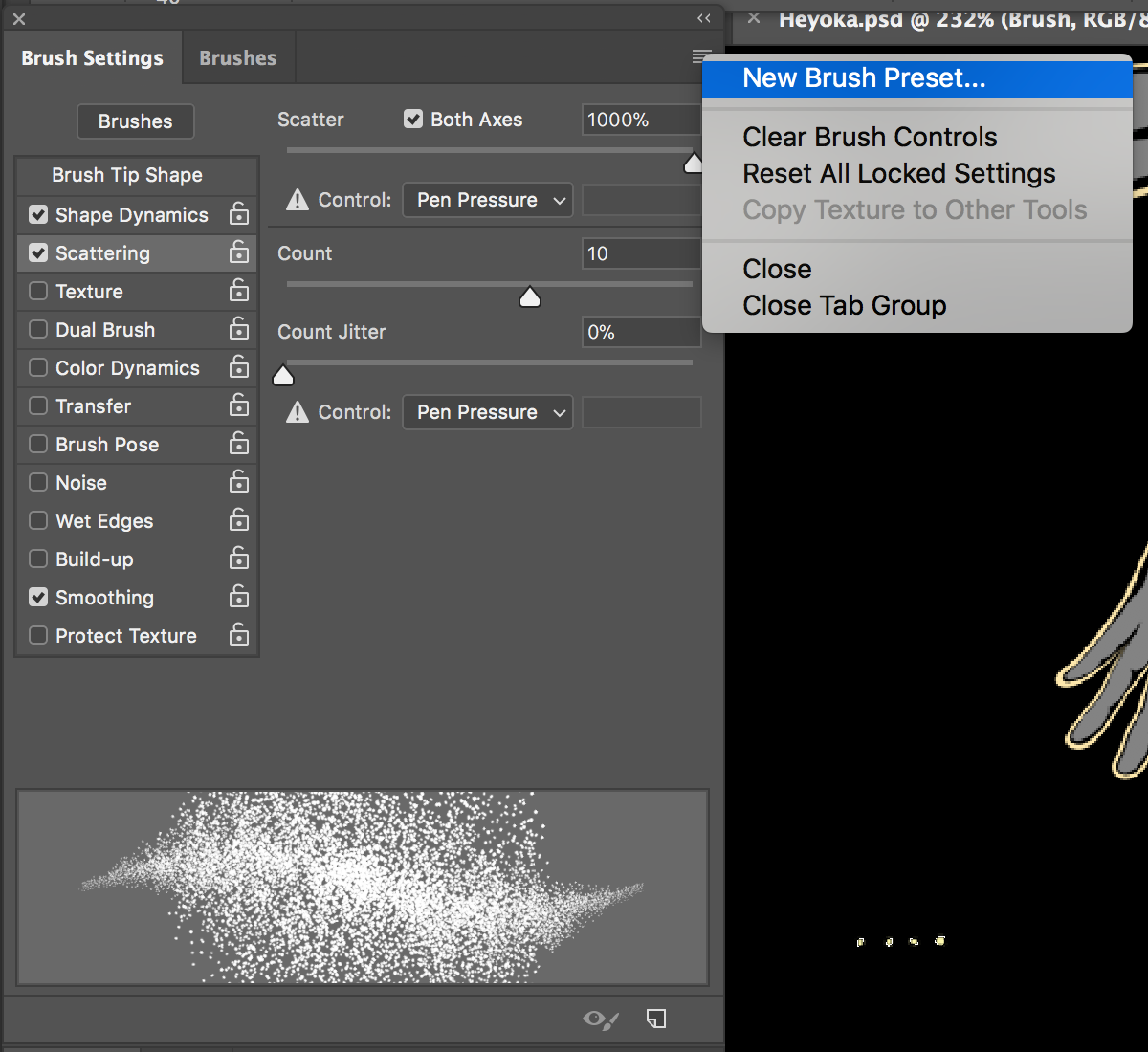
-Save your Brush Preset from the dropdown at the top right corner of your Brush Settings panel.


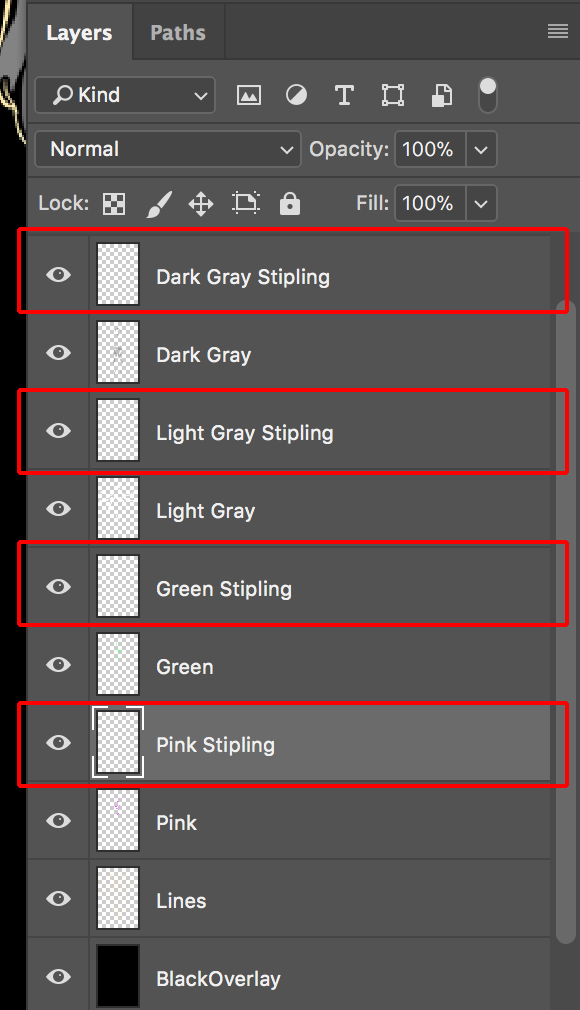
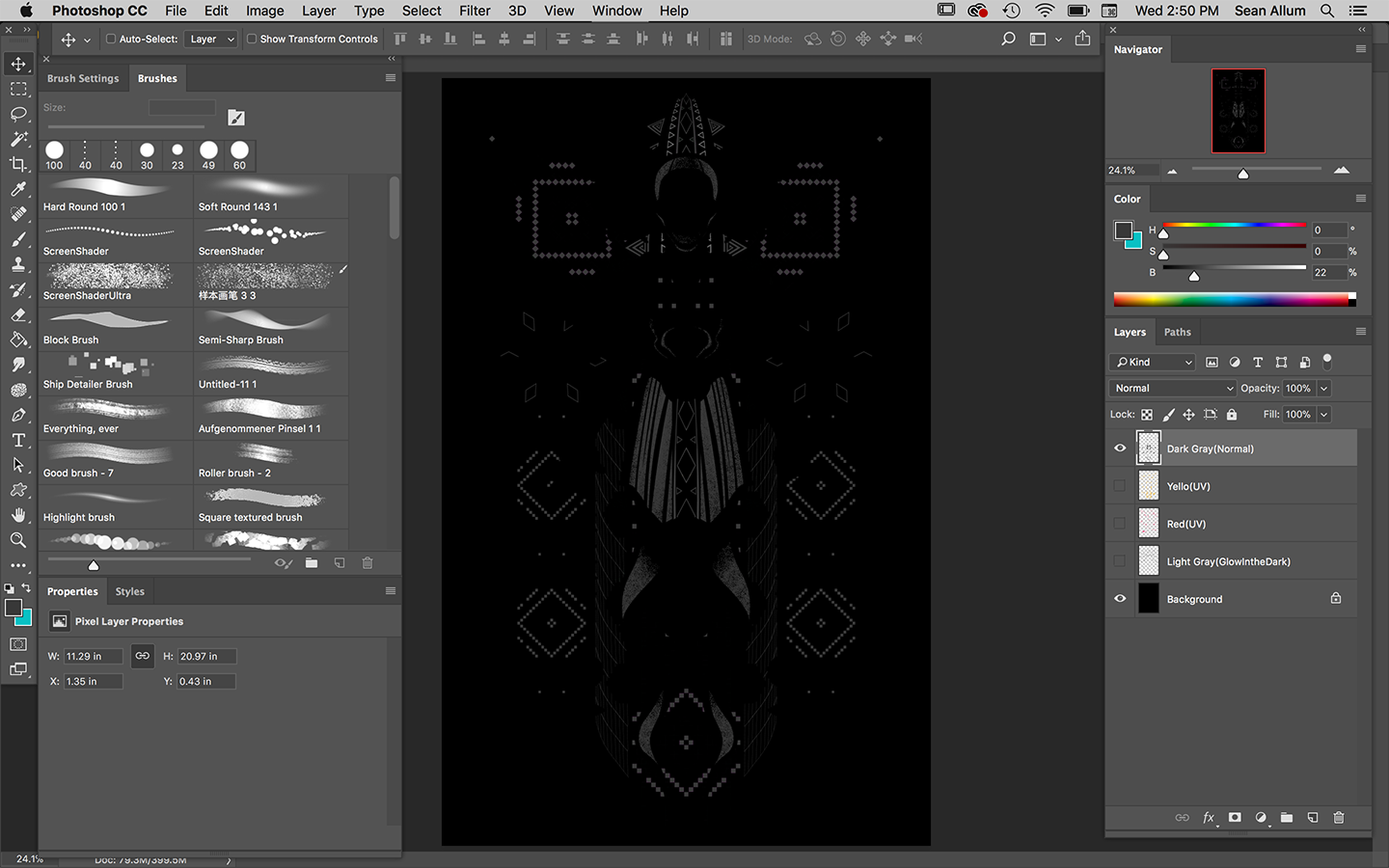
Create a New Layer for Each Color

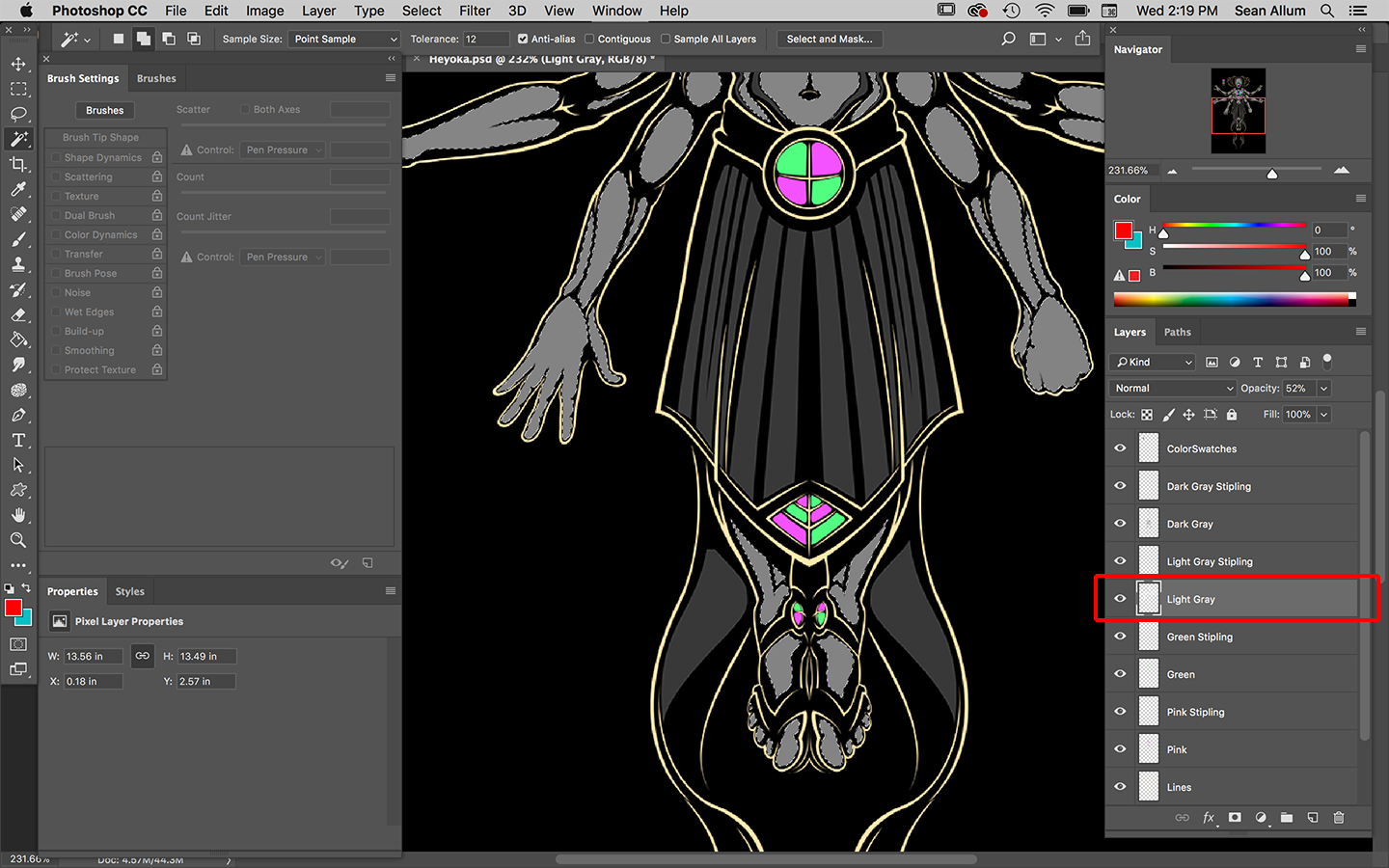
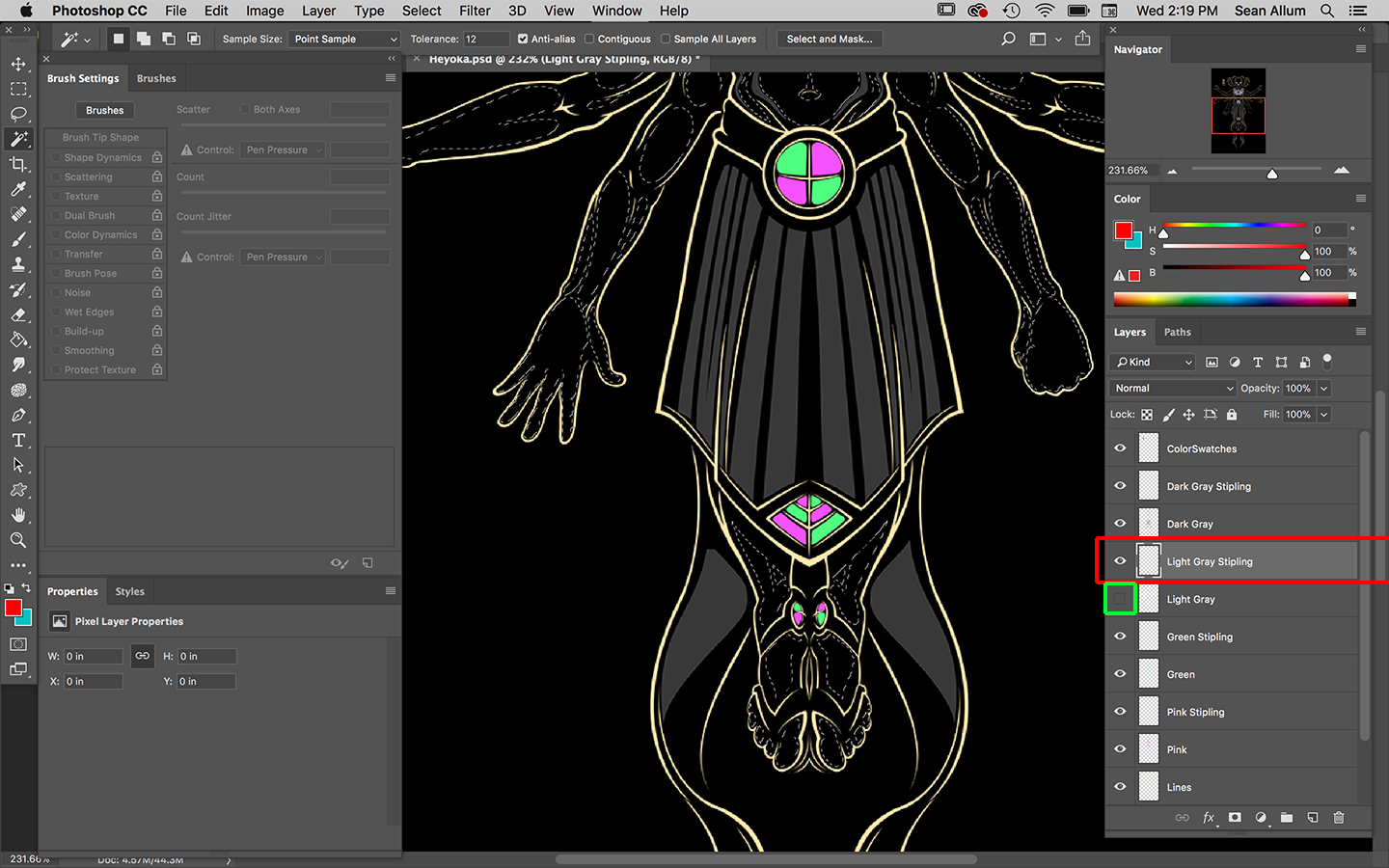
-From here, Choose any one of your original Color Layers (that you have color on) and use your Magic Wand to select the layer content.

Turn off the eyeball icon to the left of the color layer and select your new stipling layer.

Begin to lay in your stipling with Stipling brush.


Remember to select your corresponding Stipling Layer each time you change colors.
Once you are satisfied with the look of your fresh, texturized color its time to begin creating your background.
Creating The Background
I employed multiple tools to create Heyoka's background. As you saw in the video of my process, I switched programs from Photoshop CC to Corel Painter. I had previously created a few patterns in Photshop that I "captured" with Painter's Pattern Pen and basically painted in the pattern with a couple of strokes.


These patterns can be completely created and placed using Photoshop and then warped to your liking. I returned to Photoshop shortly after this step anyways and began erasing into them to achieve the desired effect.


Finalizing Your Image
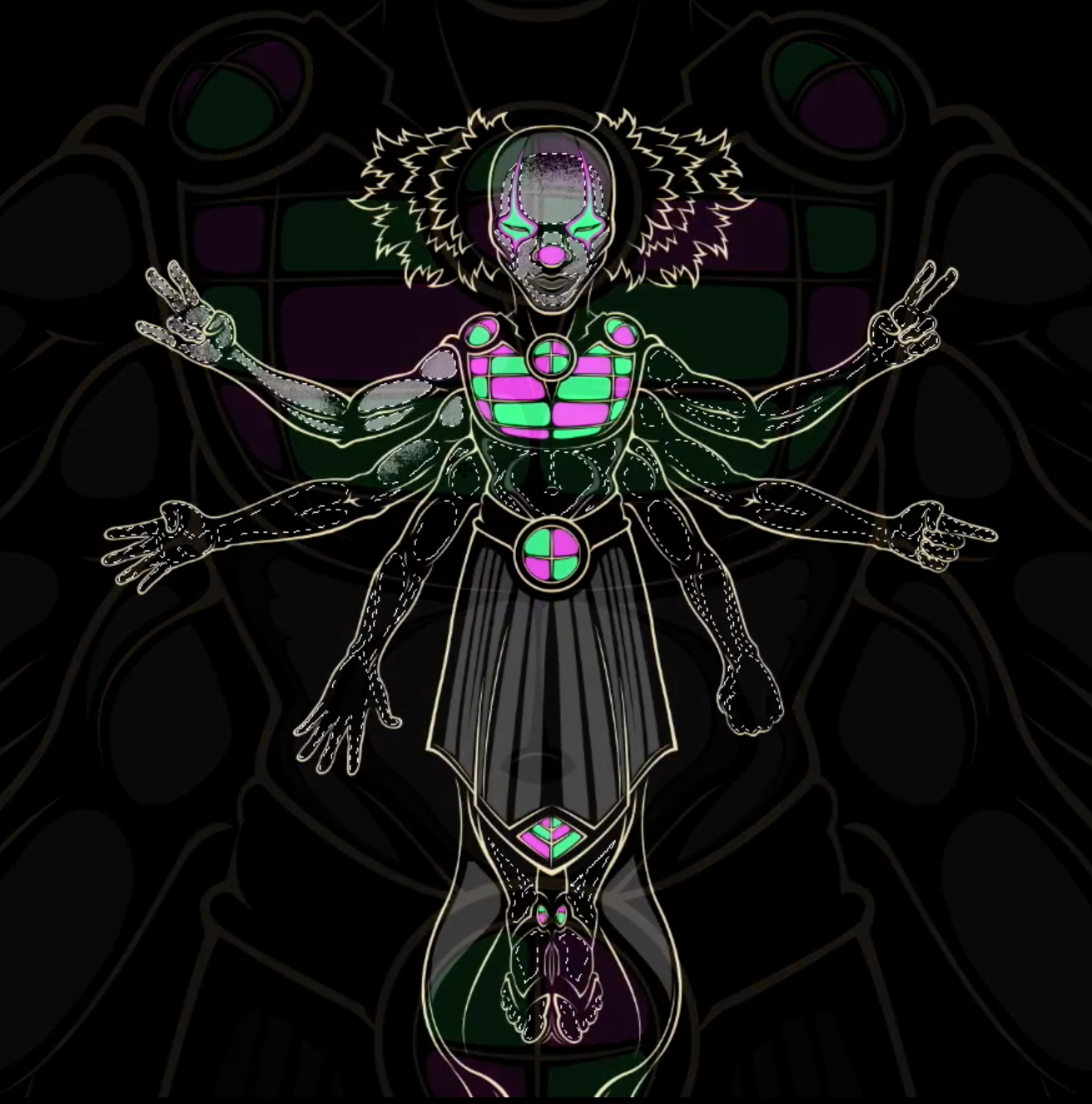
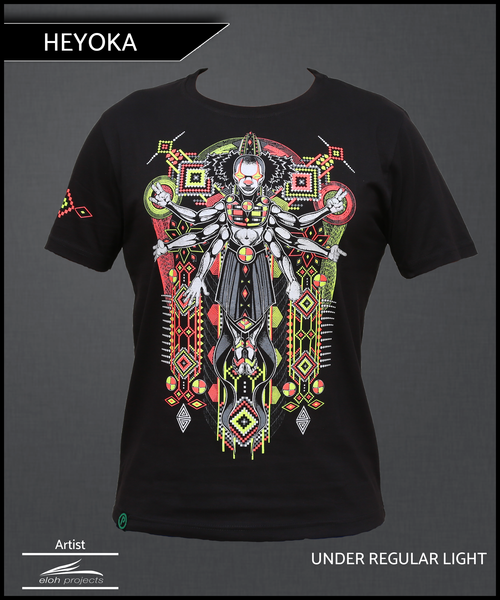
Play around with your background and change up the colors to suit you. Even though I made the image with pink and green I ended up shifting to orange and red because I enjoyed the contrast with the gray. I chose to alternate colors from side to side in as many cases as possible and I think the end result is quite stunning.
Your final steps are to ensure that all of your layers, named correctly and are separated and ready for your printer.
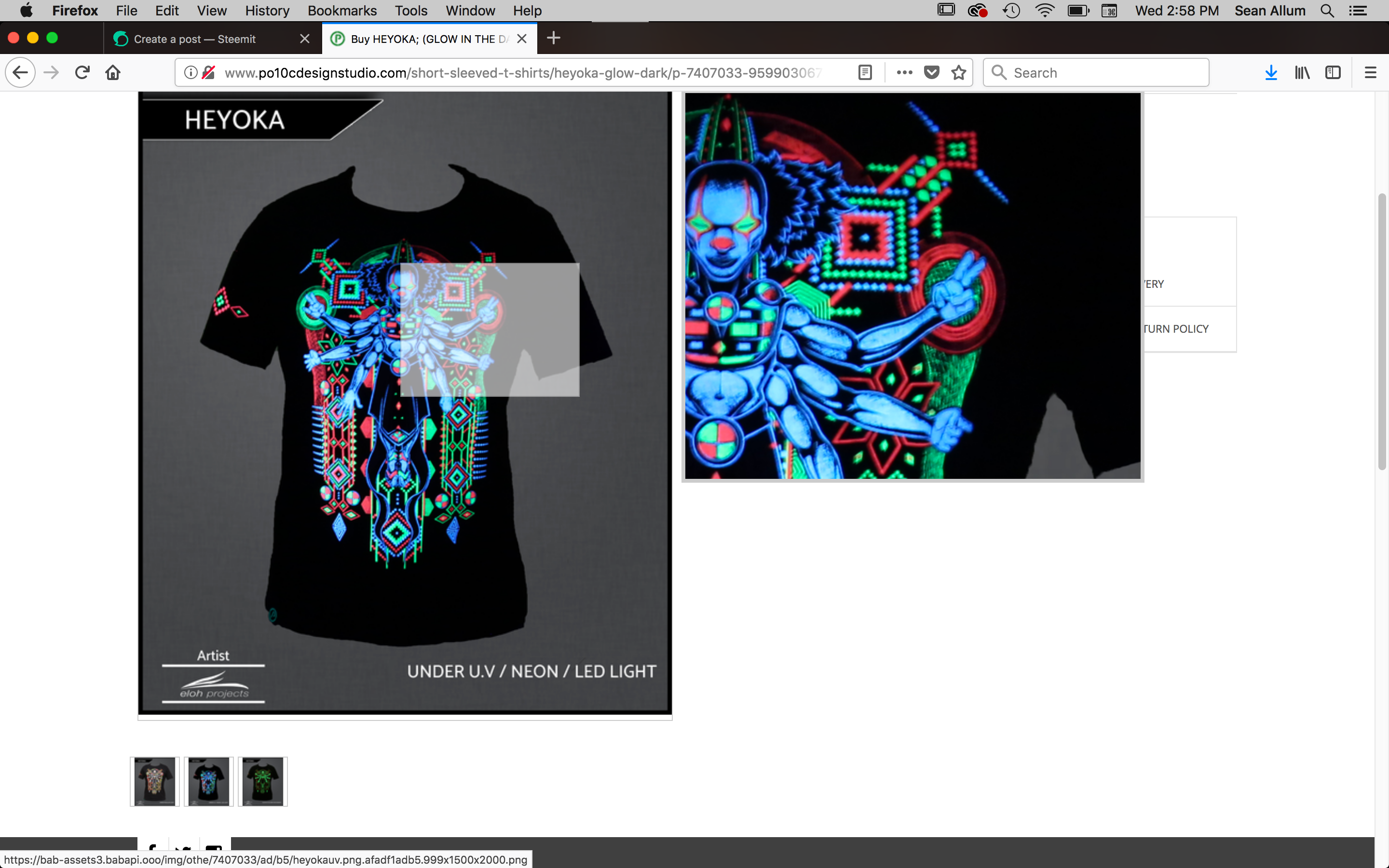
-Label your "UV" layers so your printer knows when they should be using UV reactive inks.
-Spend considerable time cleaning up. Make sure there are no "stray" pixels in your design.
-Make completely sure that your colors are where you want them and that you don't have red on your green layer, for instance.
-Make sure that all pixels are 100% opacity. Any low opacity pixels will translate to 100% on your screens and can significantly impact the look and cleanliness of your design.





Boom!


Shirts For Sale :)


You can purchase Heyoka here
http://www.po10cdesignstudio.com/short-sleeved-t-shirts/heyoka-glow-dark/p-7407033-95990306731-cat.html#variant_id=7407033-37184541406

BONUS- Screen Designs by Eloh Projects



Thank You For Reading
Please Follow, Resteem, and Upvote
I value you and appreciate all of your support.
Til Next Time
Love,
