Process of Collaborative Storytelling
So yesterday we set the parameters of our first project on Kickstarter as a means to involve people from around the world and motivate unique works of design. Today, we'll be laying out the process that we take those places and stories, translate them into interpretative drawings, and interweave them into a visual storyline. Let's begin!

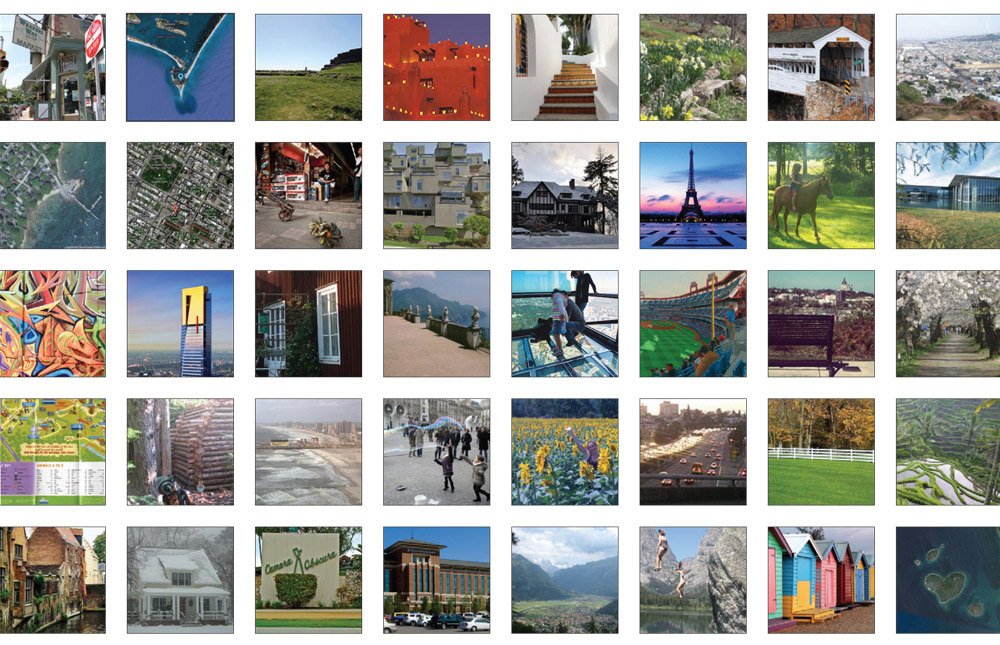
This is a photo sent to us by a dear supporter during their time teaching in Japan. These are the iconic Sakura flower blossoms of Japan that embellish the entire country every spring. For anyone that has spent a good amount of time in the country, these blooming blessings are sure to stick in one’s memory.

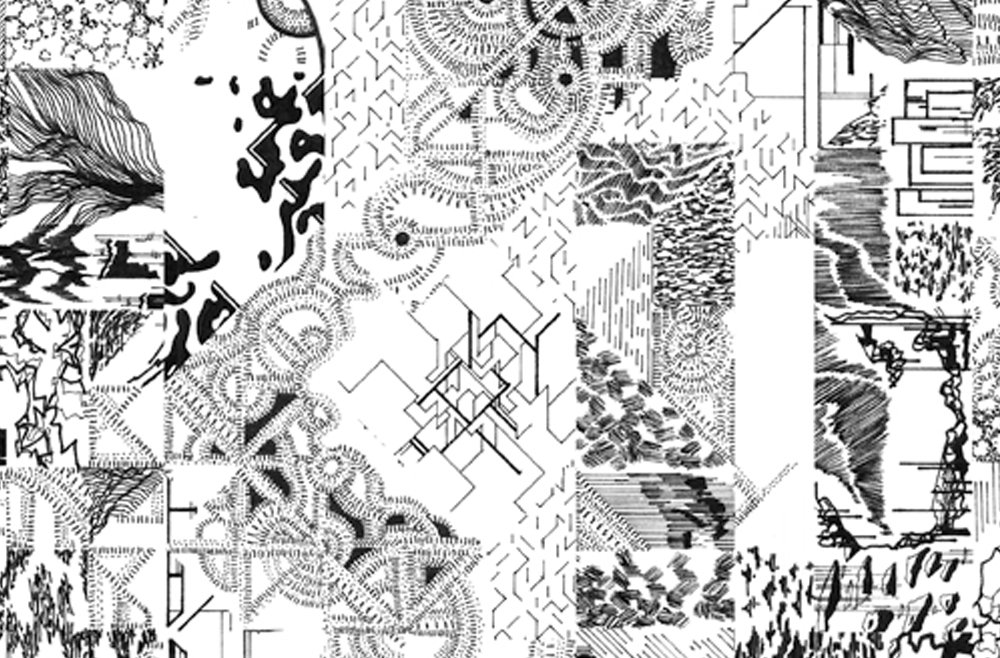
We took the concept of floral growth and expansion in Japan and produced a typology that could go from grid square and vary itself with each stroke.

We went on to consider their natural growth, their cultural meaning, the ubiquity of them during this season, the focus on their proper growth, their application to daily life, their relationship to other natural and built elements in the environment, and the list goes on an on! Each image sparked our imagination and broadened our perspective - we knew we were discovering a process that was great for us and our growth as a collective.

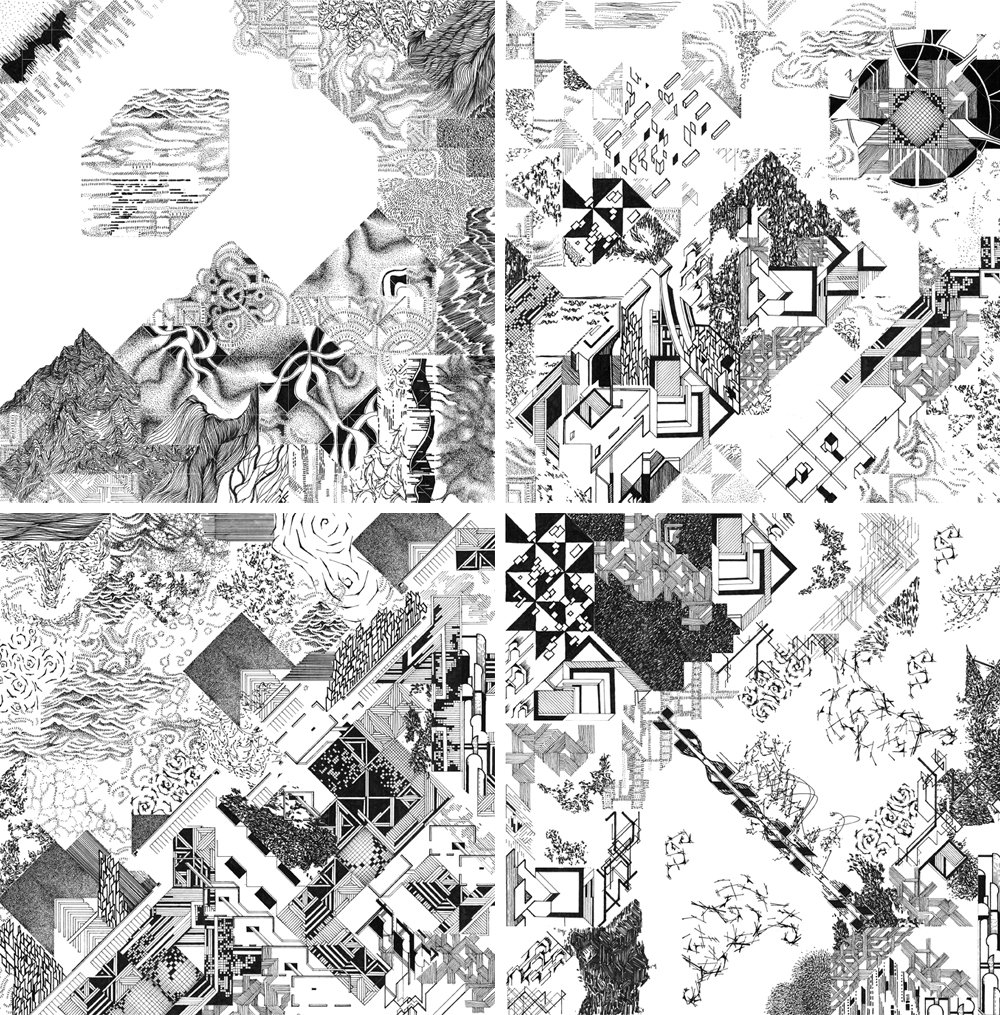
Then we took it further, integrating it into other urban and natural elements, and even other images that were sent with similar places and themes from other Kickstarter participants. Later on, donors would know with whom their images had been fused with.


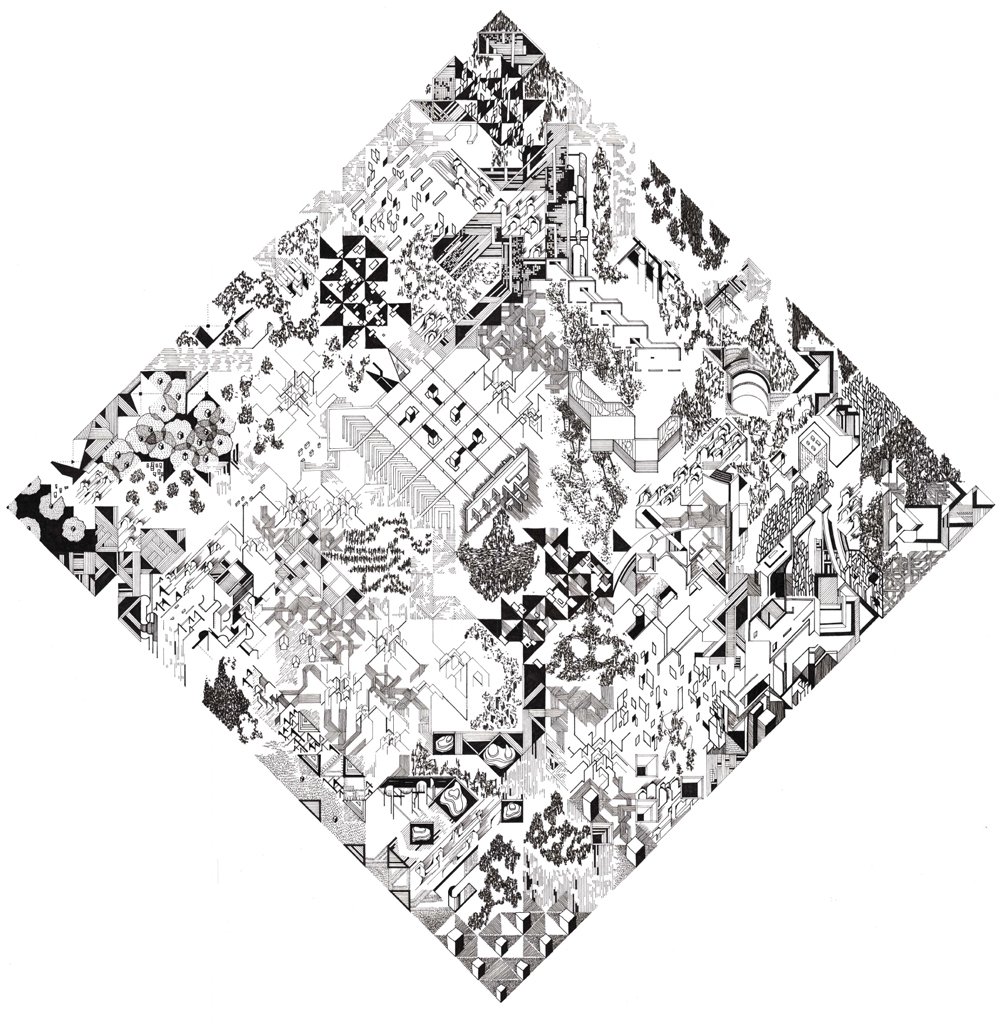
We did this again and again, experimenting with an array of techniques, procedures, and places. 109 developed components into dozens of final dynamic pieces in dialogue.

We compiled the thematic elements from different places onto large ID grids, sorted into Structure, Growth, Earth, Connection, and Water among others. Then for the FINAL pieces, we extracted pieces from these larger templates and assembled unique ones. The cycle completed.

So this outlines the basic framework we took into accepting diverse images, conceptualizing them into a multi-faceted visual language, and engaging other entries to form broader themes and formulas. After going through iteration after iteration of this work, we began to truly generate principals of working that allowed us to experiment with partner inspirations and motivations. The ID process was something that would help bridge us to the world.
If you missed the first entry, here’s Part 1 of Kickstarting Collaborative Design.
Tomorrow we’ll bring you a waterfall of drawings that came out of this public engagement! Until then,
