
I pulled a library book off the shelf last week and was reintroduced to this image.

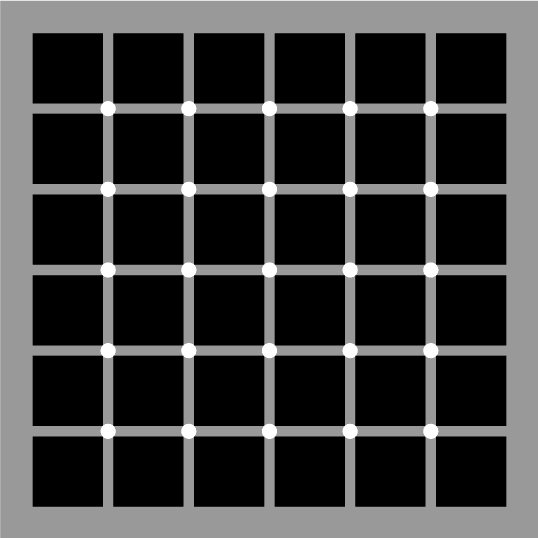
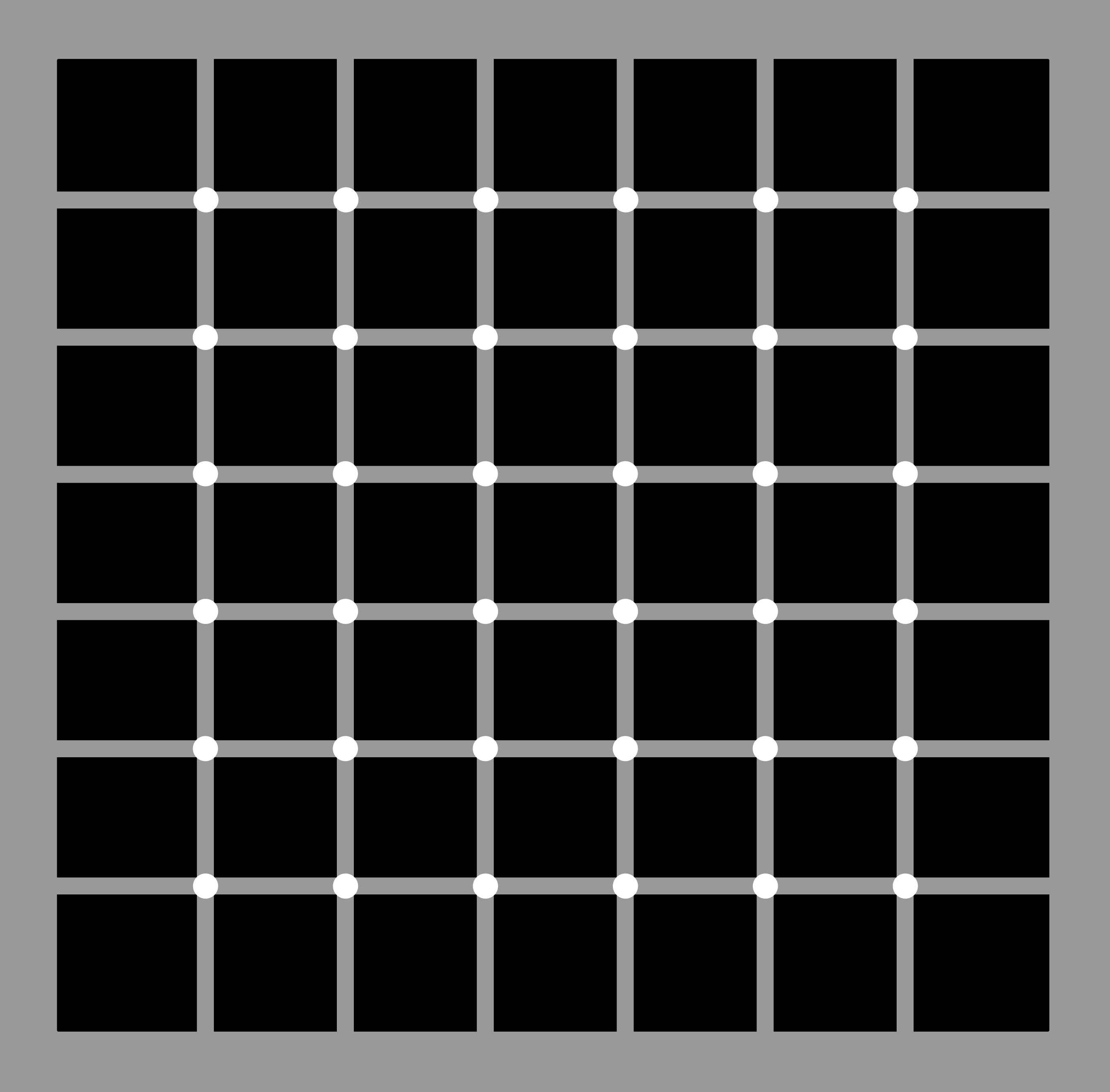
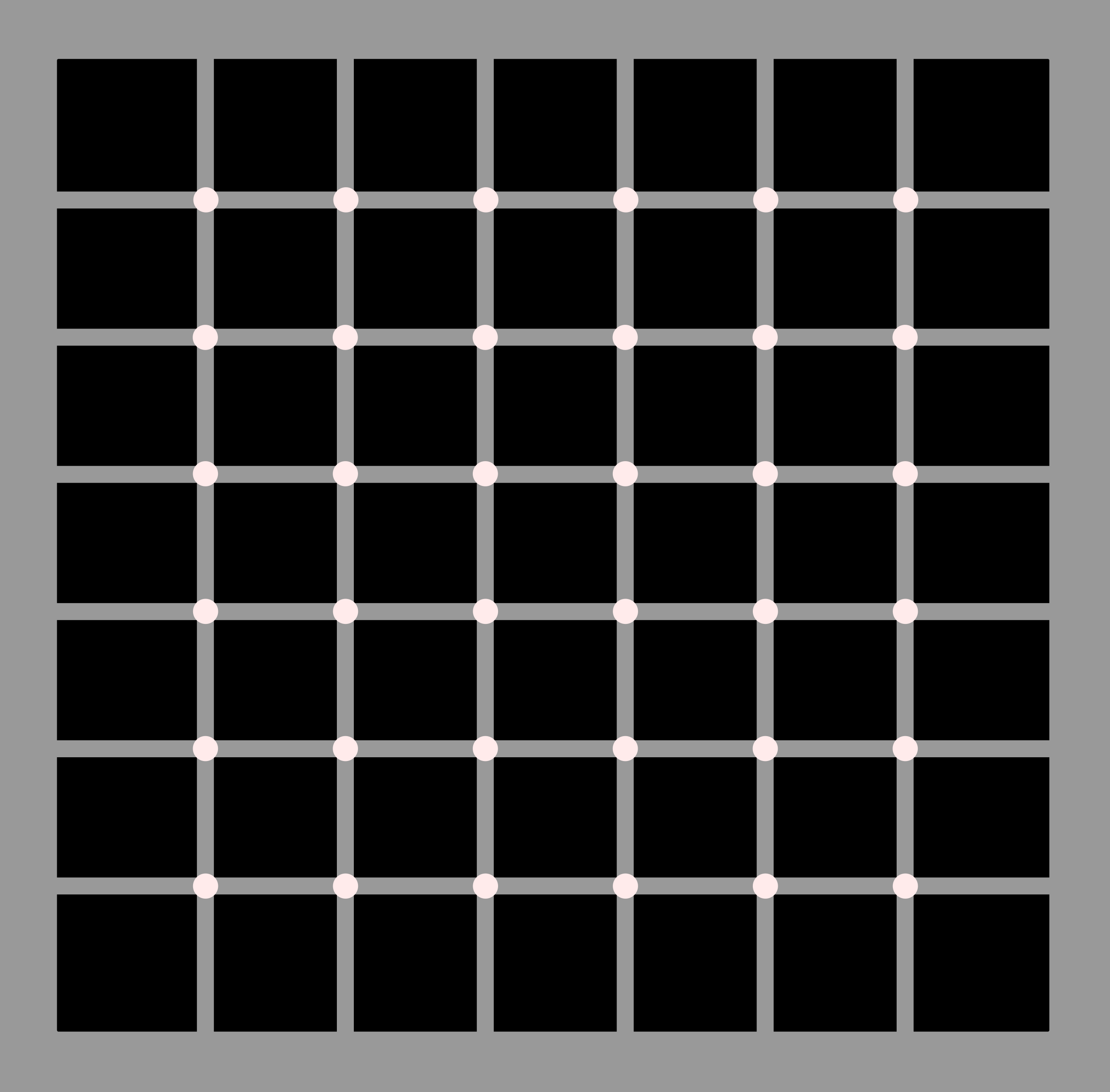
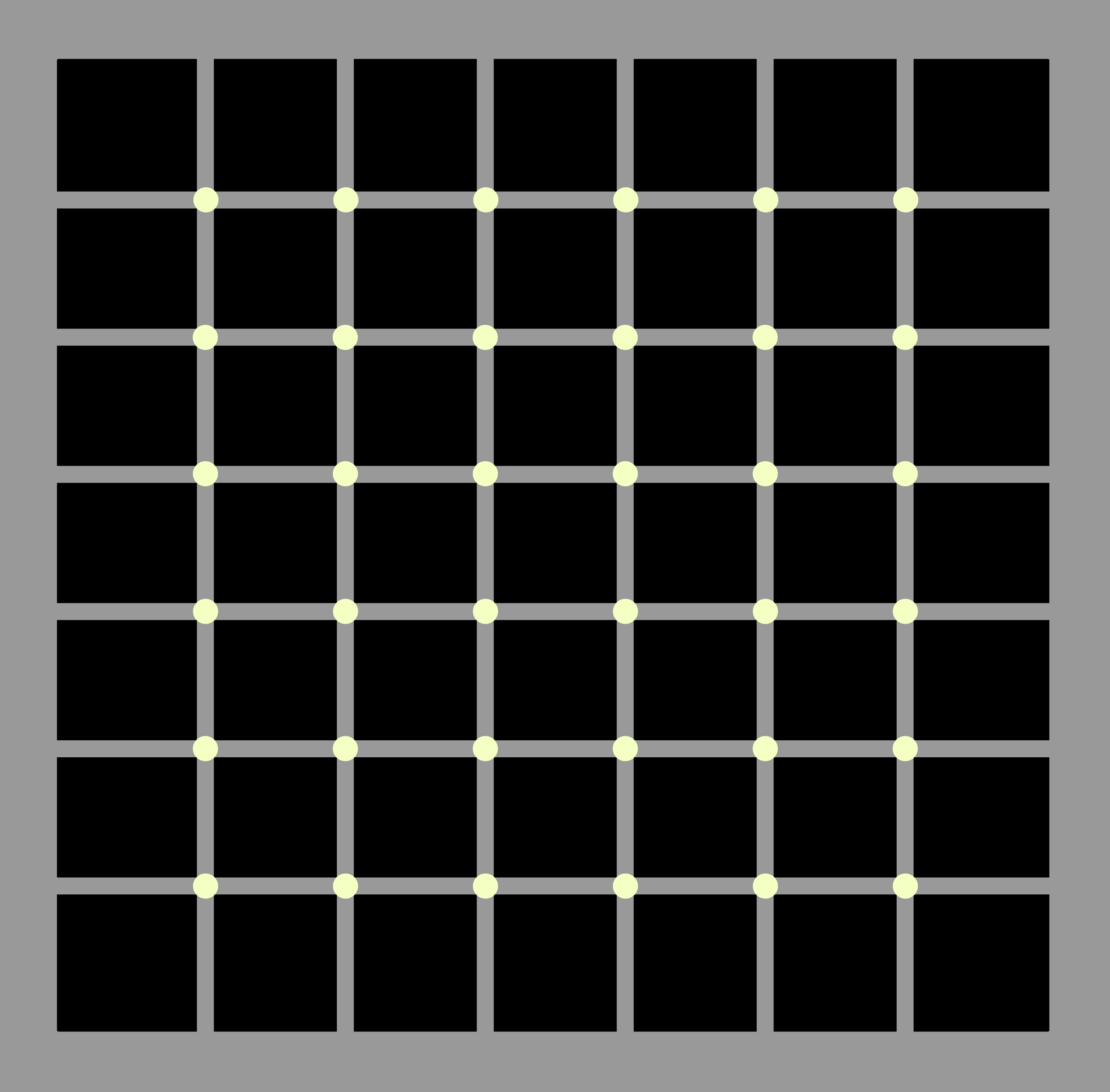
Scintillating Grid Illusion
When you look at one circle in the grid you see white. When you pay attention to the circles around the center of your focus, you'll see black dots fluttering around.
Since I have been writing up a lot of Steemit posts, I thought I should explore this phenomina, figure out who found it, why it happens, and if there are other colors or shapes that have the same effect.
This illusion is officially called the Grid Illusion or Scintillating Grid Illusion and it was discovered by E. Lingelbach in 1994.
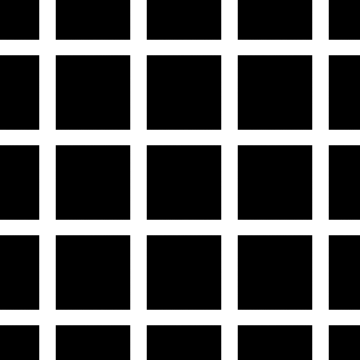
Ludimar Hermann discovered Hermann Grid Illusion in 1870. Hermann's illustion has black blobs that appear at the intersection of the white lines.

Hermann Grid Illusion
One explanation for this effect is that your retina rods perform different functions based on their position in your eye. The center of the eye processes light and the edges process dark. When you gaze moves about the image, the edge of your eye is approximating that the circle should be dark based on how much black is present. It is incorrect and the dots will change from black to white based on what part of the image is in the center of your focus.
Luminosity
The color of the circles would only allow the black dots to appear when they were close to white. Here are the results from changing the luminosity from 255 to 195.

Luminosity: 255, Saturation: 255, Hue: 0

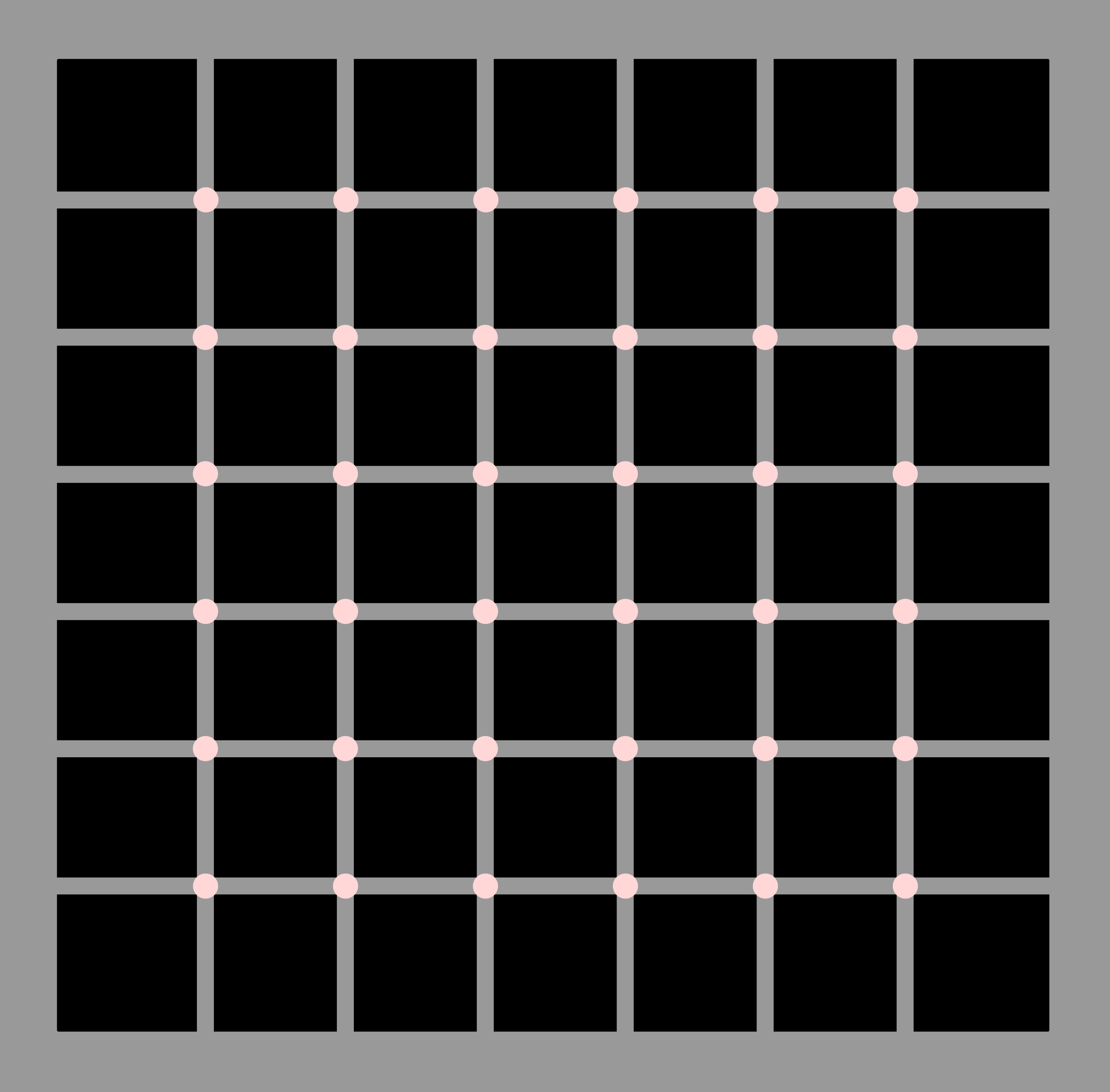
Luminosity: 245, Saturation: 255, Hue: 0

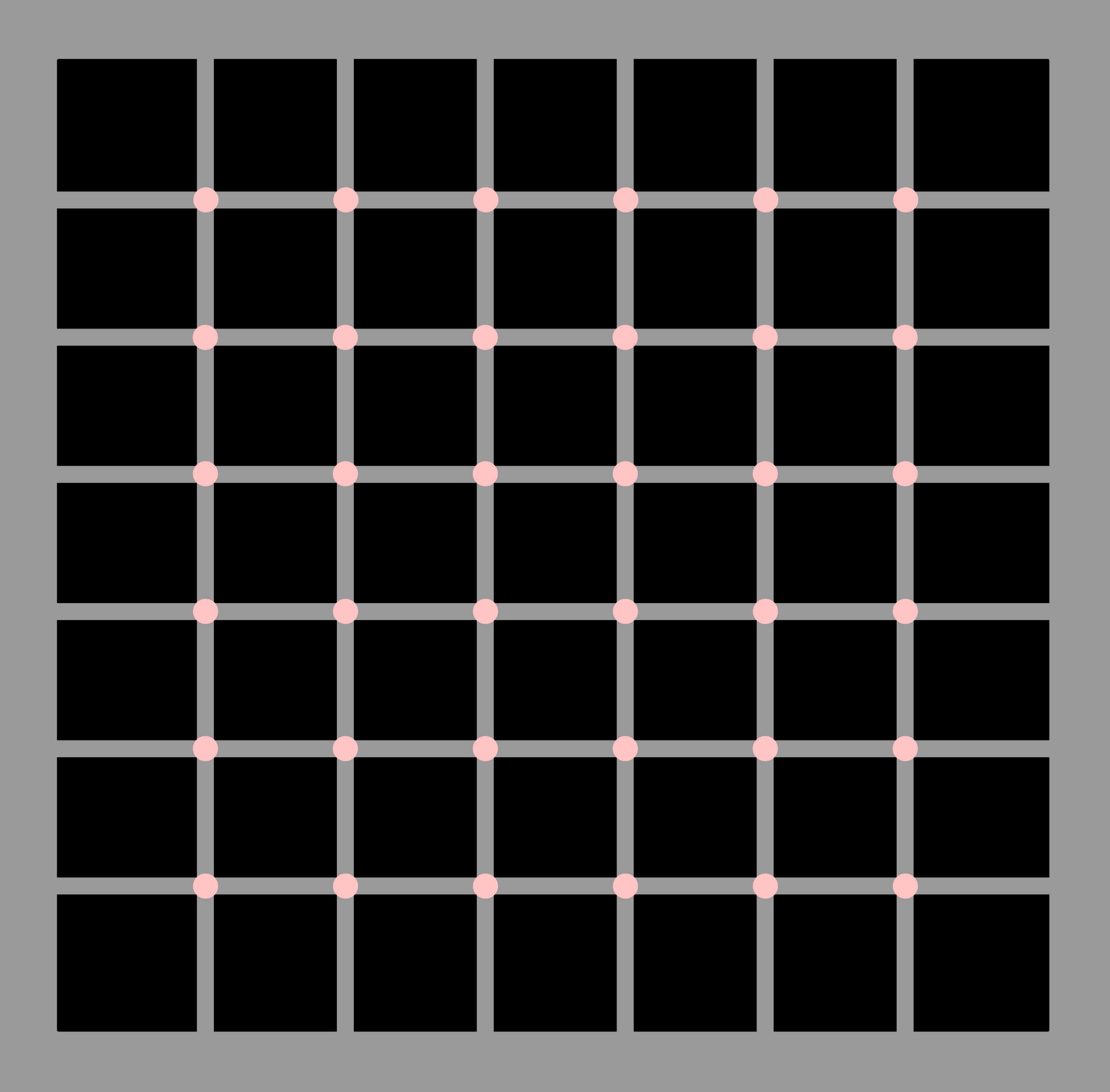
Luminosity: 235, Saturation: 255, Hue: 0

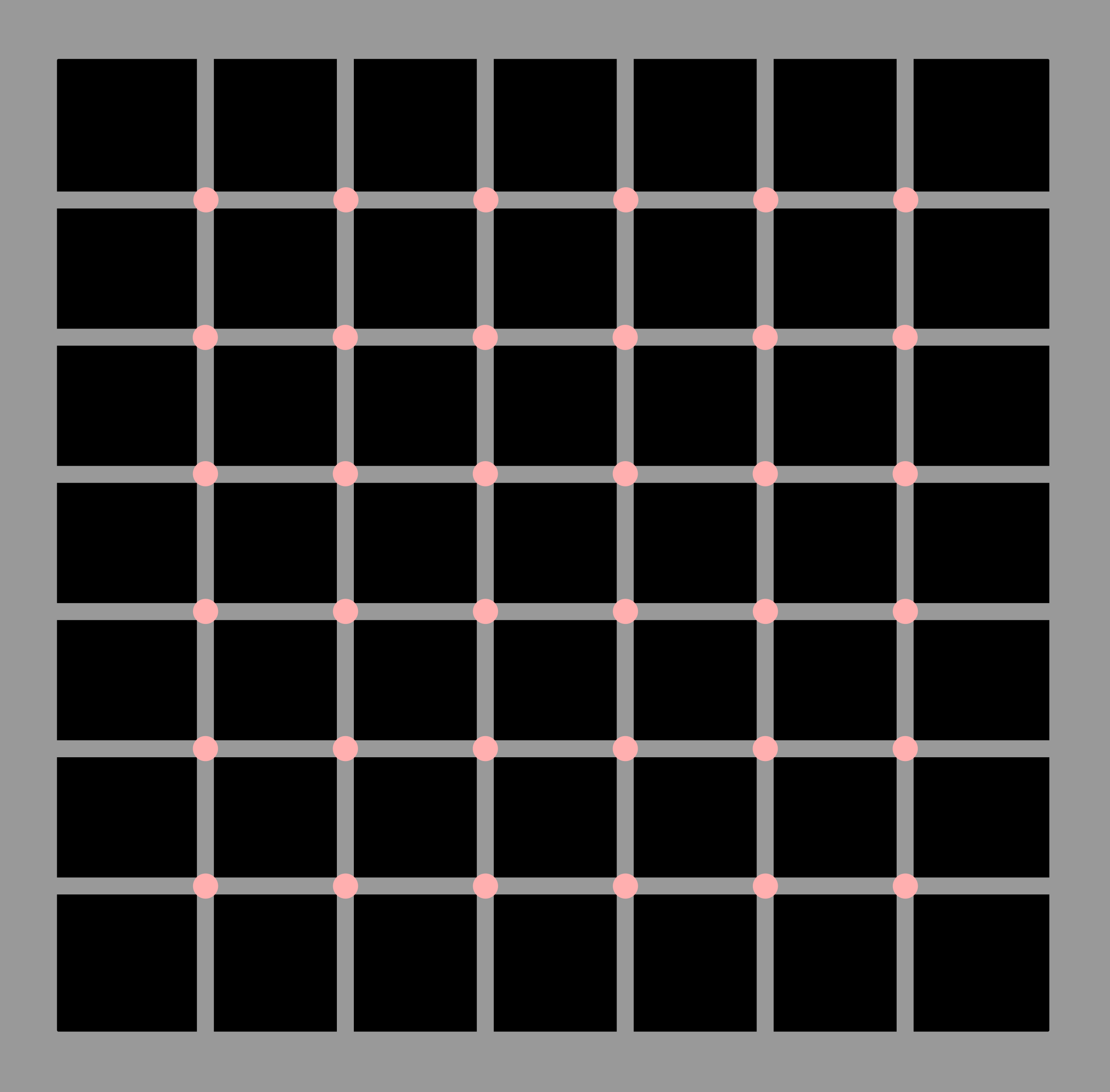
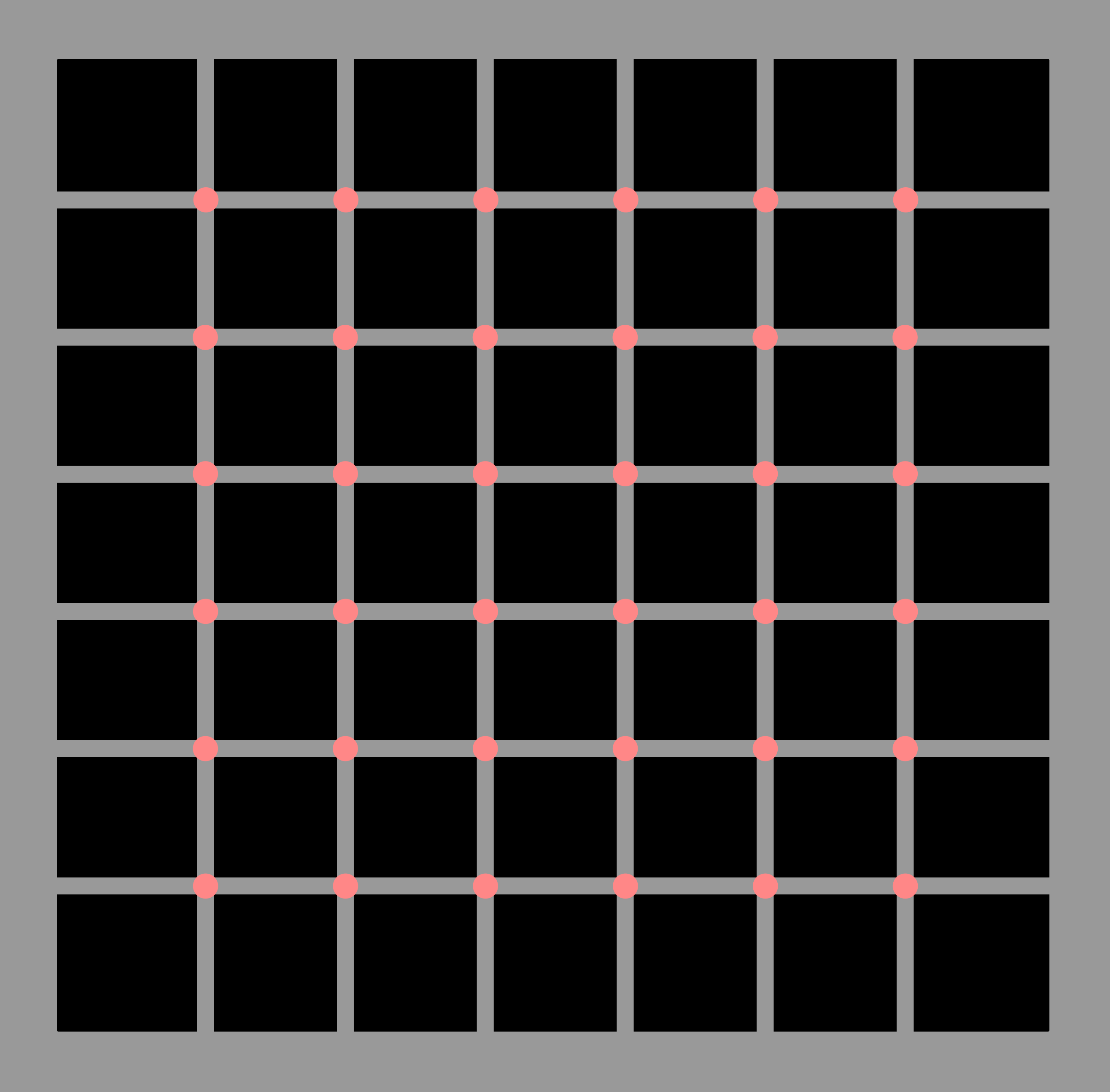
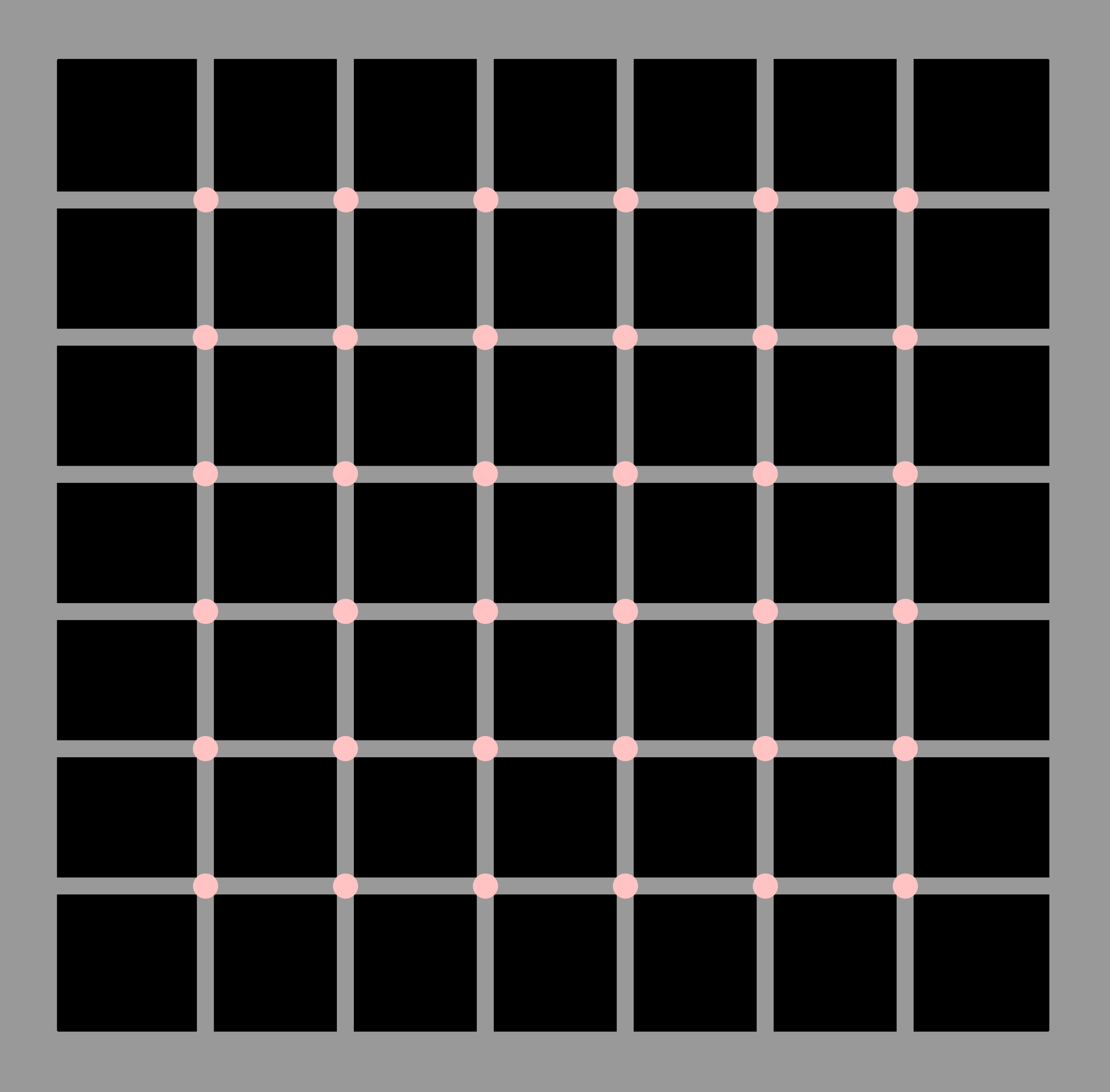
Luminosity: 225, Saturation: 255, Hue: 0

Luminosity: 215, Saturation: 255, Hue: 0

Luminosity: 205, Saturation: 255, Hue: 0

Luminosity: 195, Saturation: 255, Hue: 0
I stopped seeing black dots when the luminosity was 205.
Color
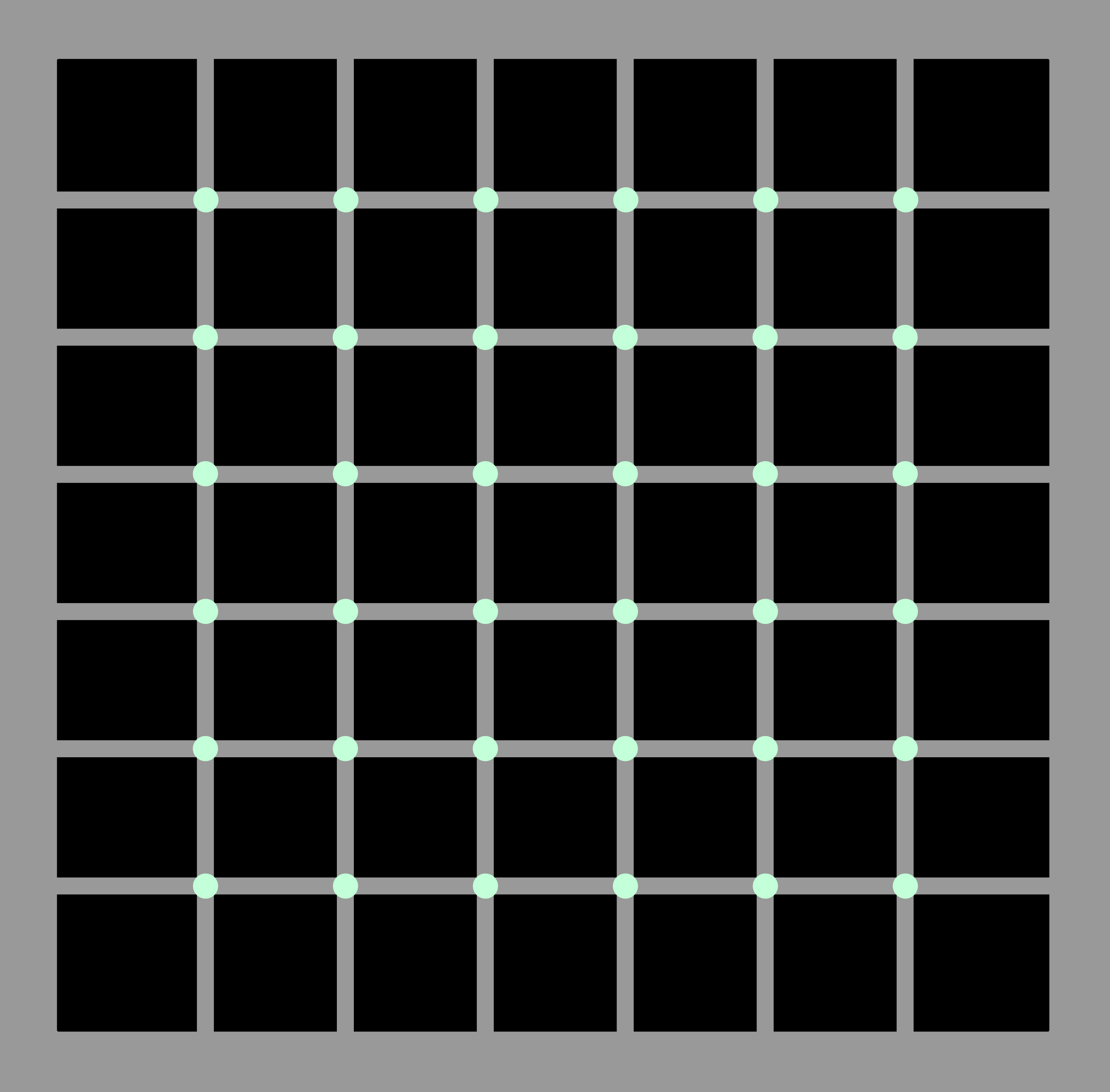
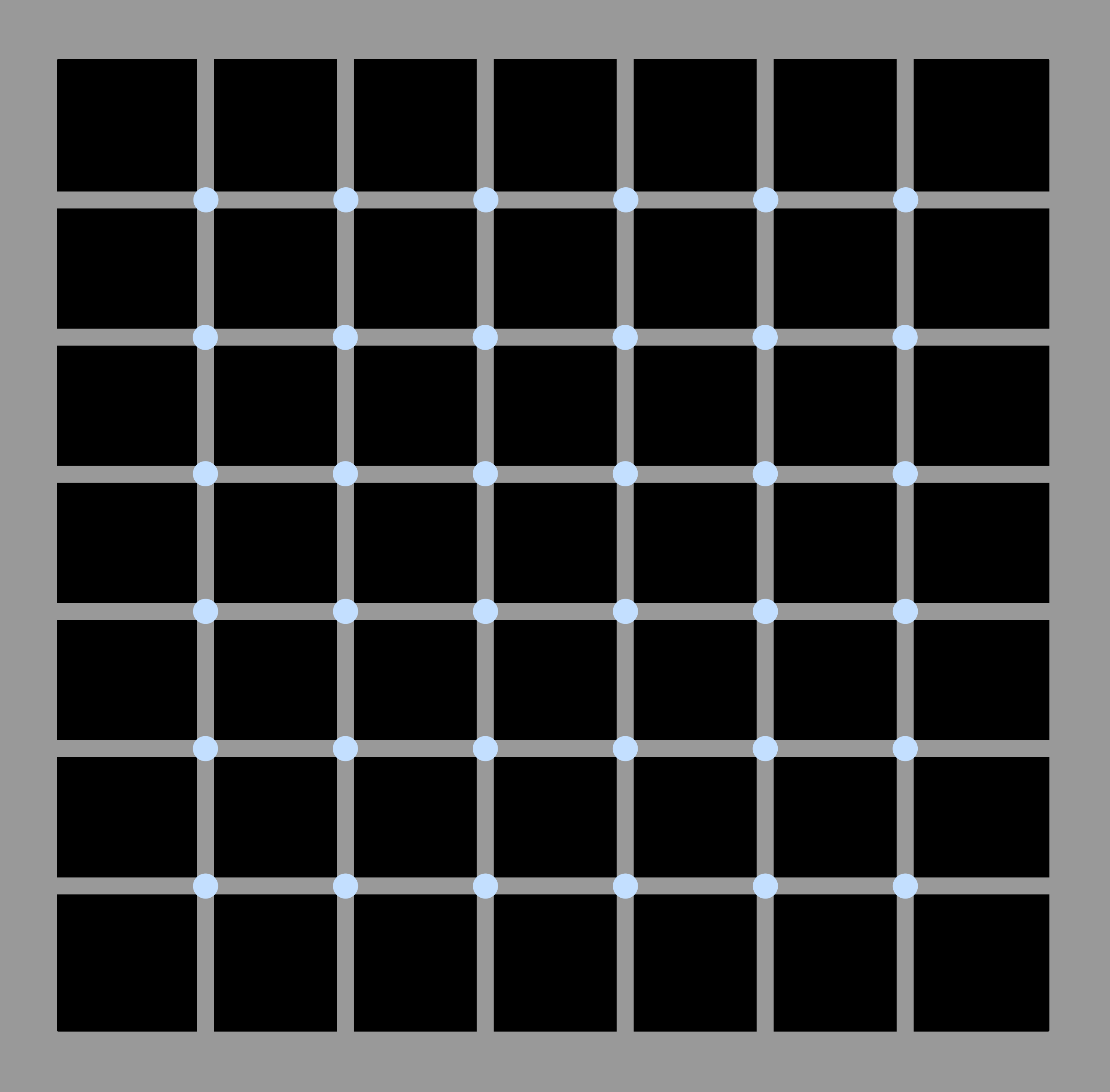
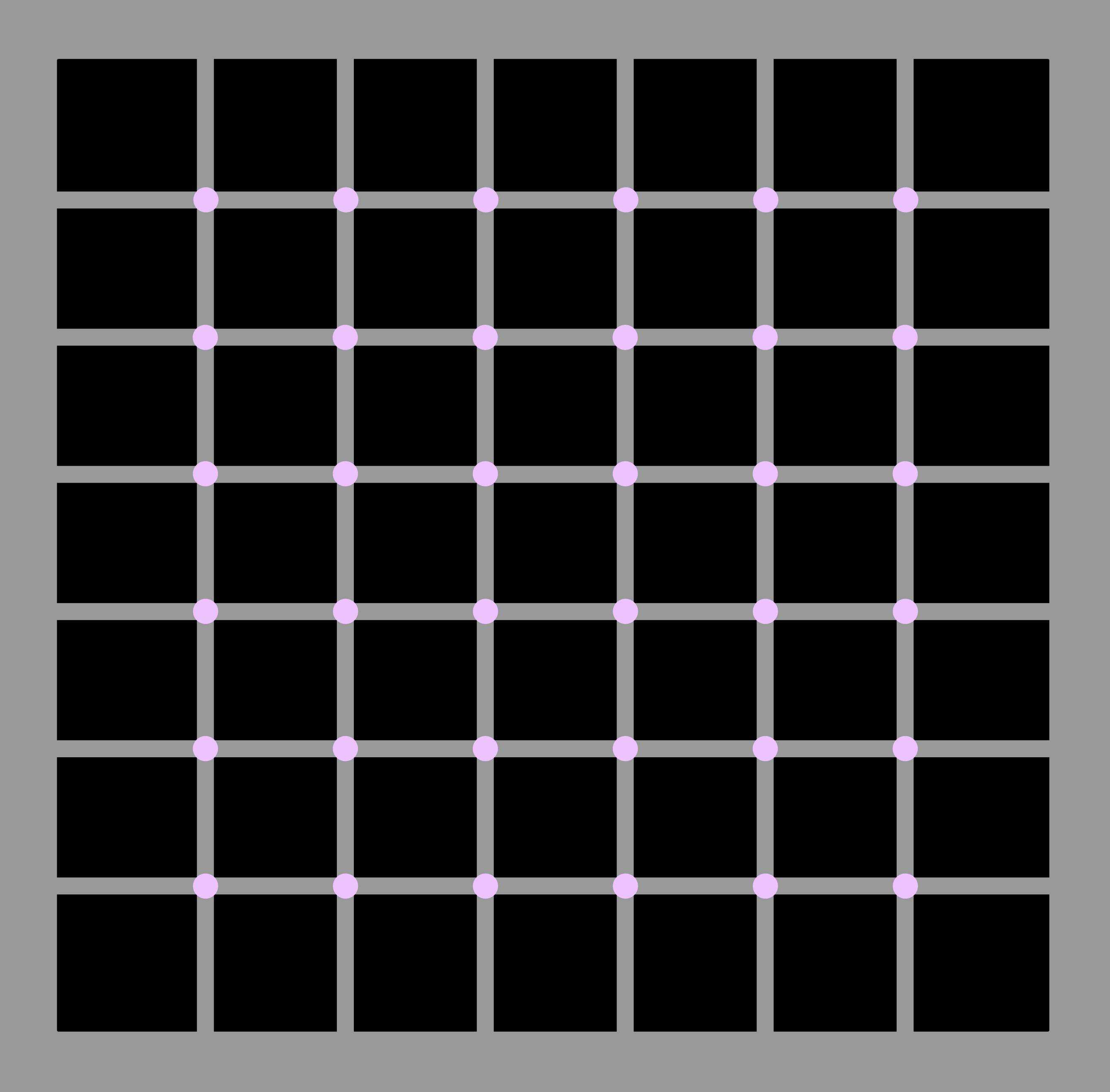
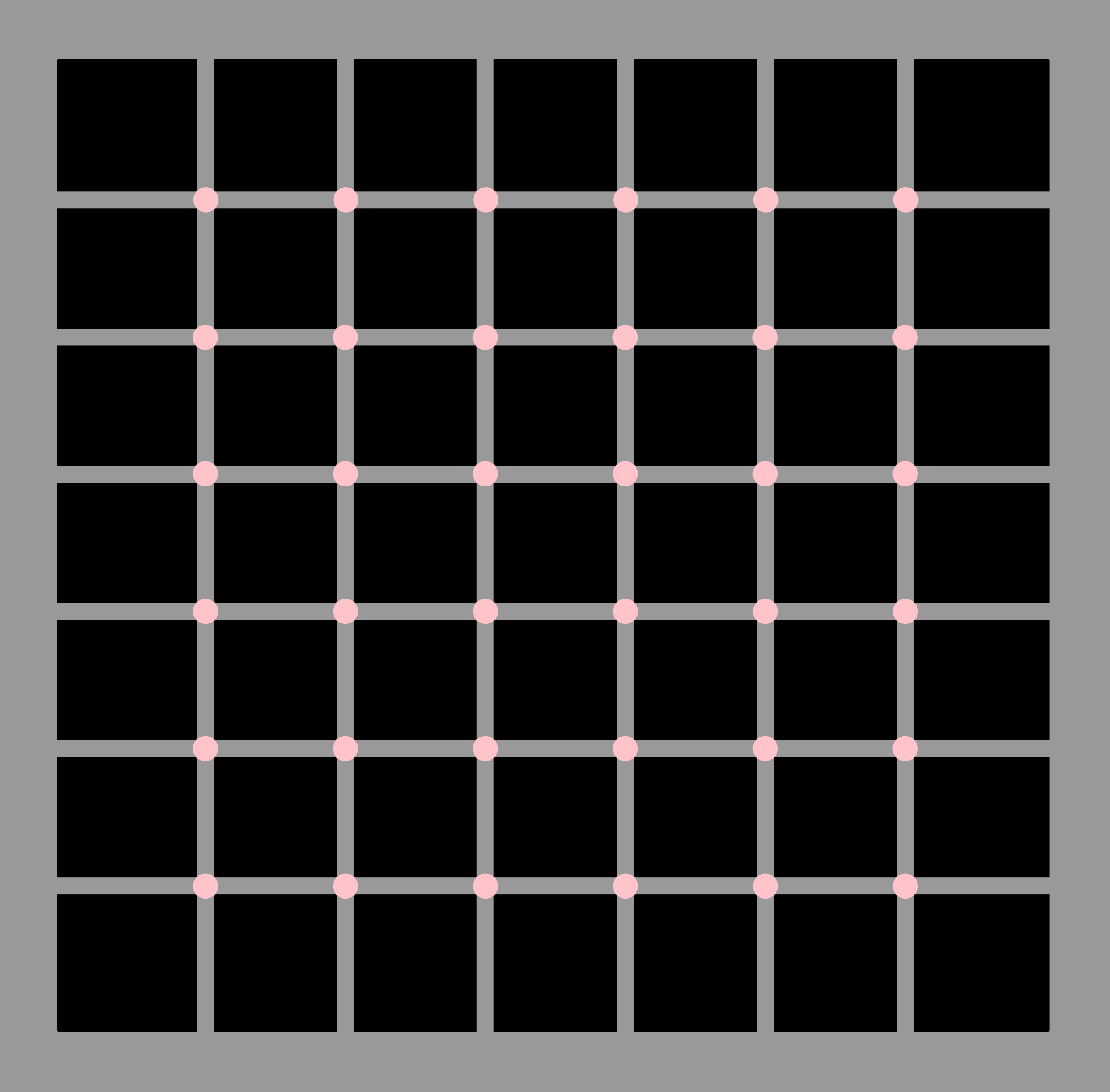
Since the luminosity at 225 still showed the dancing black dots, I thought I would change the hue to see if the dots still danced with a small selection of hues.

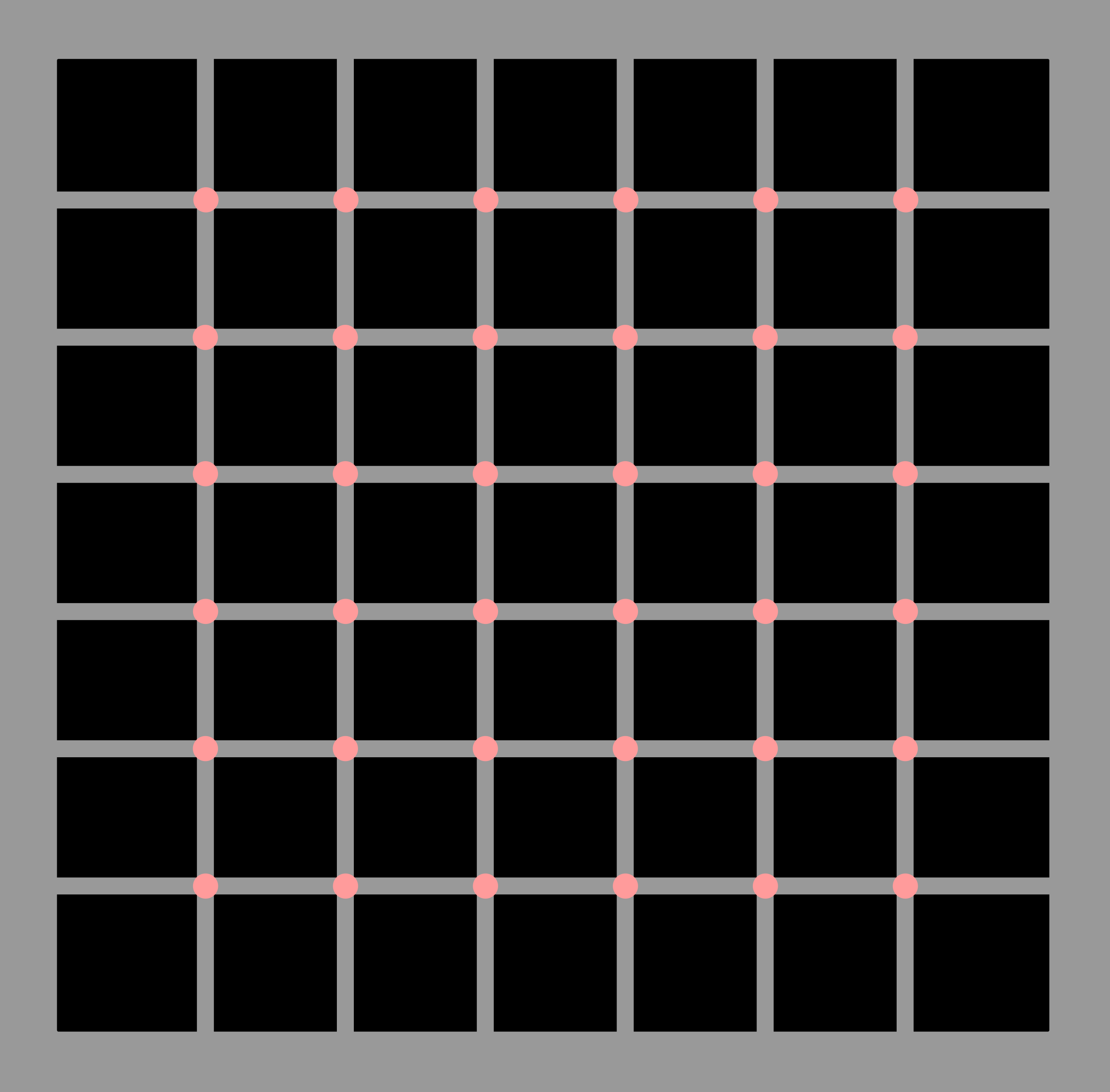
Luminosity: 225, Saturation: 225, Hue: 0

Luminosity: 225, Saturation: 225, Hue: 50

Luminosity: 225, Saturation: 225, Hue: 100

Luminosity: 225, Saturation: 225, Hue: 150

Luminosity: 225, Saturation: 225, Hue: 200

Luminosity: 225, Saturation: 225, Hue: 250
Shape
Replace White Disc
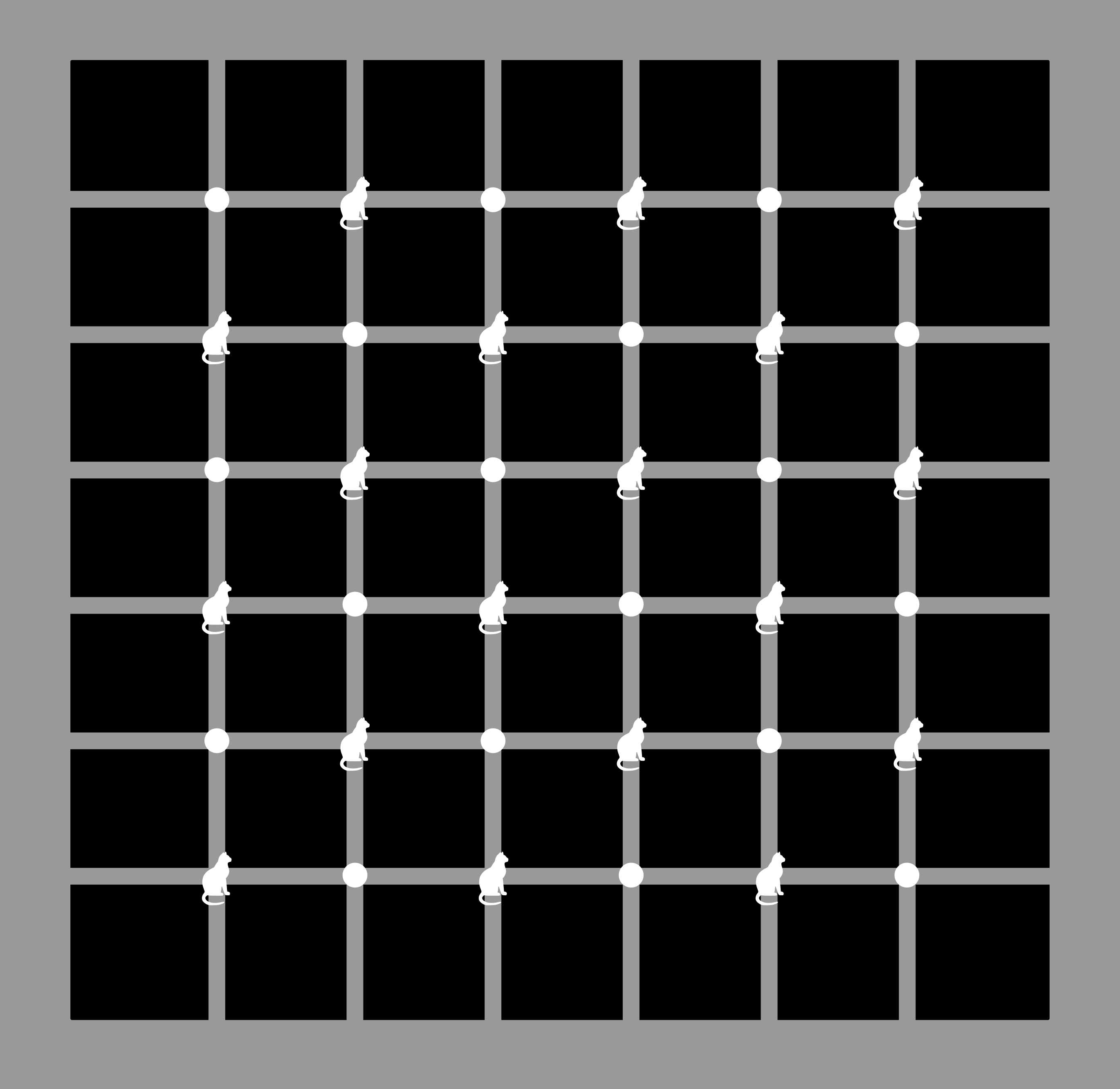
I tried replacing half of the white discs with an asymmetric outline of the cat. I wasn't able to notice the dots show up inside the cat.

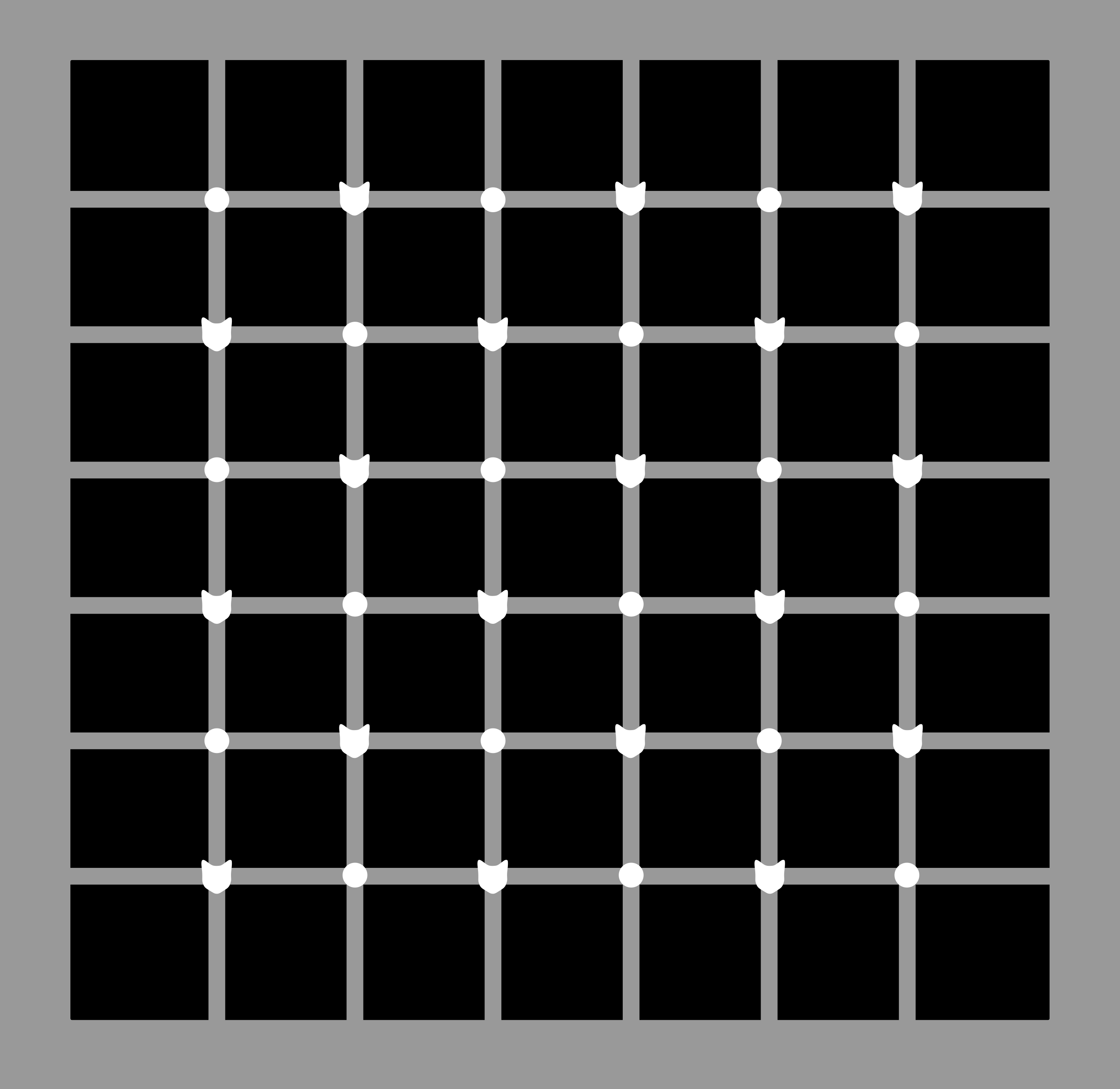
Here is a different version with an symmetric cat face. Let me know if you are able to see the black dot in the white cat face. I think I was able to do it, but the dots move too quickly for me to be sure.

Using Different Shapes
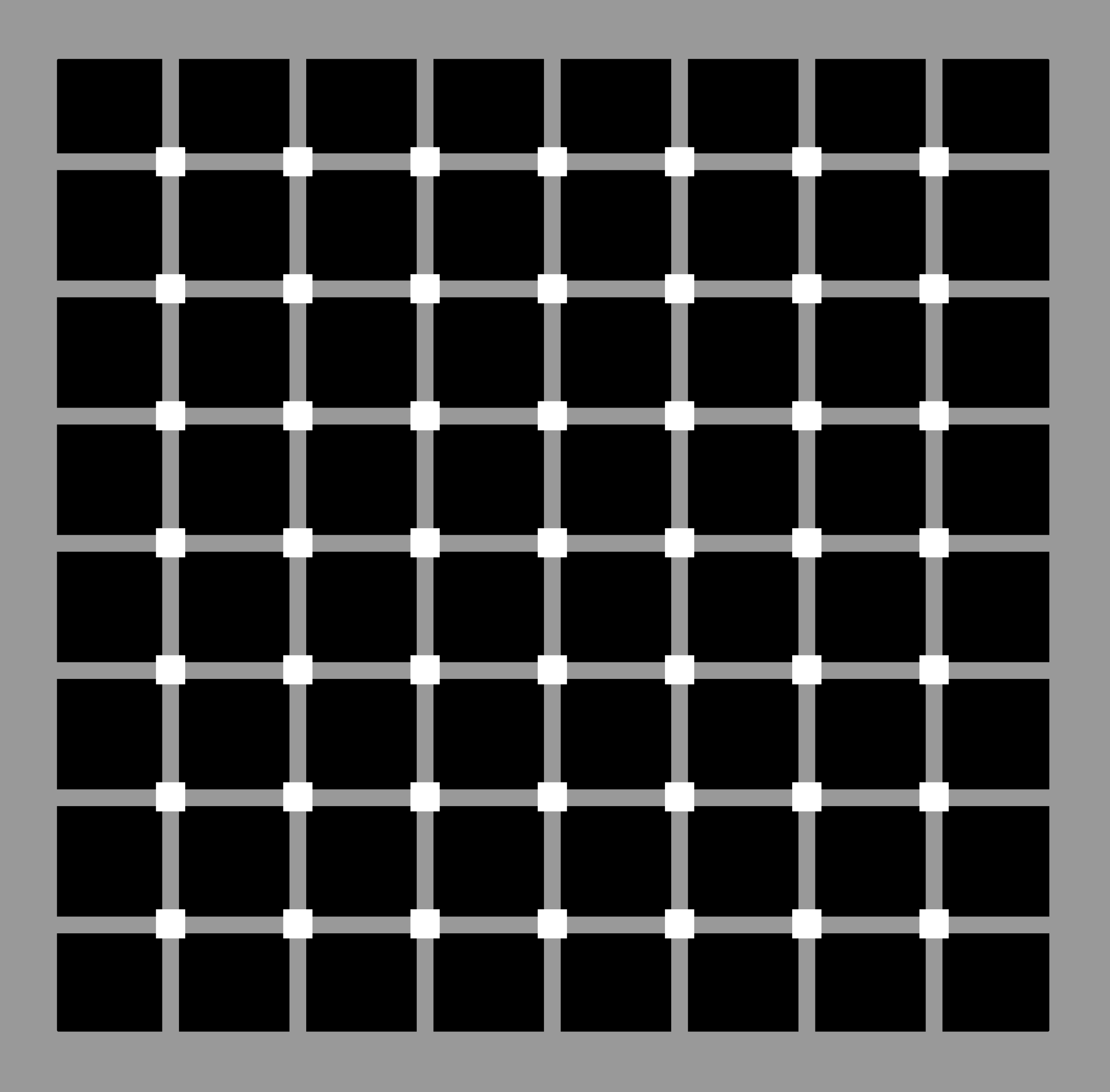
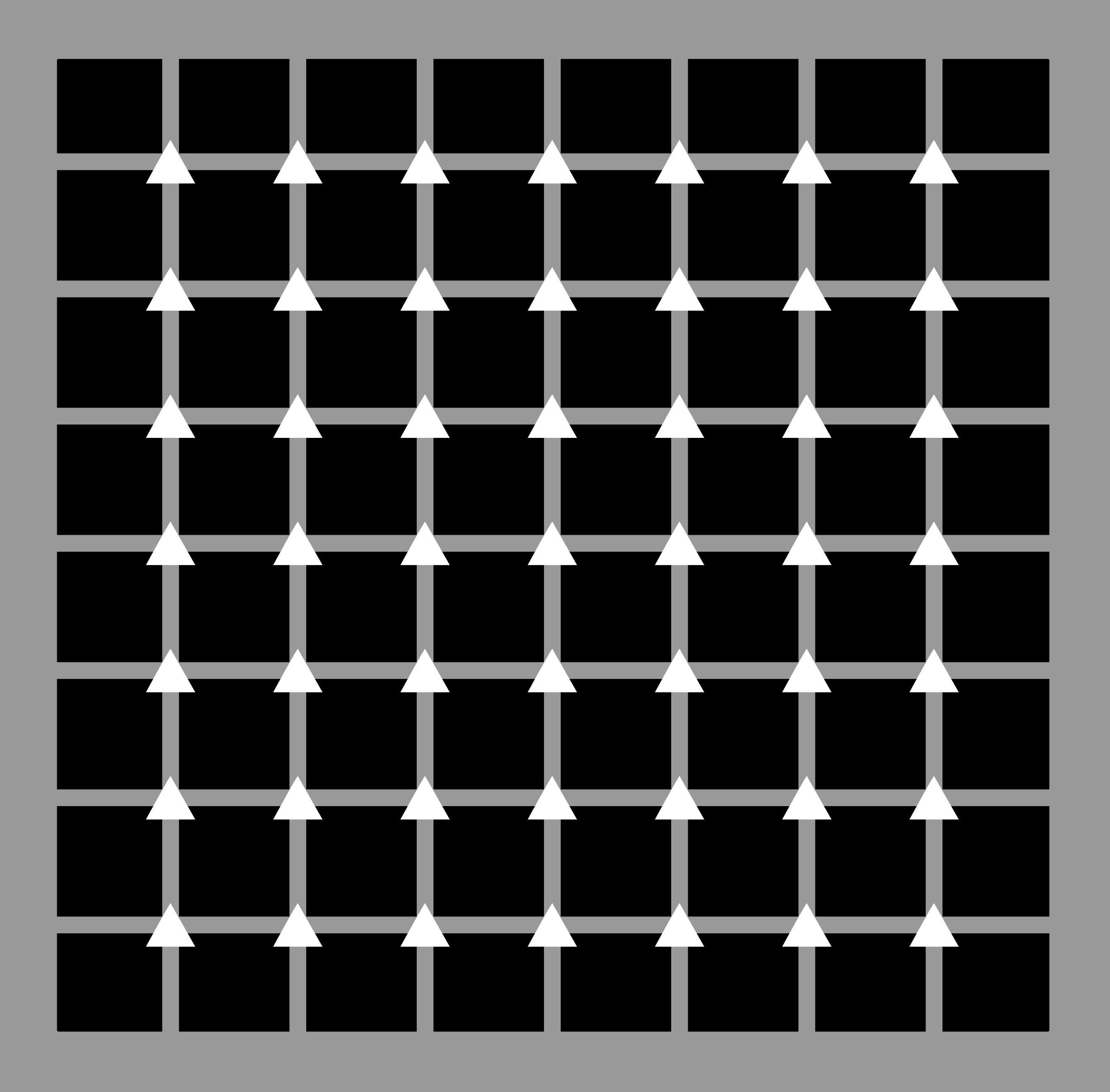
There are other shapes besides circles, and I wanted to see if the illusion had the same affect with squares and triangles.

31.6 px by 31.6 px squares

base: 53.6 px, height: 47.2 px
Steem Inspired

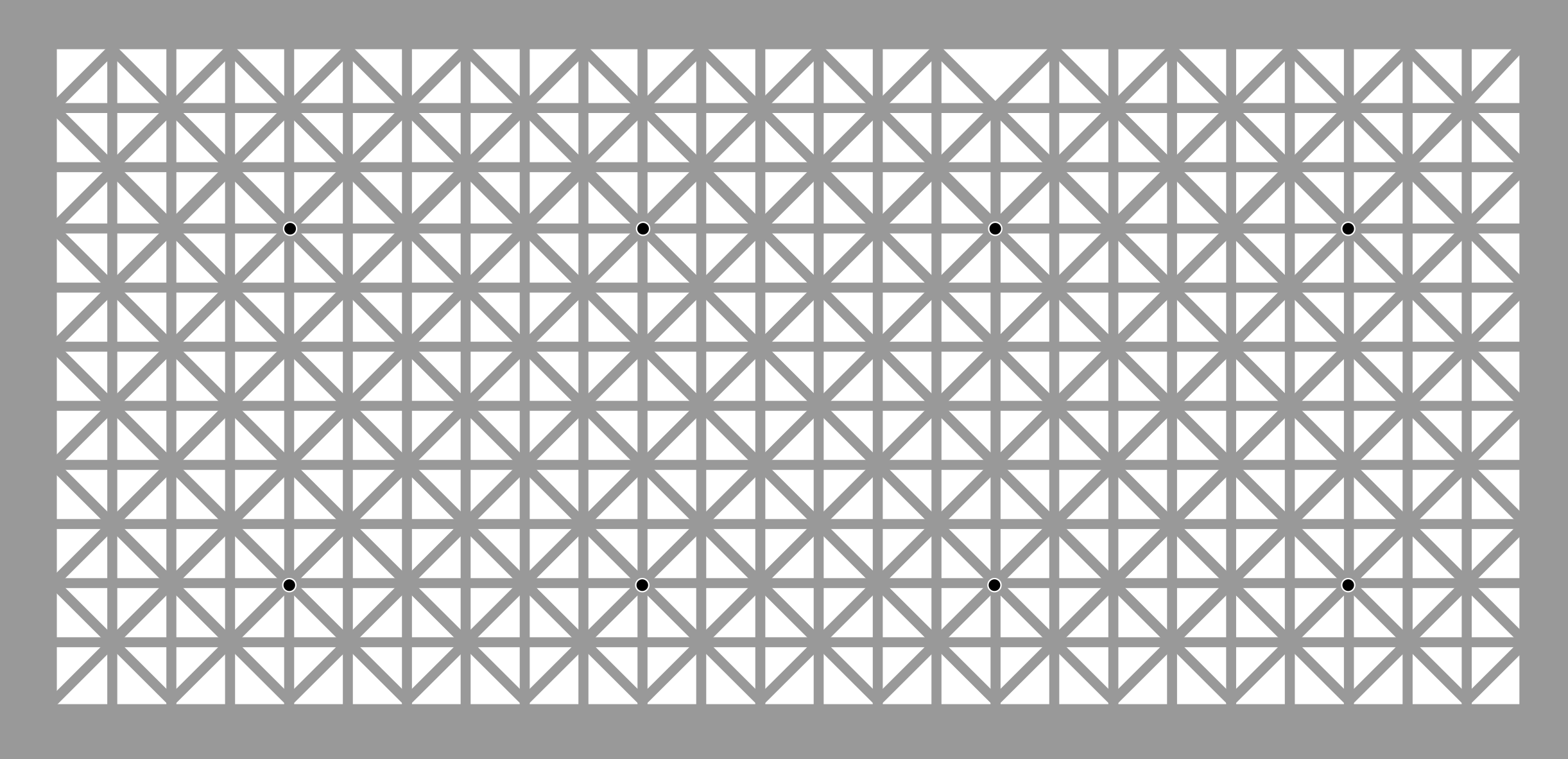
Modern Variation

This modern variation on the Grid Illusion went viral. There are total number of eight black dots on the image, but it should be difficult to see all eight at once.
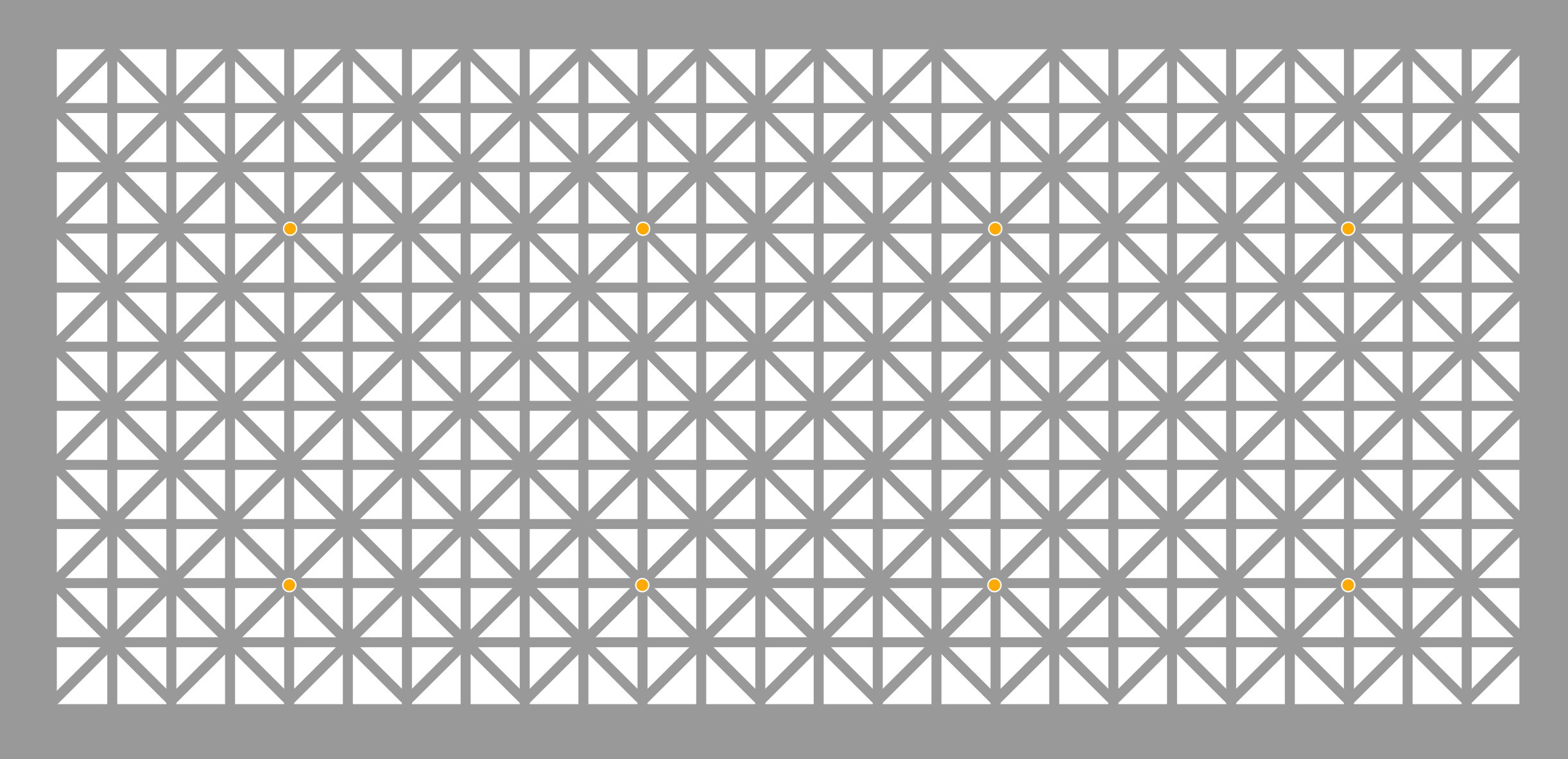
I will color the black dots orange so you can see the total amount of dots on the grid.

Designing The Grid Illusion
The main grid illusion is composed of a grid of grey rectangles with circles at each intersection. The overall image has a black background. Here are the details to reconstruct the image for yourself.
Grid rectangles: 18.4 px
Circle diameter: 27.3 px
Overall size: 1232px by 1198px
Grey: Hex(999999) or HSL(0,0,153)
If I was working on this over a few days I would have chosen a 1200px by 1200 px image size, 25px circle diameter, and 20 px thick grid rectangles.
Basic dancing black dots image source (second image): instructables
All other images were created or recreated by me.
Special thanks to @royaltiffany for sharing her observations on the modern grid illusion which allowed me to find a typo in that section.
