
Kaleidoscopic Spotscape
Fellow Steemians, here is my interpretation of @everlove’s original photograph (linked here). The image offered for this week's collaborative challenge appears to be a rectangular close up of a painting. The composition is full of strong blues, blacks and whites. Closer in you can see a broad spectrum of softer purple tones, oranges and light pinks. For these challenges, I enjoy experimenting with the color palette and animating it in a new way.
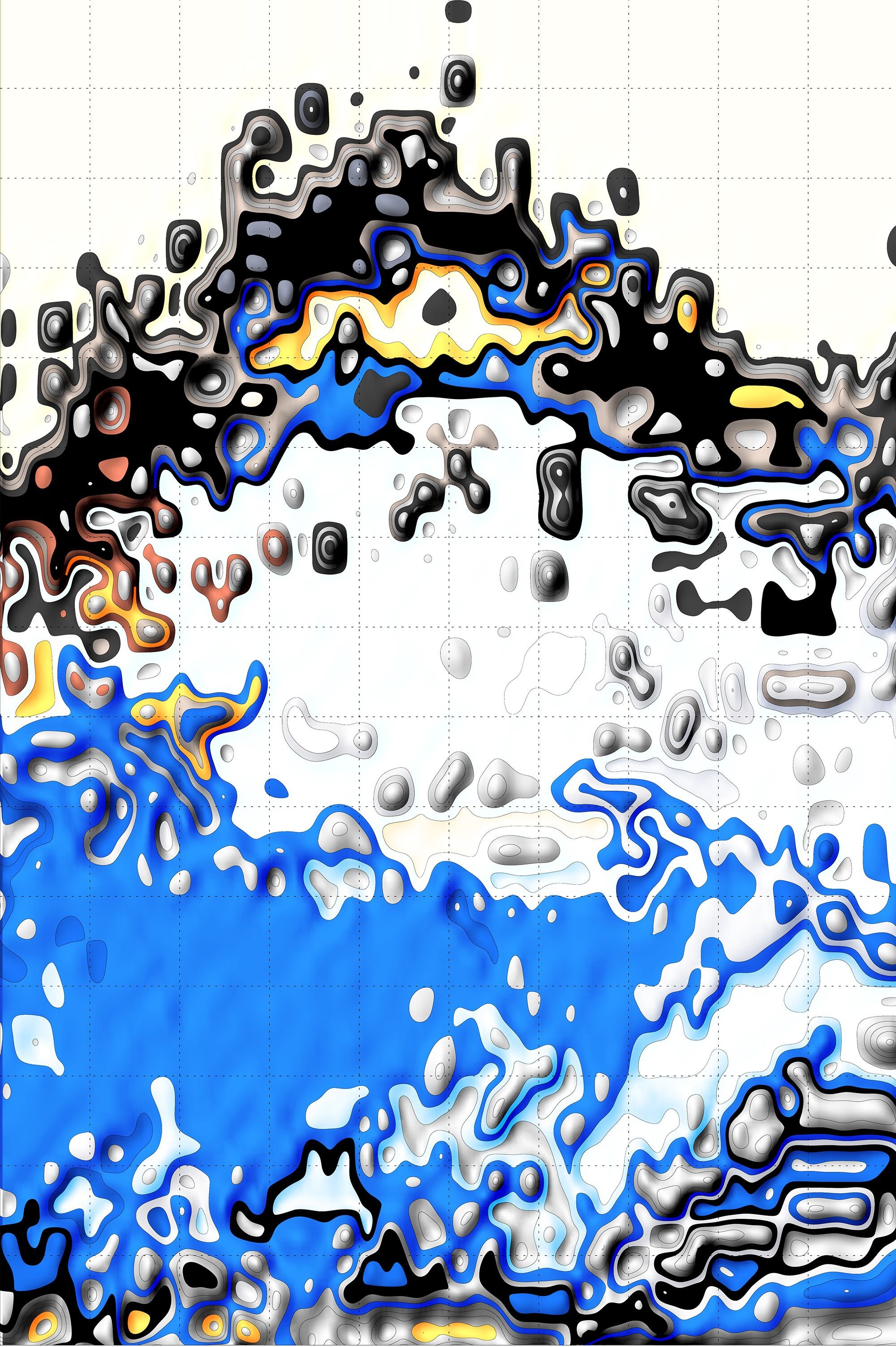
In this example, I used a combination of Adobe Illustrator and a 3D digital modeling software to read the bright and dark hues as high and low topography. The result is a colorfully contoured landscape.
Progress & Process
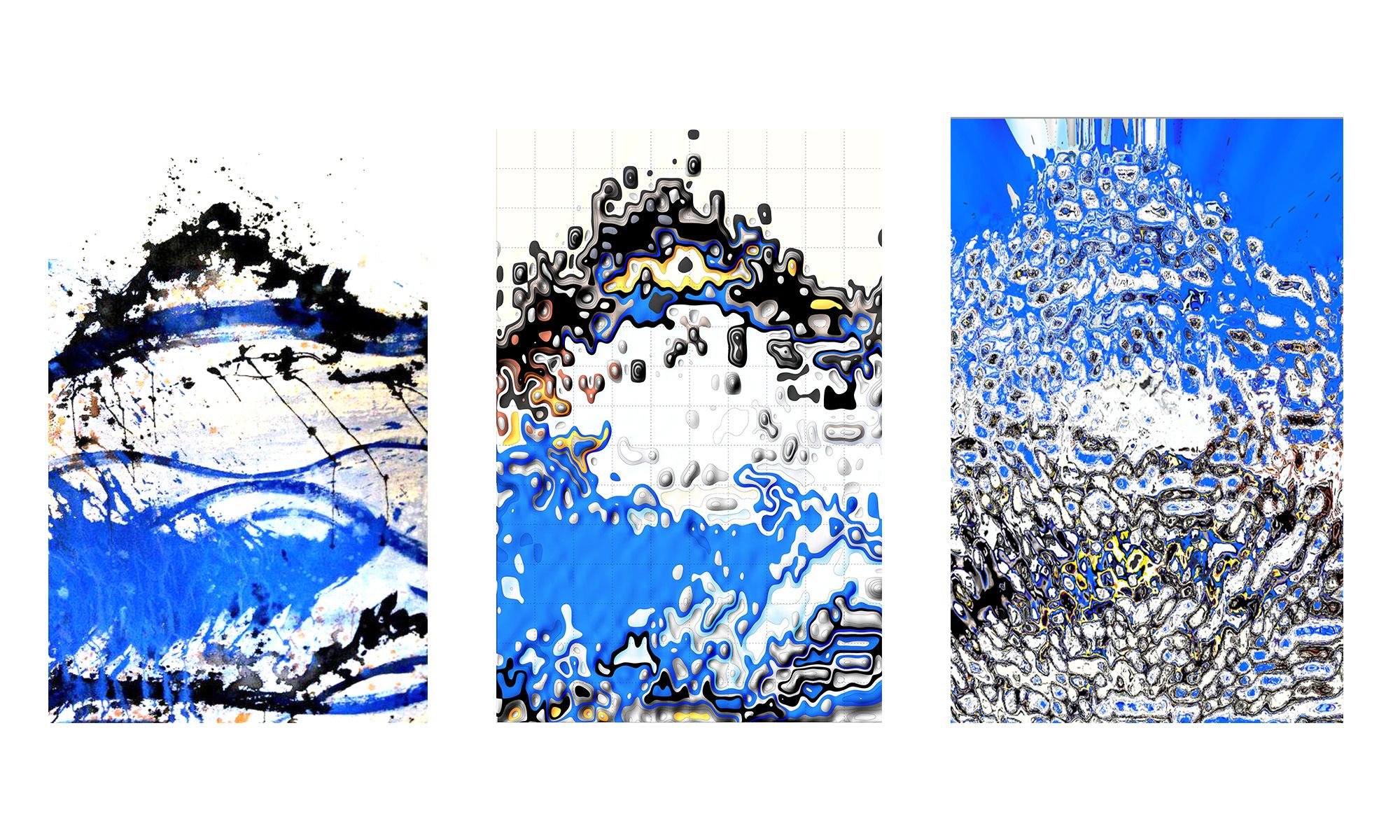
Here are a handful of images visualizing the work in process (below) beginning on the left with @everlove’s original image on the left...
The original image was softened to identify high and low features and bring into a 3D modeling script that identifies high and low points through pixel contrast.




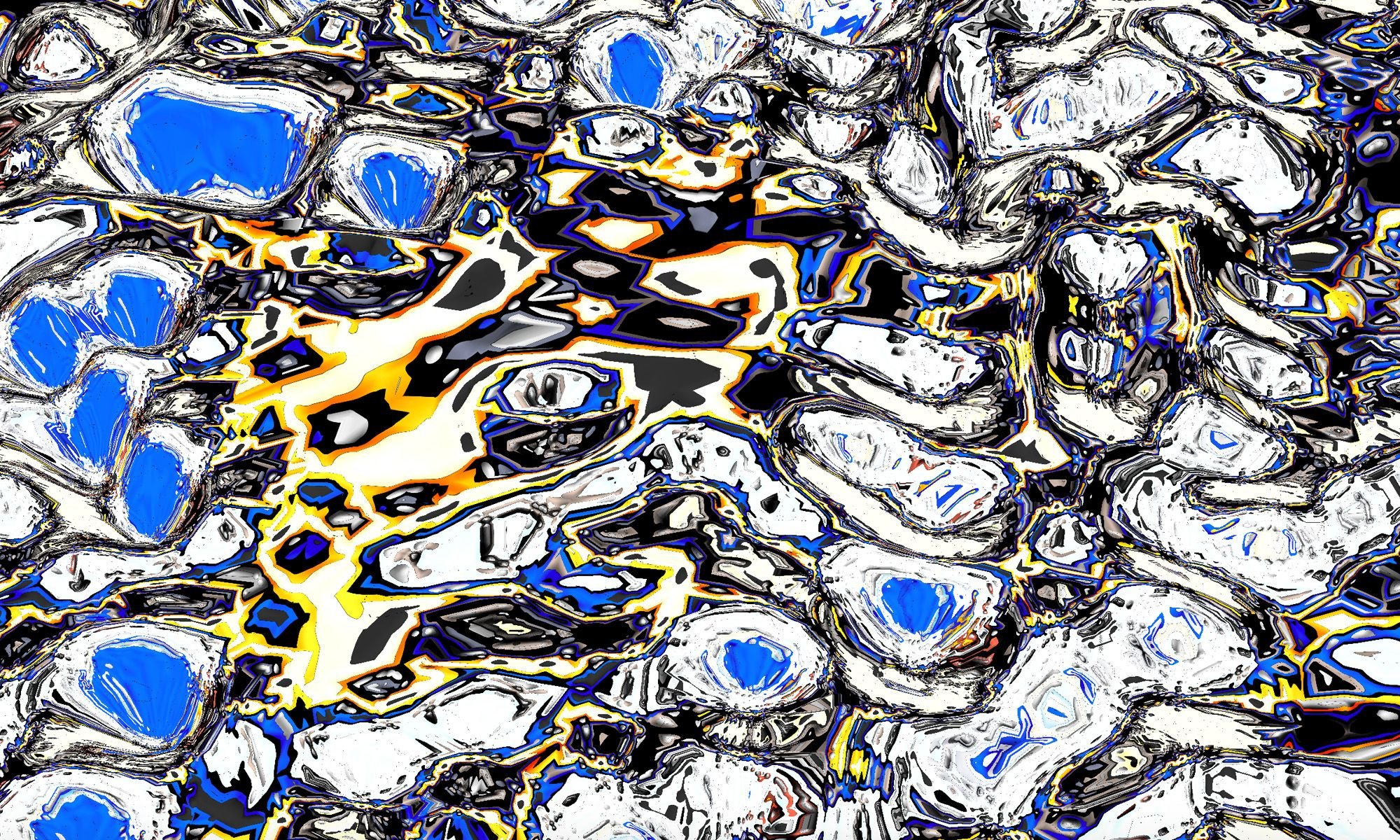
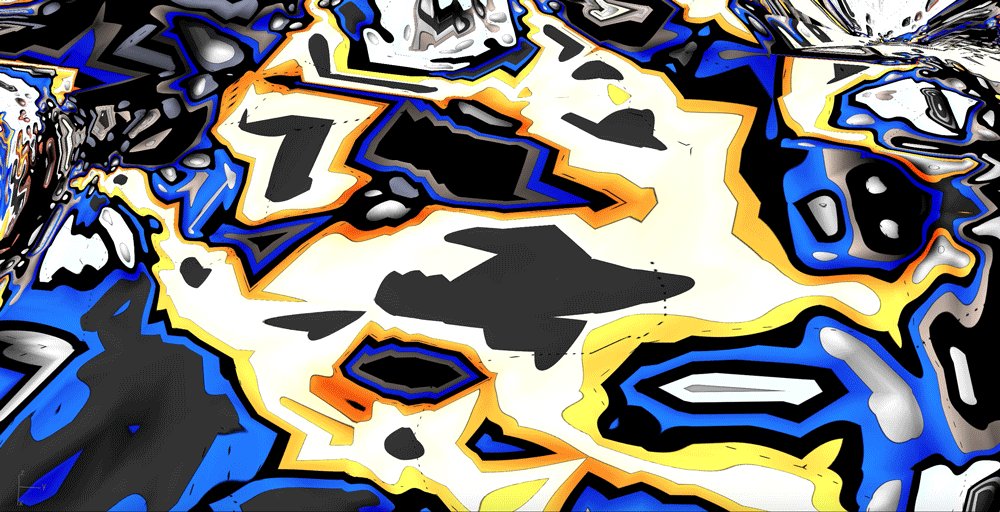
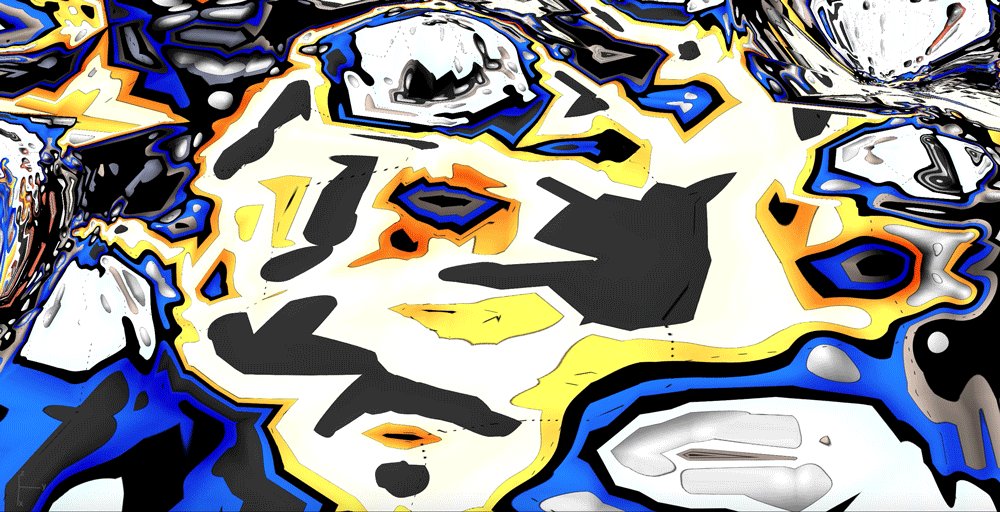
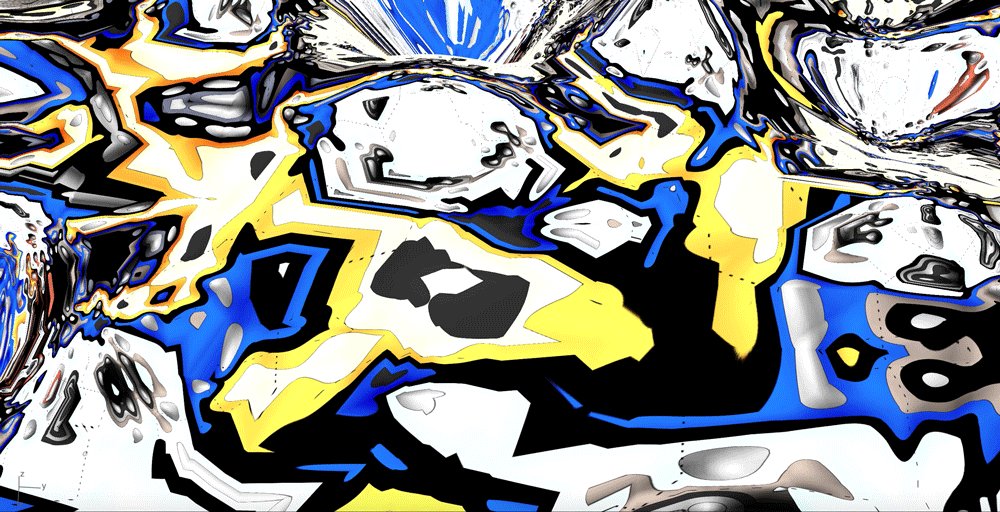
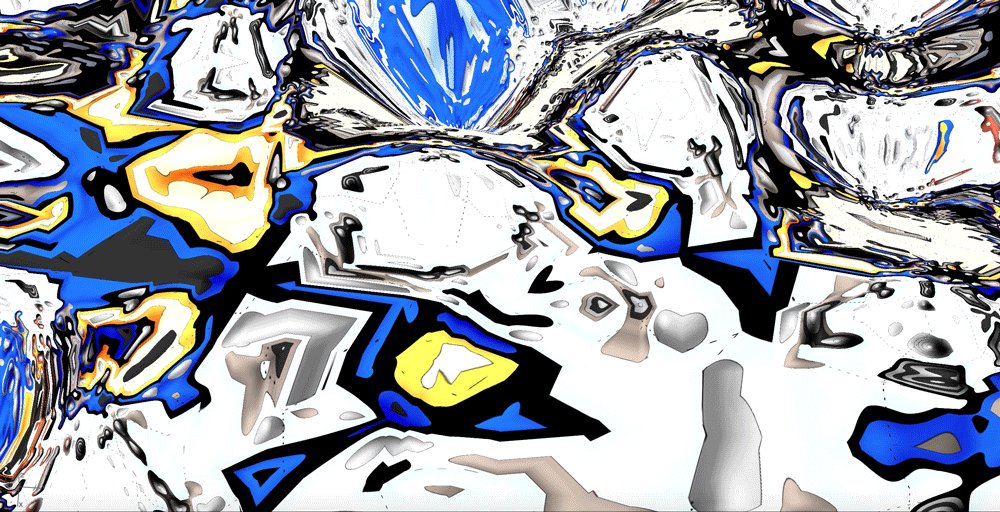
Kaleidoscope Glitch!
During the process of mapping the painting texture onto the 3D surface in Rhino - I got a glitch! I accidentally mapped the .jpeg graphic on multiple surfaces and the result was a kind of amazing kaleidoscope. The animated gif you see here was a result of this funky mishap.
A big thanks to @everlove for hosting such a fun and thoughtful project that promotes community engagement! If you haven't already, take a look at the open call to participate. (linked here)