BitShares Documentation (Graphene Technology and MUSE), plus BitShares GitHub information links and more

Purpose:
- Regroup the Graphene Technical Documentation website contents and make easier to find information and friendly to use.
- Put focus on Developers, however since the documentation include more general contents (“History”, “End Users” and so on), tried to separate “reading" materials and “coding” materials.
- Reduce the contents Depth and jumping around the contents.
Information:
- This documentation files were downloaded from Bitshares Github (7/14/2017 bitshares.github.io-master.zip by Xeroc). This website is using the downloaded files to re-group each content.
- Plus – added BitShares GitHub repositories information and wiki information as References.
Grahpene Technical Documentation by Xeroc : http://docs.bitshares.eu/
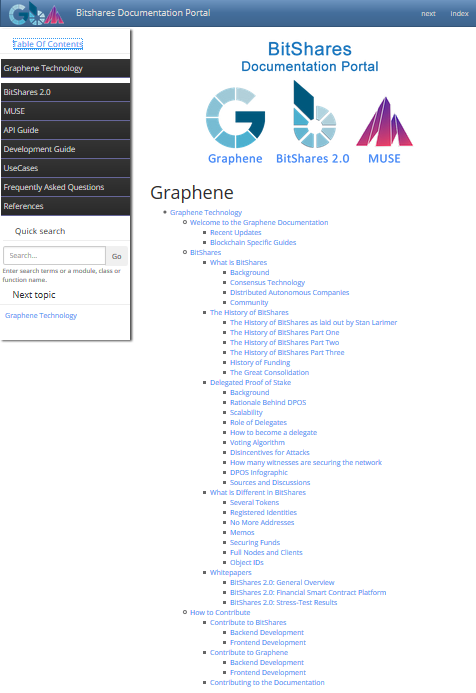
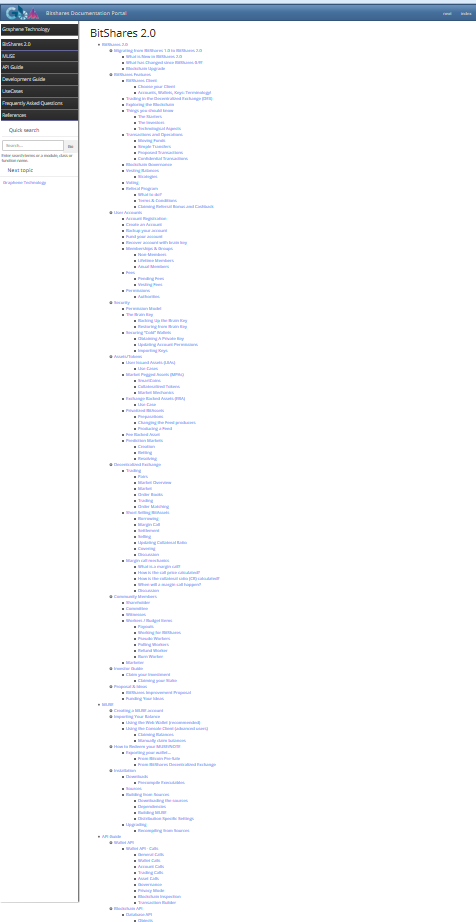
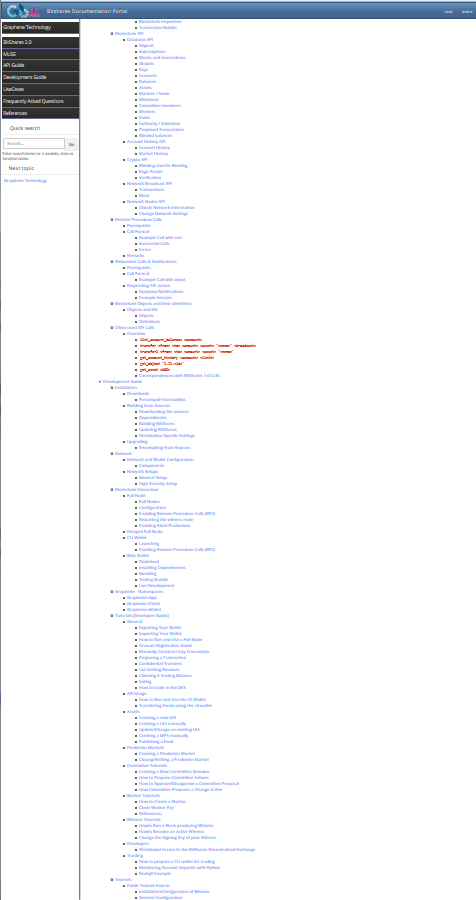
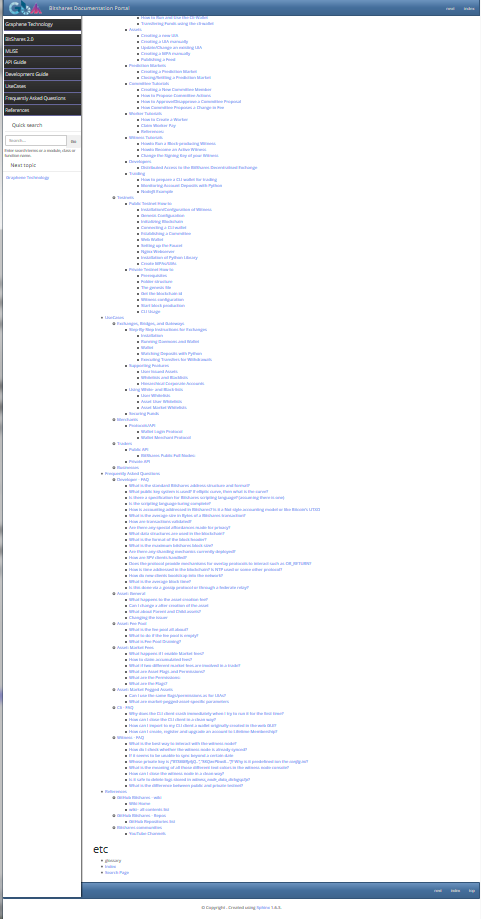
New – Top Table of Contents
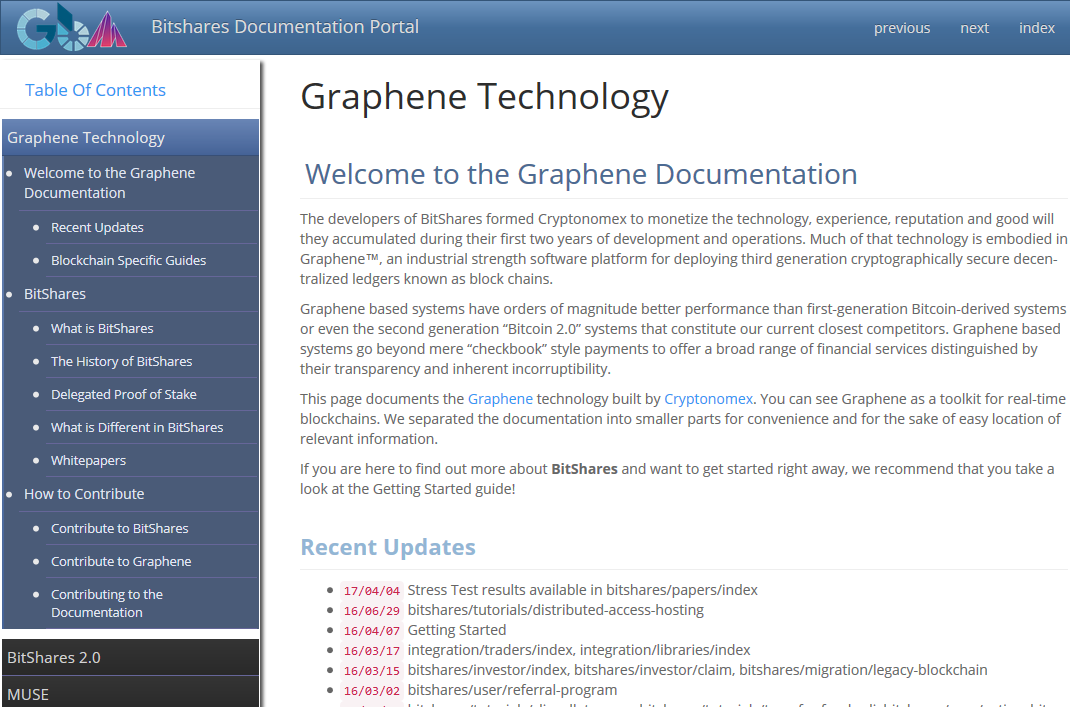
Graphene Technology : (Reading, learn about Graphene, history, Bitshares, etc)
BitShares 2.0 : (Reading, for people who want to know about BitShares technology and more. Avoid including "coding" contents)
MUSE : (for End user and technical information for people are interested about MUSE)
API Guide : (Developers – APIs, Calls and related information)
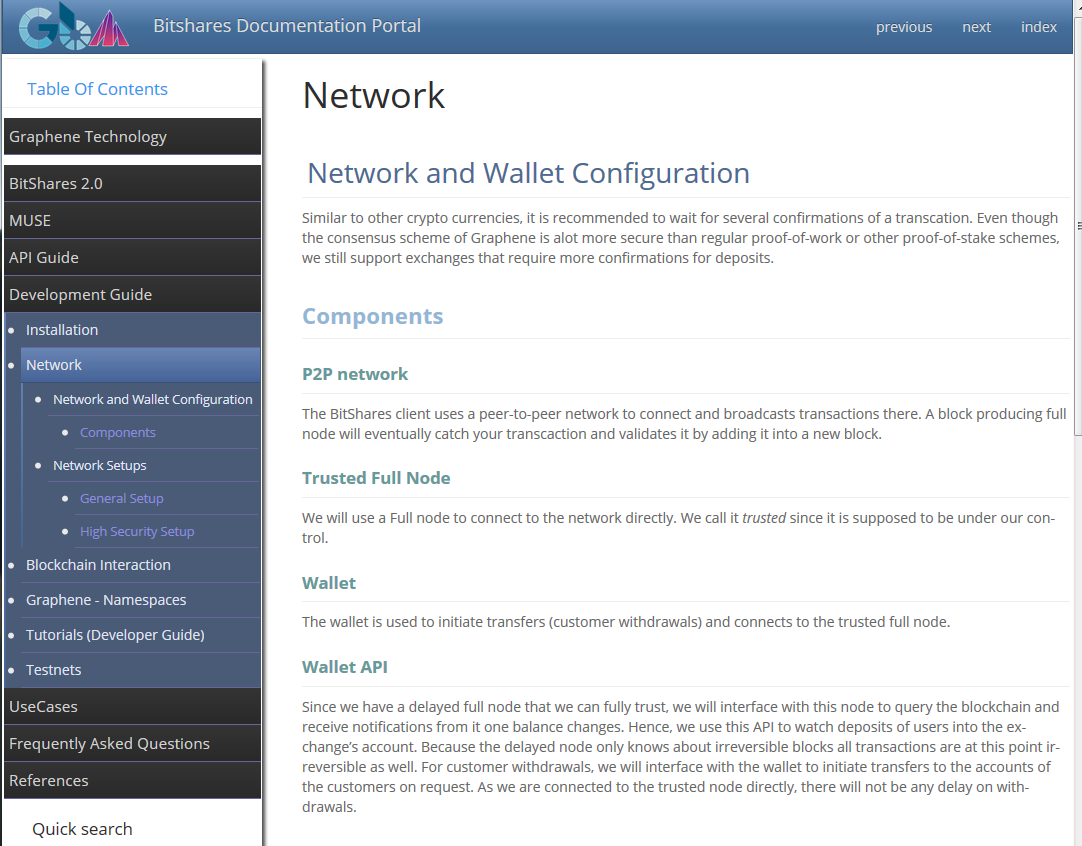
Development Guide : (new to experienced Developers - Installation, Network set up. Grahepne Namespaces(Classes, Types, functions...), Tutorials (--> Developer Guide), and Testnet.
Use Cases : (This seems for developers or business people?? )
FAQ : (FAQ collections)
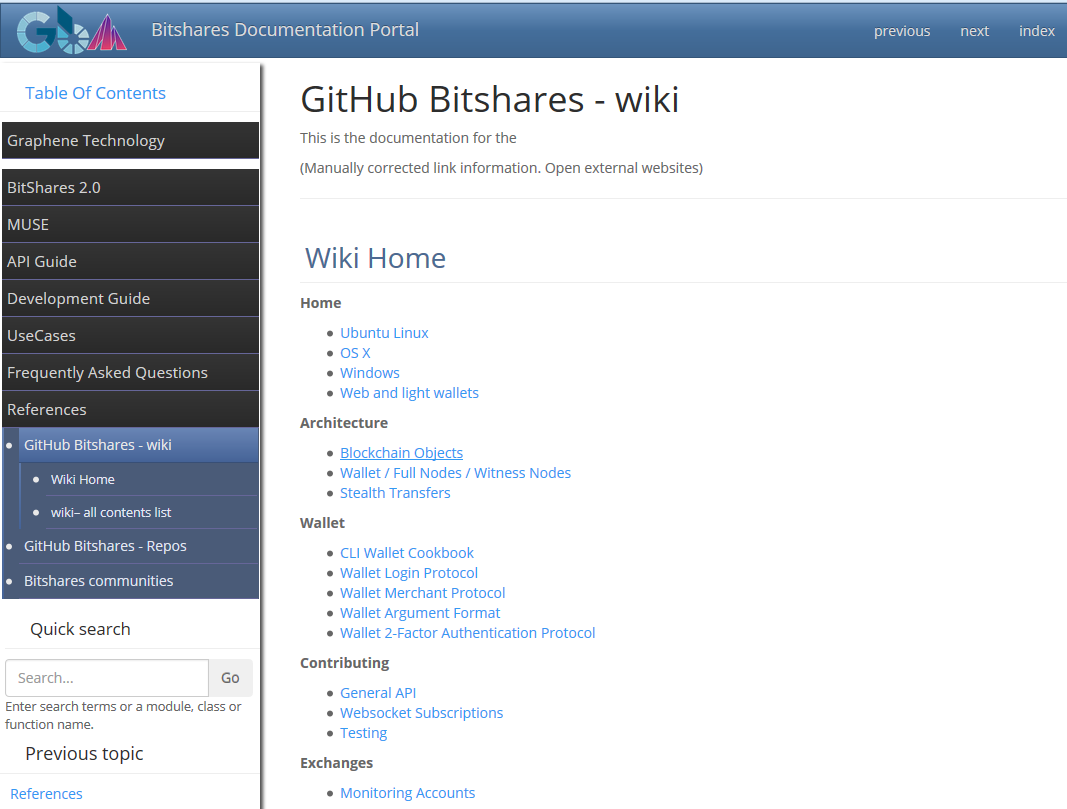
References : GitHub Repos, wiki, and other Bitdhares related information to share
After I regrouped the contents, I have not adjusted each content sentences. Please ignore those details points. The contents belong to xeroc. I would like to ask his help if it's possible.
Images
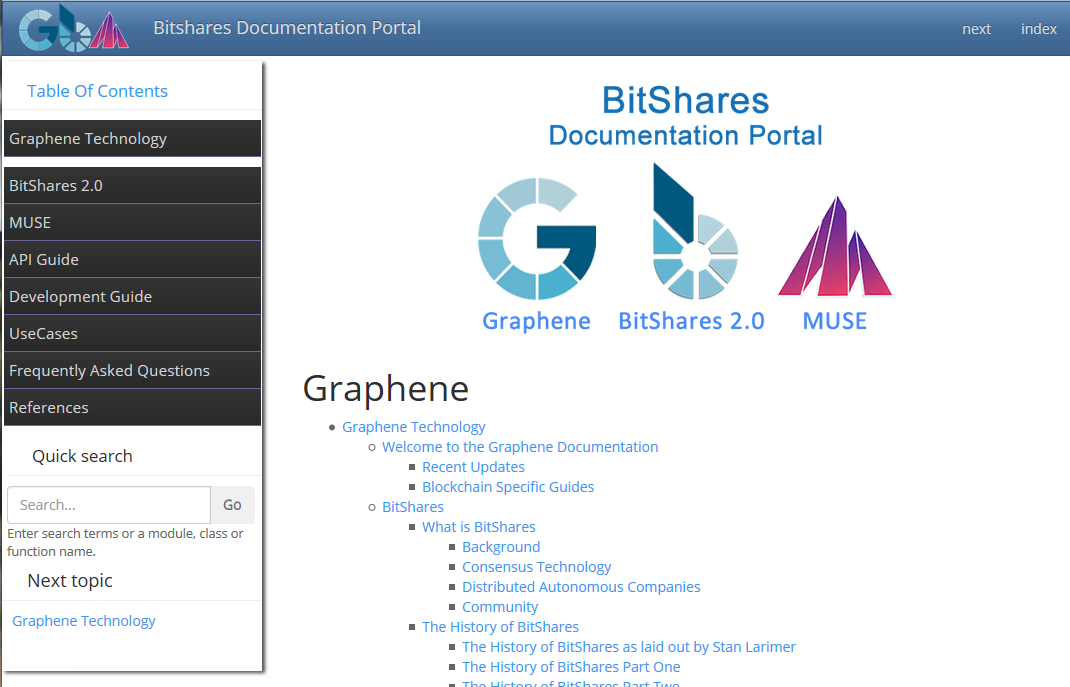
Home Page

Introducing Graphene Technology








References: additional BitShares relating information to share

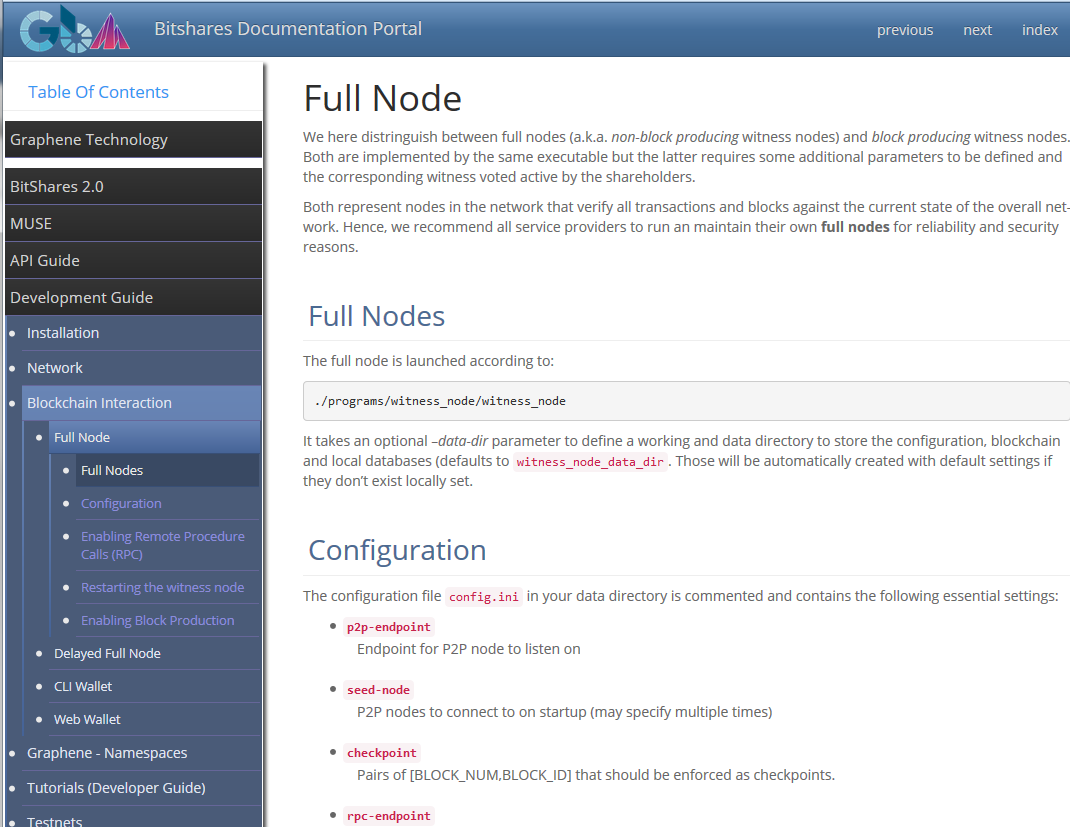
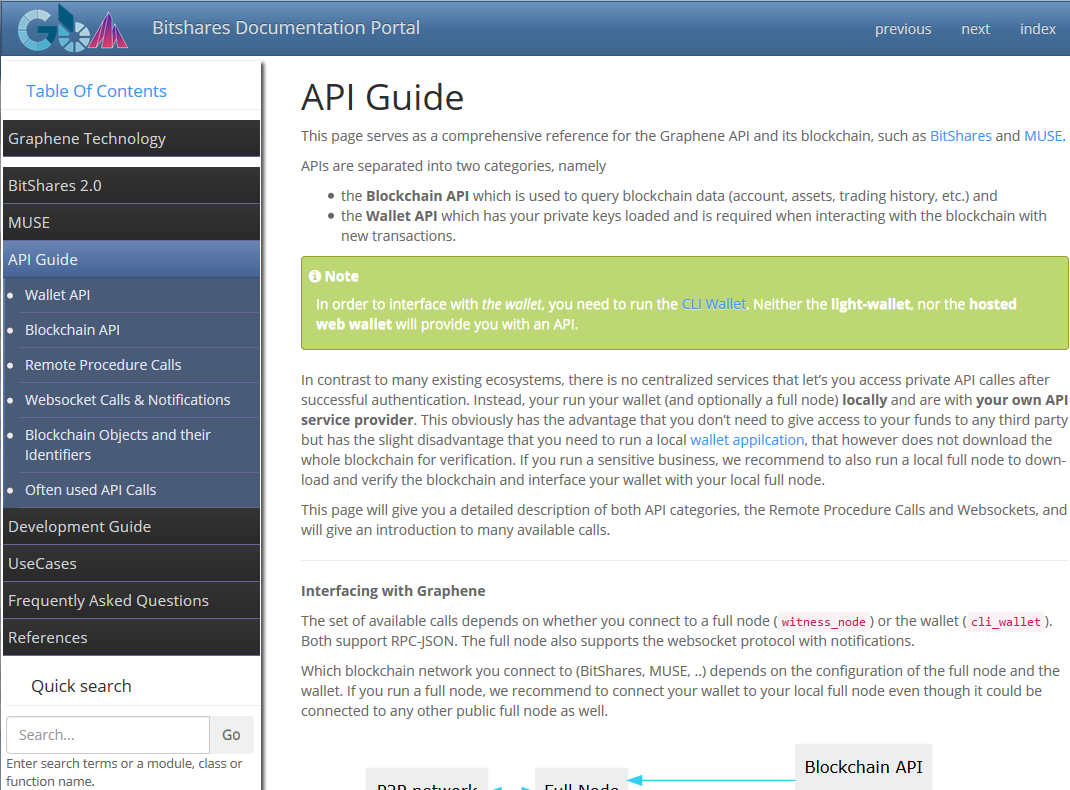
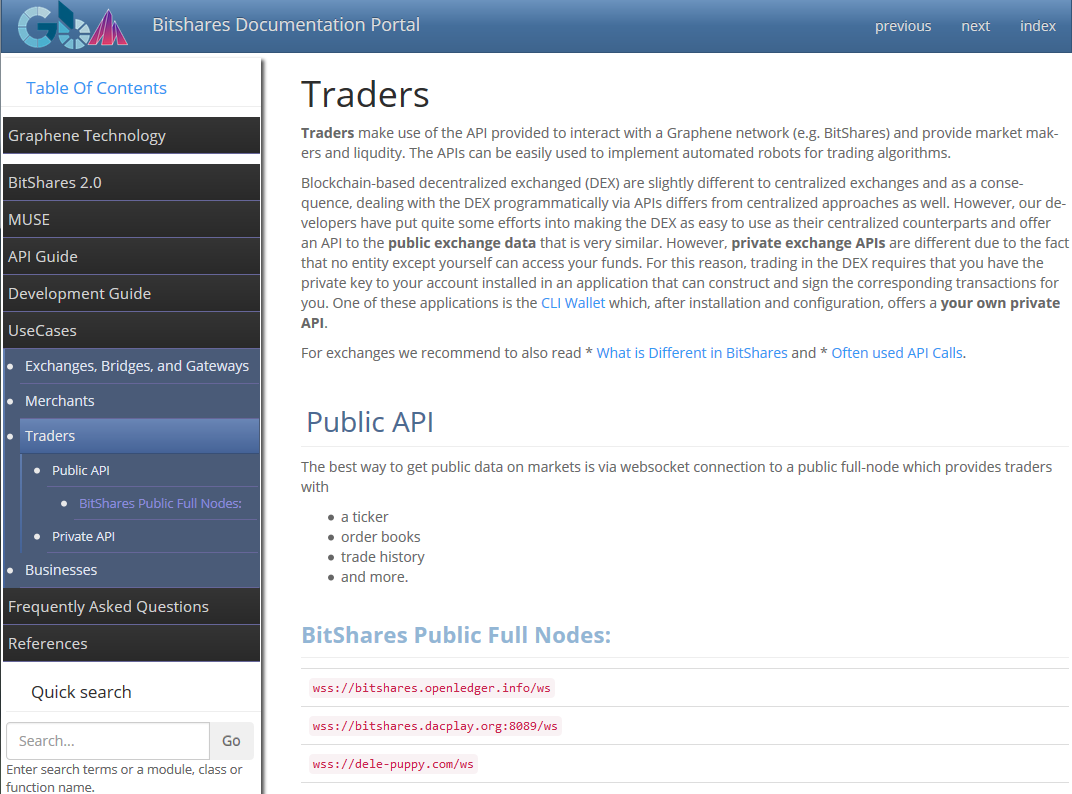
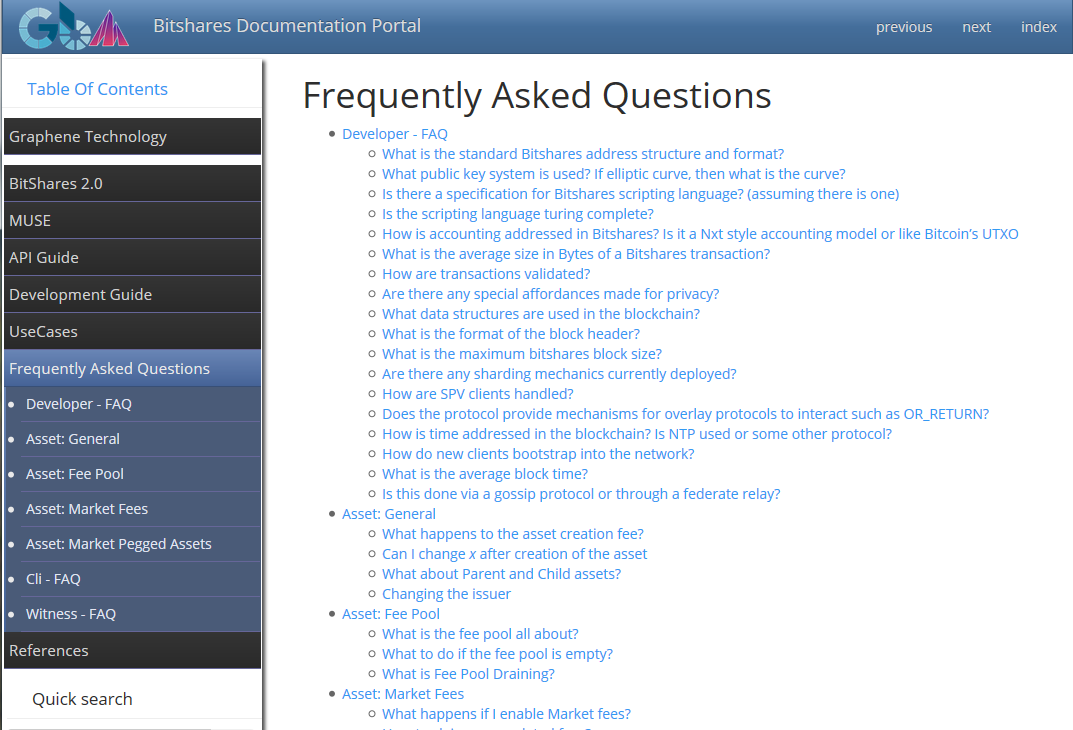
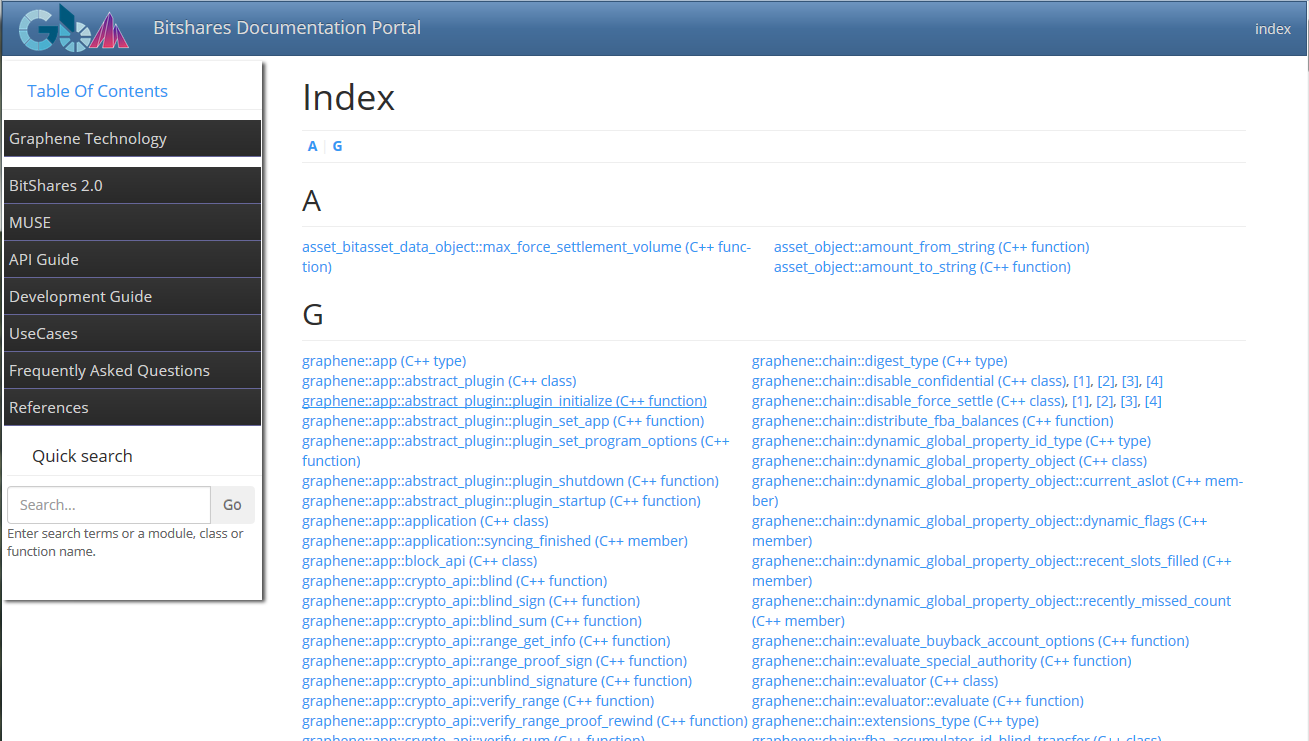
Contents List - images
Tried the max depth three - three clicks to find a content




Thank you for checking.
If you are interested this information, please support the project.
