It has been almost a month since I started working for Busy. I started on October 13th and I am proud to continue contributing to Busy. I worked on a good bit of bug fixes and features this past month. But in this post I will go over the biggest change that I worked on, which was adding the wallet page for each user.

Features of the Wallet Page:
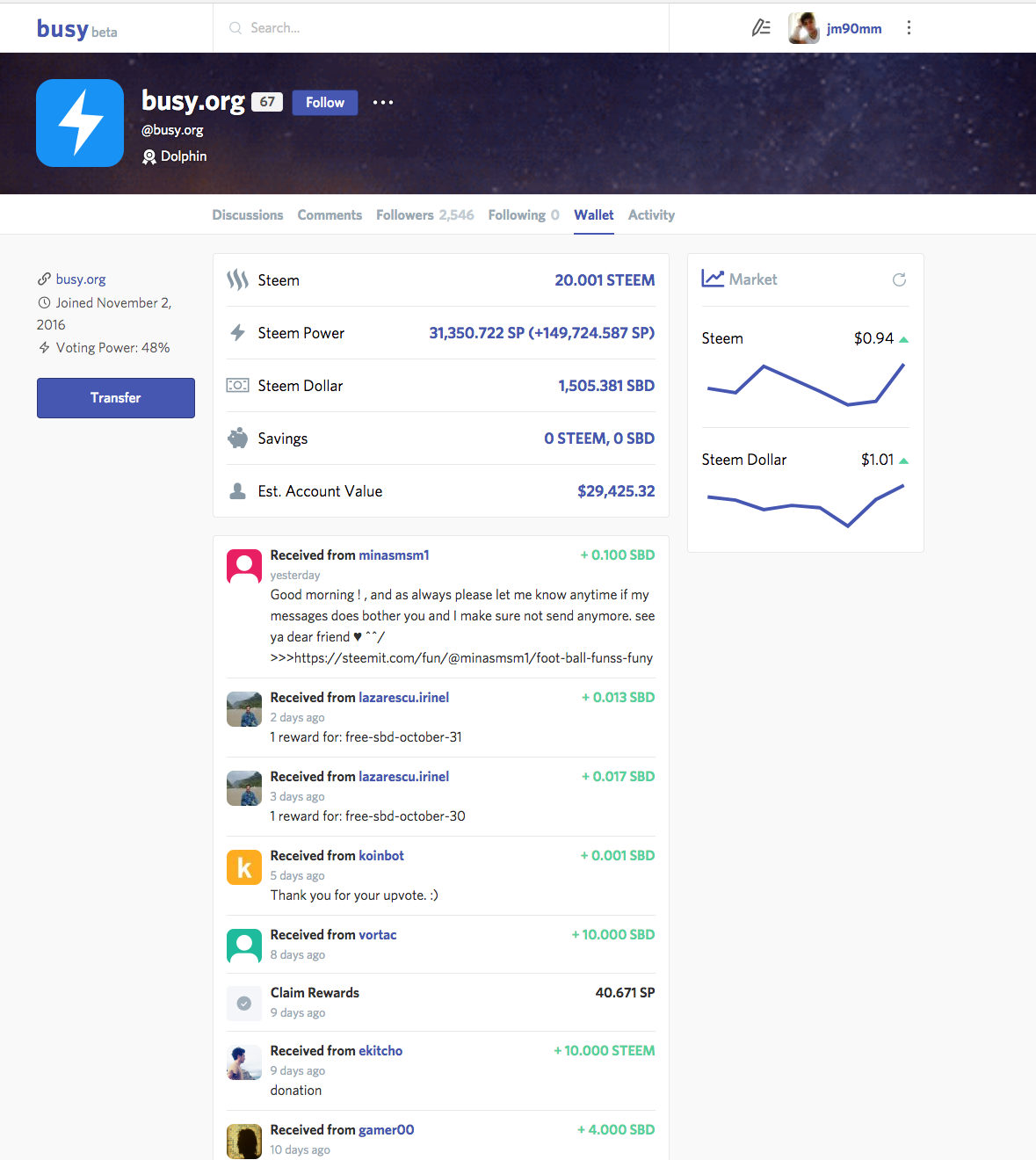
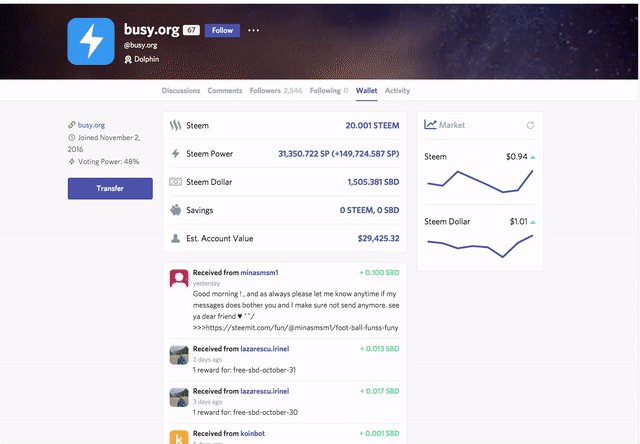
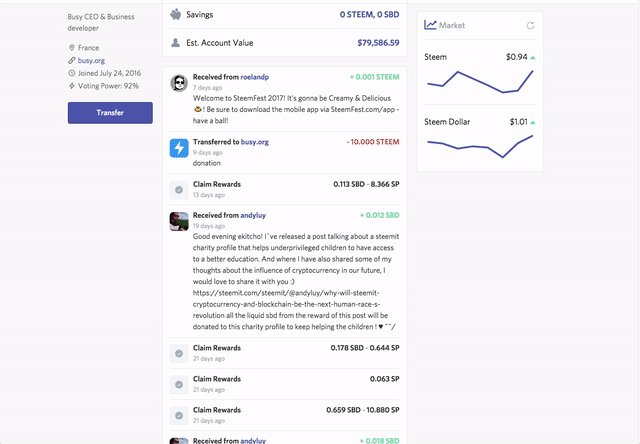
- Display a user's wallet summary which includes the amount of Steem, Steem Power, SBD, and Savings that they have. Also includes calculations for their estimated account value.
- Steem and Steem Dollar Trending Charts Sidebar - quickly view the current prices and the visually see the price summary for last 7 days
- Infinite Scroll on all wallet actions

Implementation Choices
This might get a bit technical, but it should help others when they want to develop their own wallet page for their steem app.
One of the main challenges was figuring out where exactly to get the data from, there were 2 options, one was getStateAsync or getAccountHistoryAsync from https://github.com/steemit/steem-js.
So in order to get started I looked into how steemit and busy v1 generated their wallet / transfers pages. They both used the getStateAsync function from getState - steemjs. After discussing with @fabien, he had informed me that getStateAsync was not scalable. With getStateAsync, there is no pagination and it can produce a large response which is inconvenient for our mobile users.
So instead I used the getAccountHistory from getAccountHistory - steemjs. With getAccountHistory we have all the data, so we could use it later on for the Activity page and for notifications.
I won't go through all the different components used but since we are open source, you can see more of it here: https://github.com/busyorg/busy/tree/new-design/src/wallet
What's next?
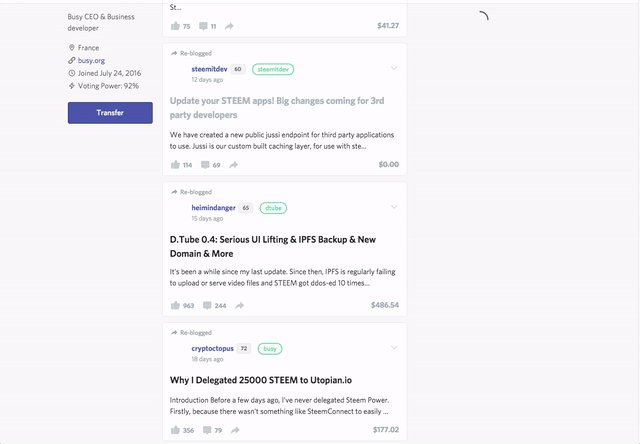
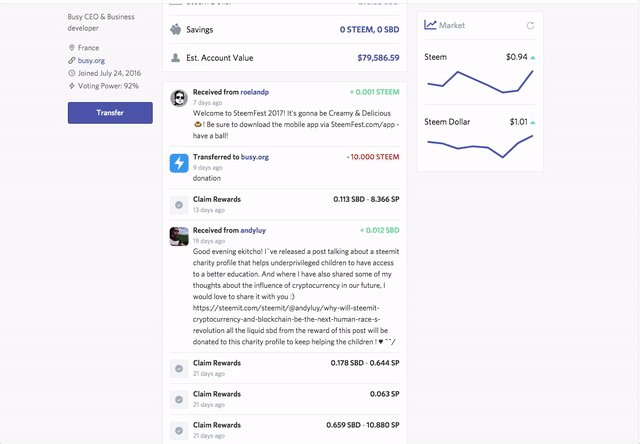
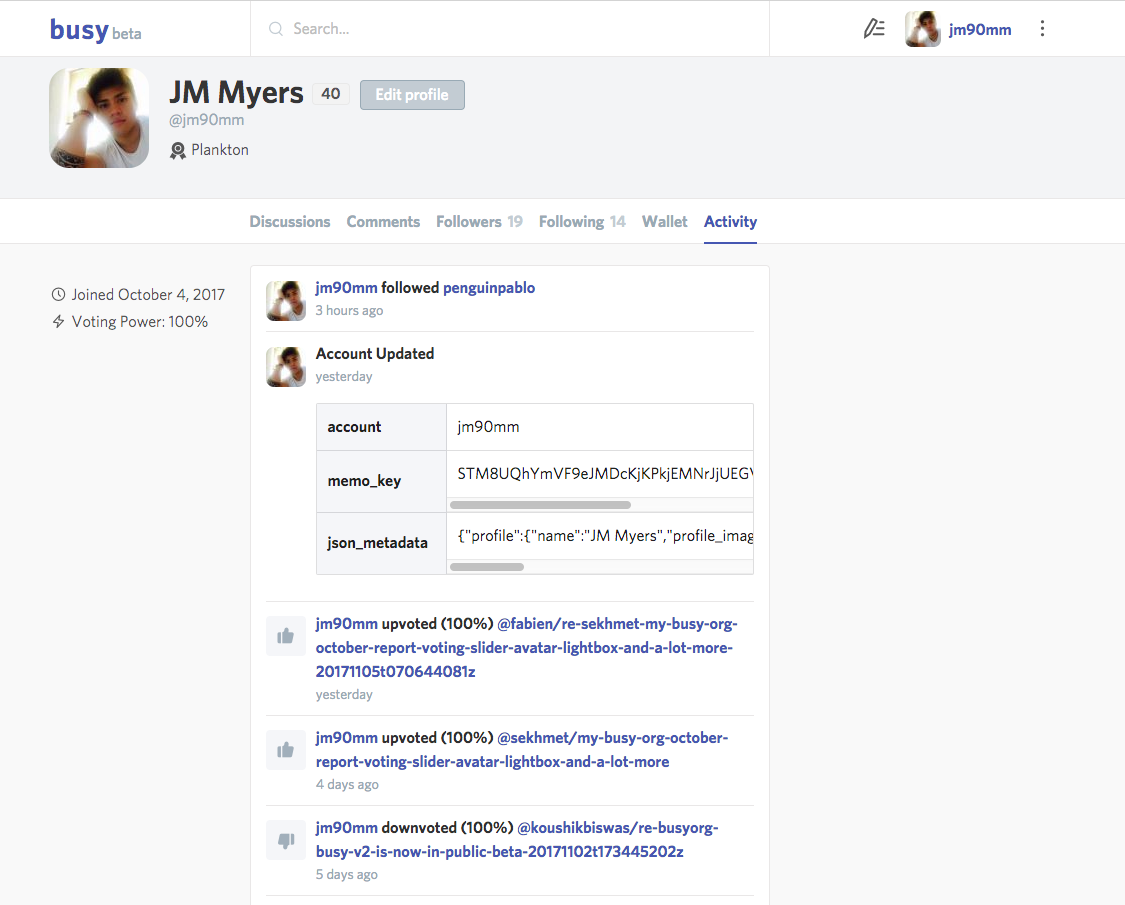
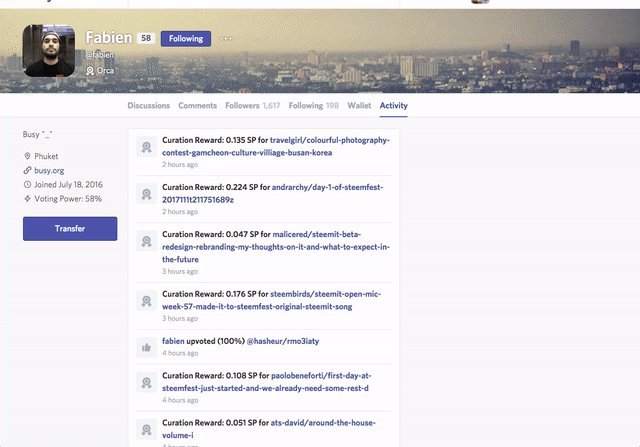
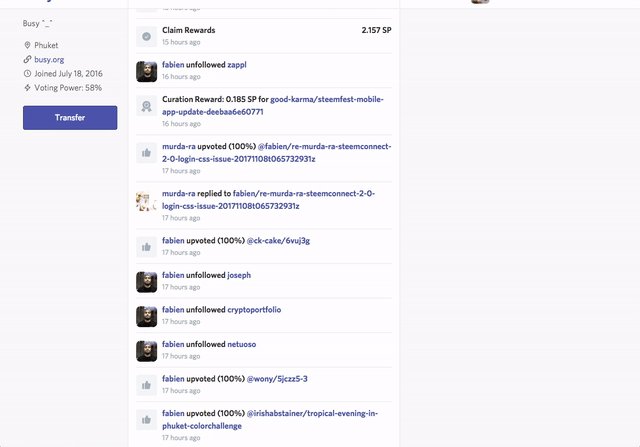
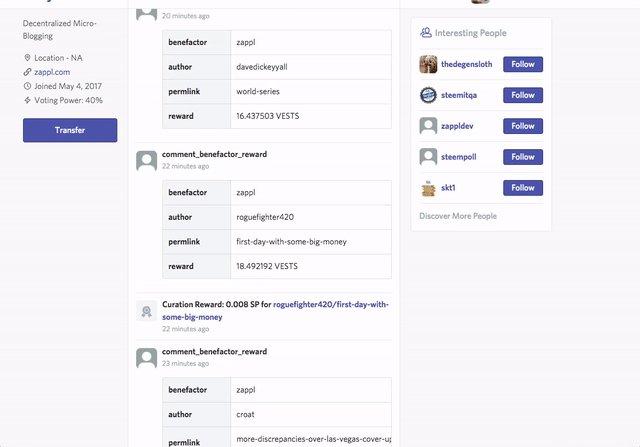
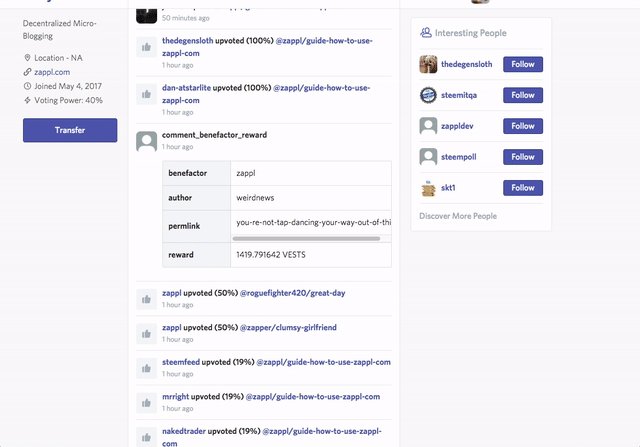
So the most recent feature that I've been working on is adding the activity page for each user. With the addition of the activity page, there will be some performance updates to the wallet page and some bug fixes.
Here's a preview of the activity page!


Thank you!
Thanks to the busy team for being awesome to work with and always giving great feedback:
@ekitcho, @fabien, @sekhmet, @gregory.latinier, @kpdesigns,
Also special thanks to all our contributors that have opened up issues and are currently testing all our new features, you guys have been a huge help in catching bugs. You guys have been a great asset in helping to improve busy.
@espoem
