Recently I’ve been given the honour to develop a tool for @teamsteem to see the most up-to-date rankings for number of followers each user has on Steemit. The tool is located at http://mysteemitfriends.online/followers.php.
最近我很榮幸能夠為@teamsteem開發一個工具,查看Steemit最新的追隨者人數排名。這個工具的網址是 http://mysteemitfriends.online/followers.php 。

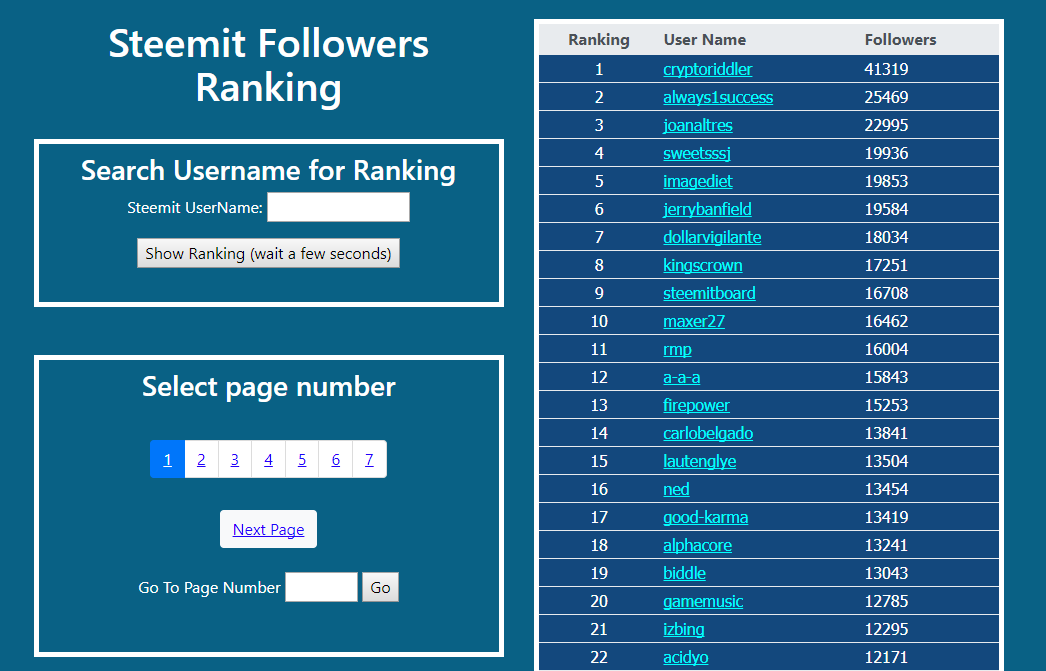
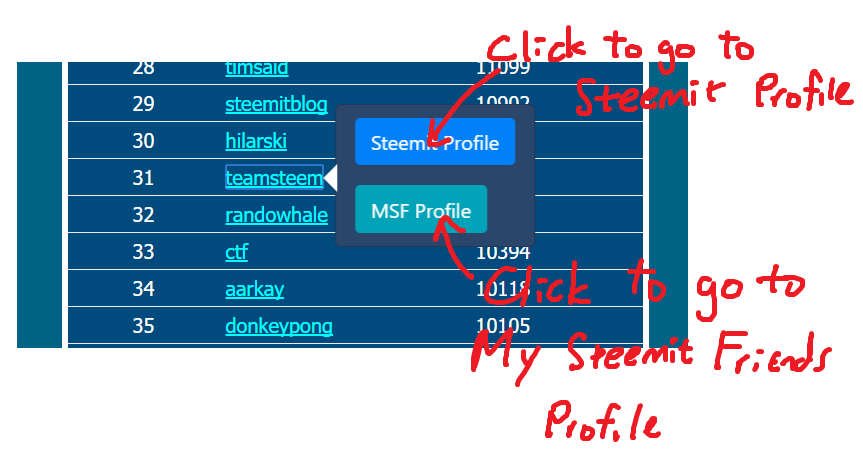
1. After you visit this page, you can see the top 50 users who have the highest number of followers on Steemit. Look at the list on the right. Each row contains the ranking, the user name and the number of followers. Each page contains 50 ranks. The ranking indicates the user’s rank out of all users on Steemit. If you click on each user name, you will also get a pop up to either go to their Steemit profile page or to search for that user on my other tool “My Steemit Friends”, to see the upvote statistics.
當你打開這個網頁,你可以看到排名前50名擁有最多追隨人數的使用者。請看右邊的排名。每一頁有50個名次。每一行會顯示使用者的排名,使用者名稱以及追隨者人數。 如果在一個人的名字上按一下,就會彈出一個菜單,可以選擇要去此使用者的Steemit頁面或者My Steemit Friend頁面,取得點讚統計資料。

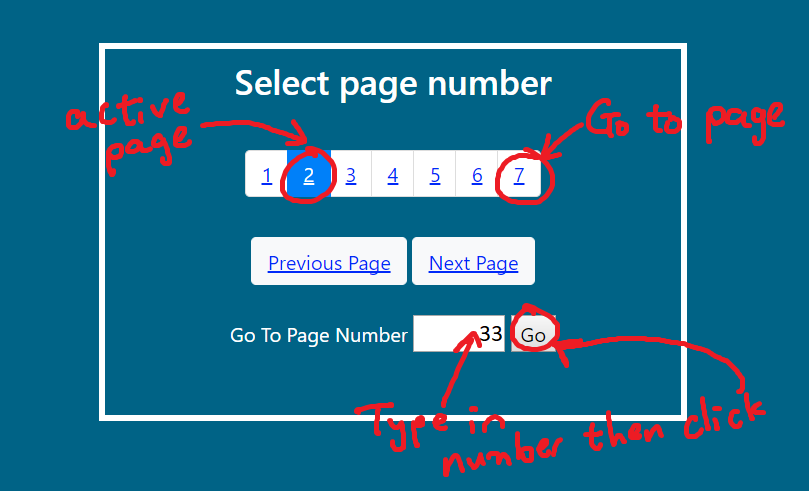
2. Browse the rankings. You can either click the page numbers on the bottom left, click the “Next page” or “Previous page” buttons, or directly go to a page number by typing in the page number and click Go.
可以用左下角的頁按鈕來瀏覽排名,到上一頁,下一頁,或是到指定頁面。

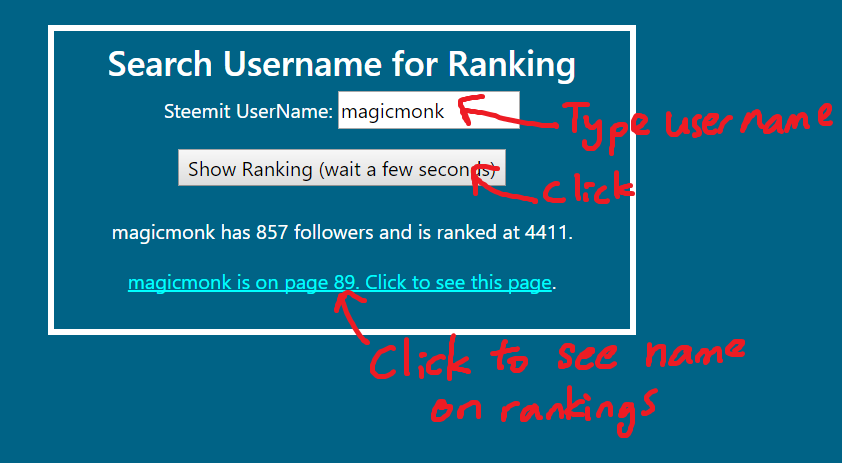
3. Search for a particular user. You can Type in a user name and then click “Search Ranking”. It may take a few seconds for the ranking to be displayed. It will tell you how many followers you have and your ranking number, as well as which page you need to go to to see your ranking.
可以用左上角的文字框打入使用者名稱,再按“Search Ranking”,來搜尋他的追隨者人數和排名,以及在哪一頁找到他。

4. If you click on the blue link in the screenshot above, you will be able to go to that page and see your name highlighted in the rankings.
按下藍色的連結便可到有此使用者所在的頁面,並看到紅底突顯的使用者名稱。

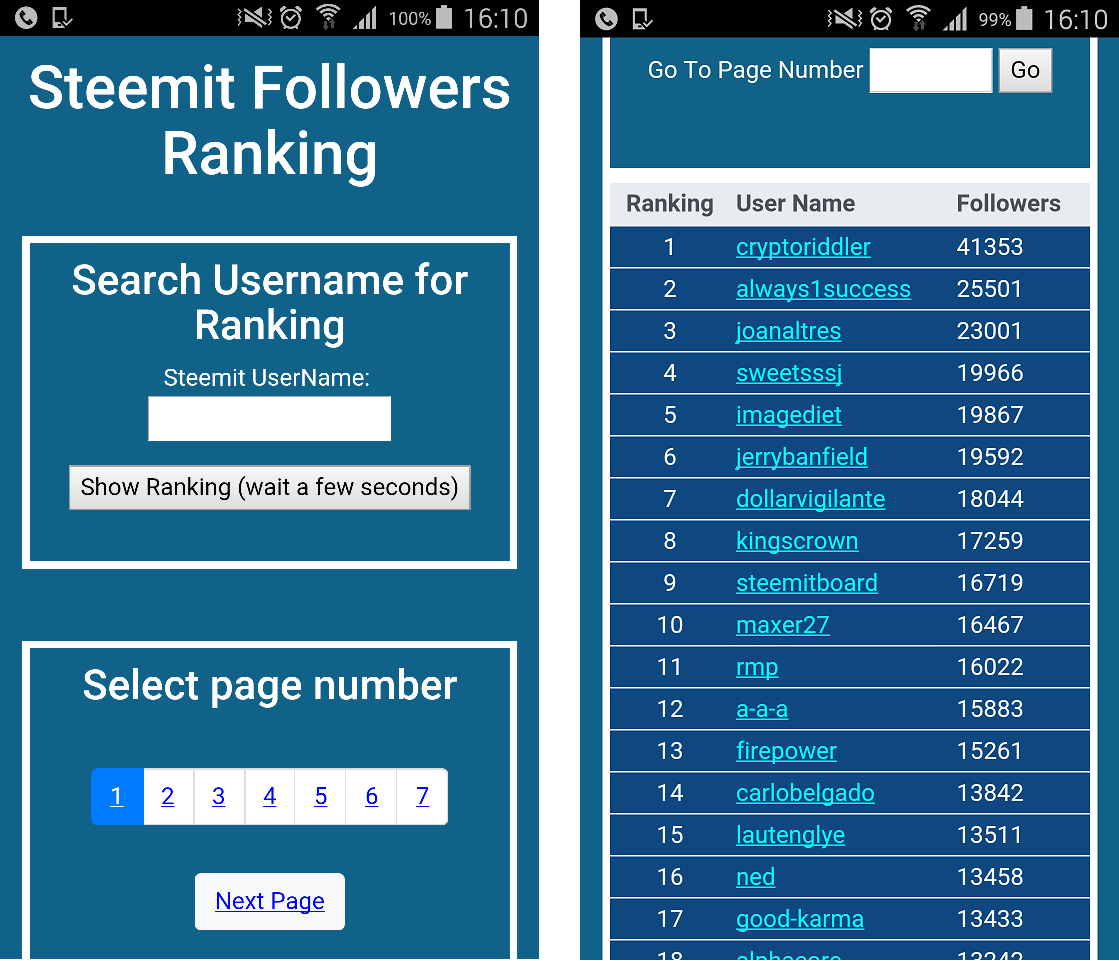
For those of you who like using tools on your mobile phones, I have also made sure that this website looks good on a phone, using the Bootstrap framework. Here is a screenshot of what it looks like on my Galaxy S5.
我這個網站是用Bootstrap架設的,所以在手機上看也不錯。以下是我用Galaxy S5看此網站的截圖。

I hope you like this tool. Look forward to hearing what you think :)
希望你喜歡這個工具。歡迎提供建議。
Please upvote & follow @magicmonk for more tools, tutorials, and articles about his life in Australia.
請點讚並關注 @magicmonk,看更多的工具,教學和澳洲生活旅遊文章。
