更新:
大神 @lemooljiang 在回覆說,其實我的方法不太好,應該用table黎做比較好,
試了大神說的方法後覺得自己昨天浪費了好多時間。
@nanosesame53 原來昨天教了你的方法是很傻的! 不意思喔。
以下是大神教的方法:
這是分行用的代碼
<br>
兩欄佈局的代碼
<table> <tr>
<td >我是左邊的文章。我是左邊的文章。我是左邊的文章。我是左邊的文章。<br><br>我是左邊的文章。我是左邊的文章。我是左邊的文章。</td>
<td>我是右邊的文章。我是右邊的文章。是右邊的文章。我是右邊的文章。<br><br>是右邊的文章。我是右邊的文章。我是右邊的文章。</td>
</tr>
</table>
效果
| 我是左邊的文章。我是左邊的文章。我是左邊的文章。我是左邊的文章。 我是左邊的文章。我是左邊的文章。我是左邊的文章。 |
我是右邊的文章。我是右邊的文章。是右邊的文章。我是右邊的文章。 是右邊的文章。我是右邊的文章。我是右邊的文章。 |
三欄的代碼
<table> <tr>
<td >我是左邊的文章。我是左邊的文章。我是左邊的文章。我是左邊的文章。<br><br>我是左邊的文章。我是左邊的文章。我是左邊的文章。</td>
<td>我是中間的文章。我是中間的文章。我是中間的文章。我是中間的文章。<br><br>我是中間的文章。我是中間的文章。我是中間的文章。</td>
<td>我是右邊的文章。我是右邊的文章。是右邊的文章。我是右邊的文章。<br><br>是右邊的文章。我是右邊的文章。我是右邊的文章。</td>
</tr>
</table>
效果
| 我是左邊的文章。我是左邊的文章。我是左邊的文章。我是左邊的文章。 我是左邊的文章。我是左邊的文章。我是左邊的文章。 |
我是中間的文章。我是中間的文章。我是中間的文章。我是中間的文章。 我是中間的文章。我是中間的文章。我是中間的文章。 |
我是右邊的文章。我是右邊的文章。是右邊的文章。我是右邊的文章。 是右邊的文章。我是右邊的文章。我是右邊的文章。 |
你看,多麼整齊啊,根本不用不停地分行啊!!把文章放進去就行了。而且用同樣方法,分多少欄也行,搞不好有人會想寫456語的文章啊。
大神的教學帖,大家一定要去看,超值得參考的:
@lemooljiang/4mddsq
更新前:
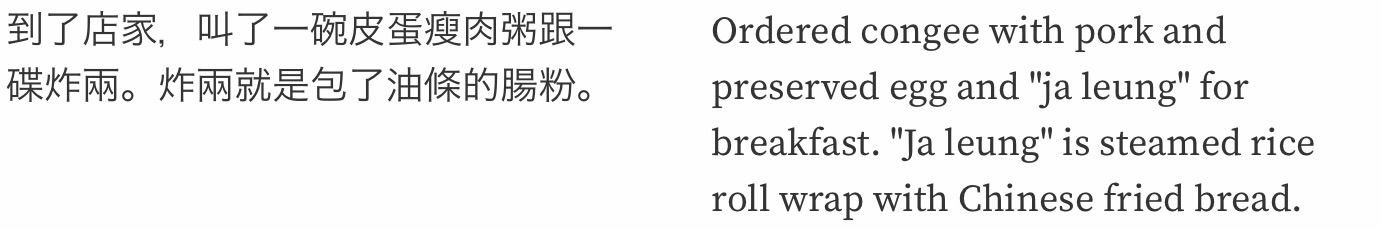
我是Carine, 我在用中英日三語語寫文章,我原本對排版沒有要求,用的是
中文
英文
日文中文
英文
日文
重覆的上下佈局,因為文章觀看次數和upvote都不多,現在從各方面檢討改善方法。
文章的內容需要時間來磨練,但是排版方法可以現在改變。我發覺以上的上下佈局很難看,看得人會得累。有很多人先把中文寫完再把英文翻譯放中文文章下面,但是我不太喜歡這樣,
所以我搜尋了左右佈局的方法。終於找到這個貼。
@movievertigo/how-to-make-2-and-3-column-layouts-for-your-posts-without-tables
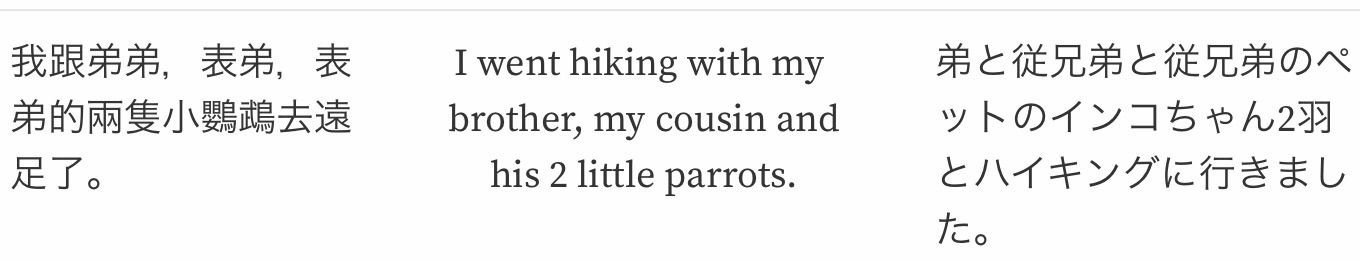
跟著做就做到這樣:


現在我就告訴大家怎樣做兩欄、三欄布局。
兩欄佈局很簡單,把文章放進代碼就可以。
<div class="pull-left">
放左邊的文章
</div>
<div class="pull-right">
放右邊的文章
</div>
如要分段用以下分行代碼
<br>
例子:
我是第一段。<br><br>我是第二段
效果:
我是第一段。
我是第二段
因為用了兩個代碼,分了兩次行。
三欄是超級費時間的,而且沒有甚麼機會會用得到啦,但如果真的用人在找的話希望能幫到你。
左右邊的文章的每一句都要用分行代碼分行,每一句的長度不可超過頁面的三分之一。中間的文章不用每句分行,如要分段,請用分行代碼。
<div class="pull-left">
左邊文章的第一行<br>
左邊文章的第二行<br>
左邊文章的第三行
</div>
<div class="pull-right">
右邊文章的第一行<br>
右邊文章的第二行<br>
右邊文章的第三行
</div>
我是中間的文章啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊。
三欄做的時候煩,要調整每一句的長度,不然中間的文章會被擠下去,
而且要考慮手機用家,手機的屏幕小,可以顯示的長度少,
每一句的長短要以手機顯示為准。我在ipad排好的版用手機看就歪了。
調整需要很多時間。
希望我的文章幫到大家。
