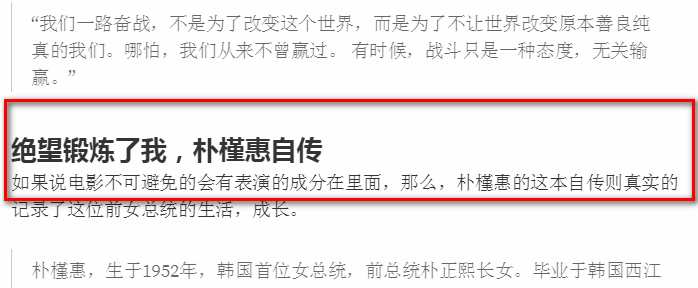
阅读steemit上面文章的时候,有一个让我特别不舒服的地方:文章中的标题距离下方内容太近,如下图所示。

查看CSS文件,原因是二级及以下级别的标题marign属性设置的问题:距离上边界2.5rem,下边界只有0.3rem。代码及效果分别如下所示。
.Markdown h2, .ReplyEditor__body.rte h2
{
margin: 2.5rem 0 .3rem;
font-size: 140%;
}

解决的办法有两种:修改CSS样式和在标题后面插入空白段落。
方法一:修改CSS样式
我们没法直接修改steemit的CSS文件,能做的只有修改自己的文章排版方式。Markdown的好处之一是支持html语法,可以通过内联CSS的方式来设置我们想要的样式。而内联CSS的优先级高于外部文件,也就不会受到steemit原始CSS文件的限制。
实现方式如下,在Markdown编辑器中写文章的时候不用“#”来设置标题,而是采用下面的html语法直接设置想要的标题级别。
<h2 style="margin: 1.5rem 0 1.5rem;">这里是标题内容</h2>
方法二:在标题后面插入空白段落
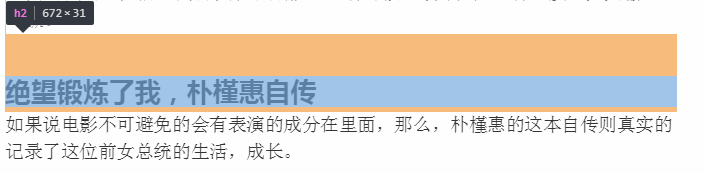
如果你觉得上面的方法有点麻烦,还有一种最简单的方法是:直接在标题下面插入一个空白段落,效果就是这里你看到的。
## 这里是标题内容
<p> </p>
以上供参考,希望对同样有点强迫症的你有用。
本文完,以下是近期的其他文章:

您的点赞(Upvote),转帖(Resteem),留言(Reply)是对我最大的鼓励,谢谢!@drunkevil
