上一篇提到如何用Python去實現把社會網絡圖像化
@rayccy/social-network-analysis
但有提及到networkx跑出來的結果不太好看,這次就介紹一下Gephi這個程式。

(圖片來源: https://goo.gl/g4FmMC)
什麼是Gephi
Gephi就是一個專門製作網絡圖的一個程式,它比Python的Networkx相比下互動性很大,而且不用任何coding也可以做出(更美觀的)結果。建議可以結合Python跟Gephi一起用~
Gephi要怎麼用
首先把Python裡的社會網絡數據導出為graphml的格式:
在你把網絡都定義好以後,用nx.write_graphml()就可以,還是繼續用上次的例子吧。
import networkx as nx
G=nx.DiGraph()
G.add_edge('A','B',weight=1)
G.add_edge('A','C',weight=1)
G.add_edge('A','D',weight=1)
G.add_edge('A','E',weight=1)
G.add_edge('A','F',weight=1)
G.add_edge('A','G',weight=1)
G.add_edge('I','H',weight=1)
G.add_edge('J','H',weight=1)
G.add_edge('K','H',weight=1)
G.add_edge('M','H',weight=1)
G.add_edge('N','H',weight=1)
G.add_edge('O','H',weight=1)
G.add_edge('P','Q',weight=1)
G.add_edge('P','R',weight=1)
G.add_edge('A','H',weight=3)
G.add_edge('P','H',weight=0.5)
G.add_edge('B','C',weight=1)
G.add_edge('D','F',weight=1)
G.add_edge('B','G',weight=1)
nx.write_graphml(G, 'sn1.graphml') // 把網絡以graphml的方式導出
在這裡我把G導出成一個名叫sn1的graphml檔案。
從Gephi的官網你可以免費下載程式: https://gephi.org/
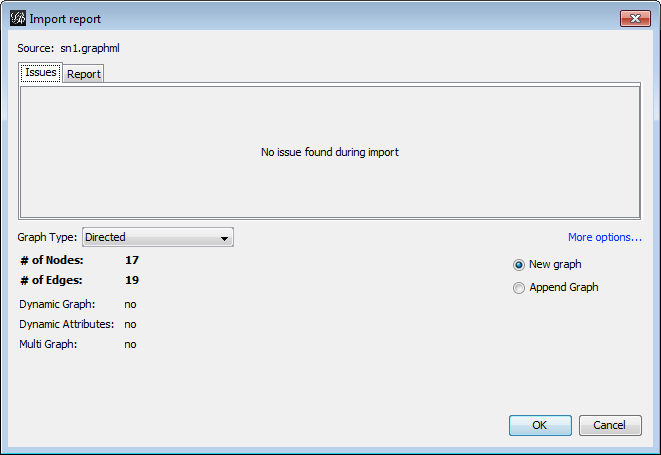
安裝後直接就可以用Gephi把sn1打開,打開以後會看到以下一個視窗:

因為我在Python裡已把G定義為有向圖,所以你會看到導入時它會自動把Graph Type選成Directed。你也可以在這裡看到G裡面有17個個體 (node)跟19個連結(edge)。沒有問題的話按OK即可。
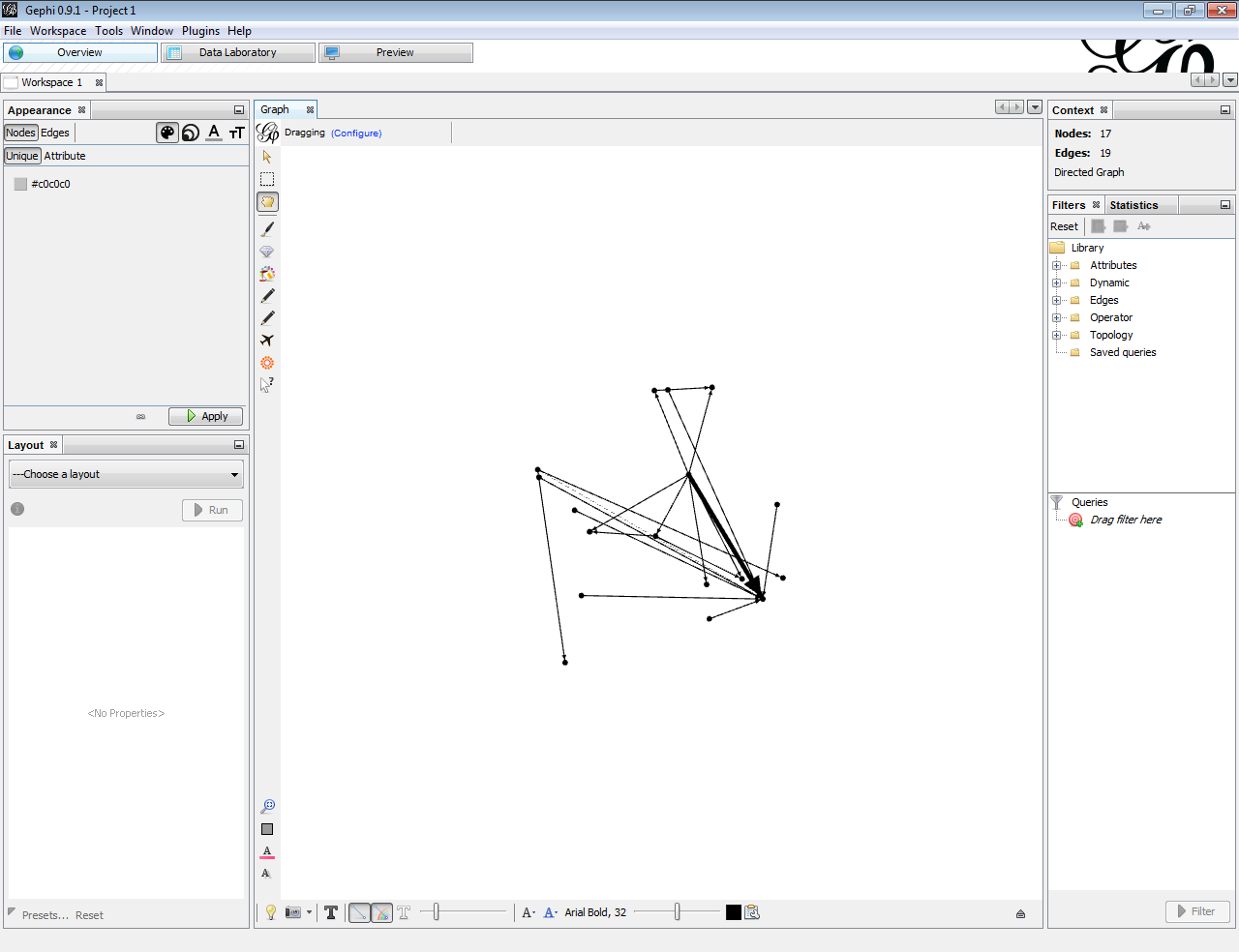
接著應該會看到這樣一個畫面:

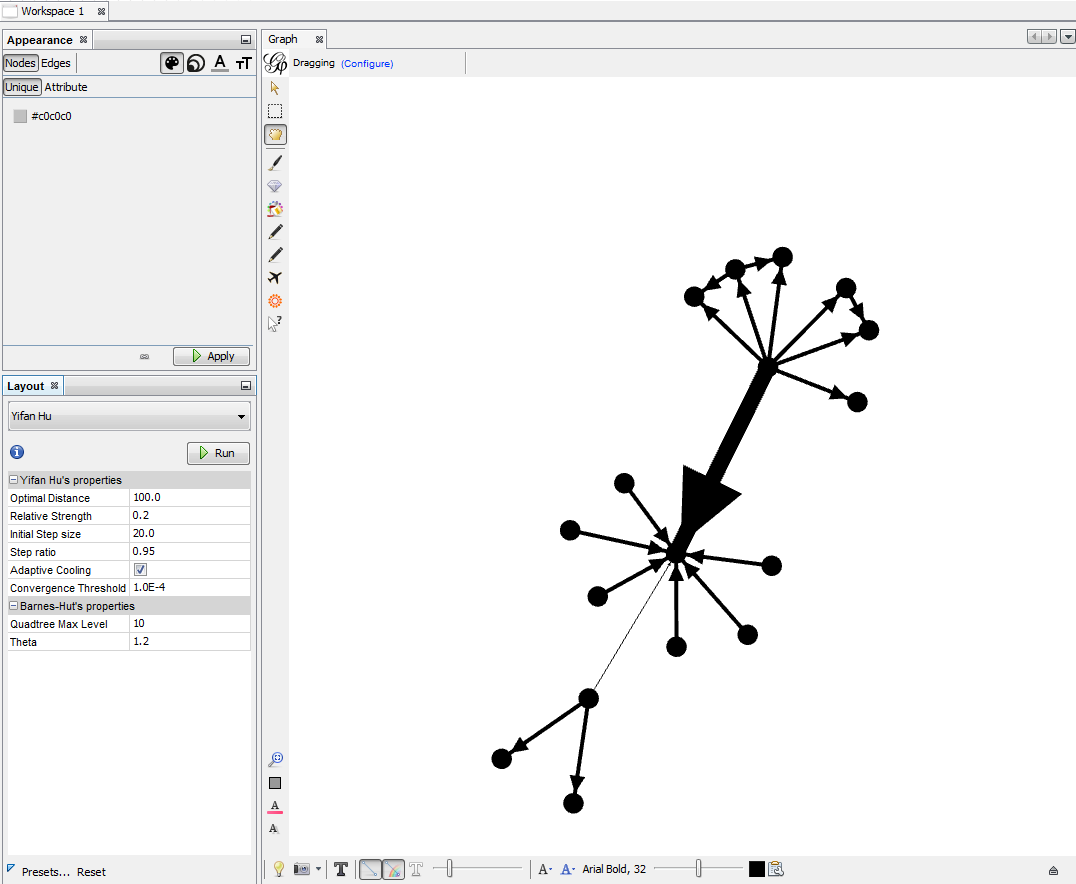
中間的那個就是網絡圖G了,看起來很混亂的一個狀態,這是因為我們沒有定義G的佈圖。在左邊可以選擇Layout,我用了Yifan Hu這個佈圖以後就會看到一個比較能看的東西:

如果你對某些個體的位置覺得不滿意,可以直接在圖中拖放他們作調整。
接下來就可以把這個網絡圖改動一下。
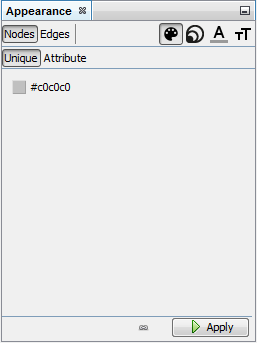
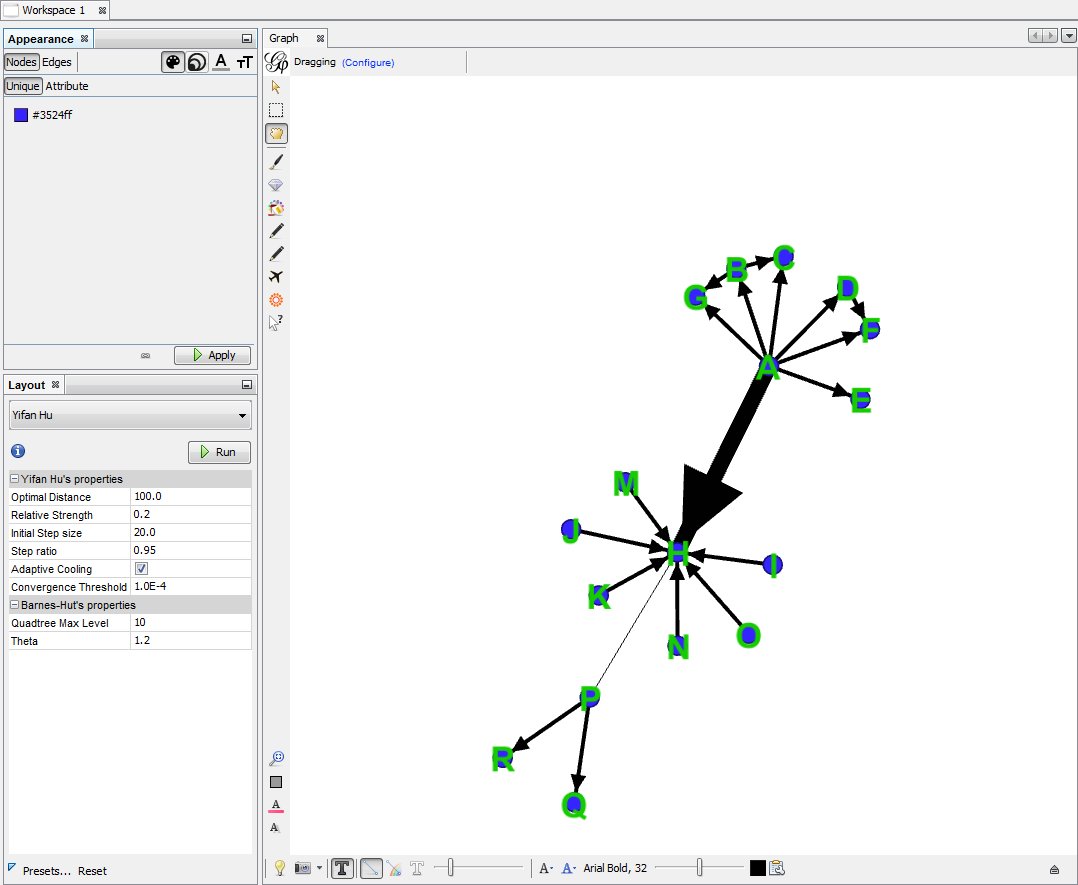
在左上方有一個叫Appearance的框,用來調整個體或個體間的連結:

在改動個體的外觀時,有4個方面可以調整(在框的右上方),分別為個體的顏色、個體的大小、標籤的顏色跟標籤的大小;
類似的,在改動連結的外觀時,則有3個方面可以調整,分別為連結的顏色、標籤的顏色跟標籤的大小。
改完以後按右下的Apply就可以看到結果了。
每一個方面都有2種調整的方法,分別為Unique跟Attribute,每個方面只能用其中一種方法。Unique的意思就是作統一的改動,如果我把個體顏色設定為Unique黃色,那麼所有的個體都會變成黃色。Attribute的意思是每個個體會根據一些參數作相應的調整,這個在下面用例子解釋吧。
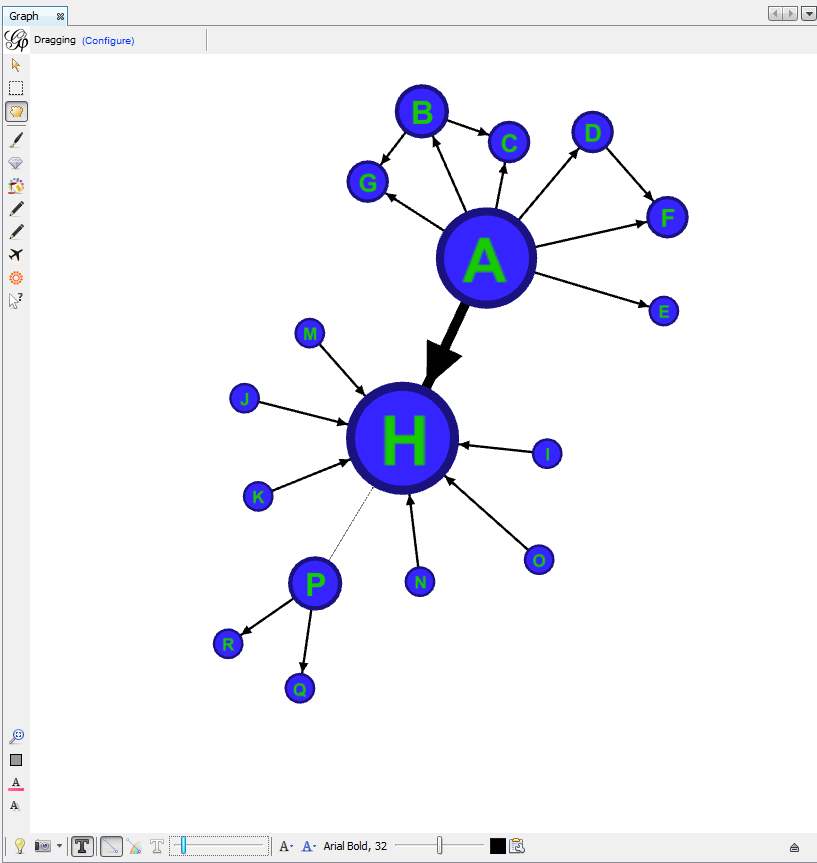
假設現在我把個體都改成Unique藍色,個體標籤改成Unique綠色、連結沿用Unique黑色,那網絡圖就會改成:

這個圖看起來每一個個體都是一樣大小的,但我想從個體的大小把它的重要性顯示出來,這時候就用Attribute這個方法了。

我在Nodes的Size方面選Attribute就可以選擇用什麼參數去決定個體的大小,可以選Degree、In-Degree跟Out-Degree。
我來說明一下它們的意思:一個個體的In-Degree就是有多少個其他個體指向它;Out-Degree就是它指向多少個其他個體;而Degree就是In-Degree跟Out-Degree的總和。
我們這裡就選Degree去代表一個人的重要性好了,把個體的Min Size設成15,Max Size設成55。同樣的,我們把標籤調整為用Degree去決定大小,Min size定為0.5,Max size定為2。
設定好以後,在圖的下方你也能看到一些按鈕,把黑色的T按了就能在圖中看到個體標籤了,白色T的右邊的slide bar是用來調整連結的大小的,按自己喜好調整就好。

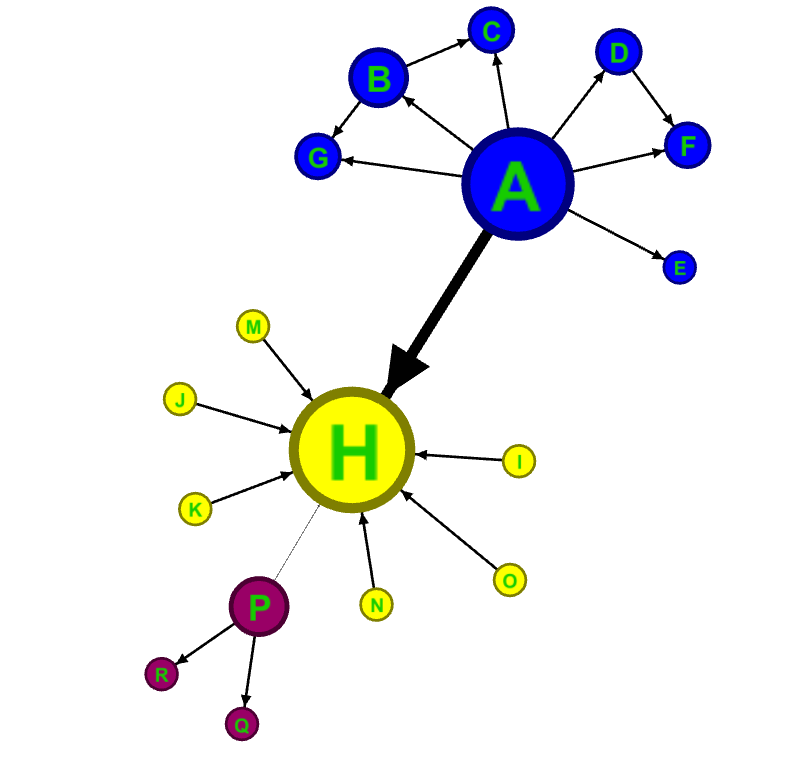
完成以後圖片就變這樣了:

在這裡你看到H是最大的,因為他的Degree是所有個體中最大 (Degree = 8)。
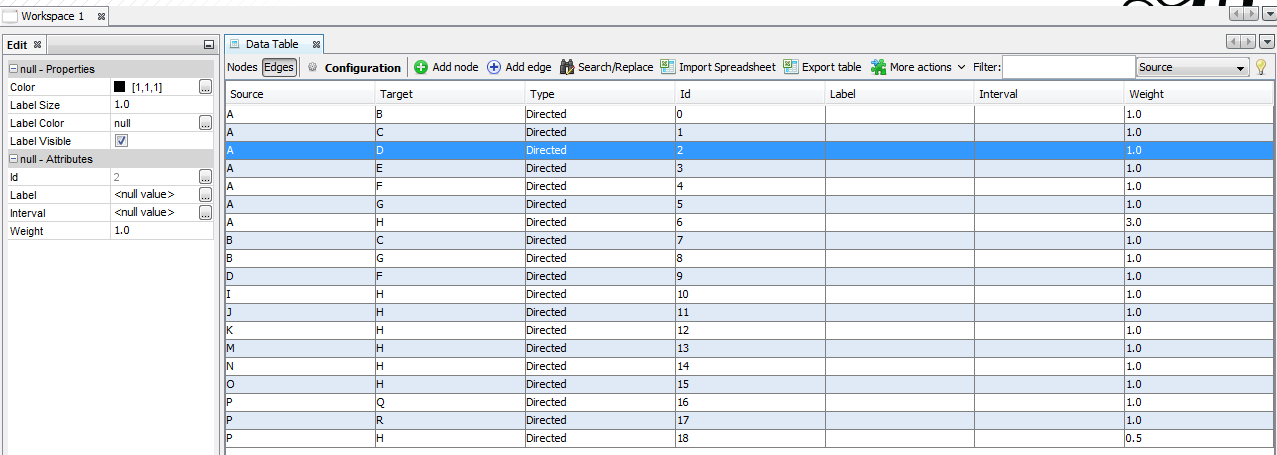
除了Overview以外,我們也可以看一下Data Laboratory:

裡面記錄了原始數據,比如你選Edges來看的話就會看到連結之間的加權

你也可以在這裡加新的個體、新的連結、修改加權等等,或是在左方把一些外觀的設定改過來。
在這裡我就把3組再編為不同的顏色,就能看到以下結果(其實不怎美觀,原諒我的美術天份 ....):

最後,Preview那邊可以作一些最後調整,並把網絡圖導出,那邊相當容易理解一些,就不在這詳細解釋了。
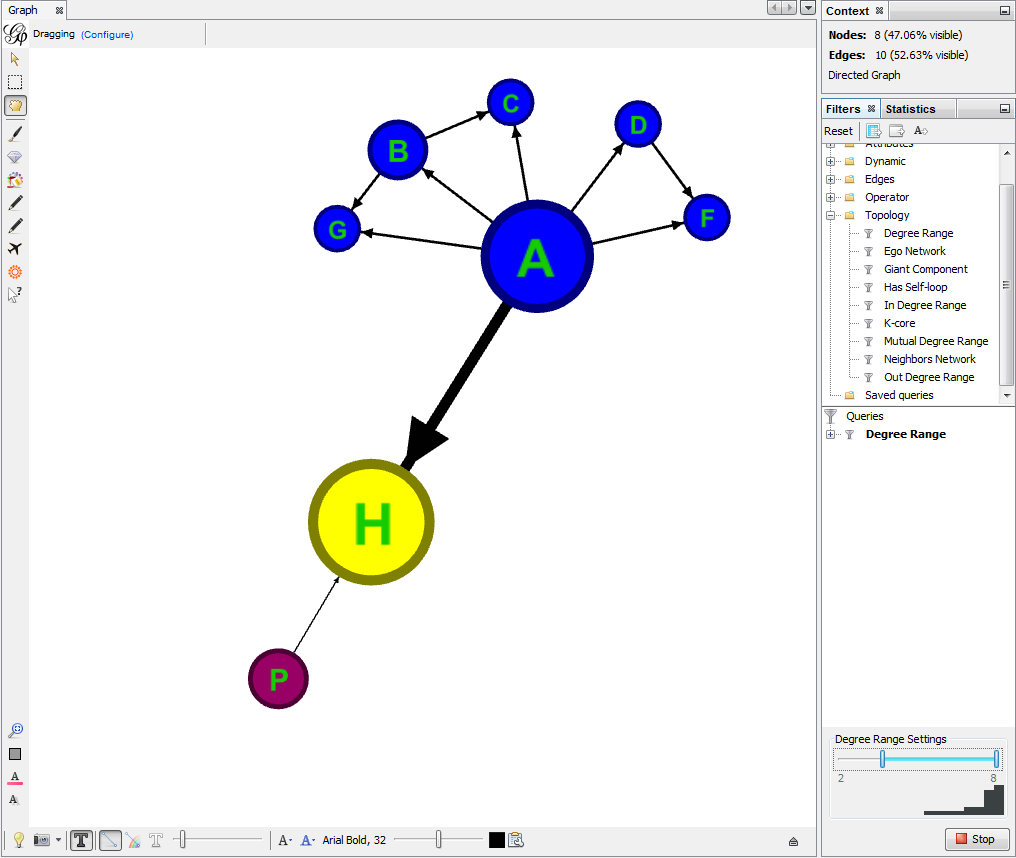
你會留意到在Overview的介面中,右邊有一個叫Filter的東西可以把個體作篩選。這個東西在數據量大的時候就很有用 (比如用Steemit的數據)。比如我把Filter裡面選Topology -> Degree Range這個東西拉到下面的Queries去,就可以選擇在圖中保留Degree有一定程度的個體:

假如我只保留Degree有2或以上的個體,那麼就會得出這樣的圖:

在這裡因為個體比較小,所以作了篩選也沒有什麼作用。但如果你有成千上萬個個體的時候,篩選就變得很重要了,不然的話整個圖都充滿東西會很難看。
Gephi裡面還有很多東西我沒有介紹,如果全都要介紹的話要分好多個帖子才行,這就留給大家自行研究啦。說完了Python的Networkx跟Gephi,下一篇我會用真的Steemit數據跑結果出來跟大家分享,請期待一下~
歡迎follow我 @rayccy :)
