Hello My Friends,
Are you Good?
Please Check Posts below Before reading this post.
#1 - How to Design Animated GIFs
#2 - How to Design Animated GIFs

I hope You Installed Adobe Photoshop.
in this post, we will design a colorful animated image.
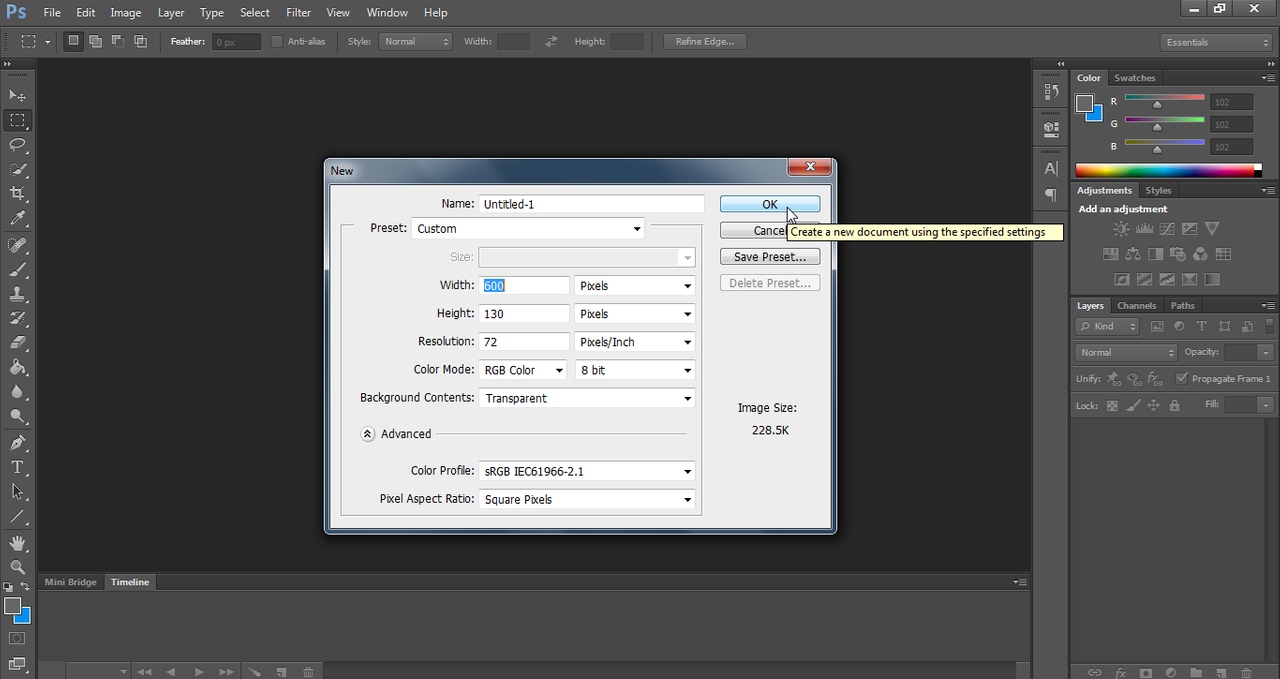
First, Open a new project by pressing Ctrl + N or from the top menu, file> new. I selected 600px*130px.

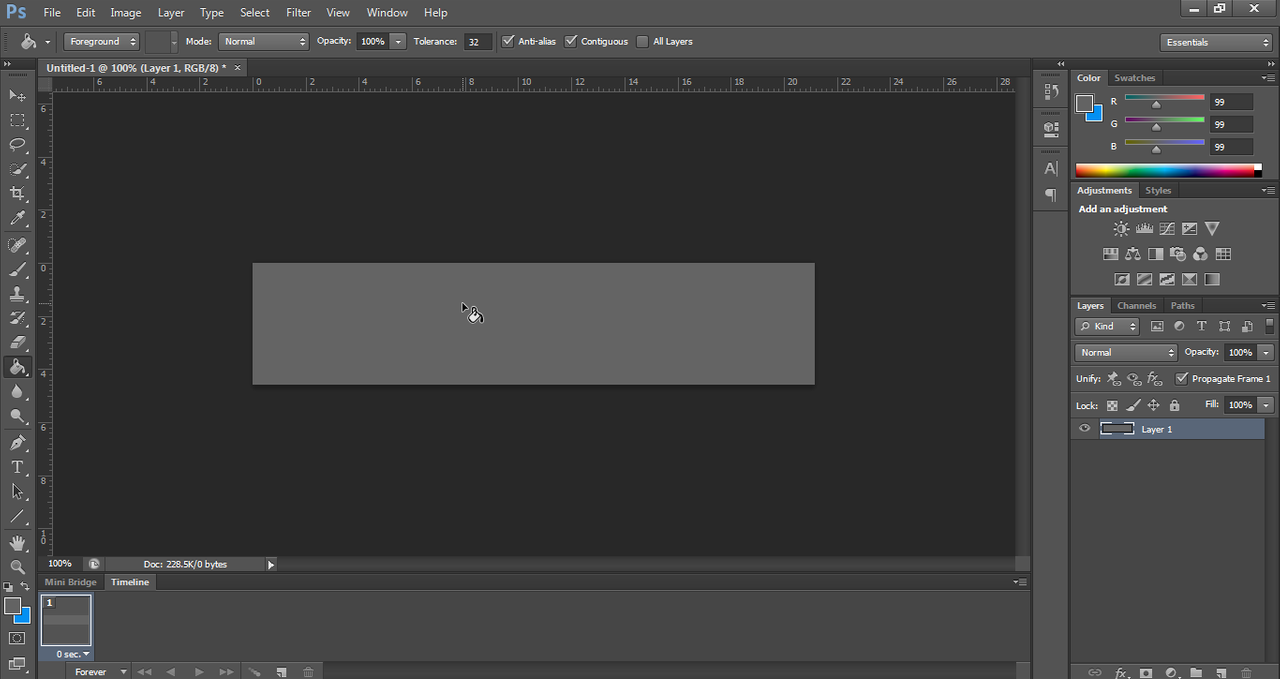
Now set a background layer by selecting 'Paint Bucket tool' from the left menu or by pressing 'G'.
then choose your favorite color and click on anywhere. I selected color
#636363.
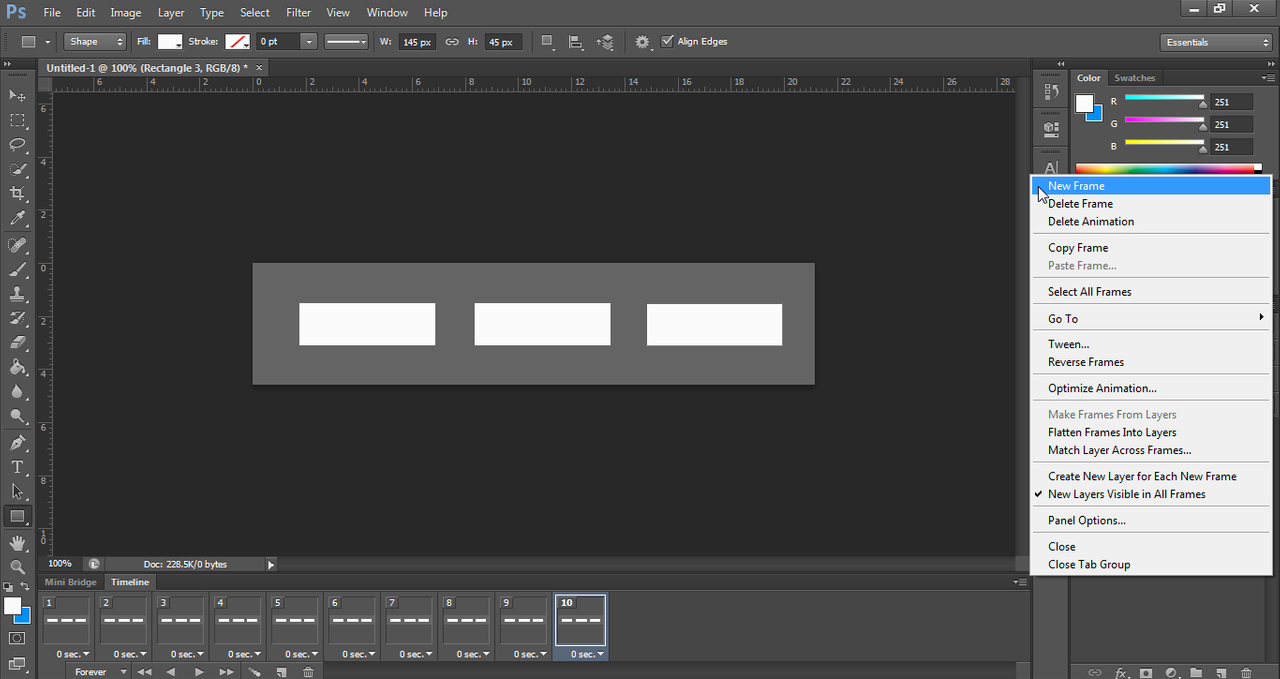
Select 'Rectangle Tool' or press 'U'. and choose a color and create some rectangle like below. I selected color
#fbfbfb.you can control Width and Height from the top menu.

Open Timeline if it was closed by Clicking on 'Window > timeline' from the top menu. and Create Some new Frame.
I created 10 Frame.

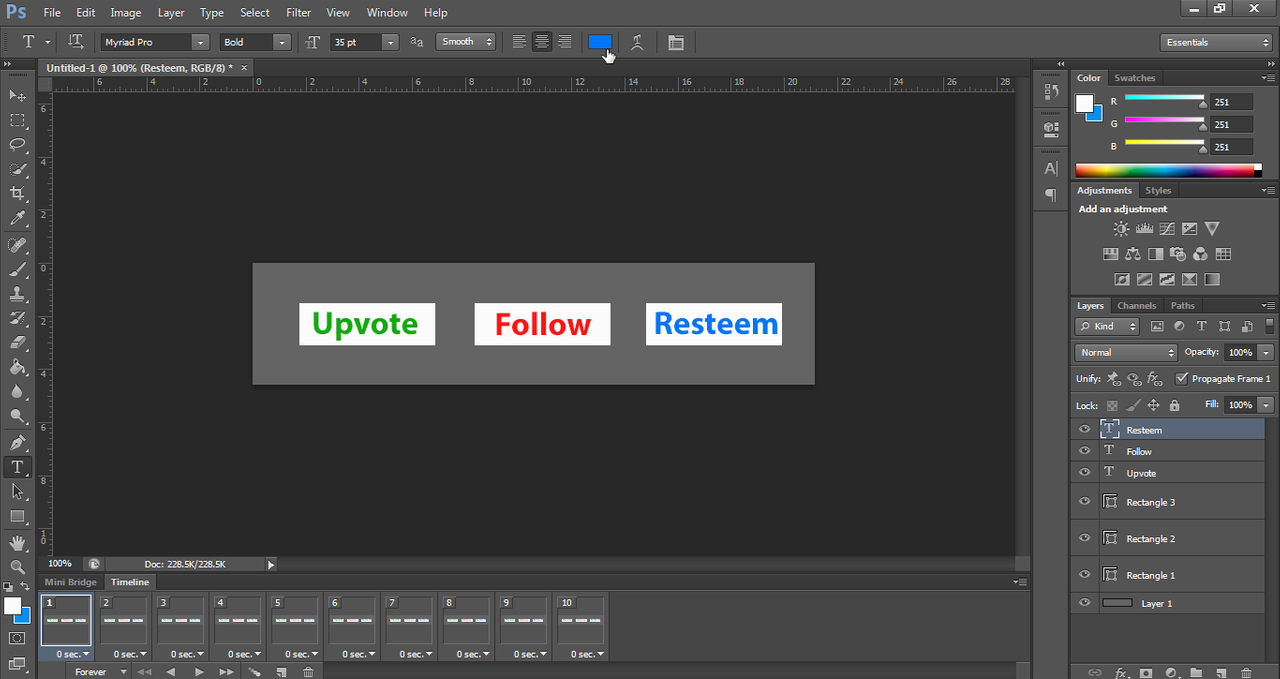
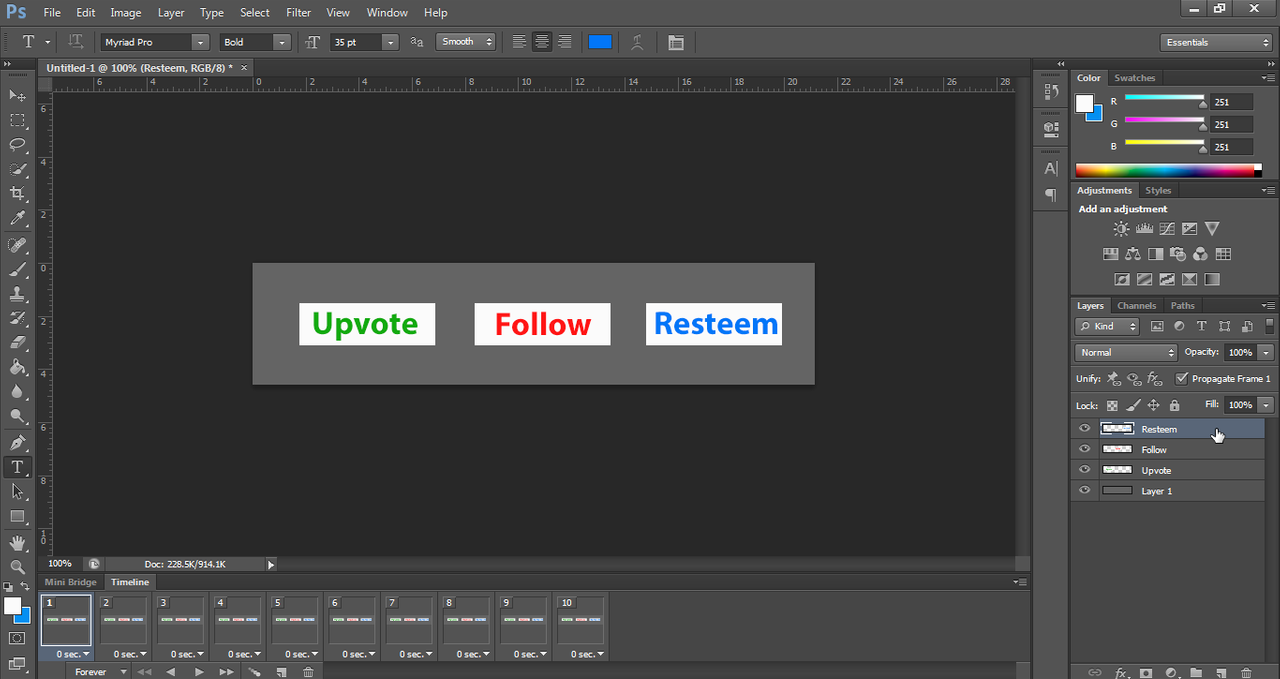
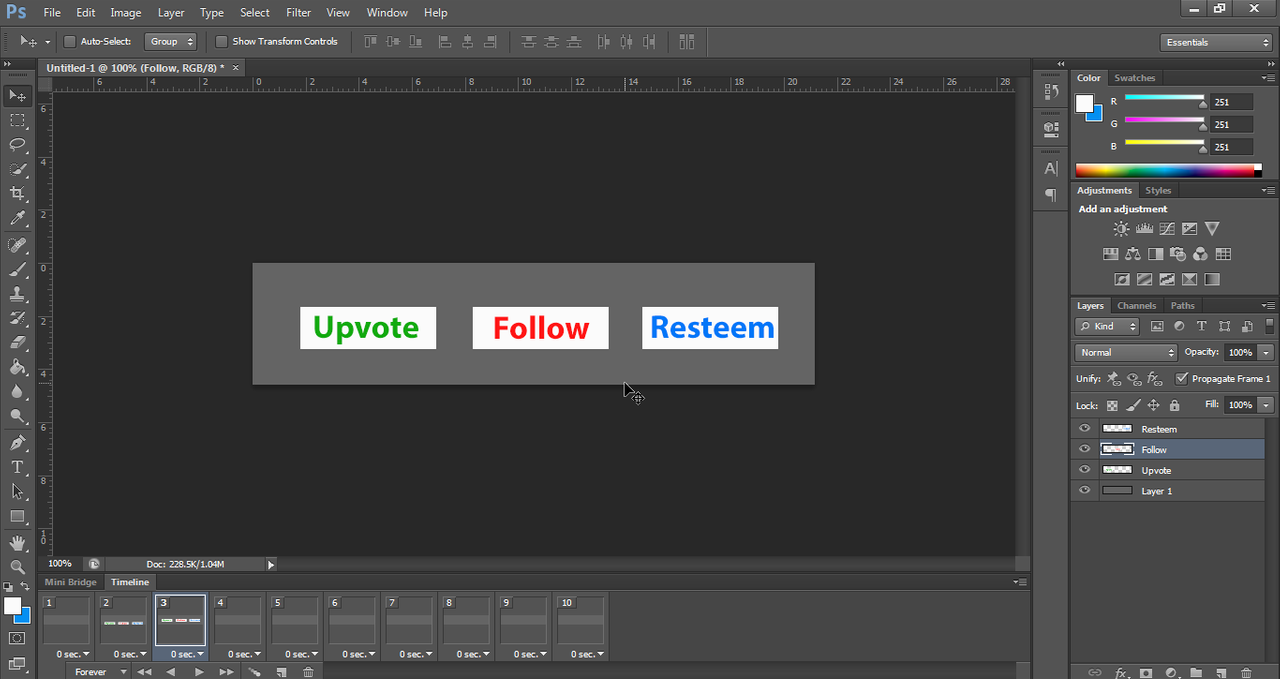
Select the first Frame and Create Some Text. by clicking on 'Horizontal Type Tool' or by pressing 'T'. and write Some Colorful Text like below.

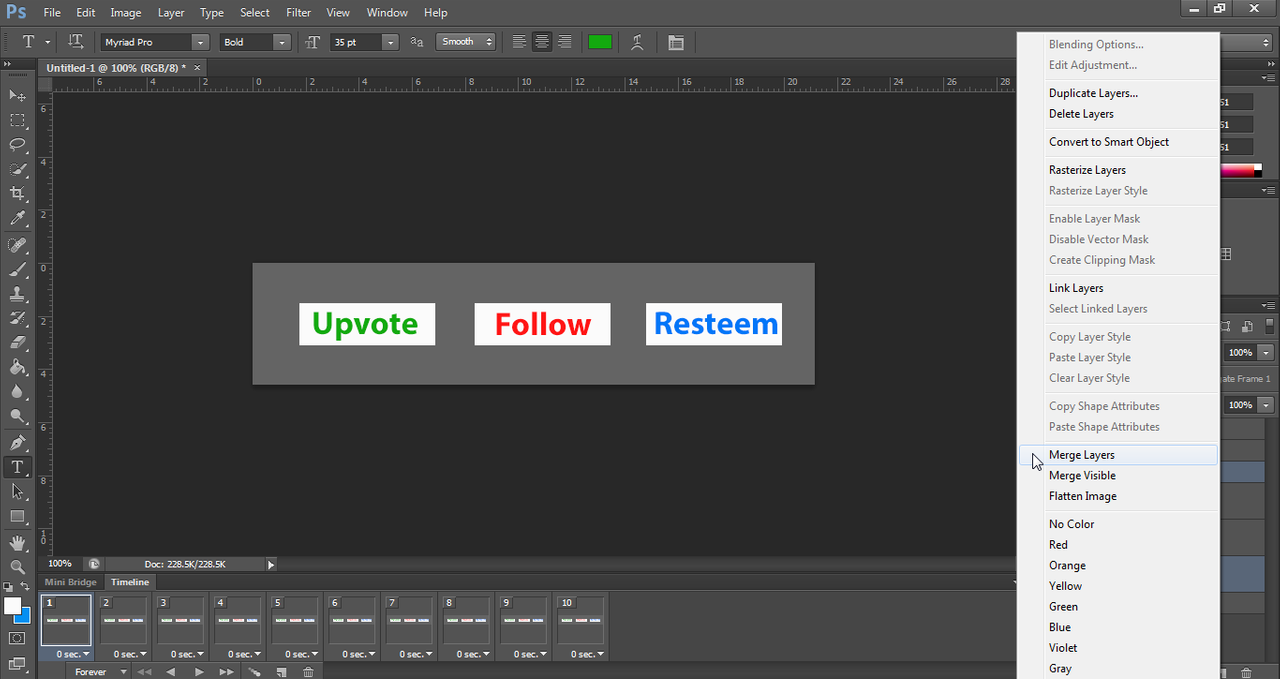
in the Layers section, Select both of 'Rectangle1' and 'Upvote' by holding 'Ctrl' key. then Right click on one of them and select 'Merge Layers'.

Do the same for others. Merge 'Rectangle2' with 'Follow'. and 'Rectangle3' with 'Resteem'.

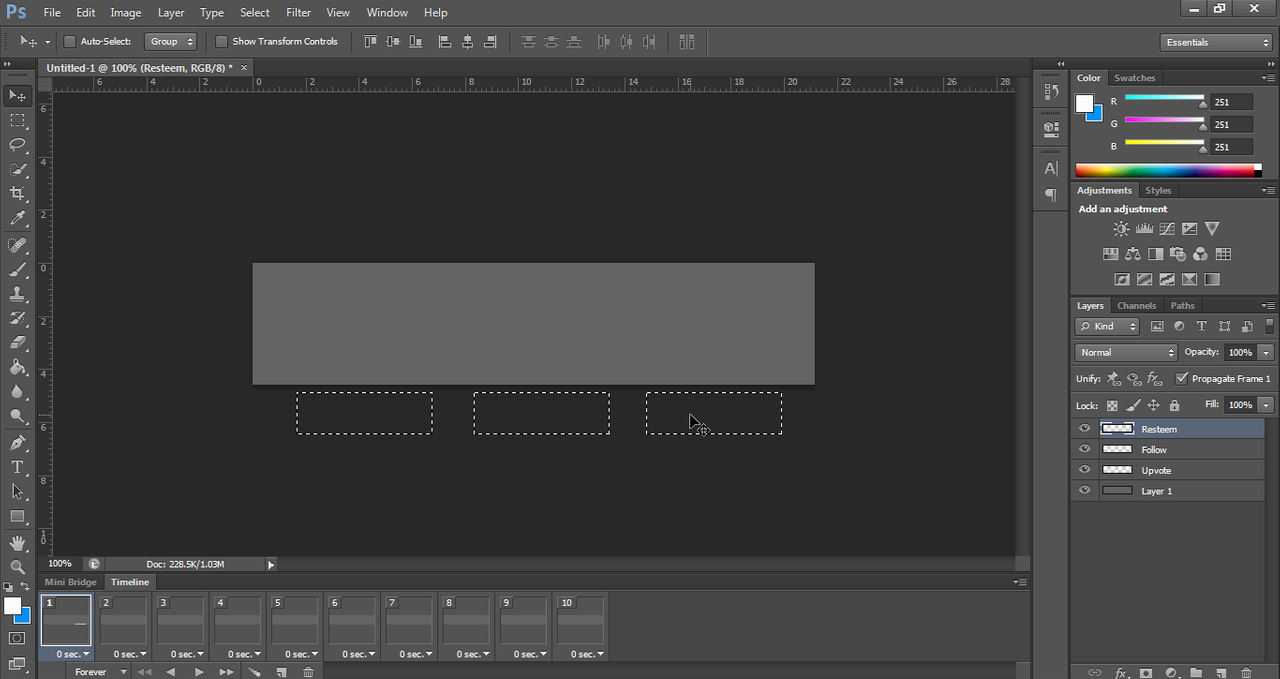
Now, Move all three rectangles to outside of background layer. by 'Move Tool' or 'V' Key.
First, Click on layer name, and drag them.
I selected my rectangles, so you can see place of them.

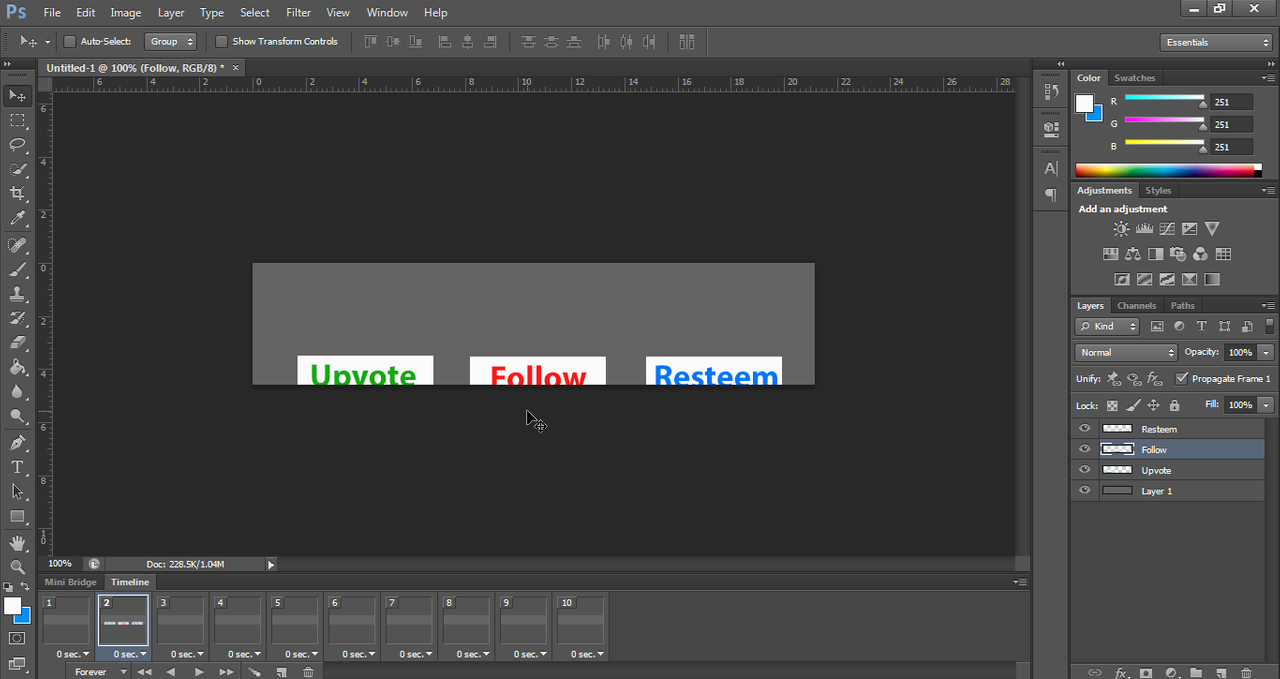
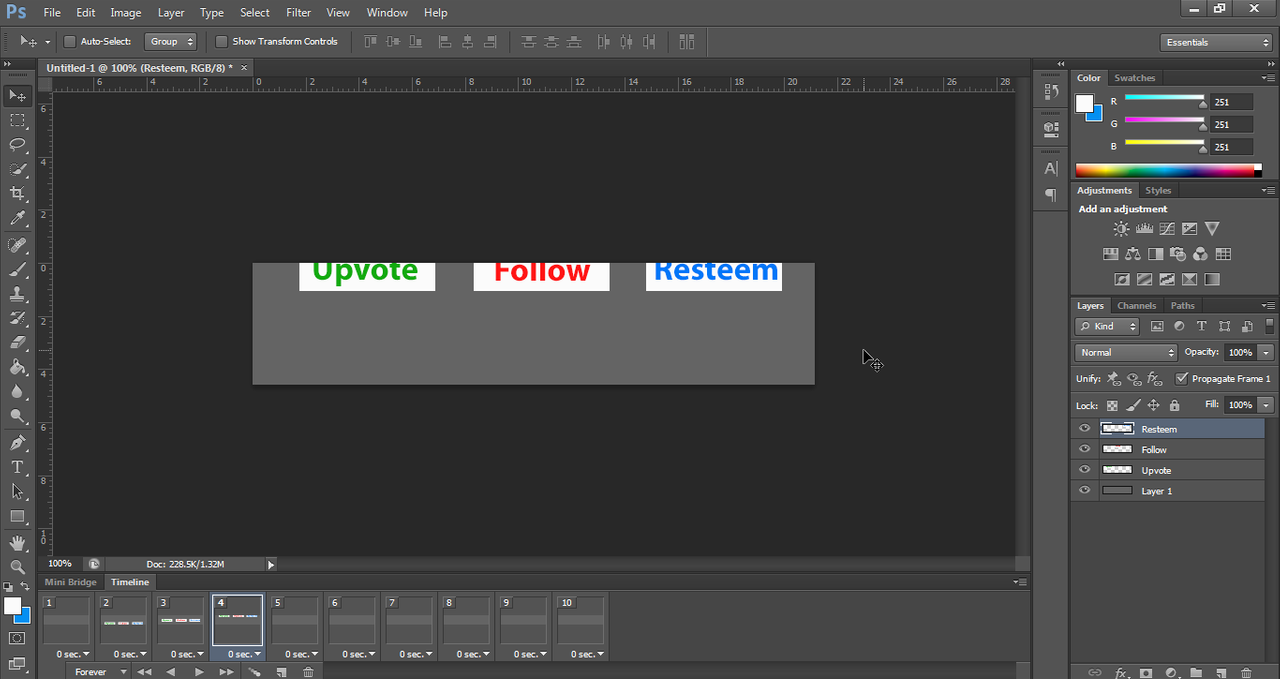
Select Frame 2, And Move Rectangles like below.

Select Frame 3, and Move Rectangles like below.

select Frame 4, and Move Rectangles like below.

Make sure in frame 5 rectangles are hiden.
now delete other frames. frame 1 to 5 is enough.
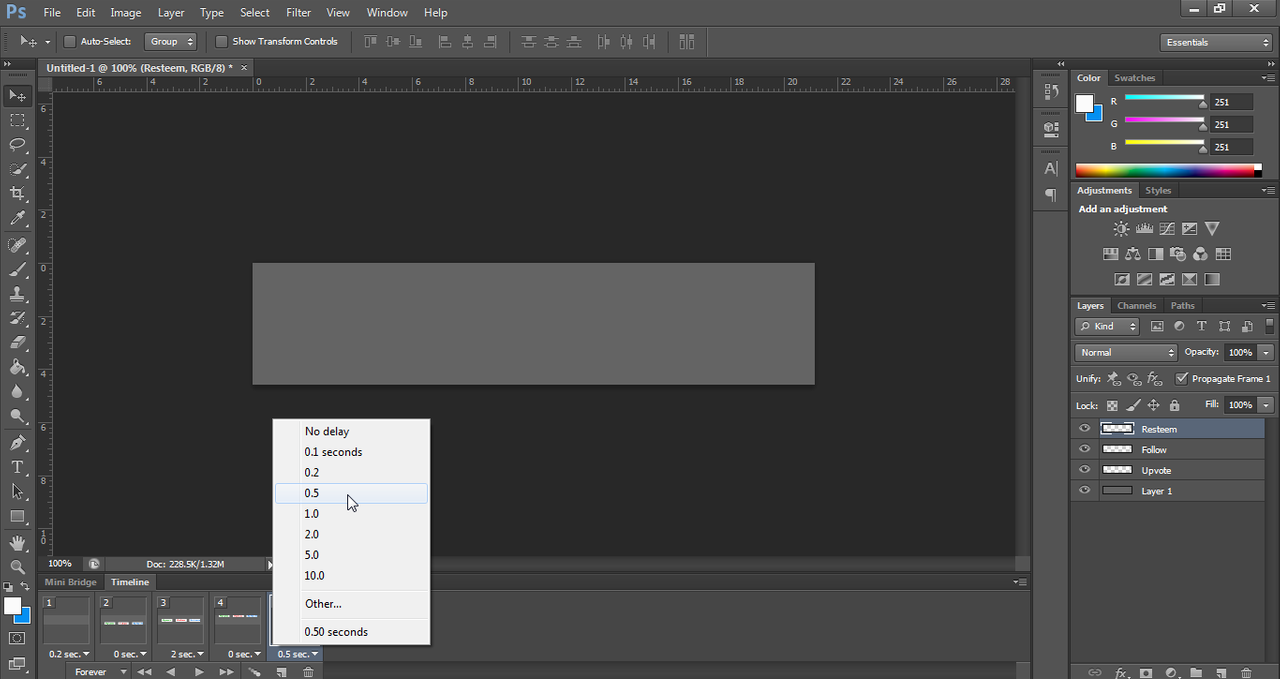
then, left click at the bottom of each frame and set times.
frame1: 0.2 s
frame2: 0 s
frame3: 2 s
frame4: 0 s
frame5: 0.5 s

Click on File > Save for Web... from the top menu. don't change settings. just click on save button.
(For more information, check last post.)
now you can use your saved GIF file.
the output will be like this:

Exercise #2:
Try to design some animated Image in different sizes.
and Please Comment your Animated Gifs.
first image source: www.lifehack.org

If you Think I can be Helpful for Steem Community, Please Vote me as a witness. Thanks for Reading.
How to Vote Witnesses?
1- Open https://steemit.com/~witnesses
2- Scroll down.

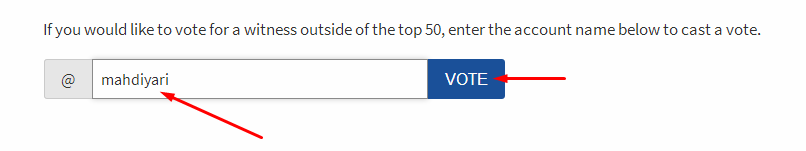
3- Type mahdiyari And Click on Vote.
You can vote for 30 witnesses. Also, you can unvote at any time.
Or, Try by cli_wallet: vote_for_witness YOURACCOUNT mahdiyari true true

Regards,
2017-08-10
