Dies ist die deutsche Übersetzung dieses Posts von @sykochica und ist Teil der OPERATION TRANSLATION von @papa-pepper. Die Idee dafür hatte @felixxx.
This is the german translation of this Post by @sykochica and is part of the OPERATION TRANSLATION by @papa-pepper. User @felixxx came up with the idea.
Message to @sykochica : Thanks for giving me/us the opportunity to support the community in that way while you put so much effort in it!
Bekommst du langsam das Gefühl, dass alle deine Posts gleich aussehen?
Hast du keine Lust mehr auf immer das gleiche Seiten-Layout? Es gibt einige Möglichkeiten die dir helfen könne deine Texte visuell ein wenig aufzuwerten!
Frage: Wie zentriere ich Bilder?
Das ist ehrlich gesagt schwieriger als es meiner Meinung nach sein sollte. Steemit's Editor bietet zwei Modi: "Markdown" und "editor".
- Wenn du deine Posts in Markdown schreibst musst du einfach nur
<center>vor den Link zum Bild und</center>danach setzen (sobald du anfängst in Markdown zu schreiben verschwindet die editor-Schaltfläche).
Beispiel:<center>www.something.com/das-ist-das-bild</center>
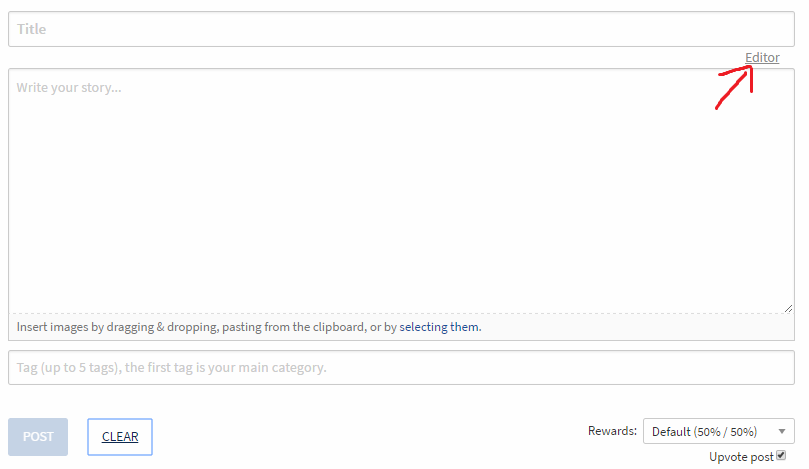
- Wenn du deine Posts im editor-Modus schreibst dann musst du die 'Raw HTML' Schaltfläche oben rechts drücken (sobald du anfängst im editor-Modus zu arbeiten, siehst du das die 'Markdown' zur 'Raw HTML' Schaltfläche wird).

(Bild aus dem originalen Post von @sykochica)
Dann wählst du dein Bild aus und schreibst die <center> und </center> tags wieder davor und dahinter. Du wirst dort <p> und </p> sehen. Schreibe die center tags ausserhalb dieser.
Beispiel: <center><p>https://steemitimages.com/ihrewerbunghier/image.png </p></center>
Falls das nicht sofort klappt, gib nicht auf. Es ist deutlich schwerer als es sein sollte. Aber wenn du es erst ein oder zwei mal gemacht hast, wird es sehr schnell sehr leicht.
Frage: Wie bekomme ich diese ausgefallenen Absatz-Trenner hin die @sykochica in ihren Posts benutzt? (einfach mal hier reinschauen!;) )
Das ist einfach!! Du fügst sie einfach wie jedes andere Bild ein. Wenn du in Google Bilder (denke daran die erweiterte Bildersuche zu benutzen um nur copyright-freie Inhalte zu bekommen) nach 'page divider' suchst, wirst du einen Haufen davon finden. Such dir einfach einen aus, wähle die passende Größe und fertig! Dann einfach in den Post einfügen wie jedes normale Bild.
Besser als das Bild jedesmal neu hochzuladen ist es, einfach den Link zum Bild parat zu haben und immer wieder zu benutzen.
Frage: sollte ich mir auch so eine kunstvolle Signatur für meine Posts zulegen?
Ob man eine Signatur benutzt oder nicht ist jedem selbst überlassen. Denk nicht dass du eine haben musst, ich mag es einfach.
Wenn du eine eigene, spezielle Signatur haben möchtest gibt es mehrere Wege diese kostenlos zu bekommen. Die Signatur von @sykochica ist von der Online Signature Webseite. Du kannst aber auch einfach nach 'online signature generator' googeln, um noch viele andere zu finden.
Wenn du deine Signatur erstellt hast bekommst du diese als Bilddatei (jpg, png, usw.) welche du wieder einfach als Bild einfügen kannst.
Frage: Du hast mal etwas von einer Vorlage erzählt, die ich benutzten könnte?
Vor einigen Monaten haben @thecryptofiend, @rubellitefae und @sykochica einige Steemit-Post-Vorlagen erstellt, welche jedem zur freien Verfügung stehen. Hier sind die Posts, in denen du sehen kannst wie die Vorlagen aussehen sowie die Download-Links.
- Free Music, Recipe, Photography and Fiction Templates!
- Free wordwrap, photography, poetry and non-fiction Steemit Templates!
- Free Steemit Introduction Post Template!
Um diese zu nutzen MUSST du vorher den Editor in den Markdown-Modus bringen, bevor du die Vorlage einfügst.
Sobald du die Vorlage eingefügt hast ersetze die einzelnen Bilder, Texte, etc. mit deinen eigenen. Die einzelnen Sektionen enthalten entweder ein Beispiel oder dort steht: 'put picture here' (füge hier dein Bild ein). Eineige dieser Vorlagen sind etwas schwieriger zu benutzen als andere. Wenn eines mal nicht so aussehen sollte wie du es dir gedacht hast, probier einfach eine andere aus, vielleicht ist dieses dann leichter zu verstehen.
Falls ihr weitere Fragen habt, dann immer heraus damit! :)
weitere Guides folgen!
