
Hallo Steemians,
in der letzten Folge meiner Turotialreihe habe ich ja bereits gezeigt, wie ihr ein zweipaltiges Design erzeugen könnt.
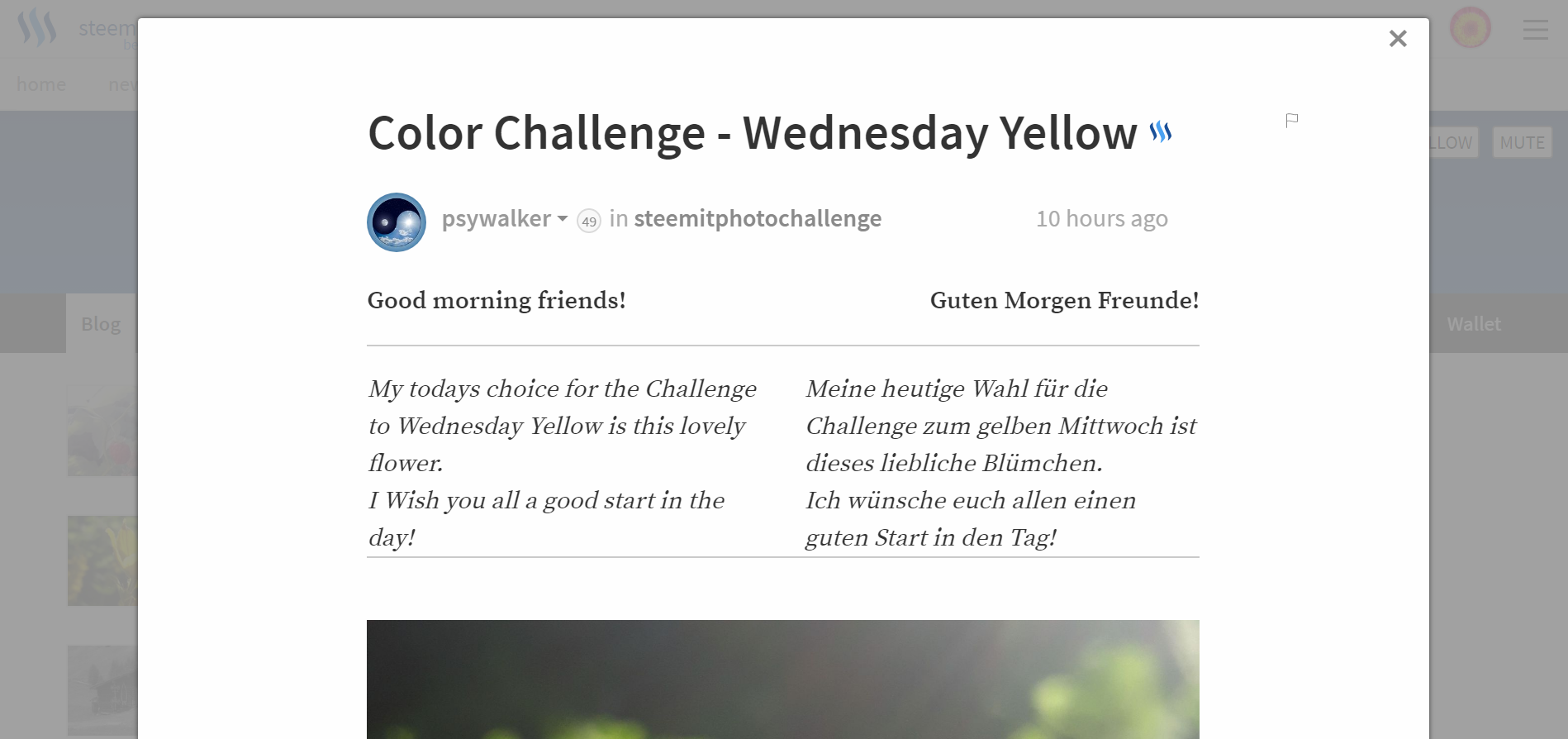
Auf Wunsch von @psywalker habe ich mich noch einmal mit diesem Thema beschäftigt. Er hatte das Problem, dass bei seinem Design die Überschrift der rechten Spalte ebenfalls rechts ausgerichtet wird, so wie es im folgendem Screenshot von einem seiner Artikel zu sehen ist.

Es sieht so aus als ob er es folgendermaßen versucht hat.
---
<div class="pull-left">
## Heading
</div>
<div class="pull-right">
## Überschrift
</div>
---
<div class="pull-left">
Dieser Text wird in der linken Spalte ausgegeben.<br>This text is displayed in the left column.
</div>
<div class="pull-right">
Dieser Text wird in der rechten Spalte ausgegeben.<br>This text is displayed in the right column.
</div>
---
Heading
Überschrift
This text is displayed in the left column.
This text is displayed in the right column.
Er hat zwei durch eine Linie getrennte Bereiche (Überschrift / Trennlinie / Text), in denen er jeweils ein eigenständiges zweispaltiges Design eingefügt hat.
Da die Breite der Spalten aber anhand des enthaltenen Text ermittelt wird, führt dies zu einem Fehler im Design. Der Text wird so ausgerichtet, dass die längste enthaltene Zeile rechts von der Spalte endet.
Besser funktioniert es, wenn alles in einen Bereich gepackt wird, so wie in dem folgendem Beispiel:
<div class="pull-left">
## Heading
---
Dieser Text wird in der linken Spalte ausgegeben.<br>This text is displayed in the left column.
---
</div>
<div class="pull-right">
## Überschrift
---
Dieser Text wird in der rechten Spalte ausgegeben.<br>This text is displayed in the right column.
---
</div>
Heading
Dieser Text wird in der linken Spalte ausgegeben.
This text is displayed in the left column.
Überschrift
Dieser Text wird in der rechten Spalte ausgegeben.
This text is displayed in the right column.
In diesem Fall sind Trennlinien zwar nicht durchgehend, aber die Ausrichtung der Überschrift passt nun.
Wenn man die Trennlinie zwischen Überschrift und Text durchgängig haben möchte, dann muss man etwas tiefer in die Trickkiste greifen. Zum Beispiel könnte man einige 'non breakable space' ( ) an die Überschrift anhängen, damit die Zeile länger wird. Die Anzahl der Leerzeichen zu bestimmen ist aber nicht einfach. Bei zu wenig Leerzeichen beginnt die Überschrift nicht links. Bei zu vielen Leerzeichen beginnt die Überschrift zwar links, aber zwischen Überschrift und Text werden Leerzeilen eingefügt.
Bis zum nächsten mal
eure @Waldfee
Bitte folgt mir wenn ihr die nächsten Teile meiner Tutorialreihe sehen möchtet, oder Interesse an Makrofotografie habt.
Hier geht findet ihr die ersten Teile meiner Tutorialreihe:
Markdown Tutorial #2 - Zentrierte Ausgabe
Markdown Tutorial #3 - Mehrspaltiges Design








