
Hi STEEEEMians
I had no time to write a lot since I was working on D.Tube but today I will take the time to share my 129 days experience on D.Tube with you all. I had to do it since I left the team and some people ask me what happened.
Everything started when @steeminator3000 came to me to ask if I was interested to work as UI/UX Designer on D.Tube. I made some design for him before that and we had a good feeling (being turkish for both of us helped a bit). I was working on my side to bring SteemFire, a crossplatform app based on xamarin and I had no doubt about leaving it to join DTube.
If someone is interested, I can share the source; it includes ditch, an mvvm model and some basic implementation like searching and displaying users posts. It's a solid base for everyone who wants to start with xamarin and steem.
Then, I met heimindanger or Adrien. I think that most of you already know him. He explained me what he did, from where he came, and if I could help him to bring the UI/UX on D.Tube to another level. I was okey and we started to work on D.Tube with a new branch.
In my opinion, I did it with success in the short time I had, including the fact that sometimes if we wasn't coding, it was just meaning we are sleeping. Actually, I mostly worked with heimindanger.
I'm a UI/UX, in IT domain since I'm young, I'm used to work with lot of technologies but especially with XAML and C# and I also have some skills concerning web developement with 10 years joomla/wordpress in my bag.
I couldn't update my designer page too much but there are some of my old works that you can check below : https://www.behance.net/hightouchac3b
And even if D.Tube team is using C# for the uploader (great job done by superkoala and explained here @superkoala/dtube-uploader-born-to-be-alive), IPFS for the hosting, 99% of the application is written in Javascript,HTLM,CSS. So, I discovered the JS with the help of heimindanger and I noticed he was a good teacher. Now, I can do my own callbacks and anything else I need to do.
He also pushed me to use Linux and I was pretty lost at the beginning because I had no real experiences except some 200-300 Ubuntu installations as voluntary for an assocation, but it was very efficient when I was used to work with. Unfortunetaly, I had to keep a Windows to be able to make something with adobe suite. And a month ago, my pc burned without any apparent reason. Forcing me to work from a laptop which isn't really comfortable with my desk, I keep windows now but I can only be thankfull for @heimindanger who made me re-discovering Linux with i3 manjaro.
So what I did on DTube in 129 days ?

The branding :
It was really hard to replace the old logo with a new one who doesn't look like Youtube, Dlive or something else, of one the constraint was to keep the red triangle, but with some effort and several trials (remember the survey on discord), I have found something which keep the red triangle bringing the D.Tube name into the logo. It can evolve with time and I'm pretty sure it won't lose its hype. I'm really glad to see most of users like it and put it in their content. If you don't have it don't hesitate to pick it here !
https://about.d.tube/mediakit.html
The application :
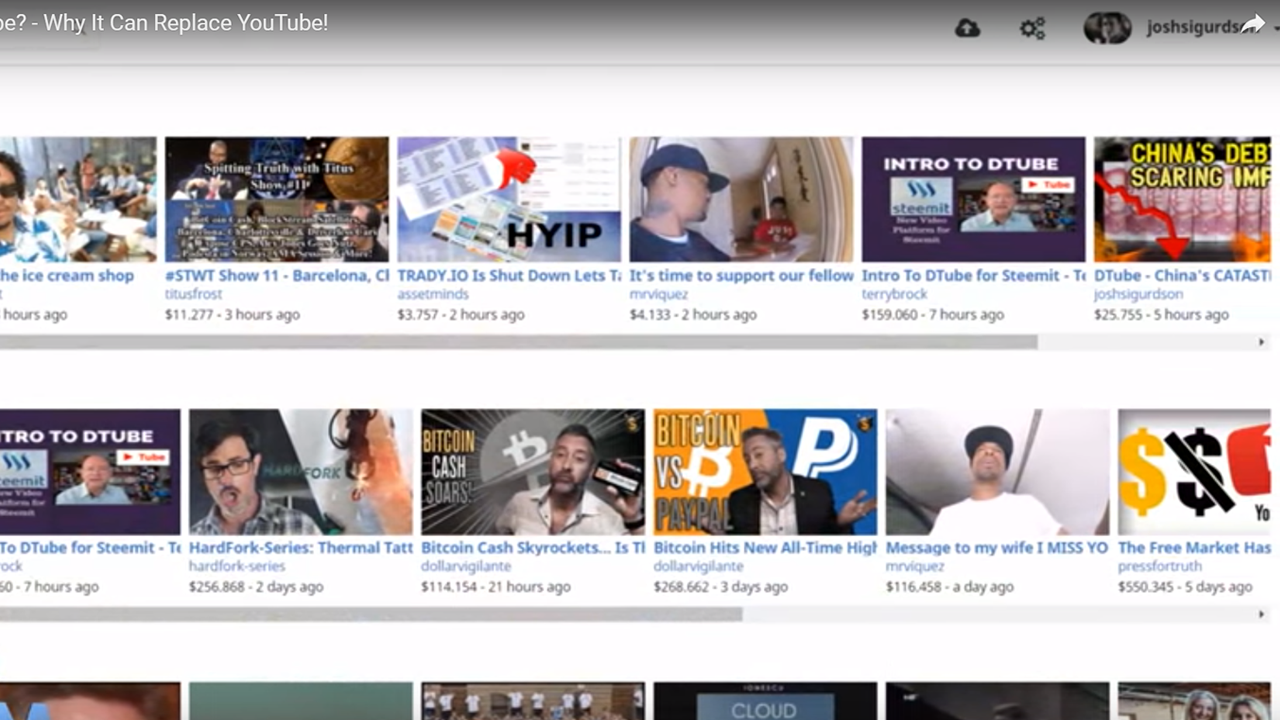
Do you remember that ?

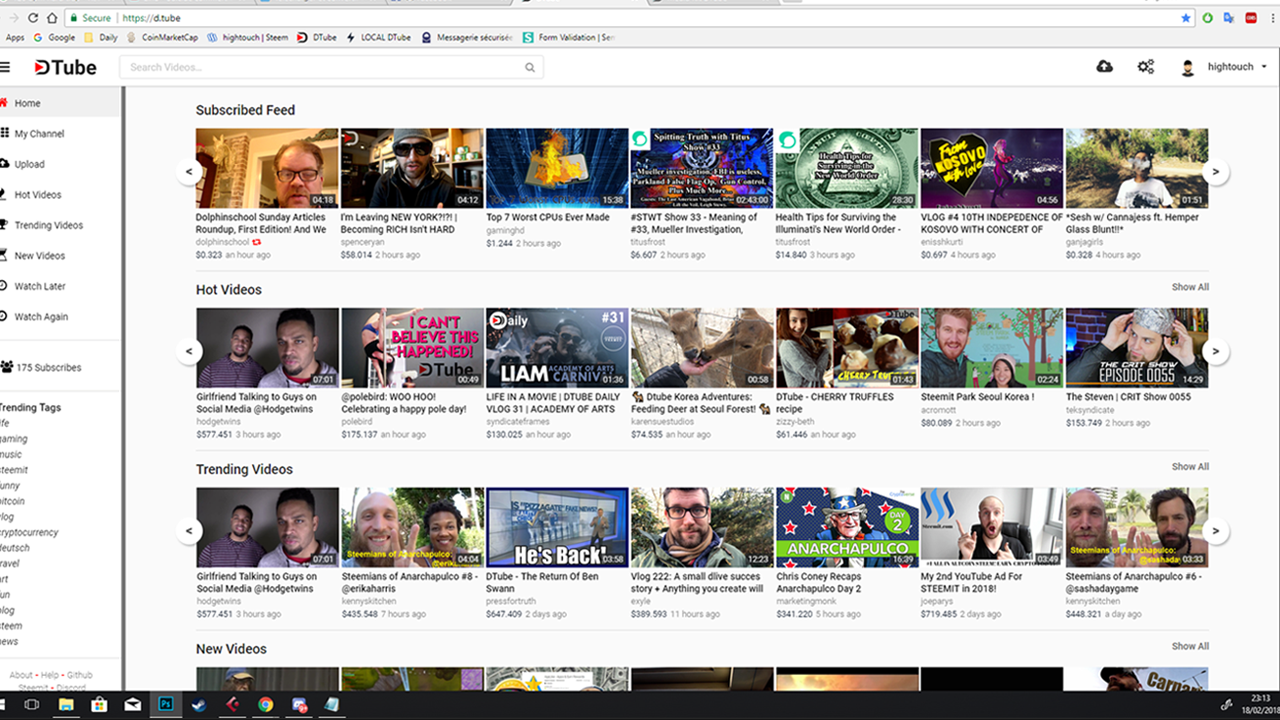
And how it looks like now ?

Yes, when there is someone who works on UI/UX, there is obviously much possibility and more creativity for making a platform greater. Even if I had some constraint about the UI, as you guys know and as D.Tube had not hidden it, we focused to reproduce the youtube experience on D.Tube. Now, The website looks pretty good and most of the needs are done.
Homepage
I started by implementing a slider for the homepage, instead of scroll bars. First, I have found slick, but with time I changed it for owl.carousel which is really faster. I don't know if someone noticed it except us ? Maybe not. Anyway the homepage looks fine now.
The sidebar :
It made me discovering semantic-ui which is a good framework to handle the UI with less efforts. It's starting to be very usefull and fully featured by now.
New look for the channel :
Channel wasn't displaying any informations about his owner, except his videos. Now users can see some usefull informations with tabs. In my opinion it even looks better then many other platforms and the next update will bring a new feature which I have done (but I wont spoil it !). Displaying these informations made me learn a bit more about steemjs and steem data.
Lazy loading for sliders :
To keep the website readable for low connections.
The watch later feature :
By the way it was a cool way to learn mongodb in meteor.
Displaying time from a video :
A basic but needed feature which helped me to deepen my knowledge concerning momentjs.
Displaying show less :
To make a long description shorter. I first tried CSS, but finally I did it with js as a developer has to.
Displaying tags :
Tags were not used and I gave an efficient way to navigate with them.
Copy the link or the embed code :
A simple way to copy link/embed just with a click : it works good but I noticed on some devices that it buggs.
There are also some features I made but I won't say more about it since they are not used at the moment.
You probably noticed the coherence between all videos on the website. Sometimes they are shown vertically, sometimes horizontally and all of that is depending on your screen resolution and your device. Since heimindanger and superkoala made the uploader handling thumbnails, videos looks even greater on D.Tube.
About the resolution, you guys probably noticed that D.Tube is now cool on most of the browsers or devices. Basically, I had to create new templates and some css less as well to handle everything. Templating can be sometimes most interesting than playing with css, and I'm used to it with User Controls on WPF and UWP.
The player :
As you guys know, D.Tube have a strong player based on videojs which is maintained by the team. First of all, I made a new design for it which looks good on most of browsers/devices. But do you remember when the video wasn't playing and you had to wait like 30 seconds to watch a video ? If you are an old user, your answer will be yes. With my little experience in JS I managed to sort how to play videos even faster and make them start in a sec for most of them (probably one of my best contribution to D.Tube). I have also put the video preview to show a thumbnail if you guys are hovering the timebar, hotkeys,and subtitle features, which will probably come soon.
The about page :
@mkt made the old about page but with our evolution, we had to build a new page as you can see here :
https://about.d.tube/
I kept some of mkt's code and built a new About page with it, which reflects the new branding of D.Tube, with some new sections including the mediakit.
Yes, we made D.Tube well (even updates look better) and it will probably looks better in future given that it's an app which is born to success.
It was a great experience and I met many people inside and outside D.Tube. I helped them when I had the time and I'm glad to see that they use well my contribution.
Most of you will probably ask why I'm leaving the team, but that's not my own choice. There are some decisions which not corresponding to my personnality and to be honest, I have to pay my rent and my loans. In that sense, if there's not other incomes, I'm not able to continue to work without always borrowing money from my friends. By the way, I'm not blaming heimindanger for it, because he never said when and how much we will be paid, he promised tokens, nothing more. It seems like he really knows what he does. It's just life, and sometimes everything doesn't work as you expect.
Furthermore, as I'm used to work with legit and organized companys, it was a good experience to me to work with such a team. It will probably help me in future to take better decisions if I even have to work with someone else of the community.
After my post, I suggest you all to read this : @dantheman/why-do-we-fight-to-change-the-world
For me it's a new beginning! I will start to work again for my own company and my own customers, and I'm already working on a new project during my free time with the hope to bring something new on the community, based on all my experiences. But first of all, it will correspond to my humanistic ideologies. So, this is not a binary decision in the way that I just selected some colors between a lot of from a rainbow.
