
Wrap Battle: Multi-Columns vs Floats
@movievertigo wrote a wonderful article on making 2-column and 3-column layouts on SteemIt. Happily, while I was working on my first article, @virtualgrowth shared this info in SteemIt.chat's #steemprentice channel. In the end neither of these formattes worked well for me, mainly because of the following quote.

"If you want to drop back to a single column after your two column section, you'll need to add as many line breaks as you have lines in your longest column at the end, so just keep adding a load of
<br><br><br><br>s until you get a gap."
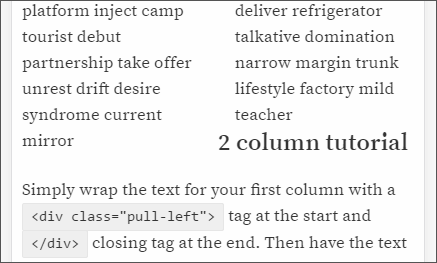
While this does work when readers view your post on the same screen you used, it doesn't port well. For example, the iPhone5 may only need three <br> , but the desktop version might need five. In the image on the right we can see the header for the next section, which is single-column, got pulled up into the tail end of the previous section's second column.

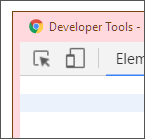
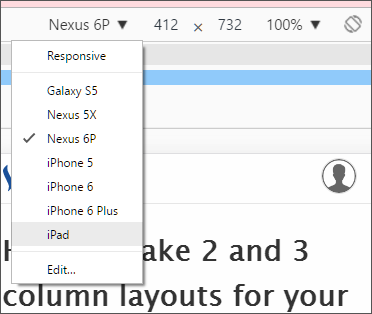
Chrome users can check how their articles will look on other formattes. First either press F12, or right-click a draft article & then select Inspect, or press Ctrl+Shift+I—i for inspect. Any method works. This opens Chrome's Developer Tools. From here simply click the second icon from the top left. It looks like a smartphone in front of a tablet. This opens the Device Toolbar. From here you can resize the width as you see fit. You can also select from one of the preset formattes. I use this before posting every article.

Being a bit of a perfectionist, I couldn't accept the multi-column solution, so I played around with it a bit. I discovered that you can use the same amazing div tags, e.g., <div class="pull-left"> </div>, on their own. You don't have to make two columns. This "floats" the divided section—or "div"—either right or left giving the effect that professional news articles, magazines, and blogs use. Note: Be sure to leave one blank line after each </div> to prevent later code from breaking. You can even highlight quotes by combining this code with <h5> </h5>. For an added touch, use <blockquote> </blockquote> inside that. You can even use two in a row or nest one inside another for interesting effects. Play around with it!
You can even highlight quotes.
Whenever I float an image in this way I have the habit of forcing the size to shrink, like <img src="http://URL-aka-image-address.png" height="45%" width="45%" alt="Description.">. I'm not sure this is actually required, but it has always worked nicely for me. This code may, in fact, be parsed out based on how SteemIt deals with images in order to bypass hotlinking restrictions from certain image hosting sites. But, I still use it.
You'll notice I also used alt="Description.". This is not strictly required, but it is a good coding habit to have for three reasons:
- Text-to-voice readers use this to help visually impared people use the web better.
- If the link ever breaks, people will have some idea of what you wanted to show them.
- It makes referencing your attributions clean, convenient, & systematic.
Multiple Horizontals to Rule Them All
Another great formatting tip I want to show you guys is the horizontal rule. There's one above this paragraph! This should be used to break up a long post into parts. If you have something standard you use at the bottom of your articles this is a great visual queue for the reader. You create a horizontal rule with <hr>. There is no closing tag—i.e., you don't need a </hr>. If you prefer, you can use an image for your horizontal rule. As you can see in my previous posts, my personal touch is added with a fleuron. Find something that speaks to you.
—❦—
Finally, in case you end up using some of the above code, you need to know that line returns—usually generated by pressing Enter or Return—will not work properly within some tags, like <div class="pull-right"> </div> or <blockquote> </blockquote>. To force these line returns, or breaks, simply use <br>. You don't need to close breaks either.
I hope these tips and tricks were useful for you guys! If you have any additional ideas, comment below. If you'd like to use a standard template to simplify all this, well, here ya' go! Simply copy this section, paste into the SteemIt editor, and replace anything in ALL CAPS with your text. Or, if you prefer, I'll link a .txt file below.
<center><h1>PUT TITLE HERE</h1>center>
<center><h2>PUT SUBTITLE HERE OR DELETE THIS LINE</h2>center><br>
<div class="pull-left"><img src="<img class="markdown-img-link" src="https://steemitimages.com/0x0/http://IMAGE-ADDRESS-aka-URL.png""/> height="45%" width="45%" alt="DESCRIBE IMAGE."></div>
INTRO: SED UT PERSPICIATIS, UNDE OMNIS ISTE NATUS ERROR SIT VOLUPTATEM ACCUSANTIUM DOLOREMQUE LAUDANTIUM, TOTAM REM APERIAM EAQUE IPSA, QUAE AB ILLO INVENTORE VERITATIS ET QUASI ARCHITECTO BEATAE VITAE DICTA SUNT, EXPLICABO. NEMO ENIM IPSAM VOLUPTATEM, QUIA VOLUPTAS SIT, ASPERNATUR AUT ODIT AUT FUGIT, SED QUIA CONSEQUUNTUR MAGNI DOLORES EOS, QUI RATIONE VOLUPTATEM SEQUI NESCIUNT, NEQUE PORRO QUISQUAM EST, QUI DOLOREM IPSUM, QUIA DOLOR SIT AMET, CONSECTETUR, ADIPISCI[NG] VELIT, SED QUIA NON NUMQUAM [DO] EIUS MODI TEMPORA INCI[DI]DUNT, UT LABORE ET DOLORE MAGNAM ALIQUAM QUAERAT VOLUPTATEM. UT ENIM AD MINIMA VENIAM, QUIS NOSTRUM EXERCITATIONEM ULLAM CORPORIS SUSCIPIT LABORIOSAM, NISI UT ALIQUID EX EA COMMODI CONSEQUATUR? QUIS AUTEM VEL EUM IURE REPREHENDERIT, QUI IN EA VOLUPTATE VELIT ESSE, QUAM NIHIL MOLESTIAE CONSEQUATUR, VEL ILLUM, QUI DOLOREM EUM FUGIAT, QUO VOLUPTAS NULLA PARIATUR?<br>
<hr>
<center><h3>PUT SECTION TITLE HERE OR DELETE LINE</h3>center>
AT VERO EOS ET ACCUSAMUS ET IUSTO ODIO DIGNISSIMOS DUCIMUS, QUI BLANDITIIS PRAESENTIUM VOLUPTATUM DELENITI ATQUE CORRUPTI, QUOS DOLORES ET QUAS MOLESTIAS EXCEPTURI SINT, OBCAECATI CUPIDITATE NON PROVIDENT, SIMILIQUE SUNT IN CULPA, QUI OFFICIA DESERUNT MOLLITIA ANIMI, ID EST LABORUM ET DOLORUM FUGA. ET HARUM QUIDEM RERUM FACILIS EST ET EXPEDITA DISTINCTIO. NAM LIBERO TEMPORE, CUM SOLUTA NOBIS EST ELIGENDI OPTIO, CUMQUE NIHIL IMPEDIT, QUO MINUS ID, QUOD MAXIME PLACEAT, FACERE POSSIMUS, OMNIS VOLUPTAS ASSUMENDA EST, OMNIS DOLOR REPELLENDUS. TEMPORIBUS AUTEM QUIBUSDAM ET AUT OFFICIIS DEBITIS AUT RERUM NECESSITATIBUS SAEPE EVENIET, UT ET VOLUPTATES REPUDIANDAE SINT ET MOLESTIAE NON RECUSANDAE. ITAQUE EARUM RERUM HIC TENETUR A SAPIENTE DELECTUS, UT AUT REICIENDIS VOLUPTATIBUS MAIORES ALIAS CONSEQUATUR AUT PERFERENDIS DOLORIBUS ASPERIORES REPELLAT.
<div class="pull-right"><h5><blockquote>UT AUT REICIENDIS VOLUPTATIBUS MAIORES ALIAS CONSEQUATUR AUT PERFERENDIS DOLORIBUS ASPERIORES REPELLAT.</blockquote>h5></div>
SED UT PERSPICIATIS, UNDE OMNIS ISTE NATUS ERROR SIT VOLUPTATEM ACCUSANTIUM DOLOREMQUE LAUDANTIUM, TOTAM REM APERIAM EAQUE IPSA, QUAE AB ILLO INVENTORE VERITATIS ET QUASI ARCHITECTO BEATAE VITAE DICTA SUNT, EXPLICABO. NEMO ENIM IPSAM VOLUPTATEM, QUIA VOLUPTAS SIT, ASPERNATUR AUT ODIT AUT FUGIT, SED QUIA CONSEQUUNTUR MAGNI DOLORES EOS, QUI RATIONE VOLUPTATEM SEQUI NESCIUNT, NEQUE PORRO QUISQUAM EST, QUI DOLOREM IPSUM, QUIA DOLOR SIT AMET, CONSECTETUR, ADIPISCI[NG] VELIT, SED QUIA NON NUMQUAM [DO] EIUS MODI TEMPORA INCI[DI]DUNT, UT LABORE ET DOLORE MAGNAM ALIQUAM QUAERAT VOLUPTATEM. UT ENIM AD MINIMA VENIAM, QUIS NOSTRUM EXERCITATIONEM ULLAM CORPORIS SUSCIPIT LABORIOSAM, NISI UT ALIQUID EX EA COMMODI CONSEQUATUR? QUIS AUTEM VEL EUM IURE REPREHENDERIT, QUI IN EA VOLUPTATE VELIT ESSE, QUAM NIHIL MOLESTIAE CONSEQUATUR, VEL ILLUM, QUI DOLOREM EUM FUGIAT, QUO VOLUPTAS NULLA PARIATUR?
<div class="pull-left"><img src="<img class="markdown-img-link" src="https://steemitimages.com/0x0/http://IMAGE-ADDRESS-aka-URL.png""/> height="45%" width="45%" alt="DESCRIBE IMAGE.">
<center><sup>YOU CAN CAPTION YOUR IMAGE OR DELETE THIS</sup>center></div>
AT VERO EOS ET ACCUSAMUS ET IUSTO ODIO DIGNISSIMOS DUCIMUS, QUI BLANDITIIS PRAESENTIUM VOLUPTATUM DELENITI ATQUE CORRUPTI, QUOS DOLORES ET QUAS MOLESTIAS EXCEPTURI SINT, OBCAECATI CUPIDITATE NON PROVIDENT, SIMILIQUE SUNT IN CULPA, QUI OFFICIA DESERUNT MOLLITIA ANIMI, ID EST LABORUM ET DOLORUM FUGA. ET HARUM QUIDEM RERUM FACILIS EST ET EXPEDITA DISTINCTIO. NAM LIBERO TEMPORE, CUM SOLUTA NOBIS EST ELIGENDI OPTIO, CUMQUE NIHIL IMPEDIT, QUO MINUS ID, QUOD MAXIME PLACEAT, FACERE POSSIMUS, OMNIS VOLUPTAS ASSUMENDA EST, OMNIS DOLOR REPELLENDUS. TEMPORIBUS AUTEM QUIBUSDAM ET AUT OFFICIIS DEBITIS AUT RERUM NECESSITATIBUS SAEPE EVENIET, UT ET VOLUPTATES REPUDIANDAE SINT ET MOLESTIAE NON RECUSANDAE. ITAQUE EARUM RERUM HIC TENETUR A SAPIENTE DELECTUS, UT AUT REICIENDIS VOLUPTATIBUS MAIORES ALIAS CONSEQUATUR AUT PERFERENDIS DOLORIBUS ASPERIORES REPELLAT.
<hr>
<center><h3>PUT SECTION TITLE HERE OR DELETE LINE</h3>center>
SED UT PERSPICIATIS, UNDE OMNIS ISTE NATUS ERROR SIT VOLUPTATEM ACCUSANTIUM DOLOREMQUE LAUDANTIUM, TOTAM REM APERIAM EAQUE IPSA, QUAE AB ILLO INVENTORE VERITATIS ET QUASI ARCHITECTO BEATAE VITAE DICTA SUNT, EXPLICABO. NEMO ENIM IPSAM VOLUPTATEM, QUIA VOLUPTAS SIT, ASPERNATUR AUT ODIT AUT FUGIT, SED QUIA CONSEQUUNTUR MAGNI DOLORES EOS, QUI RATIONE VOLUPTATEM SEQUI NESCIUNT, NEQUE PORRO QUISQUAM EST, QUI DOLOREM IPSUM, QUIA DOLOR SIT AMET, CONSECTETUR, ADIPISCI[NG] VELIT, SED QUIA NON NUMQUAM [DO] EIUS MODI TEMPORA INCI[DI]DUNT, UT LABORE ET DOLORE MAGNAM ALIQUAM QUAERAT VOLUPTATEM. UT ENIM AD MINIMA VENIAM, QUIS NOSTRUM EXERCITATIONEM ULLAM CORPORIS SUSCIPIT LABORIOSAM, NISI UT ALIQUID EX EA COMMODI CONSEQUATUR? QUIS AUTEM VEL EUM IURE REPREHENDERIT, QUI IN EA VOLUPTATE VELIT ESSE, QUAM NIHIL MOLESTIAE CONSEQUATUR, VEL ILLUM, QUI DOLOREM EUM FUGIAT, QUO VOLUPTAS NULLA PARIATUR?
<div class="pull-right"><img src="<img class="markdown-img-link" src="https://steemitimages.com/0x0/http://IMAGE-ADDRESS-aka-URL.png""/> height="45%" width="45%" alt="DESCRIBE IMAGE."><center><sup>YOU CAN CAPTION YOUR IMAGE OR DELETE THIS LINE</sup>center></div>
AT VERO EOS ET ACCUSAMUS ET IUSTO ODIO DIGNISSIMOS DUCIMUS, QUI BLANDITIIS PRAESENTIUM VOLUPTATUM DELENITI ATQUE CORRUPTI, QUOS DOLORES ET QUAS MOLESTIAS EXCEPTURI SINT, OBCAECATI CUPIDITATE NON PROVIDENT, SIMILIQUE SUNT IN CULPA, QUI OFFICIA DESERUNT MOLLITIA ANIMI, ID EST LABORUM ET DOLORUM FUGA. ET HARUM QUIDEM RERUM FACILIS EST ET EXPEDITA DISTINCTIO. NAM LIBERO TEMPORE, CUM SOLUTA NOBIS EST ELIGENDI OPTIO, CUMQUE NIHIL IMPEDIT, QUO MINUS ID, QUOD MAXIME PLACEAT, FACERE POSSIMUS, OMNIS VOLUPTAS ASSUMENDA EST, OMNIS DOLOR REPELLENDUS. TEMPORIBUS AUTEM QUIBUSDAM ET AUT OFFICIIS DEBITIS AUT RERUM NECESSITATIBUS SAEPE EVENIET, UT ET VOLUPTATES REPUDIANDAE SINT ET MOLESTIAE NON RECUSANDAE. ITAQUE EARUM RERUM HIC TENETUR A SAPIENTE DELECTUS, UT AUT REICIENDIS VOLUPTATIBUS MAIORES ALIAS CONSEQUATUR AUT PERFERENDIS DOLORIBUS ASPERIORES REPELLAT.
ETC
<div class="pull-right"><a href="https://steemit.com/@YOURUSERNAME"><img src="<img class="markdown-img-link" src="https://steemitimages.com/0x0/http://YOUR-SIGNATURE-URL.png""/> height="45%" width="45%" alt="YOUR USERNAME'S SIGNATURE."></a>div>
<blockquote>
<sup>Attributions:
<ul><li>IMAGE 1's ALT TEXT
- via SOURCE BRANDNAME, LISCENCE TYPE (CC0 Public Domain, ©, etc)
- ADD MORE IMAGE ATTRIBUTION INFO IF REQUIRED BY LISCENCING. OTHERWISE DELETE THIS
IMAGE 2's ALT TEXT</li>
<ul><li>via <a href="SOURCE-URL">SOURCE BRANDNAME</a>, LISCENCE TYPE (CC0 Public Domain, ©, etc)li>
<li>ADD MORE IMAGE ATTRIBUTION INFO IF REQUIRED BY LISCENCING. OTHERWISE DELETE THIS</li>
</ul>
ETC
</ul>sup>
</blockquote>
Here is a .txt version of the template. I recommend using a simple editor. Copying from editors that formatte for you can break when pasted into the SteemIt editor. I use Notepad++. It highlights your open & close tags so you know you don't accidently leave anything open. If you aren't worried about that, Microsoft's default Notepad works just as well. If you prefer using the .txt file, the first thing to do after opening it is to use Save as… to save a copy of the file with your article title as its name. This will prevent you accidentally saving over the template after you've made edits. We've all been there. 😄
Note: All future articles of this nature will use the #free-templates tag for easy searchability.
Edit: If you use this template, please add a link to this page in your attributions. CC ShareAlike.
Attributions:
- Template & all images created by me, RubelliteFae.
- This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.


