Hello @realmankwon.

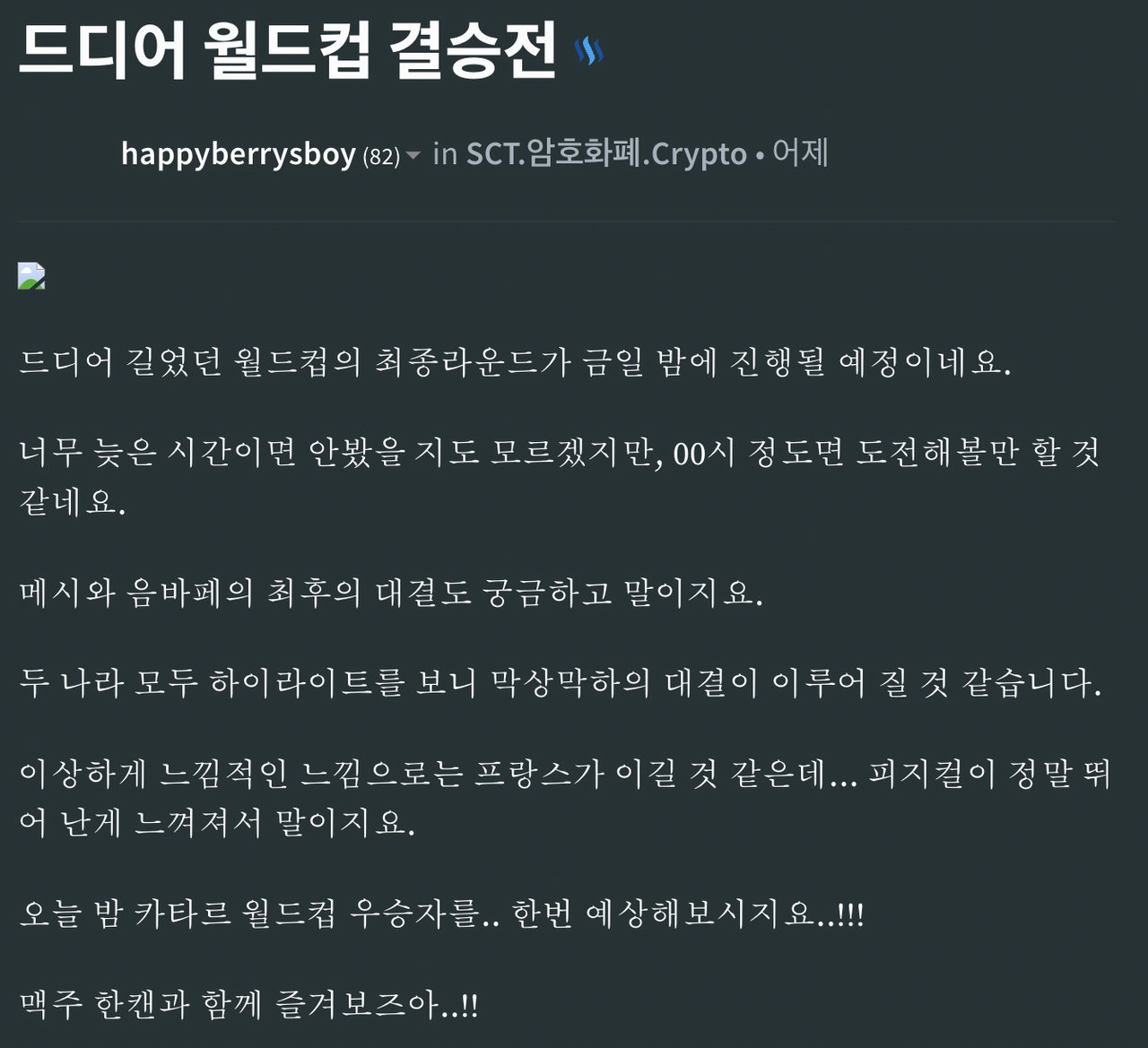
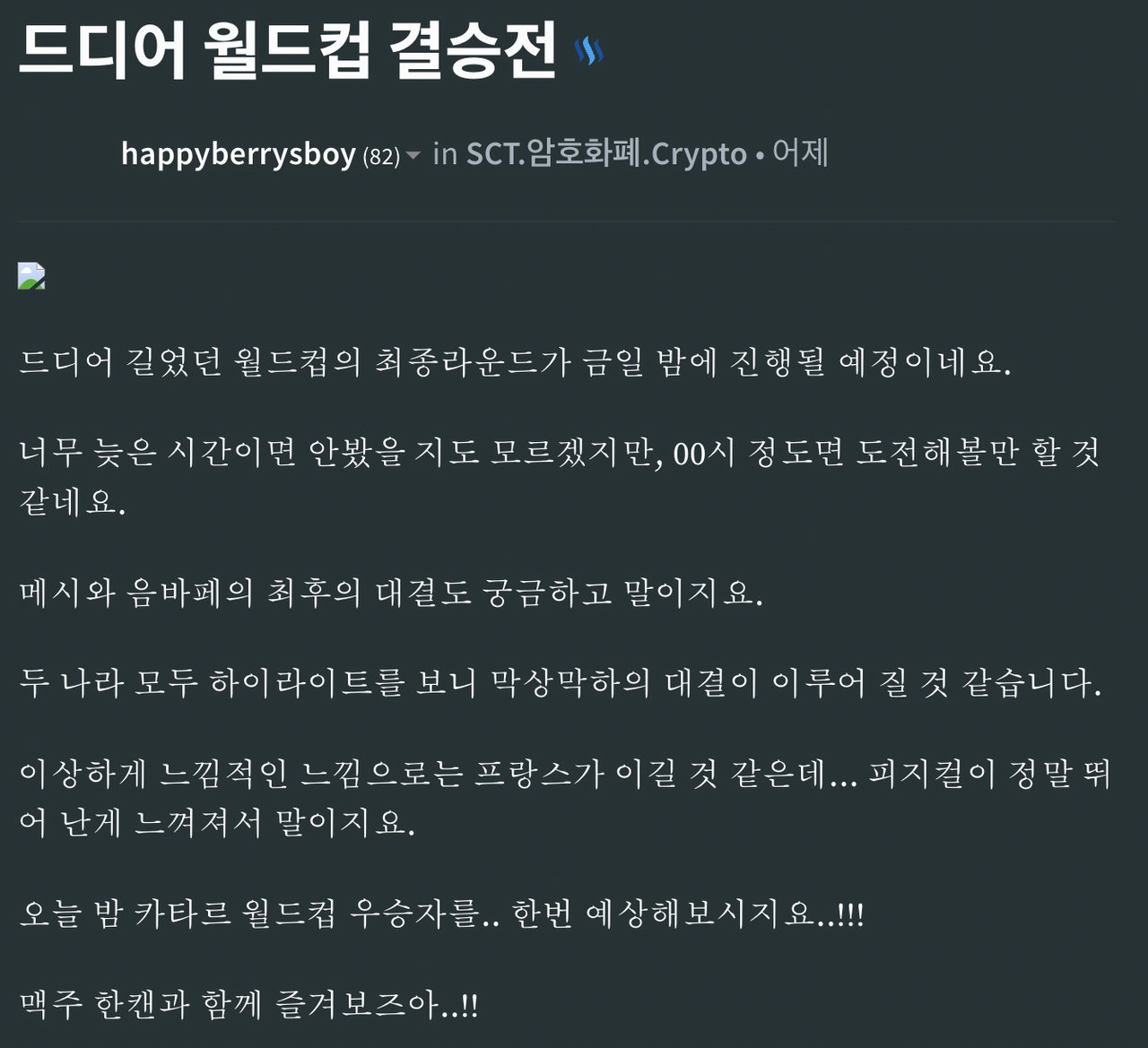
Currently, steemit does not show images as shown below.

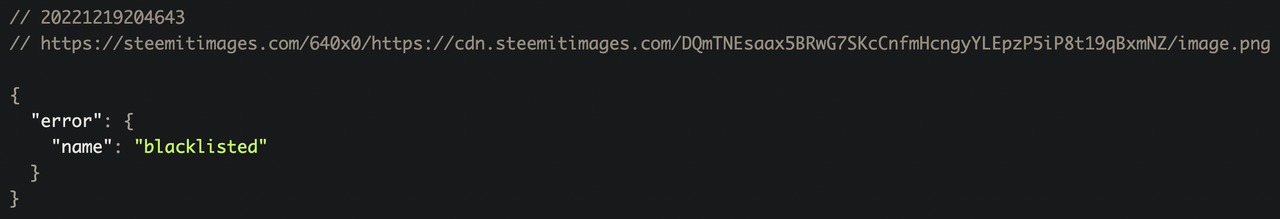
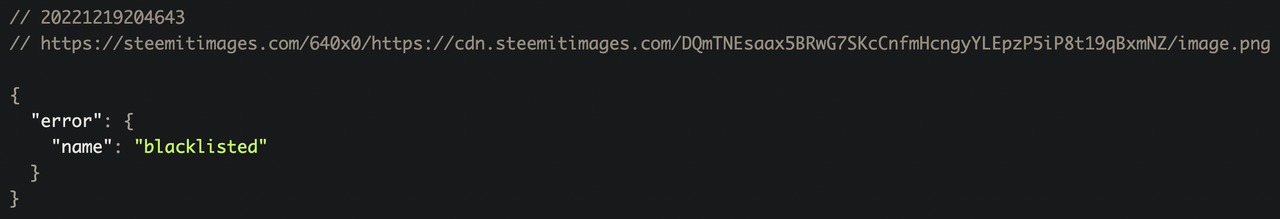
Looking at it in developer mode, the address of the invisible image was as follows.

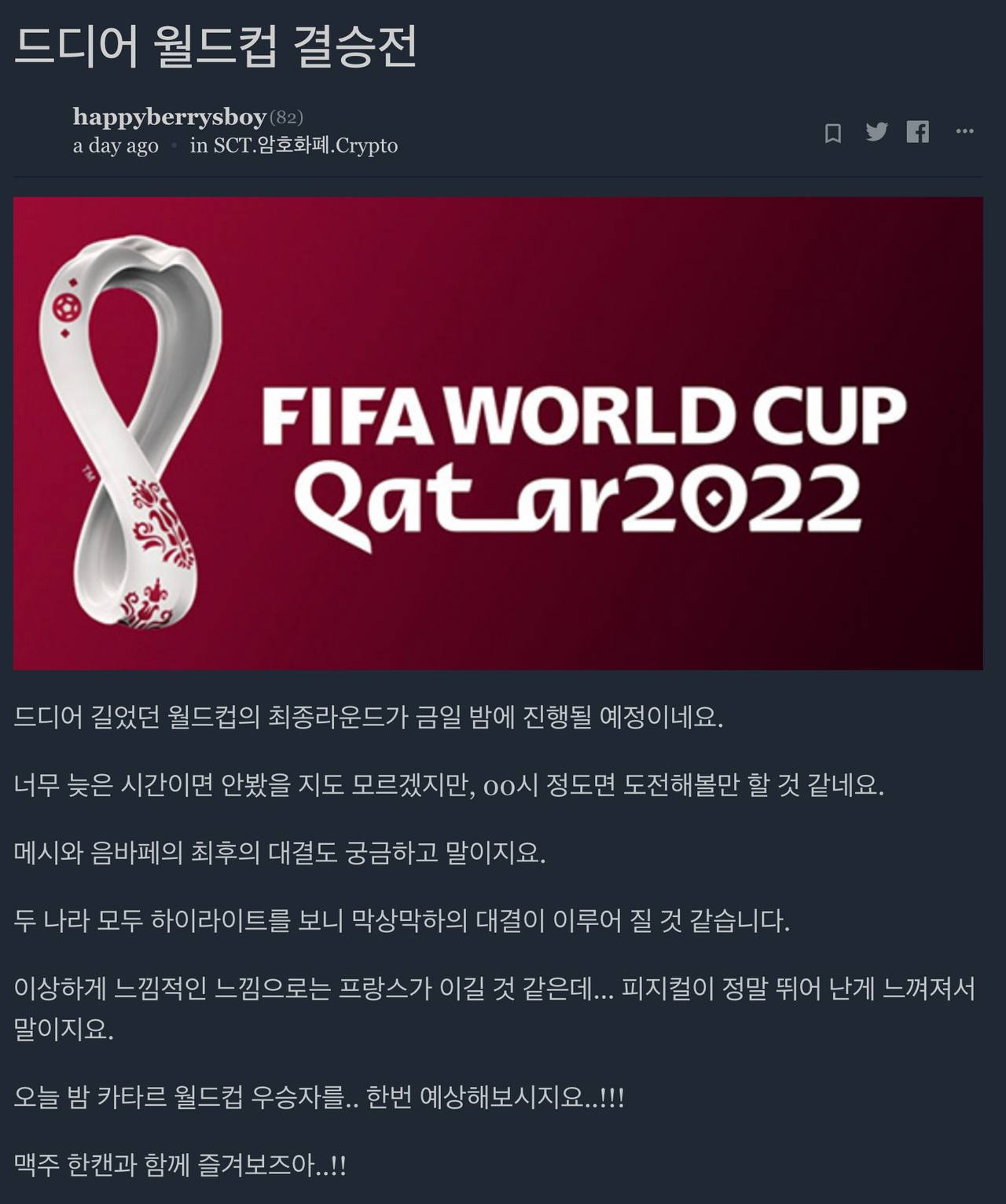
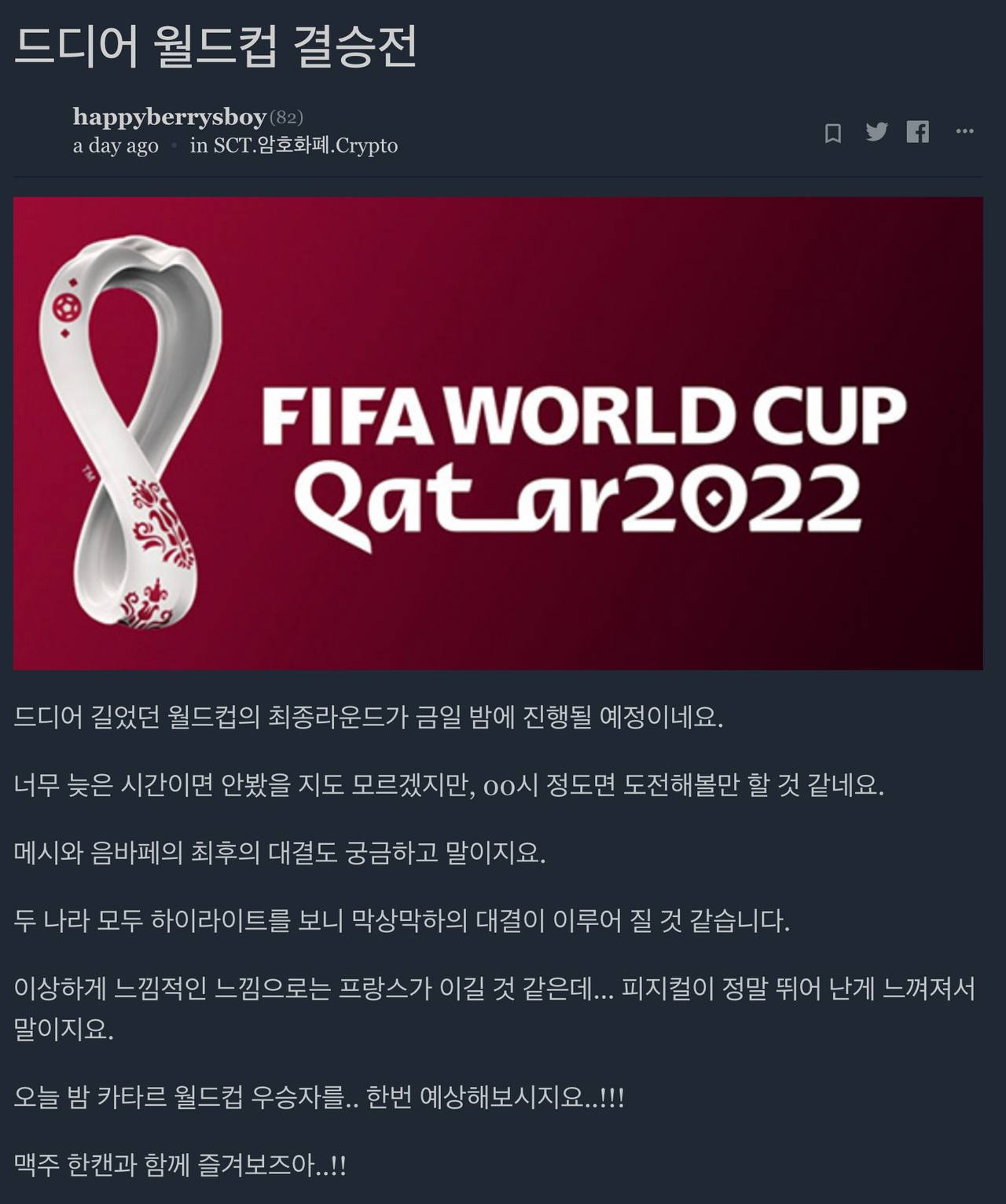
But it looks great on upvu.org.

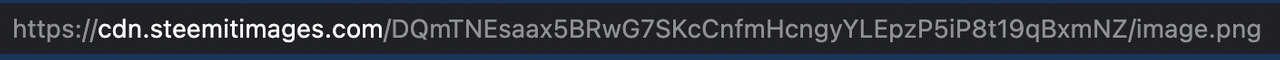
Similarly, when I looked at it in developer mode, the image address was slightly different.

There is https://steemitimages.com/640X0 in front of steemit, but not upvu.org.
In fact, this time when there was an image problem on upvu.org, the image address in the steem block was used as it is.
The problem occurred because the forked ecency.com put an unnecessary address in front.
I'm not sure, but it looks like there's a problem with the steem image server.
Thanks to the removal of the unnecessary image address, the image is expressed well on upvu.org.

안녕하세요 @realmankwon 입니다.
현재 steemit에서는 아래와 같이 이미지가 보이지 않고 있습니다.

개발자 모드에서 보니 보이지 않는 이미지의 주소를 다음과 같았습니다.

하지만 upvu.org에서는 아주 잘 보이고 있네요.

마찬가지로 개발자 모드에서 보았더니 이미지 주소가 조금 달랐습니다.

앞에 https://steemitimages.com/640X0 가 steemit에서는 있고 upvu.org에서는 없네요.
사실 이번에 upvu.org에서 이미지 문제가 있었을때 steem 블럭에 있는 이미지 주소를 그대로 사용하도록 하였습니다.
포크하였던 ecency.com에서 쓸데없이 주소를 앞에 붙여서 문제가 발생하였기 때문입니다.
확실하지는 않지만 steem image 서버에 문제가 있어 보입니다.
쓸데없이 이미지 주소를 추가하는 부분을 없앤 덕분에 upvu.org에서는 이미지가 잘 표현이 되고 있네요.
Cc: @steemitblog, @steemcurator01, @steemcurator02 @steemchiller @justyy @symbionts @dev.supporters @steem.history @dlike @future.witness @maiyude @rnt1 @protoss20 @roadofrich @bangla.witness @xpilar.witness @etainclub @italygame @steem-agora @marcosdk @boylikegirl.wit @alexmove.witness @steemit-market @pennsif.witness @cotina @inwi @successgr.with @smt-wherein @ety001 @rme @hungry-griffin
