

Bienvenidos

Qué es Markdown
Qué es Html
Sintaxis Markdonws & Html
Okas! antes de empezar tomen en consideración lo siguiente para entender las sintaxis los siguientes comodines!
- Mini Leyenda ...
| Comodin | Significado |
|---|---|
| $ | Borralo del codigo para que funcione. |
| href="###" | Reemplaza los ### por la ruta de una web |
| img src="####" | Reemplaza los ### por la ruta de una Imagen |
Aplicando Formato a Nuestro Texto

Método Markdwons

| Texto a Formatear | Sintaxis |
|---|---|
| Negrilla | *Negrilla* |
| Cursiva | _Cursiva_ |
| Cursiva y Negrilla | _*Cursiva y Negrilla*_ |
~~Tachado~~ |
Método HTML

| Texto a Formatear | Sintaxis |
|---|---|
| Negrilla | <strong>Negrilla</strong> |
| Cursiva | <em>Cursiva</em> |
| Cursiva y Negrilla | <em><strong>Cursiva y Negrilla</strong></em> |
<del>Tachado</del> |
Trabajando con Titulos

Es muy sencillo trabajar con los títulos y fácil aprender su sintaxis. Ve la leyenda para que puedas trabajar con el código.
| Titulo | Sintaxis Html | Sintaxis Markdwons |
|---|---|---|
Titulo | | # Titulo |
Titulo | | ## Titulo |
Titulo | | ### Titulo |
Titulo | | #### Titulo |
Titulo | | ##### Titulo |
Titulo | | ###### Titulo |
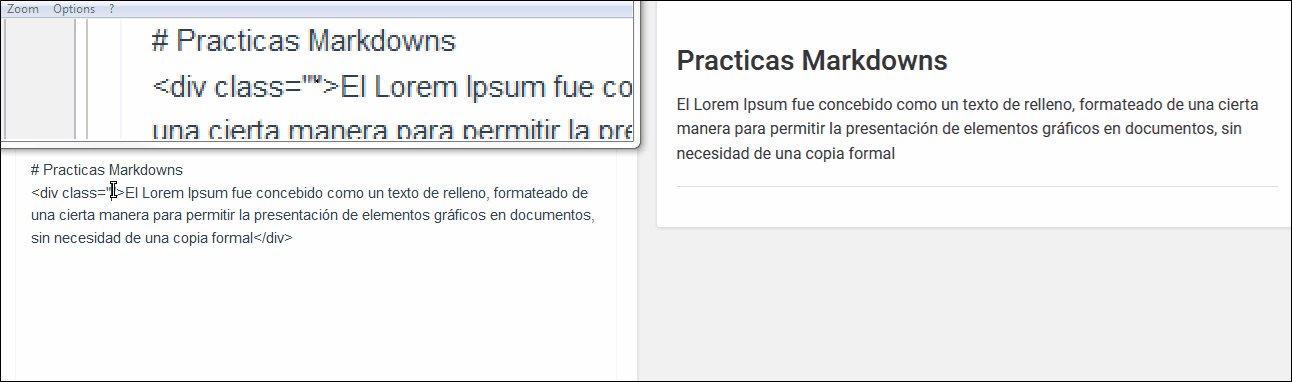
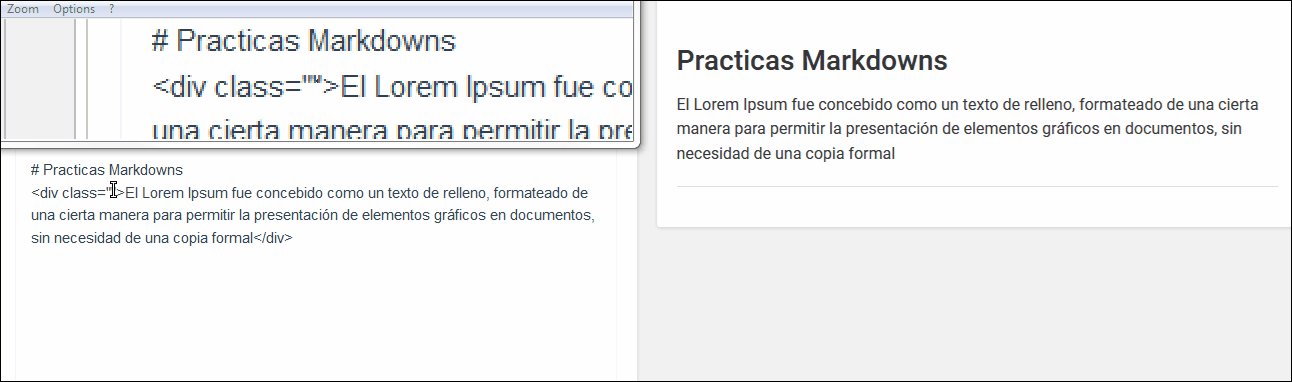
Trabajando con Párrafos

Solo usaremos código html, ya que Markdwons no tiene esta característica sin embargo podemos usar html sin problema.
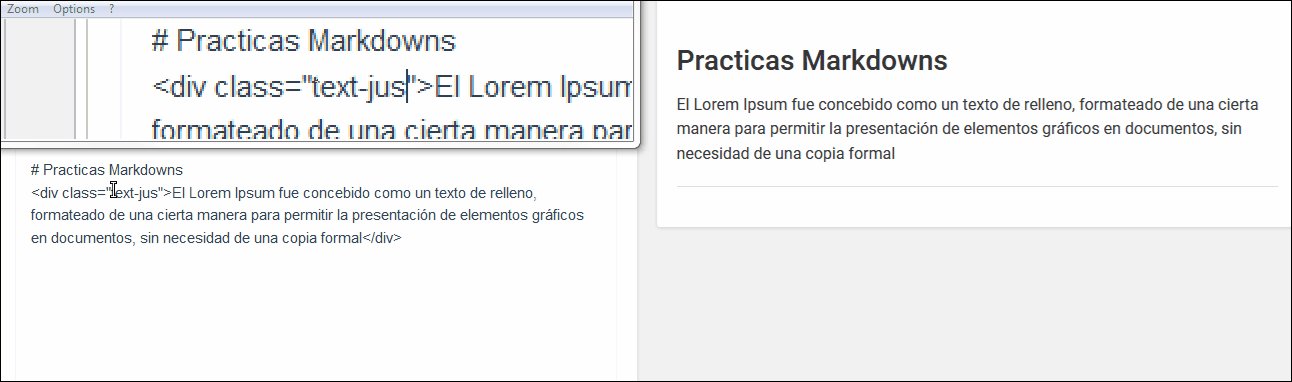
A. Justificar texto
<div class='text-justify'> Copia y pega el texto aquí </div>B. Centrar texto
<center> Copia y pega el texto aquí </center>C. Alinear Texto a la Derecha
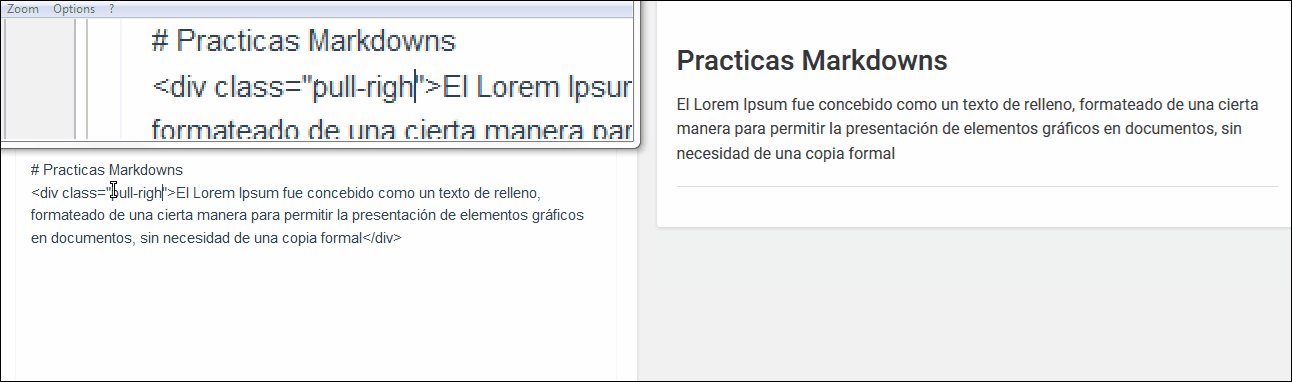
<div class='pull-right'> Copia y pega el texto aquí </div>D. Alinear Texto a la Izquierda
<div class='pull-left'> Copia y pega el texto aquí </div>- Si lo que queremos es alinear es una imagen!
1. Alinear a la Derecha
<div class='pull-right'>Link de la imagen</div>2. Alinear a la Izquierda
<div class='pull-left'>Link de la imagen</div>
Trabajando con hipervínculos & Mas..

Si lo que necesitamos es colocar una imagen con un hipervinculo o un texto te dejo acá el código que necesitas solo cambia los comodines por los enlaces respectivos ve la leyenda que deje mas arriba.
Método HTML

| Texto o Imagen | Sintaxis |
|---|---|
| Texto Cualquiera! | |
| Imagen Cualquiera | |
Postdata: Recuerda ver la pequeña leyenda al principio de la publicación. borra el punto luego de la palabra img. este lo coloque por que de no hacer lo me daba error steemit al publicar
Método Markdwons

| Texto o Imagen | Sintaxis |
|---|---|
| Texto Cualquiera! | |
| Imagen Cualquiera | Solo Coloca el Enlace de la imagen |
Postdata: lo esta dentro () debe ser reemplazado por la ruta del enlace
Especiales

| Texto | Sintaxis |
|---|---|
| Reducir texto Arriba | |
| Reducir texto Abajo | |
| Salto de Línea | <br> |
| Linea Horizontal | <hr> |
| Viñetas | * hola Tambien puede ser <li> hola </li> |
| Sangría | |
Texto de color rojo | |
Como Insertar una Tabla!

Método Markdwons

|Posteador|Colaborador|Imagen|
|---|---|---|
|@aularluis|@luiyi-22|Link Imagen|
Postdata: Te recomiendmo este Metodo si vas a trabajar solo tablas con texto o enlaces
Método Html

<table>
<thead>
<tr>
<th><center><img. src="####"></a></center></th>
<th><center><img. src="####"></a></center></th>
<th><center><img. src="####"></a></center></th>
</tr>
</thead>
</table>
Postdata: Recuerda que los #### debes cambiar lo por los enlaces de las imagenes y este tipo de tablas es mas practico cuando trabajamos con imagenes. borra el punto luego de la palabra img. este lo coloque por que de no hacer lo me daba error steemit al publicar
Resumen en Video - Repaso

| Leccion | Temas | Ubicación |
|---|---|---|
| 1 | A. Negrita, B. Cursiva, C. Tachado | |
| 2 | D. Titulos, E. Citas, F. Sub o Sup | |
| 3 | G. Centrar, H. Mover Parrafos, I. Justificar | |
| 4 | J. Justificar Parrafos, K. Sangrias |
| Leccion | Temas | Ubicación |
|---|---|---|
| 5 | L. Hipervinculos a un Texto, M. Hipervinculos a una Imagen | |
| 6 | N. Tablas | |
| 7 | Ñ. Salto de Linea y Saparadores, O. Codigo y Texto Rojo, P. Redimensionar Imagenes |
Ayuda Extra.

Plantilla

<center>https://i.imgur.com/V8aEX7k.jpg</center><br><h3>Bienvenidos</h3>https://i.imgur.com/VEiwen7.png<div class="text-justify"> Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto.</div><hr><br><div><center>Link de imagen</center><center><sup>Pie de Imagen N° 1</center></sup></div><br> Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto Texto.</div><hr><br><div><center>link de imagen</center><center><sup>Pie de Imagen N° 2</center></sup></div><br><center><h2>(....Aqui despide tu Publicación....)</h2></center>
Gracias al equipo de Venezolanos steem que han apoyado esta publicación he decidido hacer una actualización y agregue dos videos para ayudar a todos aquellos nuevos steemians; y gracias a la cuenta de @venezolanos, @marcybetancourt y @solperez que siempre estan pendientes de ayudar a todos aquellos que lo necesiten. Estos dos videos lo realice no con la intensión de beneficio económico si no con la intención de ayudar a quien lo necesite! Gracias por su apoyo y estaré mejorando esta publicación cada vez que pueda.

 |
 |
 |
|---|

Tambien Puedes Visitar

|

|

|
|---|





