Saludos a toda la comunidad de Steemit, en especial a la comunidad #Colombia-Original, en este post les vengo a compartir una información de utilidad para todos los que utilizamos la plataforma, que va referente a la escritura en la plataforma de Steemit, hace unos días publiqué un artículo referente al maquetado, escritura y el uso del banner, el cual recibió muchos comentarios, y algunas dudas de cómo hacer cada paso, por lo cual decidí realizar un artículo para cada uno de los temas que se mencionaron, comenzando con la escritura.
 La imagen usada es propia del Autor @chucho27 utilizando la aplicación de Bitmoji |
|---|
Es una realidad que para realizar la escritura en la plataforma Steemit se debe realizar mediante la utilización del HTML, muchos se preguntan y ¿Qué es eso?, en palabras simples, es un lenguaje utilizado para la elaboración de páginas Web, y es el que se debe usar para la escritura en Steemit, con la finalidad de darle forma a nuestros artículos y lograr que se vean organizados, y llamativos a la vista de las personas.
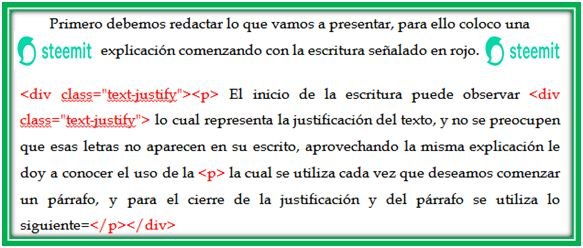
Para una mejor orientación comenzaremos hablando sobre la justificación del texto, la cual consiste en que nuestros párrafos queden bien alineados dentro de la columna que representa la hoja en la que estamos trabajando, para realizar esa justificación se puede hacer de la siguiente manera:
 La imagen usada es propia del Autor @chucho27 |
|---|
Ya sabemos cómo se separa cada párrafo, además de cómo justificarlo para que nos quede una presentación muy buena, ahora que ya sabemos esto, vamos a proceder al siguiente punto que es la utilización de las “NEGRITAS”, las “CURSIVAS” y el uso de “TÍTULOS” lo que nos lleva a ordenar de una forma mucho más clara la presentación que estemos realizando.
 La imagen usada es propia del Autor @chucho27 |
|---|
Ahora teniendo una mejor comprensión referente al uso de la escritura para nuestros artículos de Steemit, estos referentes a la parte fundamental de la escritura, como lo son los párrafos, la justificación, los títulos, las negritas, las cursivas, y el uso de centrar los títulos, espero les sea de gran utilidad para mejorar la vistosidad de nuestros artículos.
Antes de despedirme quiero compartir con ustedes un “LINK” en el cual pueden encontrar la escritura de HTML en internet para poder obtener más opciones a la hora de realizar sus artículos.


