
Hello everyone!
I hope everyone's in good health. It's been a week since I have become a moderator. It's been a pleasure to work for this community.
I thought to share some tips or guidelines every now and then to help you make a perfect post. I'm sure, most of you are familiar with these things and you can also find most of this stuff while completing your achievement taks. But I'm listing down few basic codes to make your post presentable. Mostly related to text and image alignment.
Margin
Use Margins where necessary with this tag.

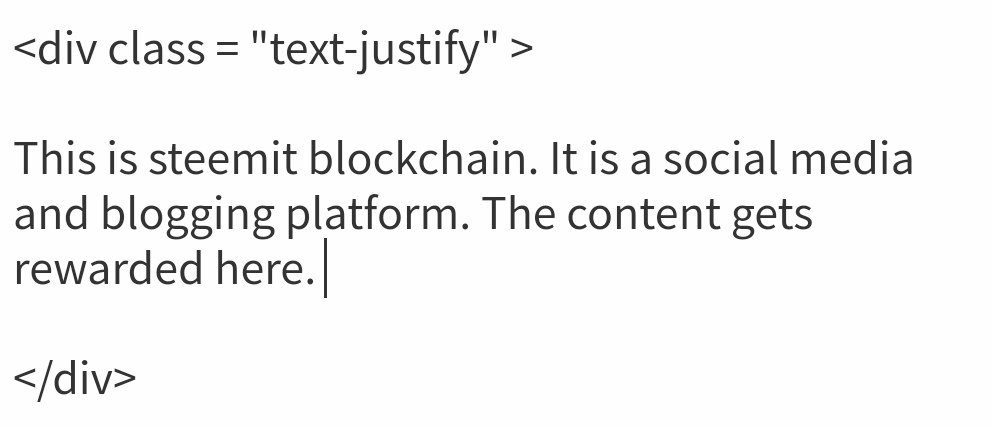
Text alignment - Justify
When you justify text, space is added between words so that both edges of each line are aligned with both margins. The last line in the paragraph is aligned left.-Microsoft
Code:

Result:

Result without code:

Note:The justified text looks visually good and readable. So try to justify the text of each one of your post.
Image or Text alignment
Move the image/text to extreme right or extreme left or center with these tags. By default the alignment is set to left. If you want to change it to center use center tag but if you want to change it to right then use this code.
Code

Result

Same code goes for image alignment.
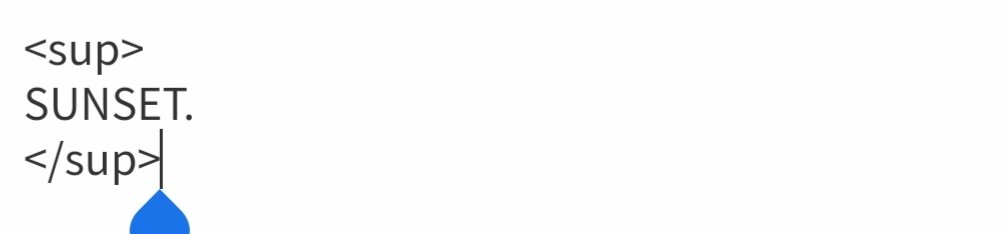
Caption Images
To make the font size smaller than usual to caption your images in a presentable way. Use this tag.
Code

Result

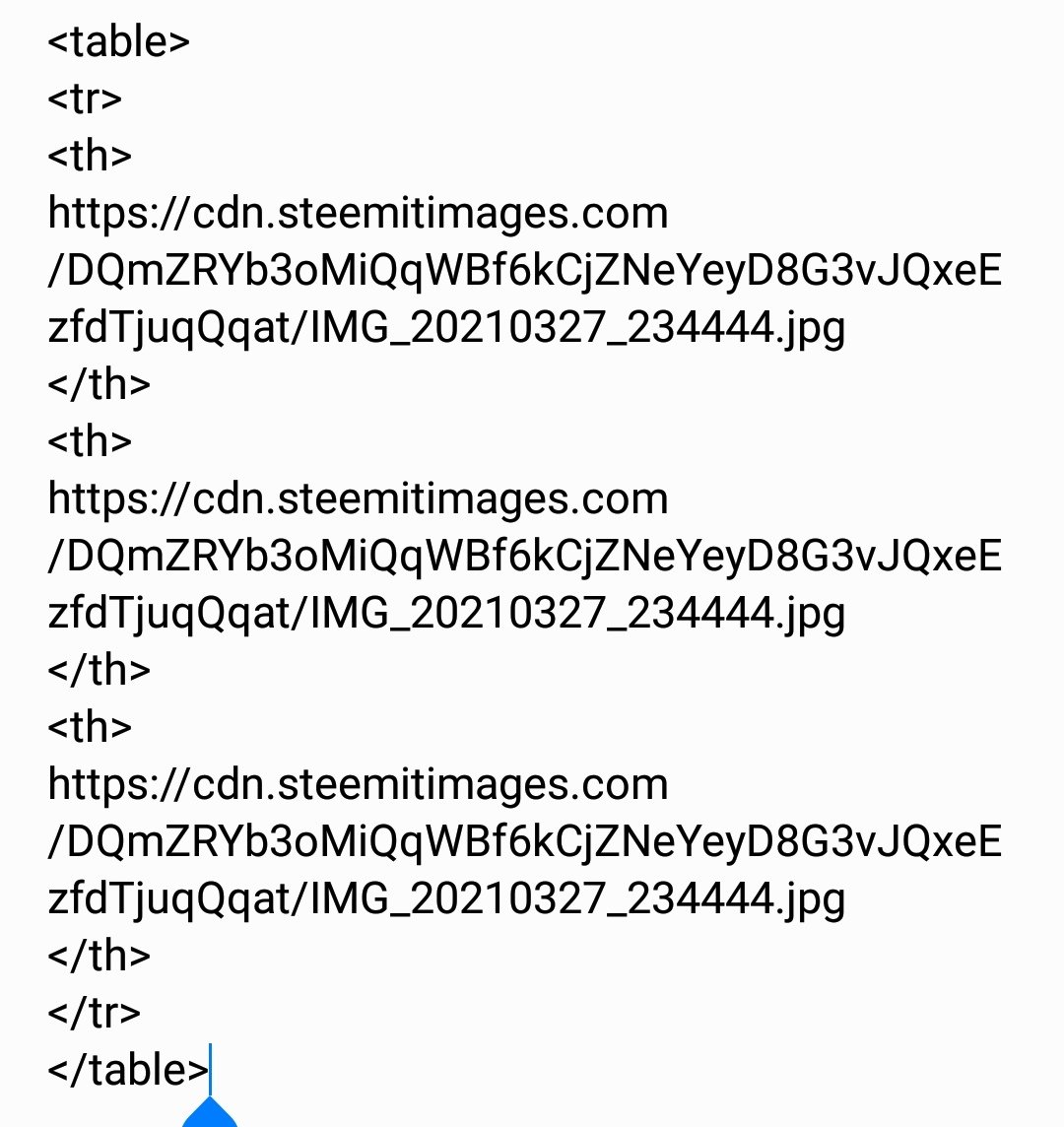
Align images in a row
Use table tag. Let's assume you want to upload 3 images in a row.
Code

Result

I hope that's helping and you already know bold, italics, heading, bullets tag.
To all newcomers if you have any issue regarding post styling do drop a comment.
Regards,
@event-horizon
(Moderator @steemit-pak)
