¡Hola, chicos! espero se encuentren muy bien, en esta oportunidad, les compartiré el mi logro número 4 el cual lleva por nombre "Aplicando formatos"
Muchas veces, cuando estamos redactando nuestras primeras entradas en steemit, queremos que su aspecto sea lo más impecable posible, sin embargo, al principio cuesta un poco, porque no tenemos el conocimiento de como aplicar esos formatos, es por eso que en esta entrada, intentaré enseñarles de la forma más sencilla posible, cómo aplicar formatos a nuestras entradas para lograr que se vean geniales.
¿Cómo añadir títulos a nuestras entradas?
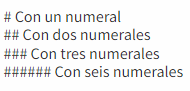
Es muy sencillo, solo debes colocar en una línea nueva el numeral (#) luego espacio y listo, aparecerá el título en grande.
Steemit, tiene además, la opción de poner el título, de diferentes tamaños, lo único que debes hacer es agregar más numerales (#) luego un espacio y el título que quieras, por ejemplo:

Con un numeral
Con dos numerales
Con tres numerales
Con seis numerales
¿Sencillo, no? Ahora probemos con otra cosa.
Alinear el texto
Por defecto, los escritos en steemit sin alineación de texto, es decir, el texto no está justificado ni centrado, por defecto viene "Alineado a la izquierda"
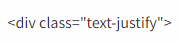
Para justificar el texto, basta con colocar al principio de la línea el siguiente comando:

Y al final, este:

De esta manera se ve cuando lo estamos editando:

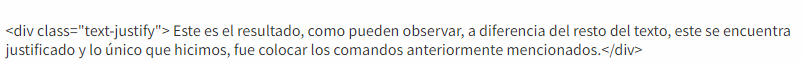
Y así se aprecia:
Eso es en cuanto a justificar el texto, ahora para centrar el texto, se utilizan estos comandos:
Este al principio

Y este al final

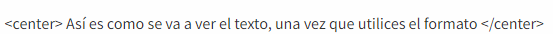
Así se va a ver cuando estés aplicando el formato:

Y este, el resultado final:
Negritas, cursivas y tachadas
Para crear las negritas, debemos agregar doble asterisco al principio y al final de cada palabra, así:
Así se ve al editar:

Y este es el resultado:
Este texto está en negritas
Para colocar letras cursivas, se debe escribir un solo asterisco (*) al principio y al final de la palabra, por ejemplo:
Así se ve cuando lo editas:

Resultado final:
Este texto está en letra cursiva
Tachada
Para que hacer ese efecto, hay que colocar dos veces el signo ~~ al principio y al final de la palabra, por ejemplo:
Así se ve cuando editas:

Y este es el resultado:
Este texto está tachado
Texto a la izquierda y texto a la derecha
Este formato, se utiliza cuando queremos escribir en dos idiomas o simplemente, para darle un formato de "revista" o "periódico" a nuestro post, para hacer este formato, se usa el siguiente comando:
Así se ve al editar:

Y este es el resultado:
Crear tablas
Finalmente, les mostraré la forma más fácil de hacer una tabla en sus publicaciones, el formato que se usará es el siguiente:
Así se ve al editar:

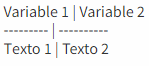
y este es el resultado:
| Variable 1 | Variable 2 |
|---|---|
| Texto 1 | Texto 2 |
Les dejaré el escrito para que puedan copiar/pegar y que se les haga más fácil utilizarlo.
Variable 1 | Variable 2
--------- | ----------
Texto 1 | Texto 2
Pueden agregarles cuantas variables y textos quieran, ¡El límite lo pones tú!
Y así terminamos este logro, que en mi opinión es super interesante e importante, para crear post muchos más presentables y elegantes.
Espero haber sido super didáctico y que todo se haya entendido perfectamente.
¡Gracias por tomarte el tiempo de leerme!
Les comparto mis otros logros verificados:
Muchas gracias a mi amiga, @advhl por su apoyo y por invitarme a esta plataforma, he aprendido muchas cosas y espero pronto compartir mucho más ¡Un abrazo!
¡Hasta la próxima!


