Hello steemians, welcome to my blog once again. In this article, I will be discussing about the importance of markdown styles and how how to utilize them when creating an article.
I will begin by justifying a text. As the name implies 'justify' it means aligning a text in a way that the length of words and space would be same with both margins. You can see a clear example in this article, it comes with the below open and close tag - < div class= " text-justify " > your text here < / div >
Center Centering a text comes with an opening tag of < center > and a closing tag of < / center >. Your text should be in between the tags to get a centered text like the one above.
Making Headers
Headers are very important. To make a header you are required to add a # sign before the intended text so as to make it header, and as the # sign increases the text decreases in size. See example.
Header 1
Header 2
Header 3
Header 4
Header 5
Header 6
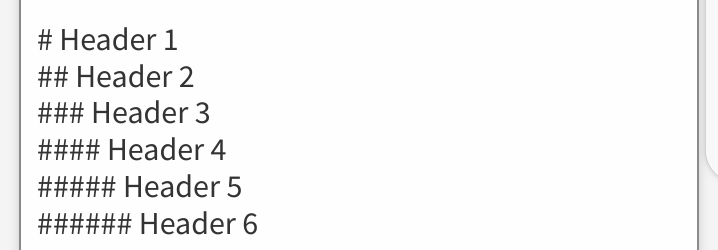
Above is example of different headings in steemit platform. The above styling was gotten from the markdown below.

With the above code you will achieve the heading markdown styles. Another important markdown style is the bullet points list, let's see it below.
Bullet points are done by adding asterisk in front of the text with a space. Look at the example below.
- This is an Example of Bullet Point list
- Another Example of Bullet Point List
- Third Example of Bullet Point List
The above is a clear example of making a list in a post. There are two ways of making list, the prior example is called undered list. Let's see the second one called ordered list.
- First Example of Ordered List
- Second Example of Ordered List
- Third Example of Ordered List
The above list is an example of ordered list. Let's see another style that would be relevant when creating an article.
Aligning a word/picture to right/left a section
This markdown is also important in some publication, although not required in every article. Let's see how it is been done.


The above picture are aligned to left and right with the following markdown code.
< div class =" pull-right " > Your picture/text here </ div > - used for pulling a text/image to a right section.
< div class =" pull-left " > Your picture/text here </ div > - used for pulling a text/image to a left section.
There are other markdown styles but for the task requirement I would be stopping here. Thanks for reading through to the end. See you on my next task.
To the attention of @bright-obias and @cryptokannon this is my achievement 4 task...