Before I begin - it's important that you don't actually log in, not with your credentials anyway (the demo site is not running over SSL). I've pre-filled the form (that I'm about to share with you) with the username and posting key for the @social account.

Logging In Capability
One of the main objectives I had for this Proof of Concept was the ability to log in using a real world posting key. Whilst I'd been able to validate this by hard coding some variables, I wasn't as confident that this would work via a "form" submission.
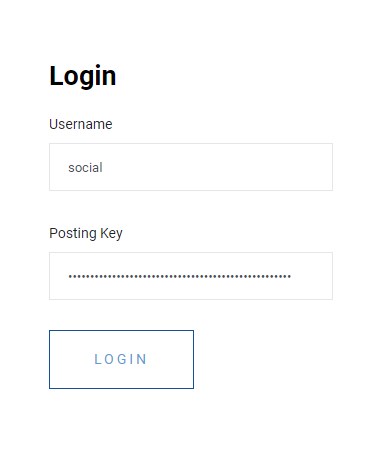
So I've created a very simple page with 2 fields (username and posting key) and a submit button...

As I mentioned before, the username and posting key are pre-populated and by submitting, you will get logged in (the username and posting key will be displayed at the top of the screen). If you change the username or posting key before logging in, the page will reload with "error" in the URL - the idea being that this identifier can be used to display an error to the user.
I have uploaded this to the test site for you to have a play with - http://steemit.lovestoblog.com/login.php
I've not made this look all fancy and at the moment, logging in doesn't provide any functionality that you don't already have access to.

General Update
I've also spent some time fixing some bugs and trying to improve how I handle the pagination of posts. Which I've literally spent hours working on with limited (but some) success.
I then had to remind myself that this is a Proof of Concept and not intended to be a fully functioning site so I decided that the best use of my time would be proving a concept (logging in) and approaching my future work with this in mind.

What Next?
I'm hoping that I'm reaching the point that I can submit a proposal to Steem.DAO - The idea being that I can get some funding to progress more rapidly in a better production environment and using a better HTML & CSS template.
At this juncture, I'm open to ideas on what my next steps should be...?
❔ Do you think I need to include some additional functionality (if so, what do you suggest)?
❔ Or should I jump to writing and submitting a proposal (if so, how)?