

Bienvenidos

ok explicare como realizar este sencillo truco paso a paso de manera que todos lo podamos hacer sin problemas.
Paso 1: Iniciamos nuestra aplicación de Word

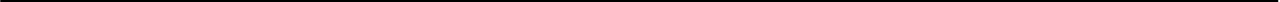
Paso 2: Nos dirigimos a la pestaña archivo y cliqueamos en opciones.

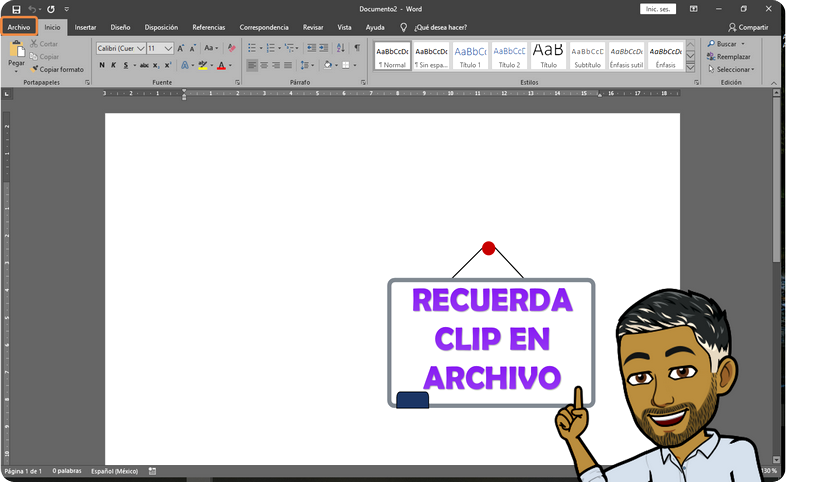
Paso 3: Ahora nos aparece un panel con varias opciones si lo notamos una de ellas dice revisión damos clip.

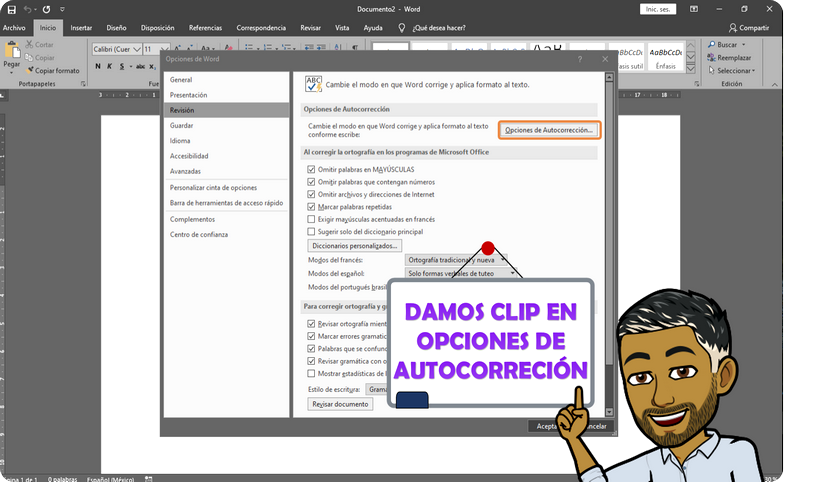
Paso 4: Ahora podemos ver un botón bastante grande con la palabra opciones de autocorrección podemos dar clip hay.

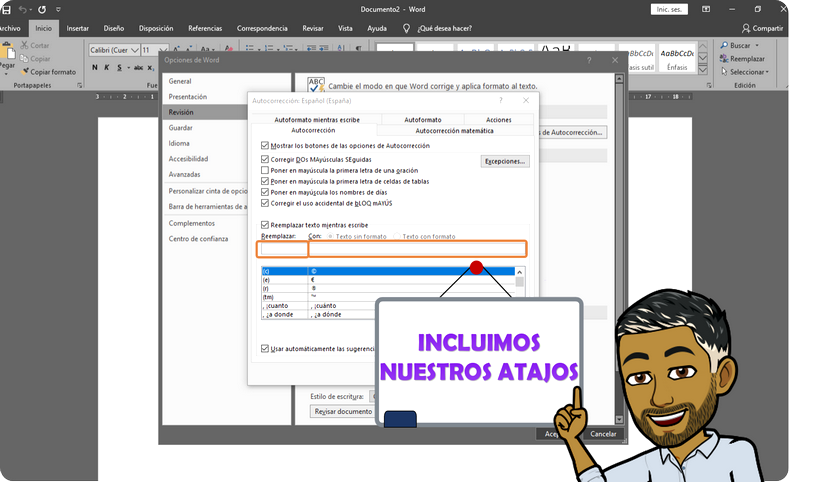
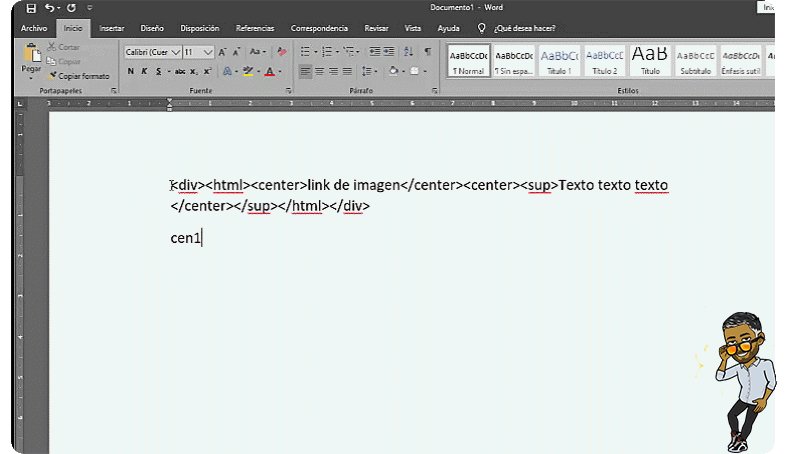
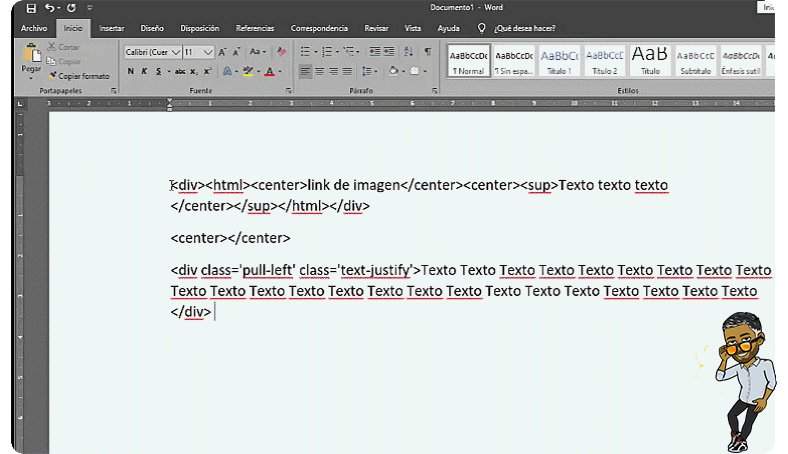
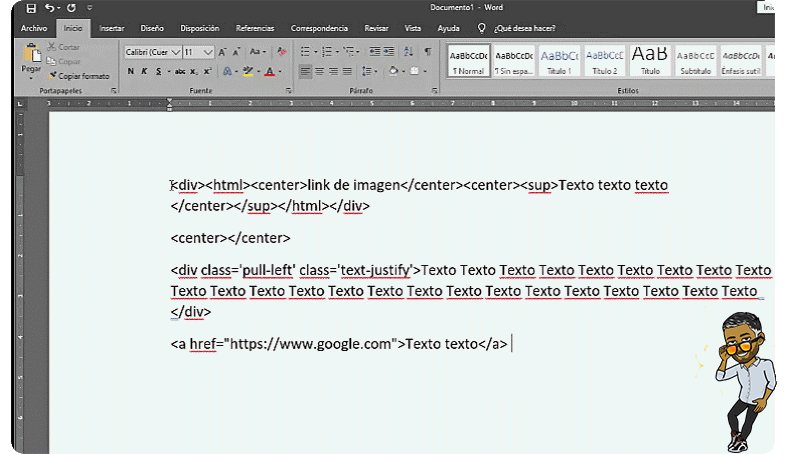
Paso 5: Asignamos las palabras que nos servirán de atajo en la caja que dice "reemplazar" y en la caja que dice "con" colocamos el código ejemplo si queremos el código center lo podemos hacer de la siguiente manera escribimos ce1 en la caja "reemplazar" y en la caja "con" escribimos <center> </center> ahora cada vez que escribamos ce1 y presiones espacio Word automáticamente lo reemplazara con el código de center

Ahora que ya sabes hacer este sencillo truco agrega todos los códigos que conozcas y has una gran lista de atajos de manera que aumentes tu productividad y agilices tu proceso creativo y que no vuelvan hacer los códigos un problema para ti. Si no conoces el código markdown has me lo saber en los comentarios y subiré un pdf o actualizaré la publicación con una lista de los códigos más utilizados

Algunos de los Códigos más Utilizados
| Utilidad | Codigo |
|---|---|
| Centrar | <center> </center> |
| Redimensionar Imagenes | <img src="https://steemitimages.com/0x0/#"> |
| Colocar un Enlace | <a href="#"> Enlace </a> |
| Justificar Parrafo | <div class="text-justify">Texto Texto Texto Texto </div> |
| Alienear a la Izquierda | <div class="pull-right"> Texto Texto Texto Texto </div> |
| Alienear a la Derecha | <div class="pull-left"> Texto Texto Texto Texto </div> |
| Imagen con Pie | <div><center>link de imagen</center><center><sup> Pie de imagen </center></sup></div> |
Tomar en cuenta antes de usar los codigos previos
| Leyenda | Explicación |
|---|---|
| # | Colocar enlace o link a sitio web |
| Texto | Cambiar por párrafo a Utilizar |
| 0x0 | Cambiar por dimensiones de imagen a usar |
Nota: En el caso de La Redimensión de Imágenes si dejamos 0x0 esta quedara con las dimensiones originales si deseamos cambiar estos valores los calculamos en pixeles Ejemplo: 640x480 aun que podemos ir cambiando estos valores hasta conseguir las dimensiones que se ajusten a nuestro objetivo deseado.
Espero con emocion que este pequeño tutorial les sea de mucha utilidad y les deseo un Excelente día a Todos!!! lleno de Bendiciones y Progreso.

 |
 |
 |
|---|

Tambien Puedes Visitar

|

|

|
|---|

