
In this article I want to show new Steemit members how to publish their first article easily. This is a short how-to without bells and whistles and only for the standart-editor. I think this tutorial is important, because many people without HTML-skills are thinking it is very difficult to write an article here, but it is not difficult...
[German] In diesem Artikel möchte ich neuen Steemit-Mitgliedern zeigen, wie sie ganz einfach ihren ersten Artikel veröffentlichen können. Dies ist eine kleine Kurzanleitung, ohne viel Schnickschnack und nur für den normalen Editor. Ich denke diese Anleitung ist wichtig, weil viele Leute ohne HTML-Kenntnisse denken , dass es sehr schwer ist hier einen Artikel zu veröffentlichen, aber es ist nicht schwierig...
I will show you how easy this could work now!
[German] Ich werde dir jetzt zeigen wie einfach das sein kann!
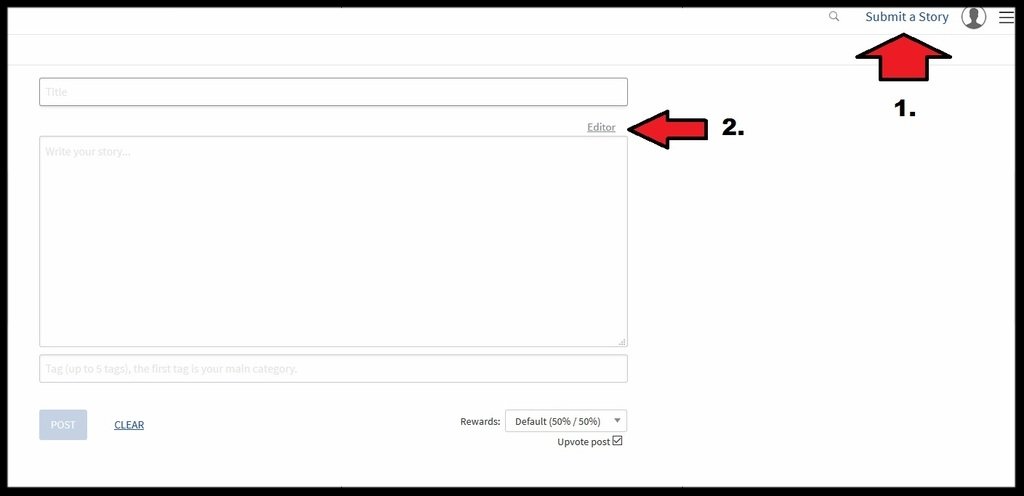
1.

[German] Als Erstes musst du am oberen rechten Rand auf "Submit a Story" klicken und wenn du keine HTML-Erfahrung hast, klicke dann auf "Editor". Das ist der einfache Weg für dich und es ist so wie einen Text in Word, oder eine Email zu schreiben.
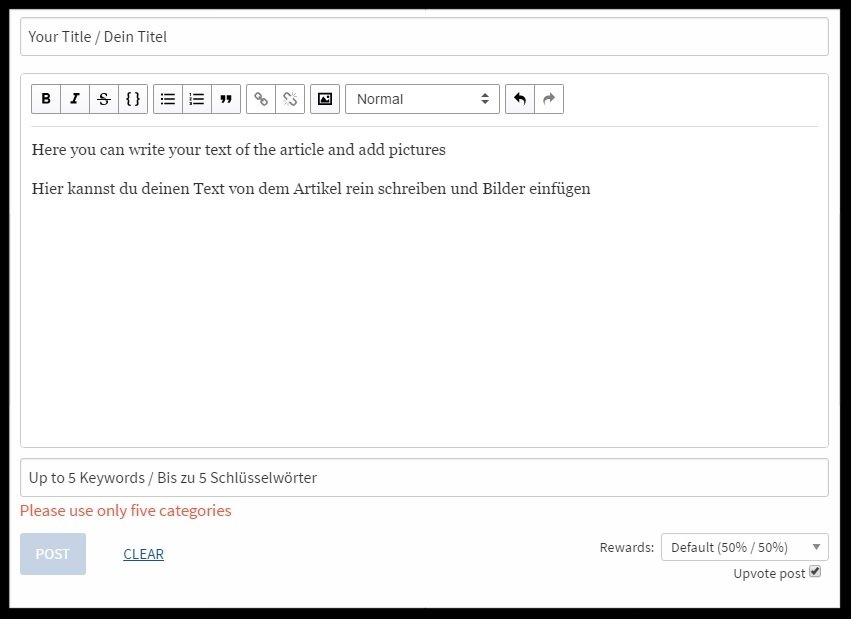
2.

[German] Jetzt kannst du deinen Titel und den Haupt-Text schreiben. In das letzte Feld kannst du bis zu fünf Tags/Schlüsselwörter einfügen, getrennt mit Leerzeichen, die zu deinem Artikel passen. Die Schlüsselwörter/Tags sind wichtig, damit dein Artikel von anderen gefunden wird.
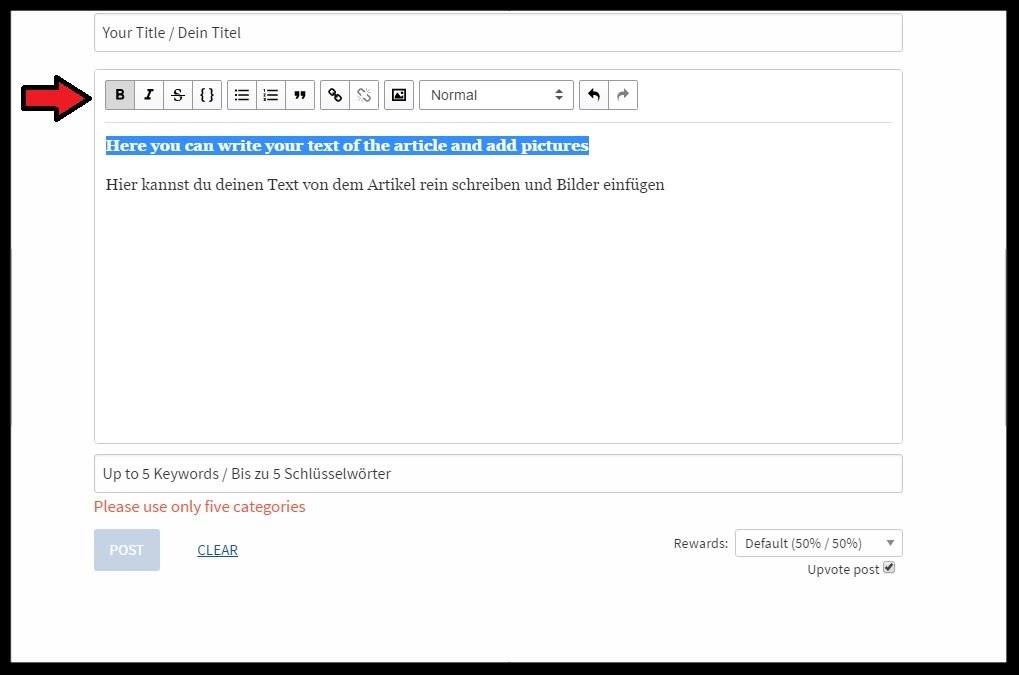
3. How to write in bold letters?

[German] Wenn du etwas fett schreiben möchtest, markiere einfach den Text den du fett schreiben möchtest und klicke auf das "B" in der Editor-Leiste oben.
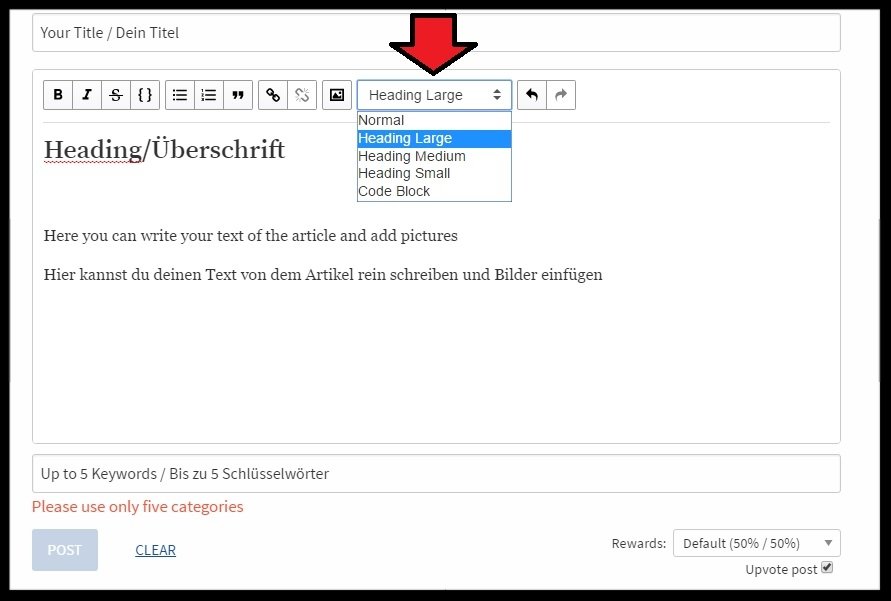
4. How to write headlines?

[German] Wenn du Teile deines Textes in großen Überschriften schreiben möchtest, markiere einfach die Text-Stellen und wähle ein Überschrifts-Format, wie in dem Screenshot oben gezeigt.
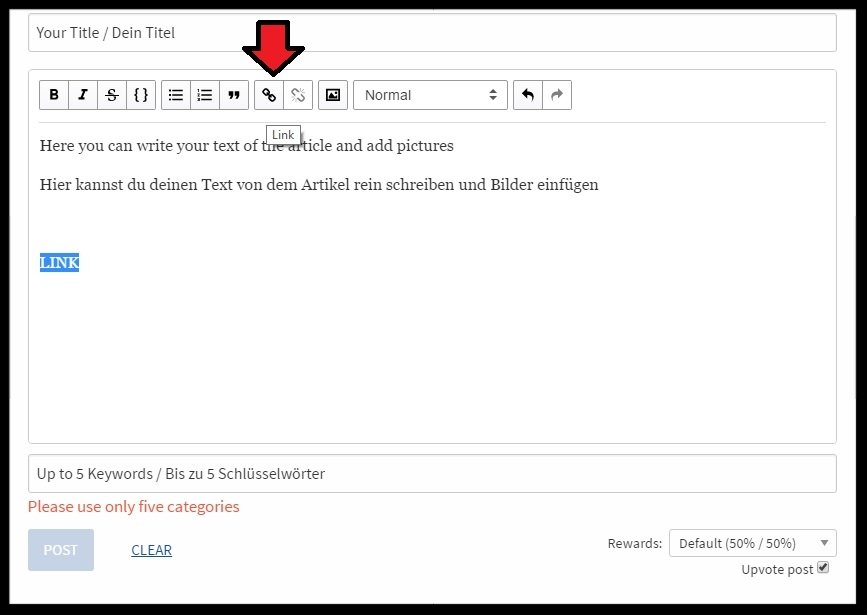
5. How to add links?

[German] Wenn du einen Link hinter einen Text einfügen möchtest, markiere einfach die Text-Stelle, klicke auf das Link-Symbol und füge den Link in das Feld oben ein.
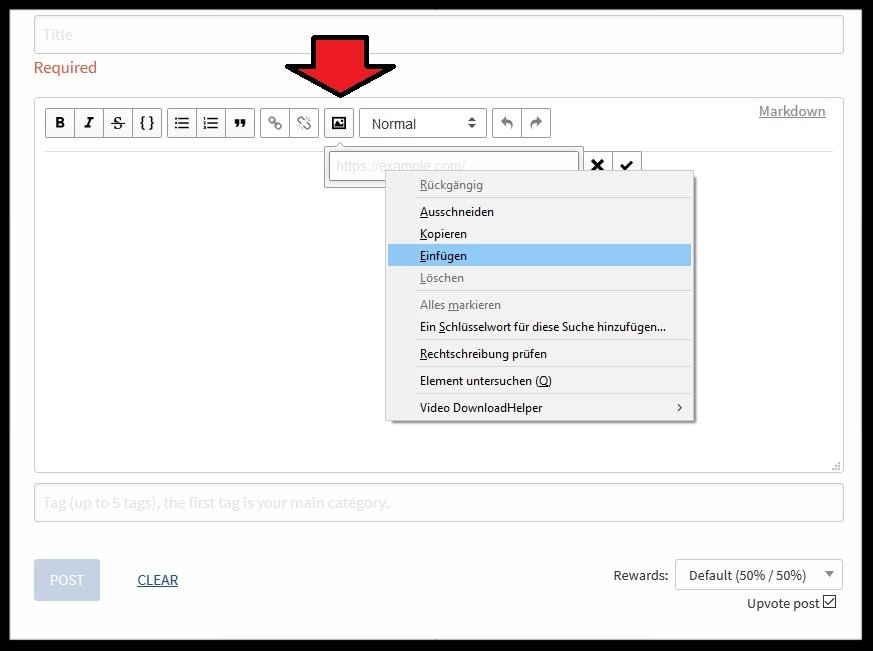
6. How to add pictures?

[German] Um Bilder einzufügen, musst du einfach auf das Bild-Symbol in der Editor-Leiste klicken und die direkte Bild-URL einfügen. (Endet mit .jpg, .png, oder .gif) Du kannst sie zum Beispiel durch Rechts-klicken auf deine Bilder bei Facebook und dann "Bild-URL kopieren", bekommen. Du kannst auch Bilder von anderen Quellen nutzen, aber wenn es nicht deine eigenen Bilder sind, füge unbedingt die Bild-Quelle darunter hinzu, wegen den Copyrights.
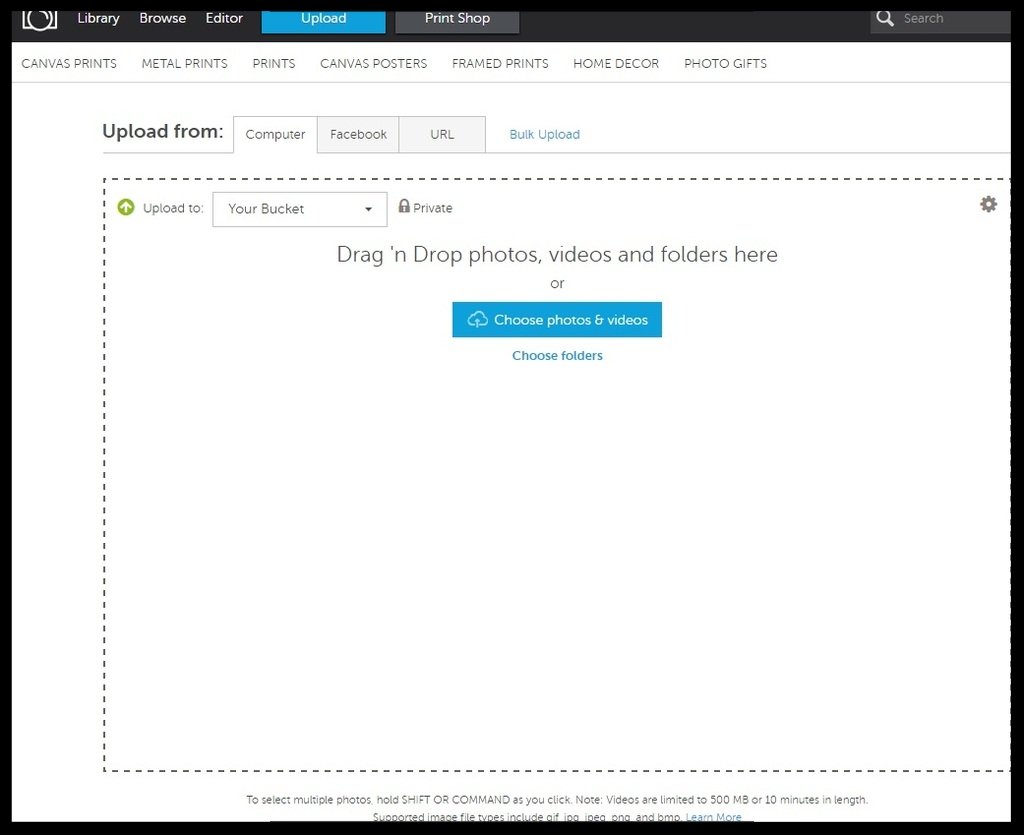
7. How to use my own pictures, which are not already uploaded at facebook etc.?

[German] Du kannst die Bilder überall hochladen wo du möchtest und dann musst du einfach die Bild-URL kopieren. Ich kann das kostenlose Web-Tool photobucket.com empfehlen, was es auch als App-Version gibt, um deine Bilder direkt von deinem Smartphone hochzuladen. Nachdem du deinen kostenlosen Account angelegt hast, kannst du die Bilder dort einfach über "Upload" hochladen, wie du an dem Screenshot oben sehen kannst.

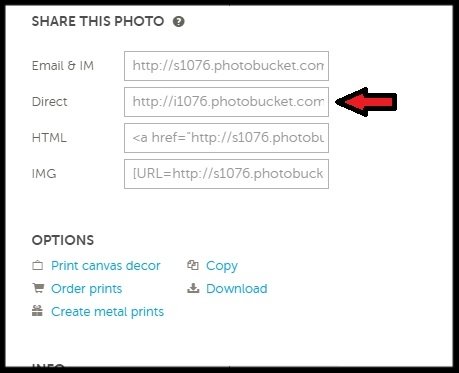
[German] Nachdem die Bilder hochgeladen sind, kannst du rechts an der Seite die Bild-URL kopieren (oder mit Rechts-Klick, "Bild-URL kopieren") und sie wie in Punkt 6 gezeigt, in das Feld einfügen. Vorher natürlich noch in die entsprechende Stelle in deinem Text klicken, wo das Bild erscheinen soll.
I hope this tutorial is easy to understand for new members and Im happy about your feedbacks!
[German] Ich hoffe diese Anleitung ist für neue Mitglieder leicht zu verstehen und freue mich über euer Feedback!
Best regards and hear you in my next article!
[German] Beste Grüße und wir hören uns in meinem nächsten Artikel!

Jonas Ahrens