


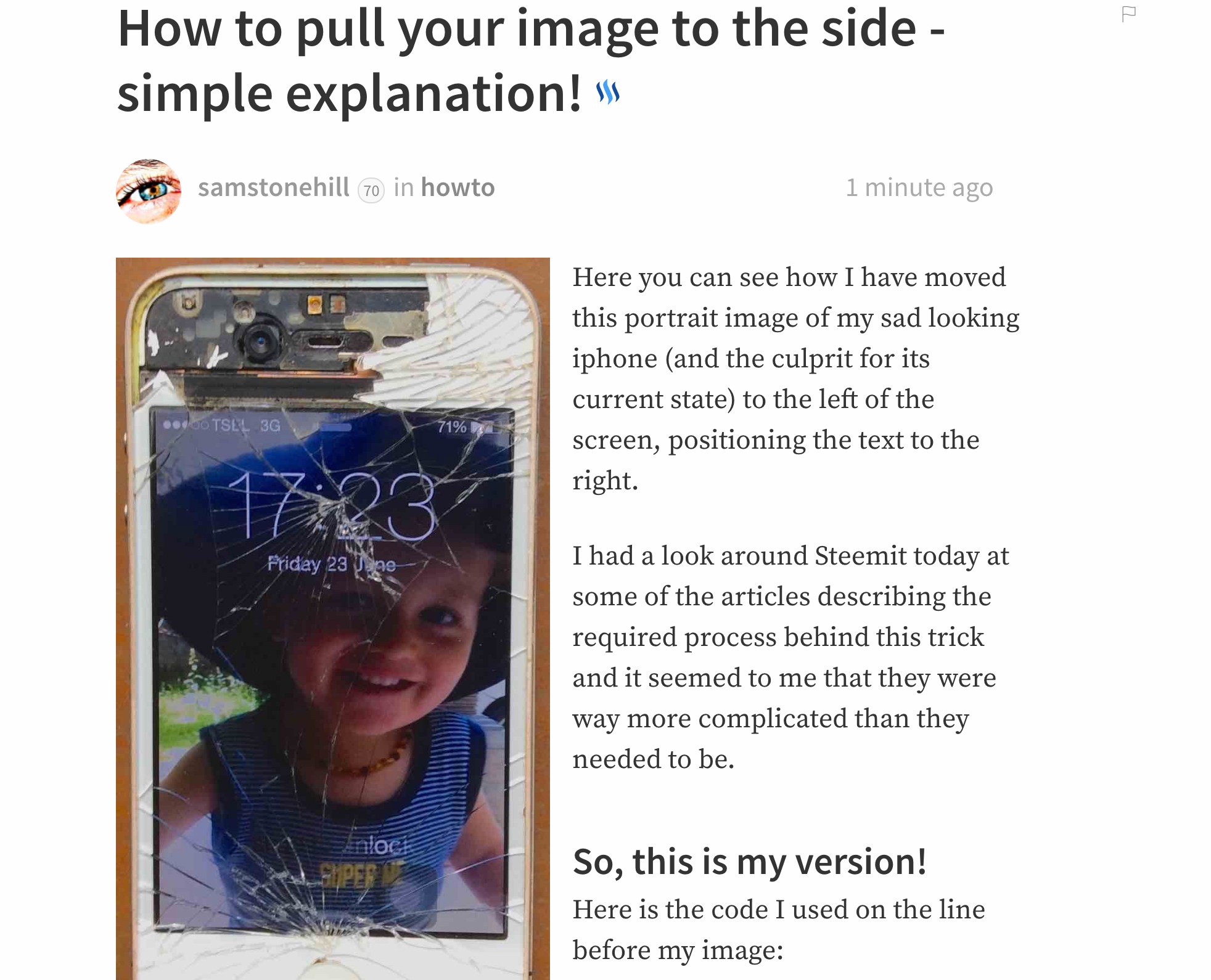
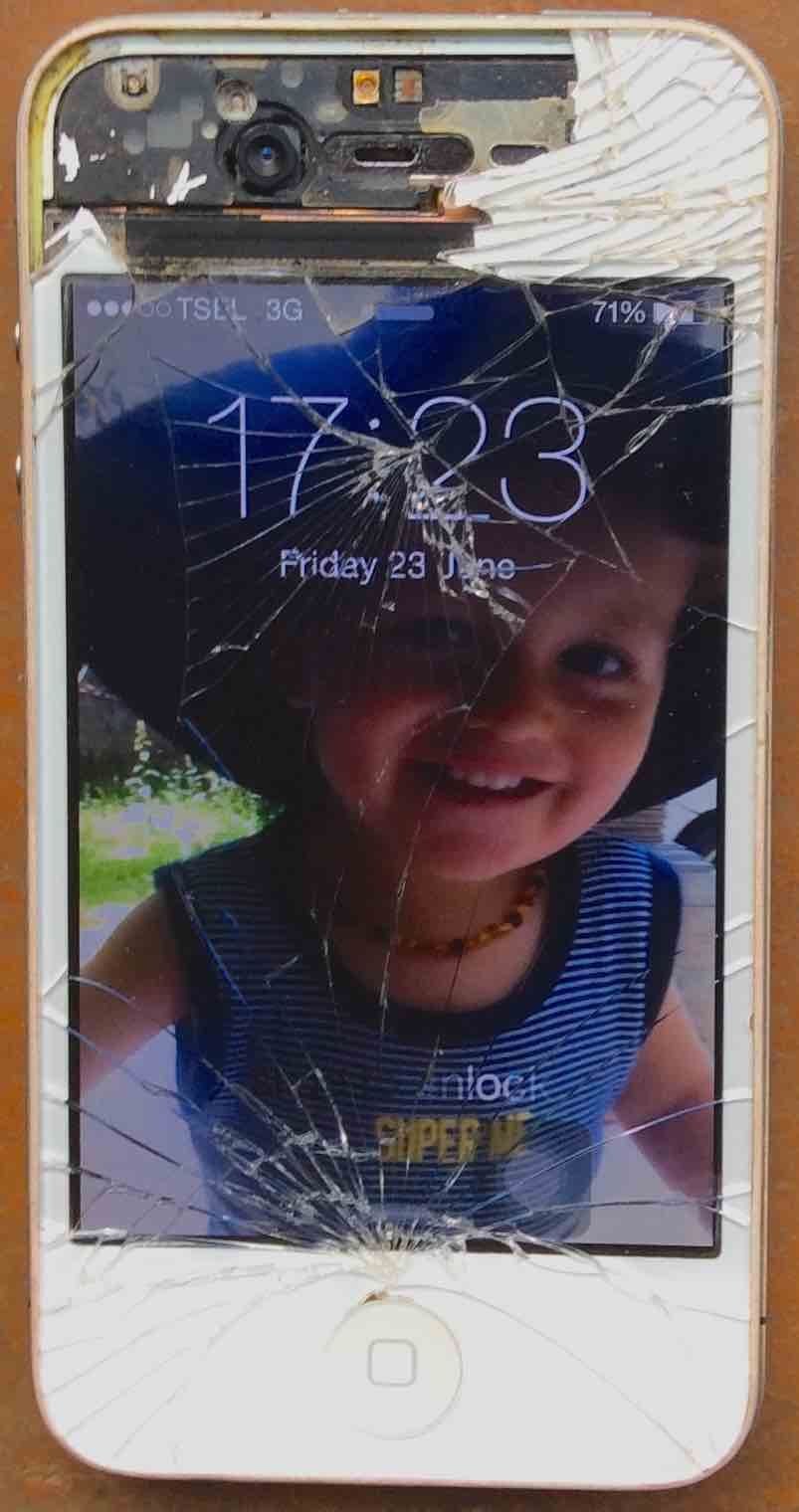
Here you can see how I have moved this portrait image of my sad looking iphone (and the culprit for its current state) to the left of the screen, positioning the text to the right.
I had a look around Steemit today at some of the articles describing the required process behind this trick and it seemed to me that they were way more complicated than they needed to be.
So, this is my version!
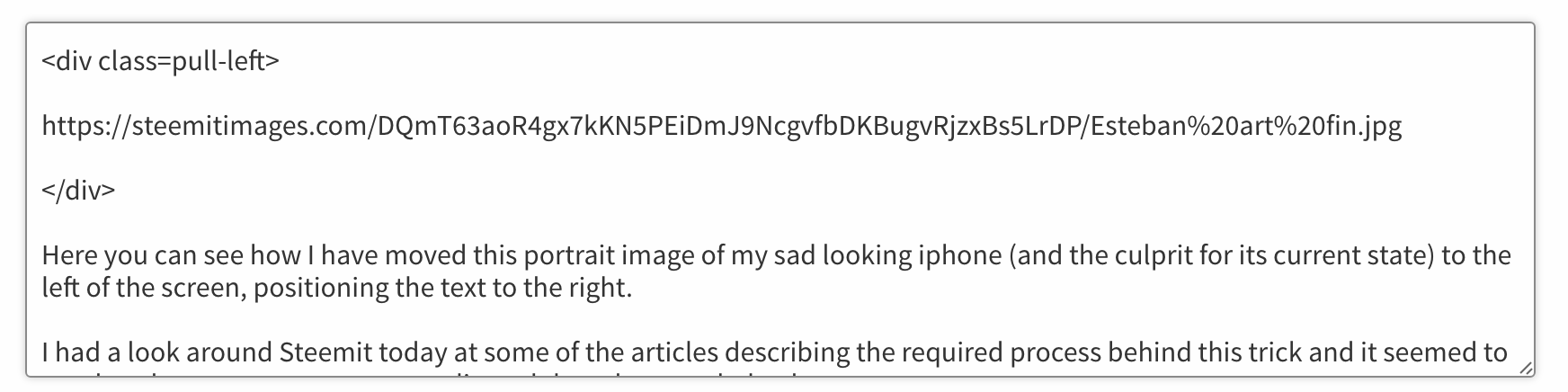
Here is the code I used on the line before my image:
div class=pull-left
You must also add < and > either side of this code.
I can't show you that here without hiding the text.
I also added the following code on the line after the image:
/div (again with < > either side)
Here you can see all of it together as a screenshot from the editor box of this post

To pull the image to the right, simply replace the world left with right.
And that's it!
Why is it important to learn this?
There can be no question that the way in which you present your article affects your growth on this platform.
Dazzle people with your markdown skills and get more followers & upvotes!