 Steemit offers two ways of posting a new story. With the Editor and Markdown/HTML Editor. The editor is simple and easy but lack some features that might make your blog look more professional and neat.
When I first started using Steemit I did not notice the editor and used only the Markdown/HTML method. Had to google the basics just to get posting. After a while I realized there was an editor, YES! I'm saved, this will go so much faster now! Wrong! The editor was really crappy for me after I already had some experience with the Markdown/HTML editor. Now I only use the Markdown/HTML editor.
This is a super simple cheat sheet I made for myself to use. At the end of the post I will make a downloadable Word Document so you can just copy and paste all the commands while editing! Let's get started!
For those who don't want to scroll all the way down for the link, here is the copy and paste cheat sheet. Simple HTML Copy/Paste Cheat Sheet.
Steemit offers two ways of posting a new story. With the Editor and Markdown/HTML Editor. The editor is simple and easy but lack some features that might make your blog look more professional and neat.
When I first started using Steemit I did not notice the editor and used only the Markdown/HTML method. Had to google the basics just to get posting. After a while I realized there was an editor, YES! I'm saved, this will go so much faster now! Wrong! The editor was really crappy for me after I already had some experience with the Markdown/HTML editor. Now I only use the Markdown/HTML editor.
This is a super simple cheat sheet I made for myself to use. At the end of the post I will make a downloadable Word Document so you can just copy and paste all the commands while editing! Let's get started!
For those who don't want to scroll all the way down for the link, here is the copy and paste cheat sheet. Simple HTML Copy/Paste Cheat Sheet.
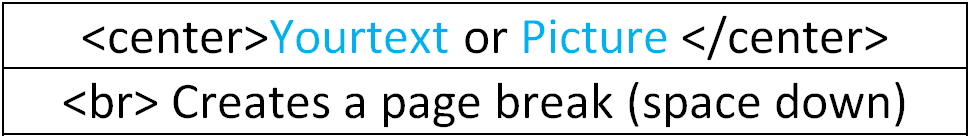
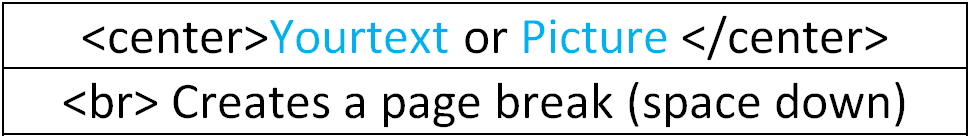
 I prefer centered text and pictures, so I use this a lot! Just feels easier and cleaner when reading. Might not be everyone's cup of tea but here is the commands for those who want them.
The page break is just to create some space downwards, experiment with this, after a while you will know exactly what it's for!
I prefer centered text and pictures, so I use this a lot! Just feels easier and cleaner when reading. Might not be everyone's cup of tea but here is the commands for those who want them.
The page break is just to create some space downwards, experiment with this, after a while you will know exactly what it's for!
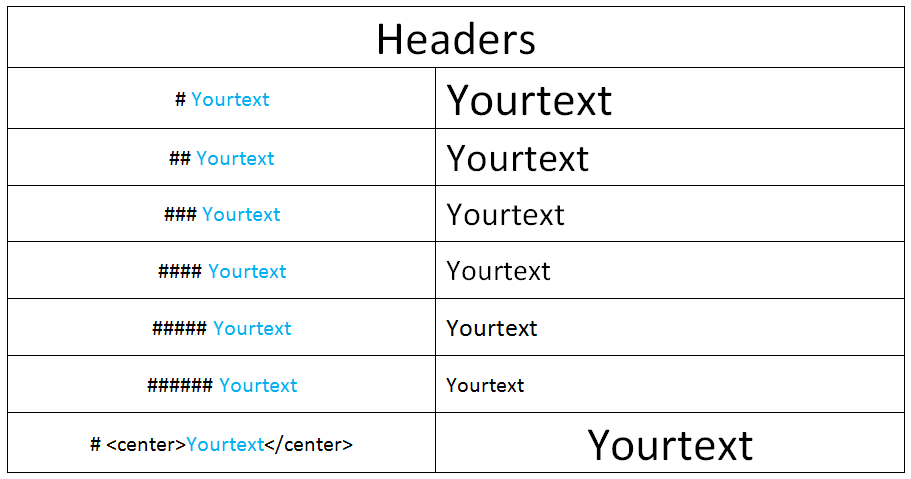
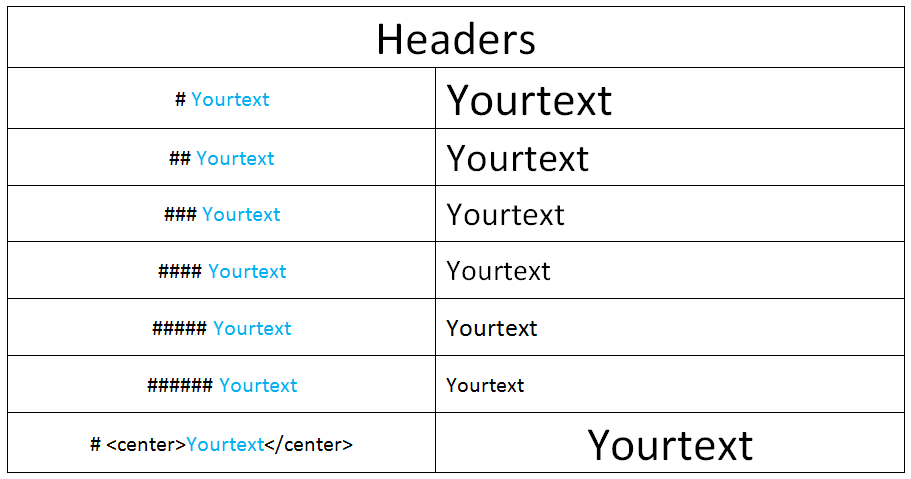
 So this one is pretty self explanatory. Simply use the hashtags and watch the size of your text change. One Tag being the biggest title and five being the smallest header.
So this one is pretty self explanatory. Simply use the hashtags and watch the size of your text change. One Tag being the biggest title and five being the smallest header.
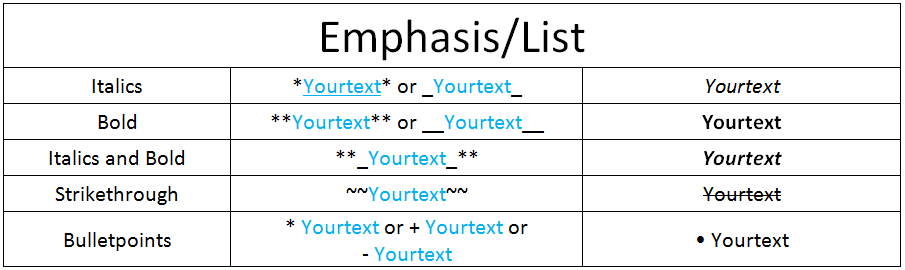
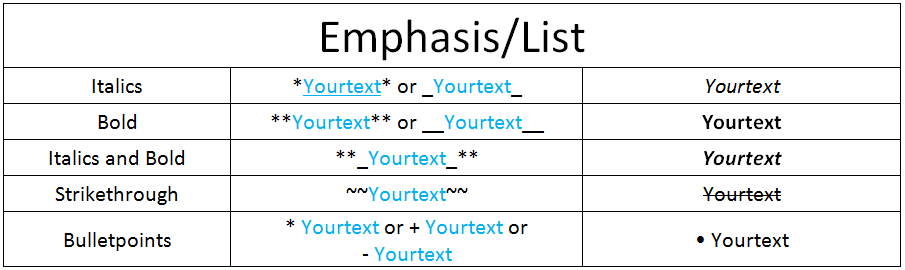
 I included only the basics that we normally use and that I find is most essential.
I included only the basics that we normally use and that I find is most essential.
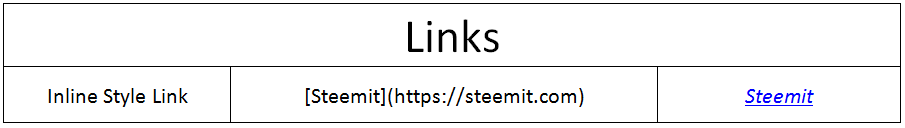
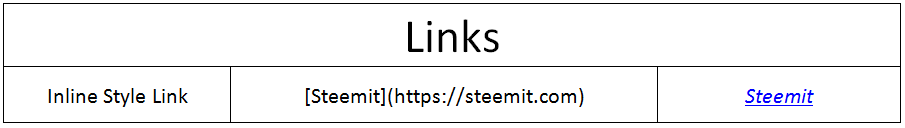
 Using this you don't have to paste long ugly links, instead just give your link a name and then paste the link after the name to get a nice smooth name that will take you to your desired source!
Using this you don't have to paste long ugly links, instead just give your link a name and then paste the link after the name to get a nice smooth name that will take you to your desired source!
 This will put a line through your page similar to the ones you can see in this post, nifty right?
This will put a line through your page similar to the ones you can see in this post, nifty right?
 Not many users know this, but when using the Markdown/HTML editor you can drag and drop actual picture files onto the Steemit Markdown/HTML editor page. They are automatically uploaded! This saves a lot of time!
Not many users know this, but when using the Markdown/HTML editor you can drag and drop actual picture files onto the Steemit Markdown/HTML editor page. They are automatically uploaded! This saves a lot of time!
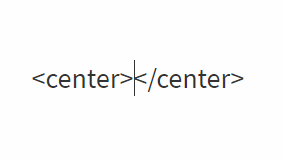
Just remember the link of your image will be dropped exactly where your blinking text cursor is, make sure your cursor is in the center of your picture < center > command.
Centered Picture VS Not Centered

VS

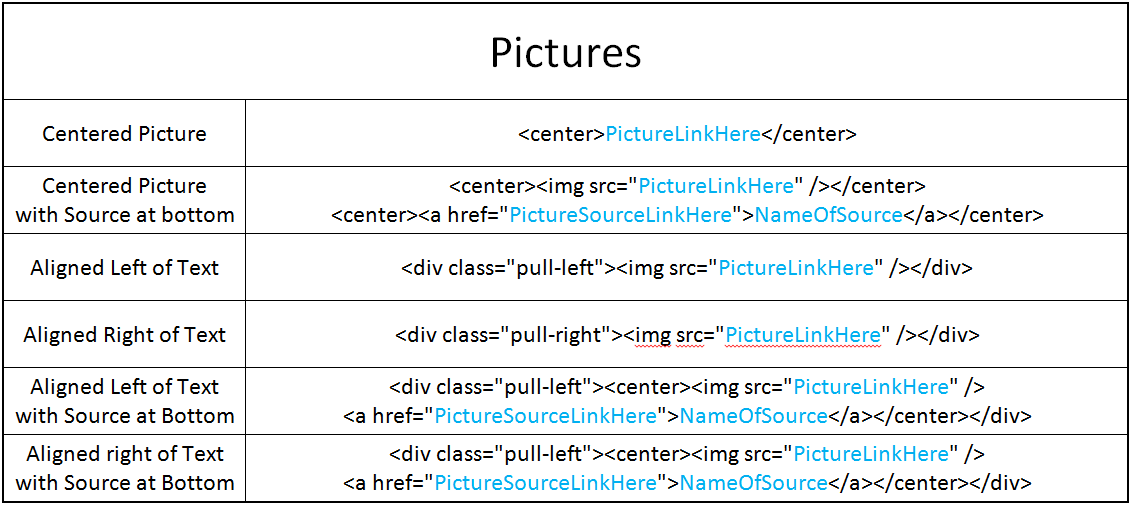
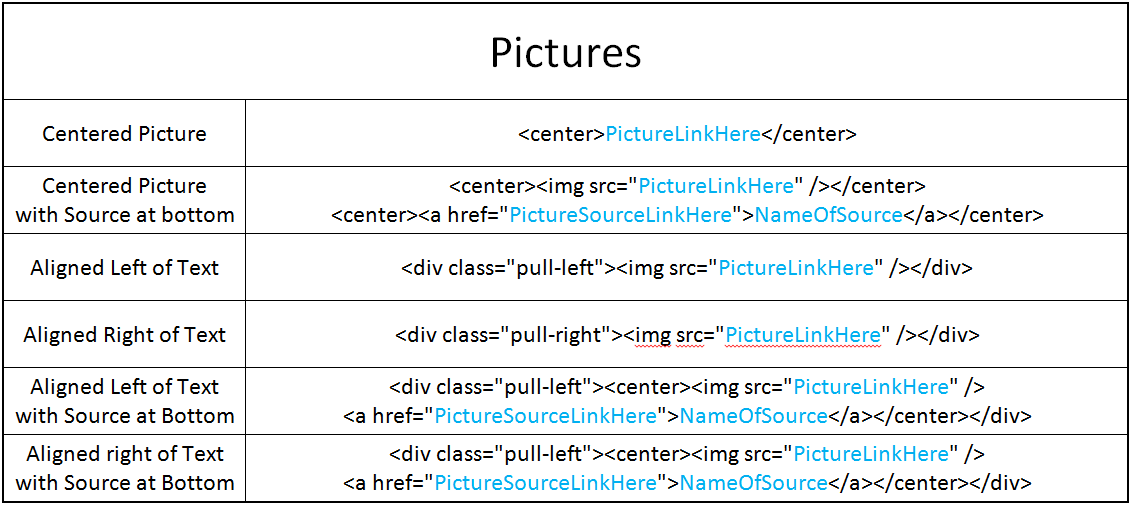
Places the picture in the center of your post, this just looks so much sexier don't you think?
Centered Picture with Source at bottom
 Oh F**K! You're home!?
Places the picture in the center of your post with a clickable source link at the bottom of your picture. You can give the little button any name you want and it will take you to the link you provided.
Oh F**K! You're home!?
Places the picture in the center of your post with a clickable source link at the bottom of your picture. You can give the little button any name you want and it will take you to the link you provided.
Aligned Left of Text
Places the picture on the left of your text. Whatever you write after this command will go to the right of the picture.
If you want to stop writing next to the picture and move down add as many < br > commands as needed to move you down after your text and it will move you down. Note my text here is centered, it doesn't need to be.
Aligned Right of Text
Places the picture on the right of your text. Whatever you write after this command will go to the left of the picture.
If you want to stop writing next to the picture and move down add as many < br > commands as needed to move you down after your text and it will move you down. Note my text here is NOT centered, wanted to let you see the difference from the above picture where the text is centered.
Aligned Left of Text with Source at Bottom
Here the picture is on your left, the same as the above examples, only difference is you now have the source of the picture. The source of the picture is a link, but since long links are so ugly we can simply rename it. Clicking on the name will then take us to the link.
Aligned Right of Text with Source at Bottom
Here the picture is on your right... you get the idea right!

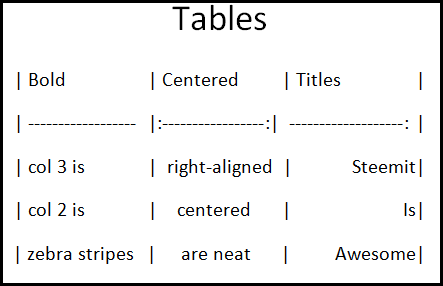
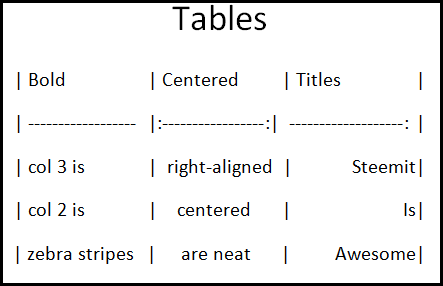
| Bold | Centered | Titles |
|---|
| col 3 is | right-aligned | Steemit |
| col 2 is | centered | Is |
| zebra stripes | are neat | Awesome |
For those who would really like to use a table.
Honestly, will be faster to use excel, take a screenshot and paste it here.
Just included this if anyone was interested. It's a nifty trick and will really make your post stand out.
So there it is! Everything you need to make a beautiful and professional post here on Steemit. Using Markdown/HTML might not be easy at first but trust me it get's a lot easier and you will appreciate the extra things you can do. I am not a coder or the owner of any of this content, I simply shared what I have learned and made a Word Document so it will be easier for me and fellow Steemians to post.
The link to the cheat sheet if you would like to use it, its a 2 page word doc saved on google drive. Simple HTML Copy/Paste Cheat Sheet.

This was a excellent opportunity to test everything I learned about HTML writing in Steemit. This whole post took me about 4 hours to make and I'm damn proud of it! Hope this could help some of you! Thank you so much for reading!







Steem on Steemians!