Surely it has happened to you when you want to post content in steemit or want to respond to a message, make a comment or like me, want to transfer your SBD balance to exchange it in the currency of your country and then you get this message from hell!
Bandwidth limit exceeded. Please wait to transact or power up
And you feel in that moment when your blood boils and you want to throw the computer out the window.
Well, it's happened to me, many times ...
After taking time to figure out by google, steemit, blah, blah ...
What I knew was that I should be aware of the use of my bandwidth, not to exaggerate in the reesteem or answer every comment I saw ...
However, in order to see the bandwidth, I had to enter into the link
http://steemd.com/ follow by @jadams2k18 (steemit’s username)
But many times that page takes a long time! Even more so when your internet provider competes with the connection of a modem fax card from the 90's!
Sometimes it even generates a server error message ...
So I started to investigate a little more...
and I made the following code:
<html><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
<title>Get Steemit BandWidth</title>
<script type="text/javascript">//<![CDATA[
Number.prototype.format = function(n, x) {
var re = '\\d(?=(\\d{' + (x || 3) + '})+' + (n > 0 ? '\\.' : '$') + ')';
return this.toFixed(Math.max(0, ~~n)).replace(new RegExp(re, 'g'), '$&,');
};
window.onload=function(){
var ul = document.getElementById('result');
steem.api.getAccountsAsync(['jadams2k18'])
.then(function (result) {
steem.api.getDynamicGlobalPropertiesAsync()
.then(function (gprops) {
const STEEMIT_BANDWIDTH_AVERAGE_WINDOW_SECONDS = 60 * 60 * 24 * 7;
let vestingShares = parseFloat(result[0].vesting_shares.replace(" VESTS", ""))
let receivedVestingShares = parseFloat(result[0].received_vesting_shares.replace(" VESTS", ""))
let totalVestingShares = parseFloat(gprops.total_vesting_shares.replace(" VESTS", ""))
let max_virtual_bandwidth = parseInt(gprops.max_virtual_bandwidth, 10)
let average_bandwidth = parseInt(result[0].average_bandwidth, 10)
let delta_time = (new Date - new Date(result[0].last_bandwidth_update + "Z")) / 1000
let bandwidthAllocated = (max_virtual_bandwidth * (vestingShares + receivedVestingShares) / totalVestingShares)
bandwidthAllocated = Math.round(bandwidthAllocated / 1000000);
let new_bandwidth = 0
if (delta_time < STEEMIT_BANDWIDTH_AVERAGE_WINDOW_SECONDS) {
new_bandwidth = (((STEEMIT_BANDWIDTH_AVERAGE_WINDOW_SECONDS - delta_time)*average_bandwidth)/STEEMIT_BANDWIDTH_AVERAGE_WINDOW_SECONDS)
}
new_bandwidth = Math.round(new_bandwidth / 1000000);
console.log("current bandwidth used", new_bandwidth);
console.log("current bandwidth allocated", bandwidthAllocated);
console.log("bandwidth % used", 100 * new_bandwidth / bandwidthAllocated);
console.log("bandwidth % remaining", 100 - (100 * new_bandwidth / bandwidthAllocated));
var li = document.createElement('li');
var li2 = document.createElement('li');
var li3 = document.createElement('li');
var li4 = document.createElement('li');
var li5 = document.createElement('li');
var d = new Date();
ul.innerHTML = "";
li.innerHTML = "Current bandwidth used: "+ new_bandwidth.format();
ul.appendChild(li);
li2.innerHTML = "Current bandwidth allocated: "+ bandwidthAllocated.format();
ul.appendChild(li2);
li3.innerHTML = "Bandwidth % used: "+ (100 * new_bandwidth / bandwidthAllocated).toFixed(2) + " %";
ul.appendChild(li3);
li4.innerHTML = "Bandwidth % remaining: " + (100 - (100 * new_bandwidth / bandwidthAllocated)).toFixed(2) + " %";
ul.appendChild(li4);
li5.innerHTML = "Today time:" + d.toLocaleTimeString();
ul.appendChild(li5);
})
})
}//]]>
</script>
<STYLE>
li {
padding:5px;
}
</STYLE>
</head>
<body>
<strong><a href="https://steemit.com/@jadams2k18" target="_blank">JADAMS2K18</a>strong><BR>
<ul id="result"><li>Wait for it...</li>ul>
</body>html>
Once you copy the previous code in your text editor, save it with any name as long as you place the file extension as html (it is very important). You can download it in the link at the end of the post too.
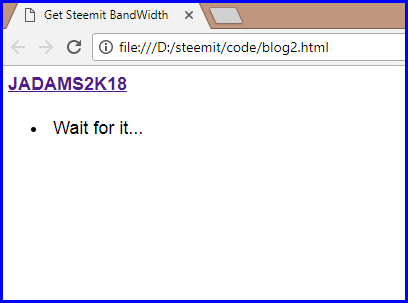
When you open it with your browser, initially it will look like this (in the example I opened it with Google Chrome)

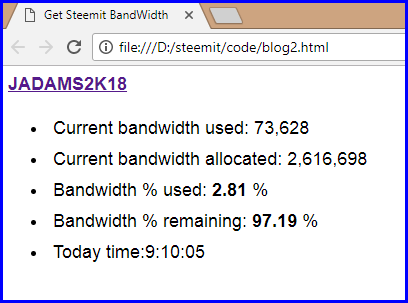
Give it a few seconds (wait for it…), depending on your connection, you will see the following

So you can see how much bandwidth you used and how much bandwidth have left, quickly. I also remarked the percentages
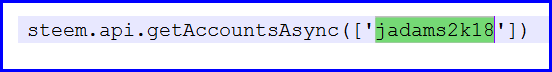
For this code to work for you, you must change the following line of code with your steemit username so that the code works for you (about line number 16)

and this line too (line number 73, at the bottom)

If you wish, you can download the code here and edit it with any text editor or simply with the notepad application.
I hope you'll prove it. It's very useful to me.
Thanks again for reading
Until next time