Prologue : @jacobts asked me how to do format of picture side by side.
English Version
In my previous posting Surabaya Mangrove Forest (Hutan Mangrove Surabaya), I use side by side picture format. @jacobts asked me how to do it. Before I answer this question, I want to tell that I am not HTML expert, I only same with mostly other ordinary steemians here on steemit world. I only try to share my tiny knowledge about this. Please give correction if I am wrong. I will begin from how to make paragraph.
Making Paragraph.
We can use this  to use make paragraph.
to use make paragraph.
For instance :

Result :
Yesterday, I went to Surabaya Mangrove with 100 cc motorcycle that I have. That place located on Raya (Rungkut) Wonorejo, Surabaya City-East Javas. This place was build in 2010 when Bambang D.H. era as Major of Surabaya City. The purpose of this place in the beginning as to prevent erosion but later, many people come to this place for recreation and taking pre-wedding photo. Then the surabaya city government decide it make this place as one of tourism destination.
Picture.
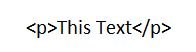
We can use this  to place a picture.
to place a picture.
For instance :

Result:

Answering @jacobts Question About Placing of Picture Side by Side
We can use this  For left side, if you want place that picture to right side just change word "pull-left" become "pull-right"
For left side, if you want place that picture to right side just change word "pull-left" become "pull-right"
For Instance:
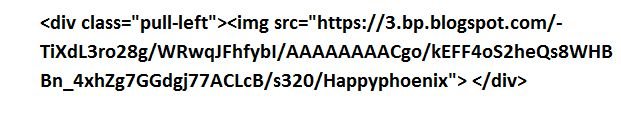
We can use this  For left side.
For left side.
Result :

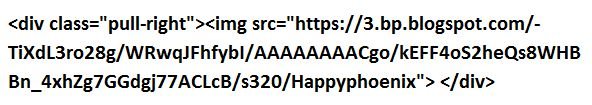
We can use this  For Right side
For Right side

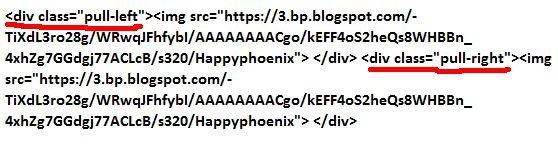
Pay attention for word pull-left for left side and pull-right for right side.
Then put it those codes in one line, for example 
Result



Versi Bahasa Indonesia
>Pendahuluan : @jacobts bertanya kepada saya bagaimana cara memasang gambar secara berdampingan.
Dalam posting saya sebelumnya Hutan Mangrove Surabaya (Hutan Mangrove Surabaya) , saya menggunakan Format gambar berdampingan. @ Jacobts bertanya bagaimana melakukannya Sebelum saya menjawab pertanyaan ini, saya ingin mengatakan bahwa saya bukan ahli HTML, saya hanya sama dengan kebanyakan steemian biasa lainnya di dunia steemit ini. Saya hanya mencoba untuk berbagi pengetahuan kecil saya tentang hal ini. Tolong beri koreksi jika saya salah. Saya akan mulai dari bagaimana membuat paragraf.
Membuat Paragraf
KIta dapat menggunakan tag code  to use make paragraph.
to use make paragraph.
Contoh:

Hasil :
Yesterday, I went to Surabaya Mangrove with 100 cc motorcycle that I have. That place located on Raya (Rungkut) Wonorejo, Surabaya City-East Javas. This place was build in 2010 when Bambang D.H. era as Major of Surabaya City. The purpose of this place in the beginning as to prevent erosion but later, many people come to this place for recreation and taking pre-wedding photo. Then the surabaya city government decide it make this place as one of tourism destination.
Gambar.
KIta dapat menggunakan  untuk menempatkan gambar.
untuk menempatkan gambar.
Contoh :

Hasil:

Menjawab @jacobts Pertanyaan Mengenai Gambar Yang Berdampingan
KIta dapat menggunakan  Untuk sebelah kiri, jika kita akan menginginkan menempatkan gambar di sebelah kanan cukup mengganti kata "pull-left" menjadi"pull-right"
Untuk sebelah kiri, jika kita akan menginginkan menempatkan gambar di sebelah kanan cukup mengganti kata "pull-left" menjadi"pull-right"
Contoh:
Kita menggungakan Untuk sebelah kiri.
Untuk sebelah kiri.
hasil :

KIta dapat menggunakan untuk sebelah kanan
untuk sebelah kanan

Perhatikan kata pull-left untuk kiri dan pull-right untuk sebelah kanan.
Kemudian tempatkan code tag ini dalam satu baris, sebagai contoh 
hasil


