Tampilan artikel yang rapi dan cantik adalah bagian dari profesionalitas dan keseriusan penulis. Pengaturan bisa dilakukan dengan Markdown atau HTML. Bagi penulis yang tak mau repot, Markdown adalah format yang paling mudah digunakan.
Daftar Isi
- Manfaat Tampilan Rapi
- Apa Itu Markdown?
- Markdown, Editor, dan HTML
- Aturan Editing Steemit
- Markdown
5.a Headers
5.b Italics, Bold, dll
5.c Kutipan
5.d Links
5.e Daftar
5.f Tabel
5.g Gambar
5.h Emoji
5.i Kotak Kode - Masalah yang Tersisa
- Referensi
Manfaat Tampilan Rapi
Mengapa kita perlu mempelajari Markdown? Mengapa kita perlu menata halaman menjadi rapi dan cantik?
Sebagian Steemian mungkin tak peduli pada tampilan artikelnya. Yang penting isinya menarik dan segera di-posting.
Pandangan seperti ini tentu boleh-boleh saja. Tapi, ingatlah, bahwa artikelmu di Steemit tidak bisa "digembok". Siapa saja bisa melihatnya dan mereka tak harus punya akun Steemit. Pembaca luas inilah yang turut menyumbang trafik kunjungan ke artikelmu, yang pada ujungnya juga berperan dalam menaikkan posisimu ke Trending dan Hot. Tentu saja, faktor Upvote, jumlah komentar dan lainnya juga berpengaruh. Jadi, makin banyak pembacanya, maka artikelmu otomatis akan naik di daftar Trending.
Nah, cobalah lihat artikel-artikel yang masuk dalam Trending. Sebagian besar adalah artikel yang ditata dengan sangat baik, dari judul, bagian-bagian, dan isinya. Artinya, banyak pembaca yang lebih tertarik pada tampilan artikel yang rapi dan cantik.
Ada setidaknya tiga keuntungan dari tampilan artikel yang rapi:
- Artikelmu tampak digarap secara profesional dan serius.
- Terbaca dengan benar sesuai keinginanmu.
- Punya peluang besar untuk dibaca banyak orang dan jadi Trending dan Hot serta menambah Upvote dan komentar.
Jadi, pemahaman yang benar tentang penggunaan Markdown jadi penting, karena dengan Markdown kita bisa menata artikel kita dan mencapai tiga hal di atas.
Apa Itu Markdown?
Markdown bukan sebuah program, tapi bahasa markup (markup languaga). Dia hanya memperkaya teks biasa menjadi lebih canggih. Misalkan, "teks" normal bisa ditampilkan menjadi teks, yang dicetak tebal (bold), atau teks, yang dicetak miring, tanpa menggunakan program pengolah kata apa pun, seperti Microsoft Word atau Open Office.
Semua itu cukup dilakukan dengan Markdown. Caranya pun gampang, karena cukup diberi tanda-tanda sederhana, seperti bintang * atau _. Hal ini memang sengaja dilakukan oleh pencipta Markdown, yang menginginkan pengayaan terhadap teks secara sederhana, tanpa memunculkan kode-kode seperti HTML.
Markdown, Editor, dan HTML
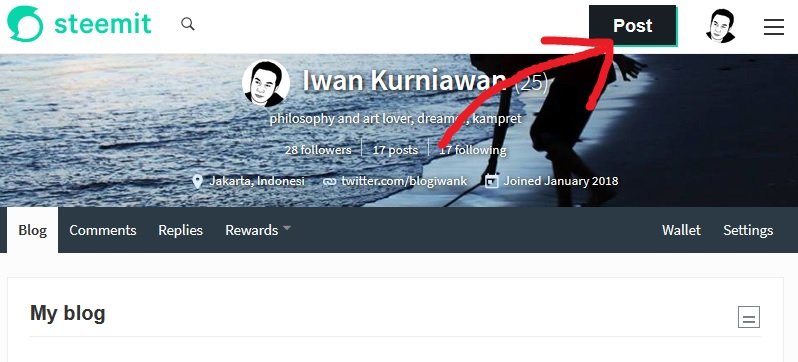
Markdown adalah pengatur teks yang langsung tersedia bila kamu membuka laman posting atau mengklik ikon pena atau tombol Post di pojok kanan atas laman Steemit. Steemit memang menyediakan Markdown untuk memudahkan pengaturan teks dan gambar secara mudah, bahkan bagi orang awam atau Steemian pemula.

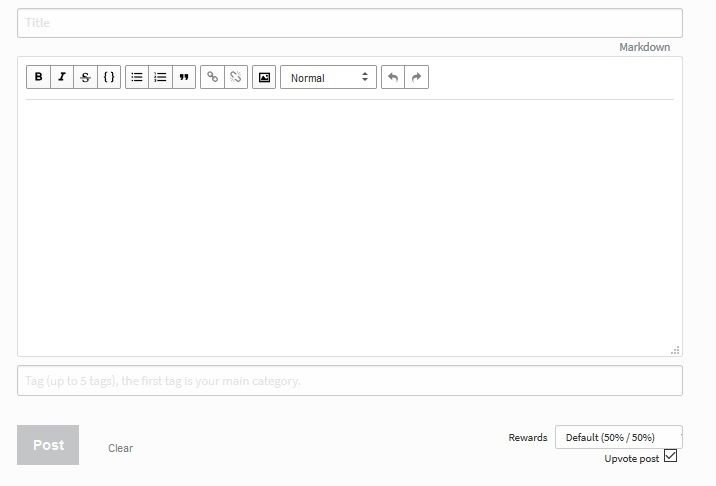
Cara lain untuk menyunting tulisanmu adalah menggunakan aplikasi Editor yang tersedia di laman penyuntingan Steemit. Ini aplikasi kecil untuk memperkaya teks, seperti Markdown. Caranya, klik tulisan "Editor" di pojok kanan atas kotak isian. Nanti akan keluar sebaris ikon di atas kotak isian.
Penggunaan Editor sama seperti menyunting teks dengan Microsoft Word. Jadi, teks yang akan dibuat tebal, misalnya, harus disorot (blok) dulu, lalu klik salah satu ikon cetak tebal untuk mengubahnya.

Kalau kamu suka memakai Editor, kamu tak perlu mempelajari Markdown. Tapi, Steemian umumnya adalah pengguna Markdown. Karena, toh, Markdown tidaklah sukar untuk dipelajari.
Tapi, kamu sebetulnya bisa juga menggunakan kode HTML untuk mengatur teks dan gambarmu. Apa kelebihan HTML? Salah satunya dapat membuat bookmark atau hyperlink ke bookmark, seperti yang biasa digunakan dalam membuat catatan kaki. Saya sudah menggunakannya dalam artikel:
Bahkan kamu dapat mengkombinasikan Markdown dan HTML di satu halaman. Tapi, artikel ini khusus untuk membahas Markdown. Penggunaan HTML akan saya bahas di artikel terpisah.
Aturan Editing Steemit
Sebelum menulis dan menyunting tulisanmu, sebaiknya kamu tahu aturan main dalam Steemit.
Semua artikel di Steemit tak bisa dihapus. Sekali di-posting, selamanya dia ada di sana. Bahkan, dia tetap ada meskipun kamu menghapus akunmu. Maka, jangan sembarangan menulis di Steemit.
Apakah artikel saya bisa diedit atau disunting? Bisa. Tapi, waktunya cuma 7 hari. Selama usia artikel belum 7 hari, kamu bisa menyunting semaumu. Setelah 7 hari, artikel itu akan dikunci alias tak bisa diedit atau dihapus.
Kamu dapat mengunggah/mengupload sebanyak mungkin gambar. Tapi, gambar pertama akan menjadi gambar utama. Dia akan menjadi thumbnail dan muncul bersama judul dan sebagian teks pertama di laman indeks tulisanmu.
Ada juga aturan editing yang berlaku untuk Markdown. Ini yang harus kamu ingat agar tampilan artikelmu tidak berantakan:
- Umumnya, kode Markdown digunakan berpasangan di depan dan belakang teks. Misalkan italics memakai satu bintang (
*) di depan dan satu di belakang, seperti*italics*. Jangan lupa bahwa tanda bintang harus menempel pada teks. - Prinsipnya, kalau sudah dibuka, harus ditutup. Kalau ini lupa kamu lakukan, maka seluruh teks sesudah kode tersebut akan jadi sama. Jadi, kalau tanda dua bintang (
**) lupa kamu tutup, maka seluruh teks sesudahnya akan dicetak tebal. - Ada beberapa kode Markdown yang tak perlu ditutup, misalnya
header.
Baiklah, sekarang kita masuk ke rincian Markdown.
Markdown
Headers
Header adalah kode untuk menyusun pembabakan dalam sebuah tulisan. Kira-kira dia sama dengan membuat bab, sub-bab, pasal, ayat dan seterusnya dalam sebuah buku. Makin besar angkanya, makin kecil ukuran huruf atau font-nya. Jadi, H1 lebih besar ukuran font-nya daripada H2, dan seterusnya.
Caranya membuatnya mudah. Letakkan tanda pagar # di awal suatu baris. Seluruh teks di baris itu akan menjadi header. Ingat! Tanda pagar harus berada di bagian paling kiri baris. Kalau ada spasi ke dalam, maka dia dianggap teks biasa.
| PENULISAN | STATUS | KETERANGAN |
|---|---|---|
#Judul | Benar | - |
# Judul | Benar | Ada spasi antara kode dengan teks |
| # Judul | Salah | Ada spasi dari tepi |
Tampilan Header
H1 Judul
H2 Sub-judul
H3 Pasal
H4 Ayat
H5 Sub-ayat
H6 Sub-sub-ayat
| JENIS | KODE |
|---|---|
| H1 | # |
| H2 | ## |
| H3 | ### |
| H4 | #### |
| H5 | ##### |
| H6 | ###### |
Italics, Bold, dll
| TAMPILAN | KODE |
|---|---|
| italics | *italics* |
| italics | _italics_ |
| bold | **bold** |
| bold | __bold__ |
~~coret~~ | |
| kombinasi | _**kombinasi**_ |
Kutipan
Gunakan tanda > di awal teks yang akan menjadi kutipan (block quote). Kode ini tak perlu kode penutup.
PENULISAN
Mereka duduk bermalas-malasan di sofa. Marno dengan segelas scotch dan Jane dengan segelas martini. Mereka sama-sama memandang ke luar jendela. "Bulan itu ungu, Marno."
| KODE |
|---|
| > Mereka duduk bermalas-malasan di sofa. Marno dengan segelas scotch dan Jane dengan segelas martini. Mereka sama-sama memandang ke luar jendela. "Bulan itu ungu, Marno." |
Spasi antara kode dan teks atau sebelum kode akan diabaikan. Jadi cara penulisan di bawah ini sama saja hasilnya dengan di atas:
- > Mereka duduk bermalas-malasan di sofa.
- >Mereka duduk bermalas-malasan di sofa.
Links
Membuat pranala atau link pada teks dapat dilakukan dengan beberapa cara:
- Alamat link atau URL yang ditulis lengkap otomatis akan berubah menjadi link: https://www.steemit.com.
- Menetapkan suatu teks menjadi link dengan format:
[teks](https://www.alamat-link.com\). Ingat,]dan(tidak boleh terspisah.
Contoh:[Kata](https://steemit.com/@blogiwank)
akan berubah jadi link Kata. - Gambar pun dapat jadi link. Lihat pembahasan pada Pasal Gambar.
Daftar
Membuat daftar dengan Markdown sangatlah mudah. Gunakan tanda * atau - atau + di setiap baris daftar untuk daftar tak berurutan. Untuk sub-daftar atau daftar di dalam daftar, gunakan 2 spasi di depannya.
CONTOH
- Ini daftar 1
- Ini daftar 2
- Ini daftar 2a
- Ini daftar 2b1
- Ini daftar 2a
PENULISAN
* Ini daftar 1
* Ini daftar 2
* Ini daftar 2a
* Ini daftar 2b1
Untuk daftar berurutan, misal 1,2,3, dst, gunakan angka atau huruf dan disertai titik (.) setelahnya.
CONTOH
- Ini daftar 1
- Ini daftar 2
a. Ini daftar 2a
b. Ini daftar 2b
PENULISAN
1. Ini daftar 1
2. Ini daftar 2
a. Ini daftar 2a
b. Ini daftar 2b
Tabel
Gunakan beberapa tanda minus ( - ) setelah baris pertama untuk membuat header tabel. Minimal ada 3 tanda minus. Tanda pipe (|) digunakan untuk memisahkan kolom.
Contoh 1
Jumlah Kendaraan Tahun 2015
(dalam juta unit)
| Jenis Kendaraan | Jumlah |
|---|---|
| Sepeda motor | 98,9 |
| Mobil penumpang | 13,5 |
| Mobil barang | 6,6 |
| Bus | 2,4 |
Sumber: Badan Pusat Statistik
PENULISAN
**Jumlah Kendaraan Tahun 2015**
**(dalam juta unit)**
| Jenis Kendaraan | Jumlah |
|-----------------|--------|
| Sepeda motor | 98,9 |
| Mobil penumpang | 13,5 |
| Mobil barang | 6,6 |
| Bus | 2,4 |
_Sumber: Badan Pusat Statistik_
Contoh 2
Hasil Sensus Penduduk Indonesia 2010
| Usia | Jenis Kelamin | |
|---|---|---|
| Laki-laki | Perempuan | |
| 6-17 tahun | 13.163.972 | 12.647.249 |
| 18-35 tahun | 19.647.547 | 19.604.255 |
Sumber: Badan Pusat Statistik
PENULISAN
**Hasil Sensus Penduduk Indonesia 2010**
| Usia | Jenis Kelamin |
|-------|--------------|
| | Laki-laki | Perempuan |
| 6-17 tahun | 13.163.972 | 12.647.249 |
| 18-35 tahun | 19.647.547 | 19.604.255 |
_Sumber: Badan Pusat Statistik_
Mengatur teks pada tabel dengan menggunakan tanda titik dua ( : ). Letakkan tanda itu pada arah yang diinginkan. Default adalah rata kiri. Letakkan tanda itu di kanan bila ingin rata kanan. Letakkan di kiri dan kanan bila ingin teks berada di tengah (center).
Contoh 3
Produksi dan Konsumsi Beras Nasional
(dalam juta ton)
| Tahun | Produksi Beras | Konsumsi Beras |
|---|---|---|
| normal | rata tengah | rata kanan |
| 2010 | 39,4 | 33 |
| 2011 | 36,9 | 33 |
| 2012 | 38,8 | 33 |
| 2013 | 34,5 | 34,5 |
| 2014 | 34,5 | 34,5 |
| 2015 | 43,9 | 33,3 |
Sumber: Kementerian Pertanian
PENULISAN
**Produksi dan Konsumsi Beras Nasional
(dalam juta ton)**
| Tahun | Produksi Beras | Konsumsi Beras |
|-------|:--------------:|---------------:|
| _normal_ | _rata tengah_ | _rata kanan_ |
| 2010 | 39,4 | 33 |
| 2011 | 36,9 | 33 |
| 2012 | 38,8 | 33 |
| 2013 | 34,5 | 34,5 |
| 2014 | 34,5 | 34,5 |
| 2015 | 43,9 | 33,3 |
_Sumber: Kementerian Pertanian_
Gambar
Ada beberapa cara untuk memasang gambar.
a. Upload/unggah langsung
- Letakkan cursor pada tempat yang ingin dipasangi gambar.
- Klik link "selecting them" pada keterangan "Insert images..." di bagian bawah kotak isi naskah.
- Pilih gambar di komputermu dan klik.
- Gambar akan langsung diupload dan tampil di bagian preview (bagian bawah laman editing). Pada naskah akan tampil seperti ini:

b. Memakai link gambar (URL)
- Copy alamat gambar/image di browser
- Klik kanan pada gambar, lalu copy link gambar
- Atau buka link gambar ke tab baru dan copy link pada kota alamat URL (address bar)
- Paste atau tempelkan link di badan tulisan.
- Link haruslah mengandung ekstensi .jpg, .png atau.gif
CONTOH
PENULISAN
[](https://steemit.com/@blogiwank)
Emoji
Emoji adalah gambar kecil yang sering dipakai untuk mengekspresikan sesuatu. Steemit mendukung banyak emoji, yang bisa kamu taruh di artikelmu atau di kotak komentar (comment).
Penulisan kode emoji di Steemit memakai lambang karakter Unicode. Kode ini bisa disisipkan di mana saja dalam tulisanmu.
Contoh:
| LAMBANG | KODE |
|---|---|
| 💓 | 💓 |
| 😁 | 😁 |
| 😈 | 😈 |
Tapi, karakter Unicode ini jelas sukar dihapal. Tak ada cara lain selain mengkopi dari kode yang tersedia, Untuk melihat semua kode emoji, silahkan kunjungi: Steemit Emojis Master List
Kotak Kode
Kalau kamu pertahatikan, dalam tulisan di atas ada tampilan yang unik, seperti 😈. Kotak kecil ini biasanya digunakan penulis untuk menandai kode tertentu. Bagaimana membuat kotak kecil seperti itu?
Mudah saja. Gunakan tanda petik tunggal ( ` ) yang mengapit kode yang mau ditampilkan.
| TAMPILAN | KODE | KETERANGAN |
|---|---|---|
@blogiwank | `@blogiwank` | Kode biasa |
<p>ada ` juga</p> | ``<p>ada ` juga</p>`` | Dalam kode ada tanda petik juga |
Masalah yang Tersisa
Markdown memang dibikin sesederhana mungkin. Tapi, akibatnya, banyak pengaturan yang dibutuhkan untuk mempresentasikan gagasan kita di laman web tak tersedia. Misalkan:
- Bagaimana membuat teks yang cetak miring dan tebal?
- Bagaimana membuat bookmark atau link internal, seperti catatan kaki?
- Bagaimana mewarnai kolom pada tabel agar lebih cantik dan mudah dibaca?
- Dst.
Dalam hal ini, kita terpaksa berpaling ke HTML. Saya akan membahas ini di tulisan terspisah.
Semoga tulisan ini bermanfaat. Kalau Anda mendukung saya untuk menulis artikel-artikel semacam ini, tolong Upvote dan Resteem artikel ini. Silahkan pula follow saya @blogiwank.
Referensi
Untuk mendalami lebih jauh soal Markdown silahkan baca:
Baca Juga

