最近、Steemit Worldmapを知っていくつか記事をマップに登録してみたので、使い方を紹介したいと思います(自分自身まだ完全に理解しているわけではないですが)。
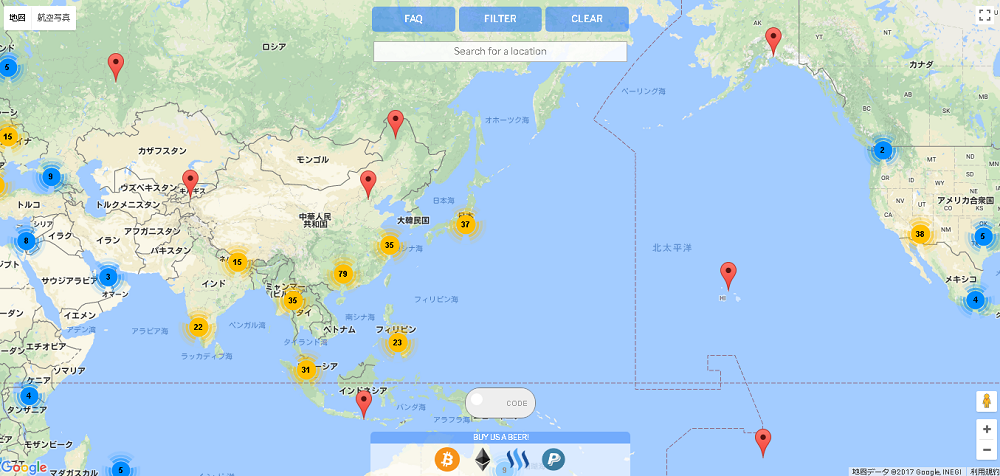
Steemit WorldmapはSteemitに投稿された記事が書かれた場所を地図上に表示するものです。旅行記事やお店の紹介記事などに向いていると思います。

利用の仕方は単純です。記事本文中に、以下のようなコードを書き込むだけです。
!steemitworldmap xxxx lat yyyy long zzzz d3scr
「xxxx」はその場所の緯度、「yyyy」は経度です。「zzzz」には地名や店名などを自由に記述できます。緯度と経度はGoogleMapで調べることができます。GoogleMap上でその場所を右クリック、「この場所について」をクリックすると緯度と経度が表示されますので、それをコピペすればいいです。
たとえば、昨日書いた「「うどんのう」で鴨入り鍋焼きうどん&ミニかつ丼」の場合、
!steemitworldmap 34.694521 lat 135.196093 long Mint-Kobe d3scr
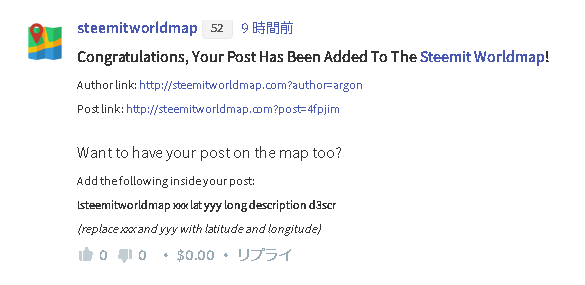
となります(「うどんのう」が入っているミント神戸の場所です)。このコードを記事中に書き込んで投稿すると、まもなくsteemitworldmapから「地図に登録されました」というコメントがつきます。

コメント中にはリンクが記載されています。「Post Link」をクリックすると、その記事の場所に印のついた地図が開きます。印をクリックすると、ポップアップで記事の写真やタイトルが表示されます。

「Author Link」では、そのユーザーがSteemit Worldmapに登録した記事の場所が表示されます。

以上のとおり、いたって簡単なんですが、そうはいっても、いちいちGoogleMapで緯度と経度を調べてコピペするのも面倒だなという人もいるでしょう(私もそうですが)。そういう人のために、Steemit Worldmapにはコードを自動的に取得できる機能がついています。
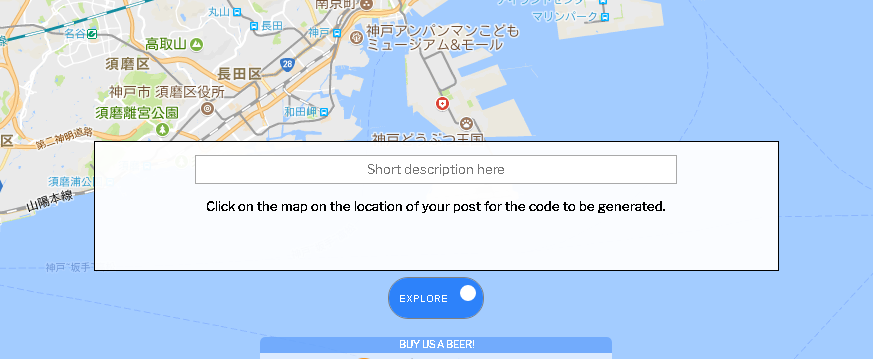
まずSeemit Worldmapを開き、「CODE」というボタンをクリックします。

すると、「Click on the map on the location of your post for the code to be generated.」と表示されるので、登録したい場所をクリックします。

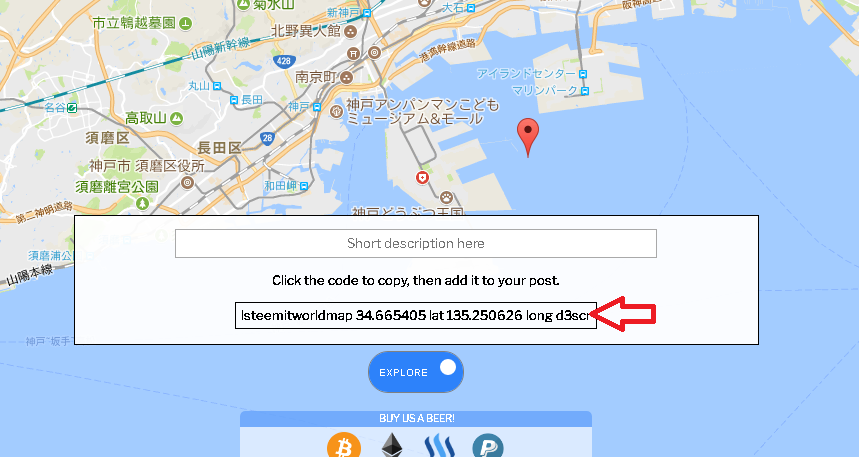
これだけでコードが生成されますので、コードが表示されている部分をクリックすればコピーできます。あとは記事にそれを貼りつけるだけです。地名などを自由記述したい場合(上の説明の「zzzz」の部分)は、経度と「d3scr」の間に記述します。これは別に記述しなくてもかまいません。

いかがでしょうか。お店の紹介記事などをSeemit Worldmapに登録していただくと便利なんじゃないかと思います。
