안녕하세요 와나베 입니다.
1,2편을 읽고 오시면 3편을 보다 깊게 이해하실수 있으실 껍니다 ^^
1편 : 스마트한 재정거래 하기 1편 - 가상화폐 재정거래 실제 수익 인증 및 시리즈 연재 공지 (@wanabe/3ari7w)
2편 : 스마트한 재정거래 하기 2편 - 구글 스프레드시트를 이용하여 김프 및 수익율 한눈에 보자!
(@wanabe/2)
3편에서는 2편에서 완성된 구글 스프레드시트에 CEX.IO, 빗썸의 코인정보를 자동으로 받아오게 만들어 보려 합니다.
원리는 이렇습니다.
- 국내외 거래소에서 코인정보를 어떤 웹페이지에 지속적으로 쏴줍니다.
- 그렇게 되면 웹페이지의 코인정보는 지속적으로(거의 실시간) 변경됩니다.
- 코인정보가 필요한 스프레드시트, 앱, 프로그램, 홈페이지에서는 이 정보들을 받아가 가공하여 사용하게 됩니다

어때요 간단하죠?
자 그럼 다 설명하기에는 너무 길어지니 빗썸 코인정보 받아오는 방법을 알아보죠.
약간의 프로그래밍이 필요합니다.
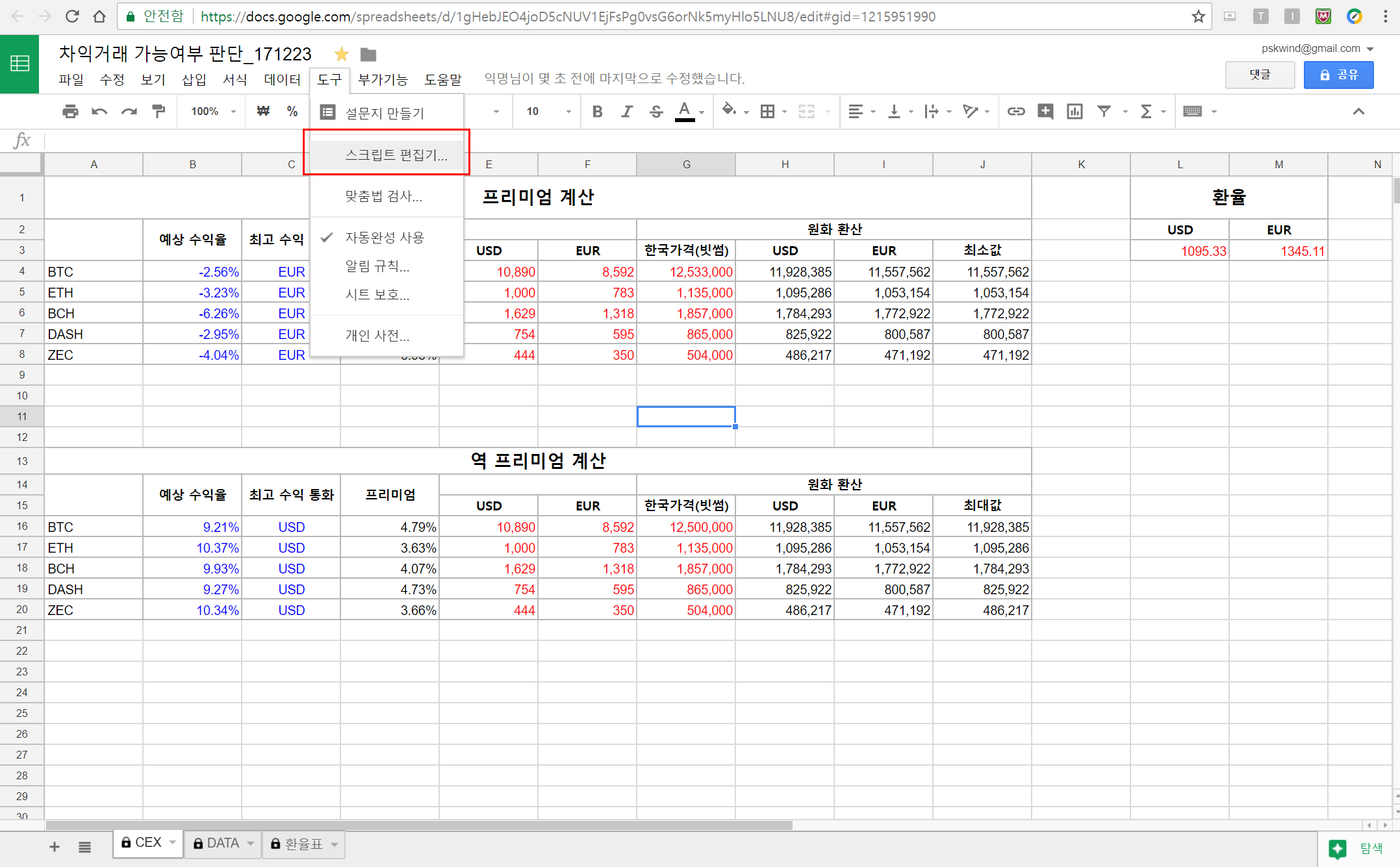
구글 스프레드 시트를 열어줍니다. 그리고 아래 빨간박스 부분을 클릭해주세요.

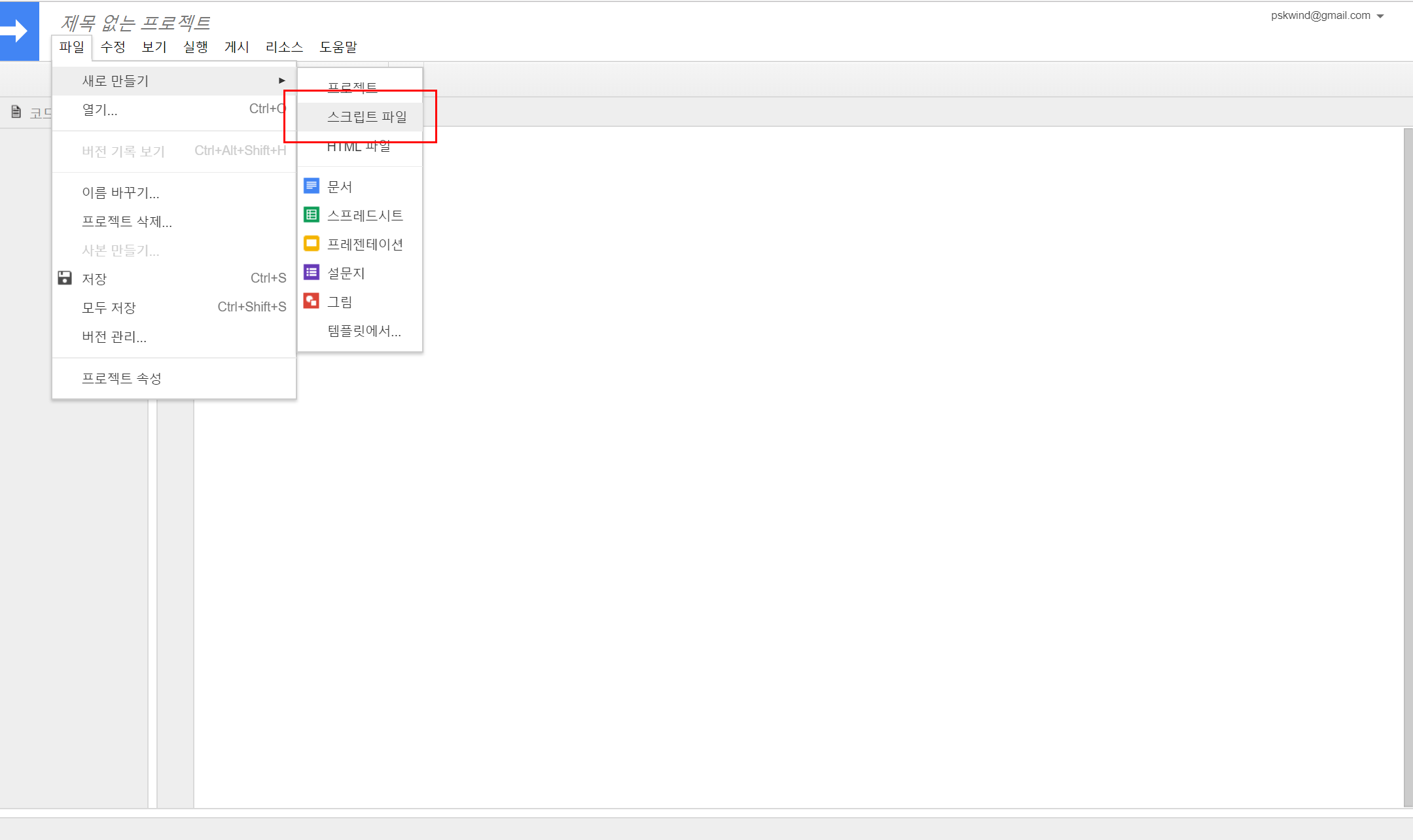
새 스크립트를 아래 그림처럼 열어줍니다.

다음과 같이 코드를 작성해 주세요.
그냥 다~ 지우고 똑같이 써주시면 됩니다. 대소문자 구분해서요!!
//빗썸 BTC 현재가 가져오기
function bithumb(coin) {
if(coin==null)
{
coin = "BTC";
}
var url = "https://api.bithumb.com/public/ticker/"+coin;
var response = UrlFetchApp.fetch(url);
var test = response.getContentText();
var myjson = JSON.parse(test);
var KRW_value = myjson["data"]["closing_price"];
return parseFloat(KRW_value);
}
코드에 대해서 간단히 설명드리면
맨위의 function bithumb(coin) { 행은 스프레드 시트에서 "bithumb(코인이름)" 이라 명령을 내리면 아래 코드들을 실행해라 라는 뜻입니다.
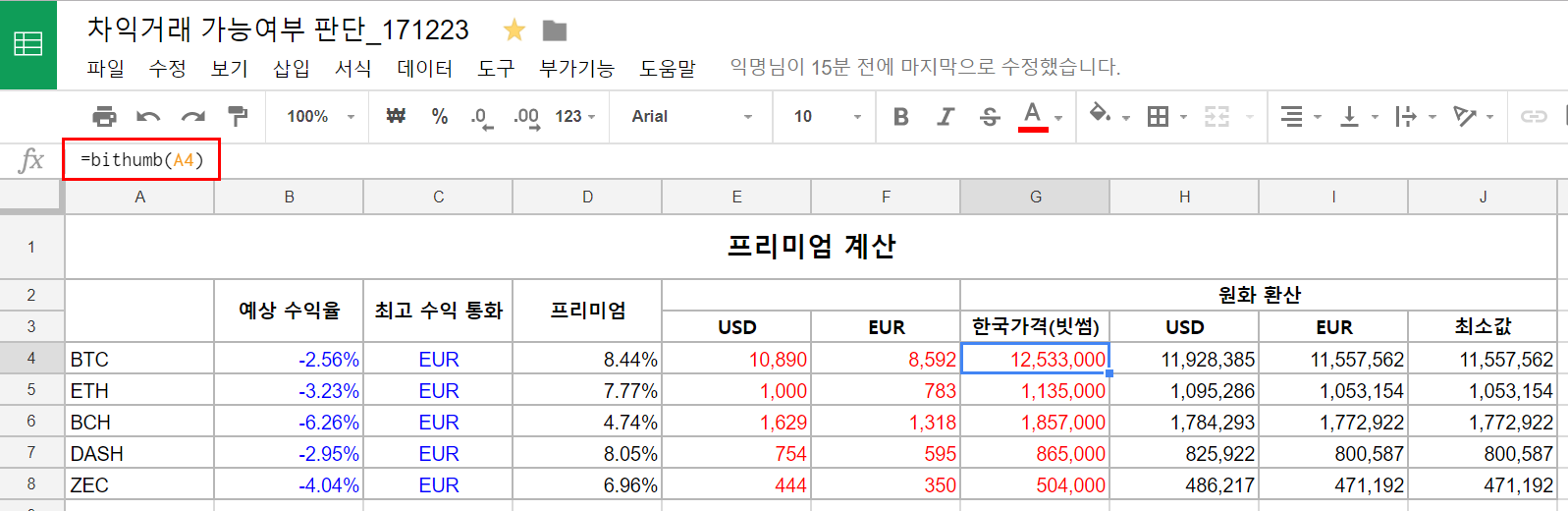
즉, 우리는 아래 그림처럼 요렇게만 해주면 알아서 정보를 가공하여 받아온다는 뜻입니다.
(bithumb(A4)라 써있는데 A4 행에는 "BTC"라는 코인명이 써있습니다. 즉 이것은 bithumb(BTC)라는 명령과 같은 말입니다.)

var url = "https://api.bithumb.com/public/ticker/"+coin; 행은 거래소에서 정보를 쏴주는 웹페이지인 "api.bithumb.com/public/ticker/BTC" (또는 코인 이름이 +coin 부분에 들어가면 되겠습니다.)를 인식해주는 행입니다.
그뒤는 저도 비전공자라서 정확히는 모르지만 데이터 종류를 구분해서 가져오라는 명령입니다.
따라하기만 하면되니 참 쉽죠?? ㅎ
이런식으로 저는 CEX.IO와 빗썸에서 각 코인들의 현재가 정보를 받아올 수 있게 만들어 놨습니다.
비전공자인 저도 인터넷 서핑만으로 만들었으니 분명 우리 똑똑한 스티머님들은 더 빠릴 습득 할 것이라고 믿습니다.
그럼 다음편에서는 약간 다른 방법으로 정보를 받아오게끔 만든 환율정보 받아오기를 쓰도록 하겠습니다.
그럼 이만 줄이겠습니다. 편안한밤 되세요!!
