
안녕하세요.
스팀페이 첫번째 정식 버전 0.2.0을 공개합니다. 시간적인 제약때문에 추가적인 기능 추가는 뒤로 미루고 우선 필요한 기능들을 완성하는데 총력을 기울였습니다. 모바일 전용이라 컴퓨터에서 들어가면 엉망입니다.
주소: https://steempay.co
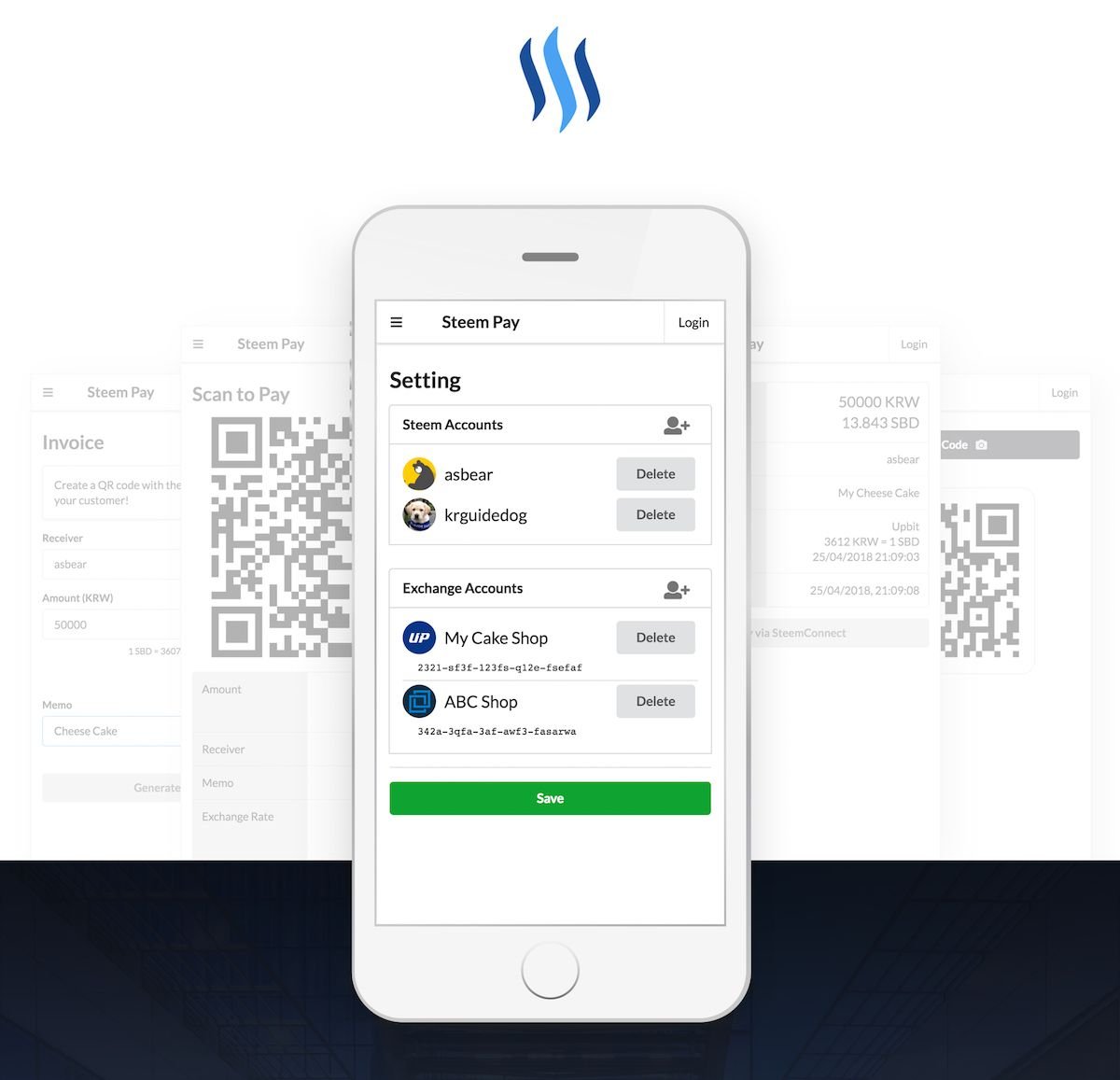
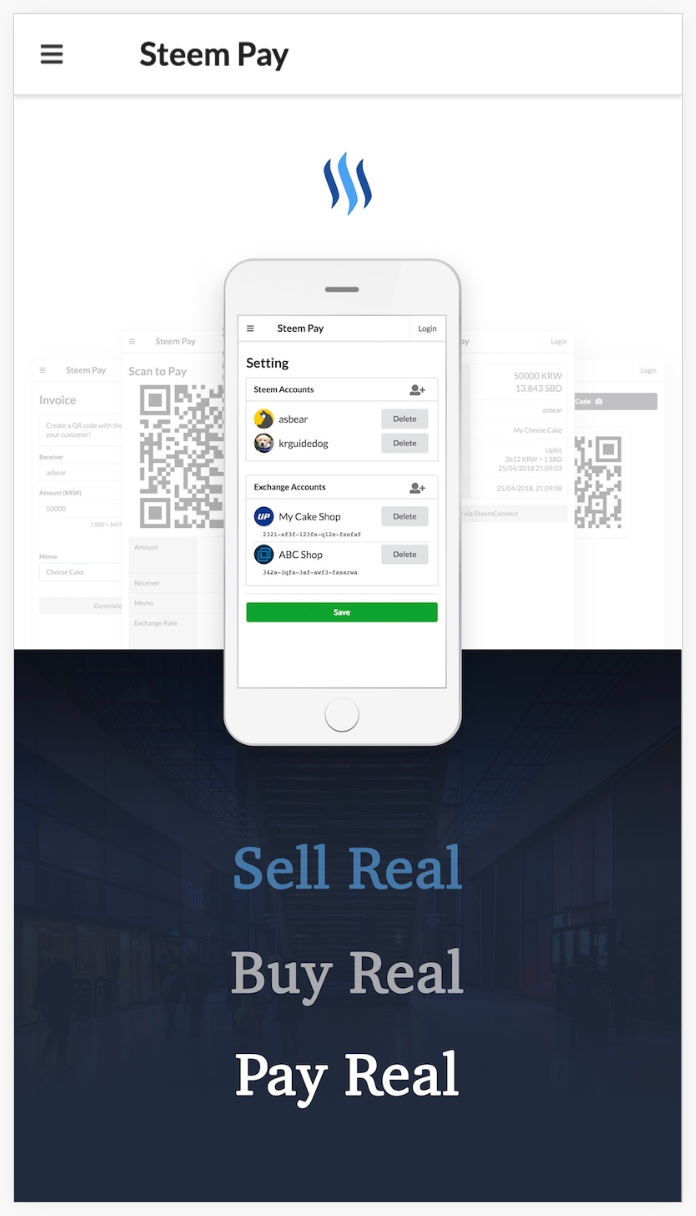
메인화면
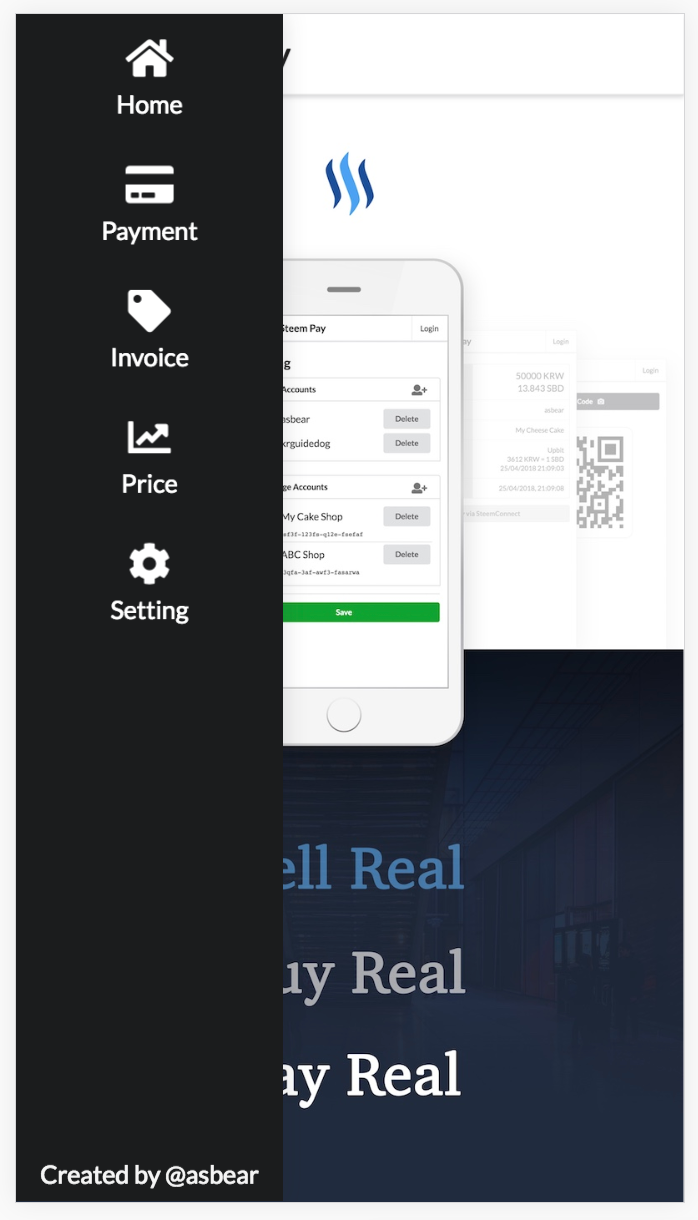
사이트는 모바일 전용입니다. 위의 주소로 접속하면 스팀페이를 소개하는 이미지와 함께 슬라이드 메뉴를 열고 닫을 수 있는 버튼이 있습니다. 버튼을 누르면 좌측에 메뉴가 표시됩니다.
 |
 |
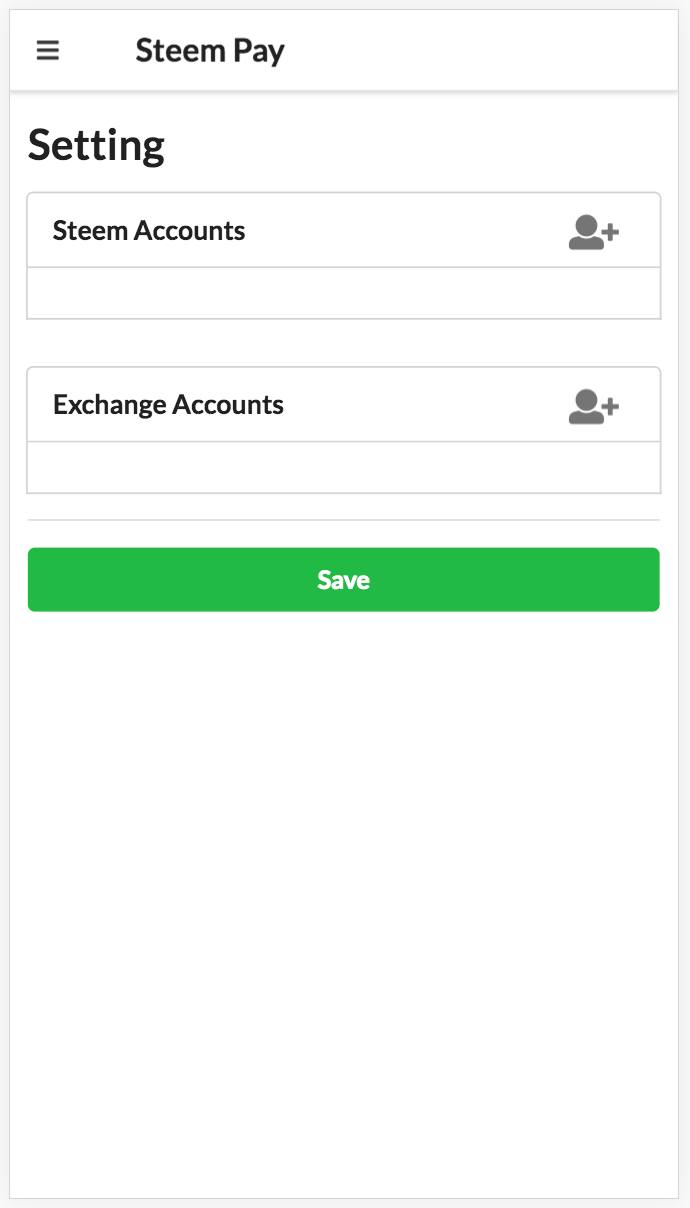
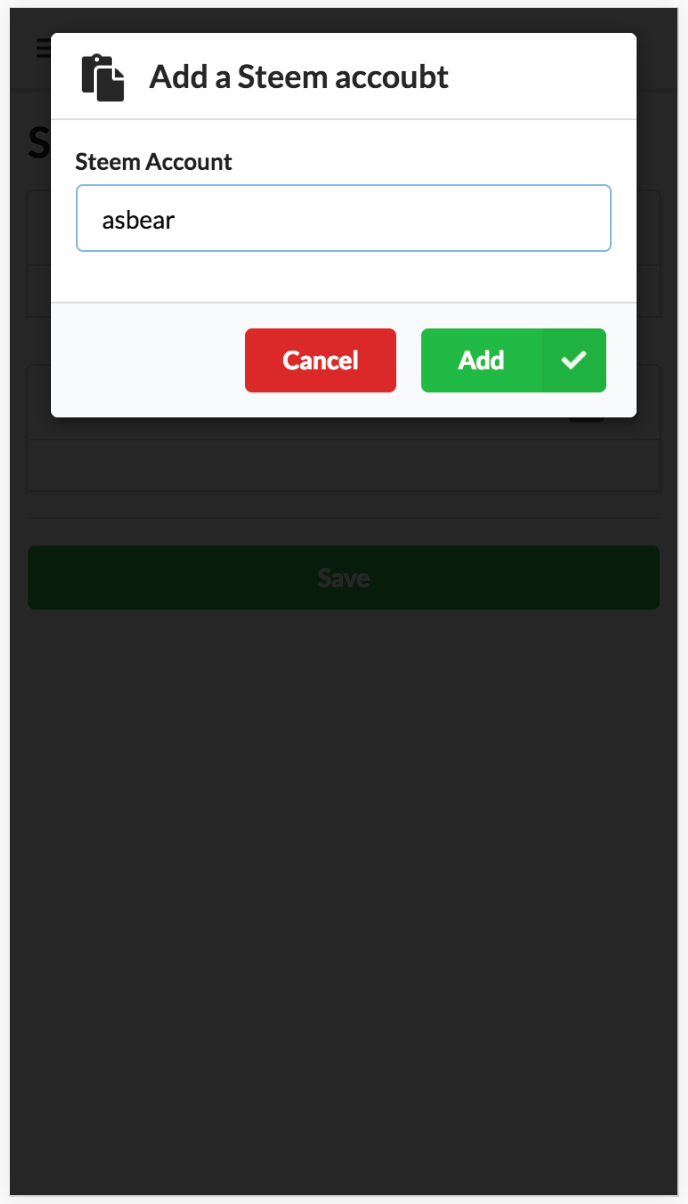
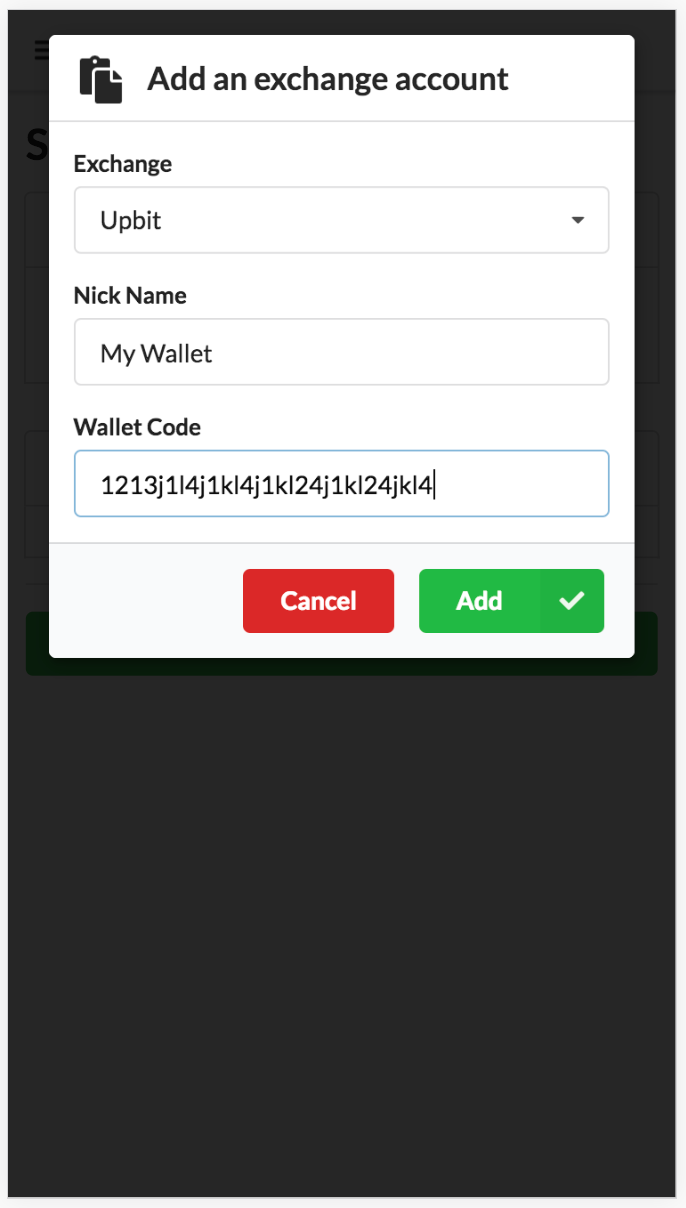
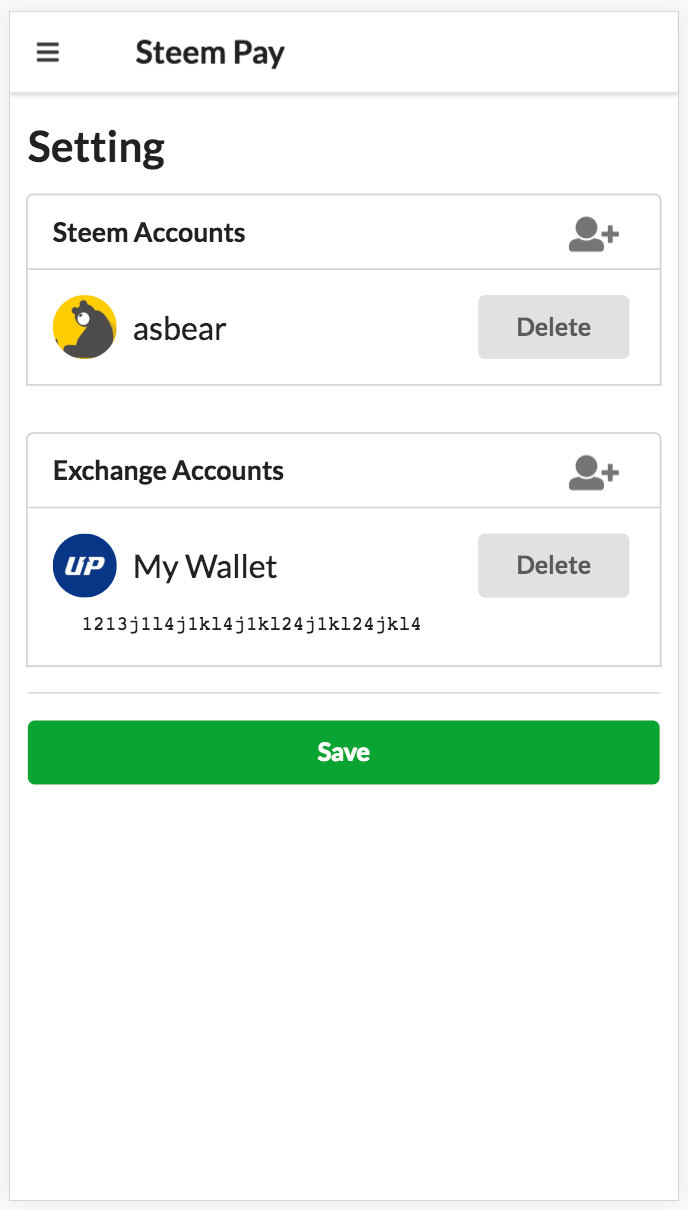
설정 (Setting)
판매자가 스팀페이를 사용하기 위해서는 설정을 먼저 해야 합니다. 현재는 계정을 설정하는 기능만 있습니다. 일반 스팀잇 계정과 거래소 계정을 등록 하실 수 있습니다. 등록된 계정은 청구서를 만들때 선택하실 수 있습니다. 등록 후에는 반드시 저장 (Save) 버튼을 눌러야 합니다.
구매자는 별도의 설정이 필요 없습니다.
 |
 |
 |
 |
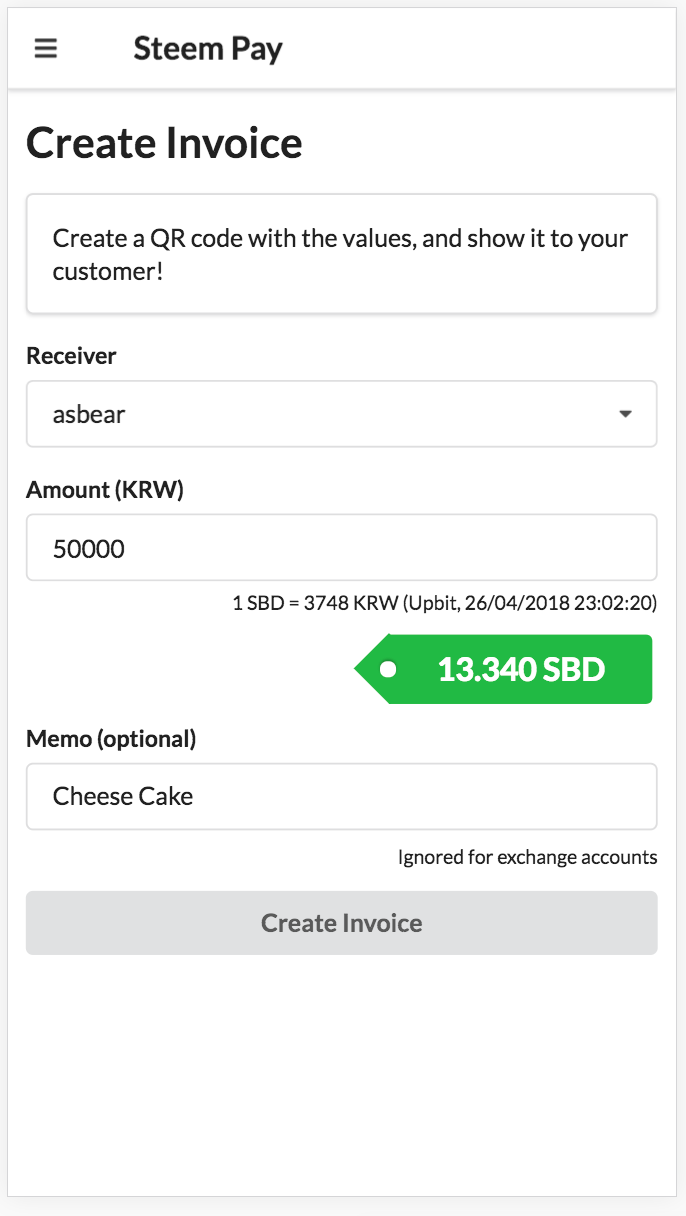
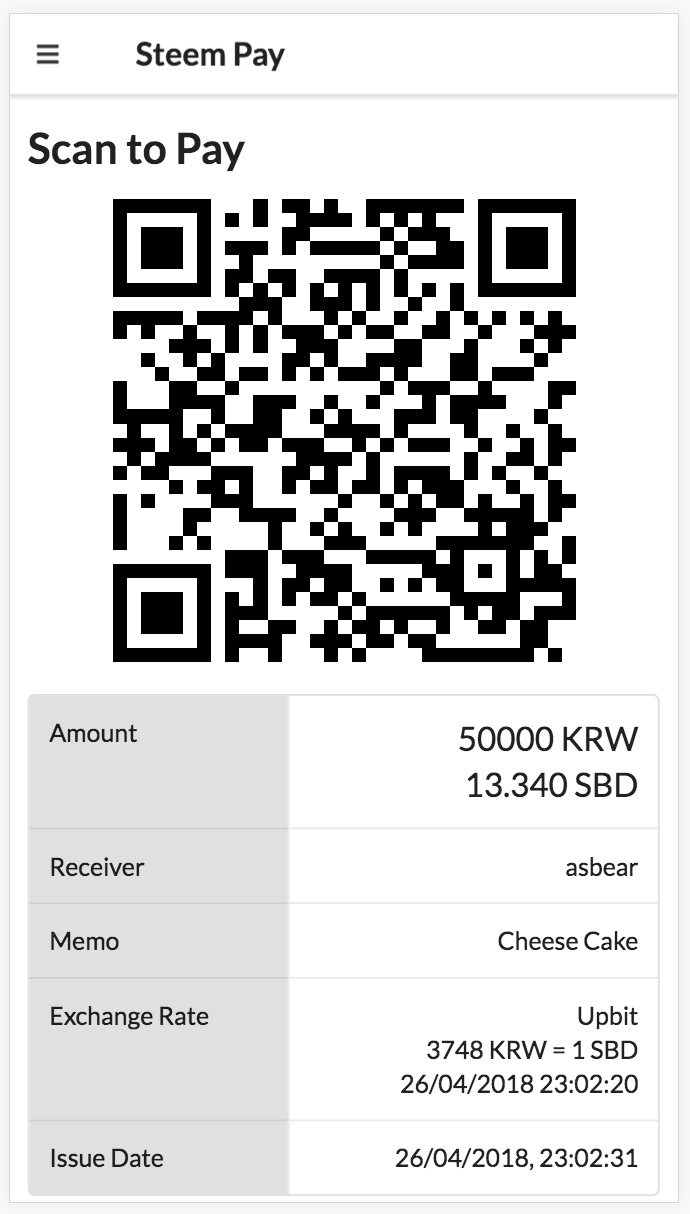
청구서 (Invoice)
스팀달러를 받기 위해서 청구서를 만들 수 있습니다. 청구서를 완성하면 QR코드가 출력되며, 구매자는 이 QR 코드를 스캔하여 결제 할 수 있습니다.
URL을 복사하여 구매자에게 보내줄 수도 있습니다. 브라우저의 "공유하기" 기능으로 카카오톡이나 다른 메신져로 보낼 수도 있습니다. 현재는 보내준 링크를 열어서 스캔을 해야 하지만, 추후에는 바로 결제가 가능한 링크를 보낼 수 있도록 할것입니다.
 |
 |
KRW-SBD 환산에 적용되는 환율은 업비트 최근 30분 평균가입니다.
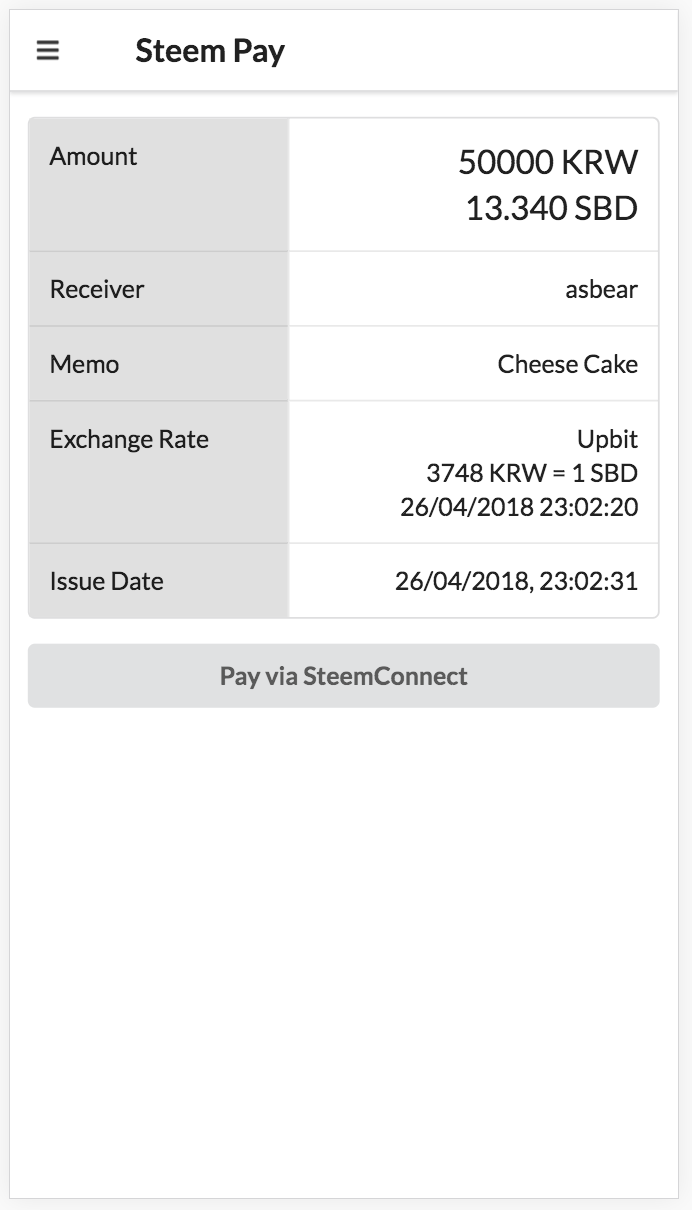
결제 (Payment)
청구서의 QR코드를 스캔하여 결제를 할 수 있습니다. 안드로이드 단말의 경우, 스팀페이의 "Payment" 메뉴에 있는 QR 코드 스캐너를 사용하면 됩니다. 혹은 본인이 즐겨쓰는 QR 코드 스캐너를 사용하셔도 됩니다.
현재 아이폰에서는 동작하지 않습니다. 그러나 아이폰은 기본 카메라앱으로 QR 코드를 촬영하기만 하면 바로 스캔이 되므로 이미 매우 편리합니다.
 |
 |
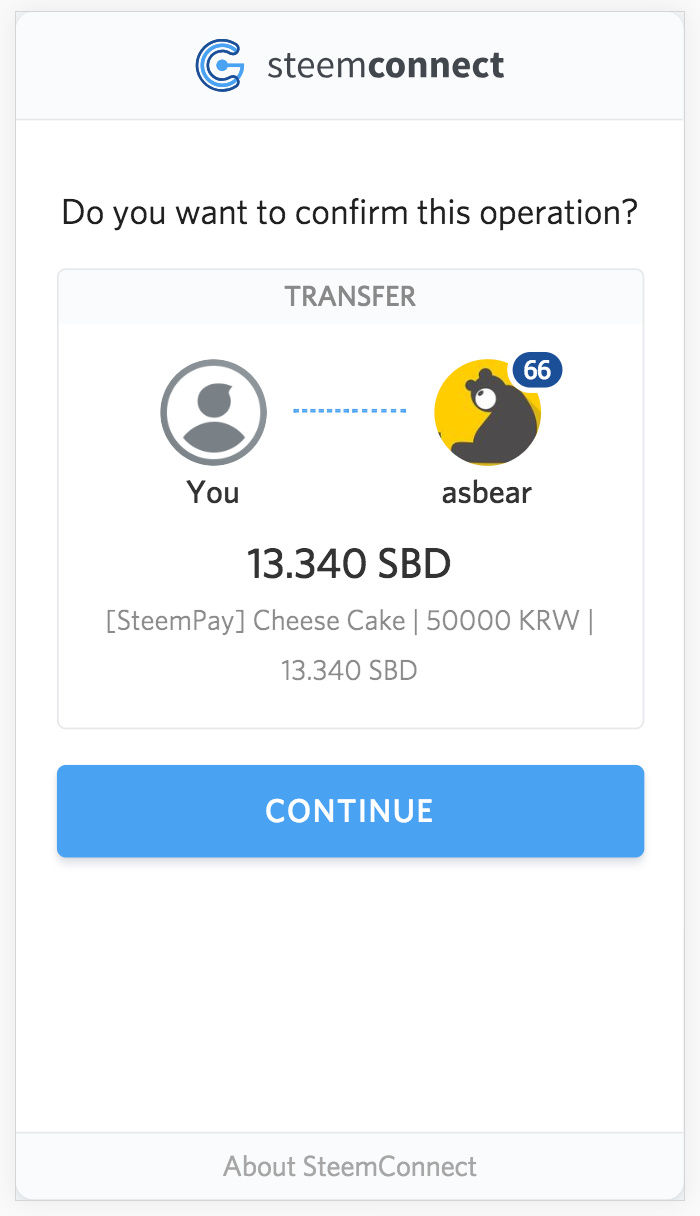
"Pay via SteemConnect"를 클릭하면 스팀커넥트로 연동되여 결제가 진행 됩니다. 스팀커넥트를 처음 사용하는 분은 결제시 Active Key를 입력하셔야 합니다. 크롬 등의 최신 브라우저를 사용하시는 경우 비밀번호를 기억해주는 기능이 탑재 되어 있기때문에, 저장하겠냐고 물어봅니다. 저장하는 것을 선택하면 이후에는 다시 입력하실 필요가 없습니다.
혹시 크롬의 비밀번호 저장 기능이 동작하지 않는 분은 다음 링크를 참조하세요.
https://support.google.com/chrome/answer/95606?hl=ko&vid=0-35396613599-1524780748101
시세 (price)
시세 부분은 아직 구현되지 않았습니다. 추후 거래소의 가격을 표시할 계획입니다.
사용된 기술
NodeJS, Webpack, Javascript, HTML, ReactJs, ReactRedux, ReactRouter, Semantic UI React, AWS EC2, API Gateway, Lambda, Dynamo DB, etc
추후 개발 계획
보기에는 단순해 보이지만 개인적으로 시간을 정말 많이 들인 프로젝트 입니다. 많이 사용되었으면 하며 더불어 스팀의 발전에 작은 도움이 되기를 바랍니다. 사실 계획과 아이디어는 이미 너무 많아서 다 열거하기가 어렵기 때문에 생략합니다. 일단 실제로 얼마나 사용되는지 살펴보고, 후에 추가 개발을 고려 해 보도록 하겠습니다.
피드백, 댓글, 보팅, 증인투표, 리스팀 모두 큰 응원이 됩니다.
감사합니다 ^^
