
마 크 다 운 & 태 그

고 급 편 집 팁
안녕하세요, @kyunga 입니다. 스팀잇에서 글을 써보신적이 있다면, 글을 꾸미거나 편집하기가 정말 힘들다는 것을 잘 아실꺼에요. 오늘은 다양한 레이아웃으로 편집을 가능하게 하는 '고급편집팁'을 총정리 해보겠습니다.
우선 팁을 공유하기전에, 레이아웃에 대해 간단히 설명하고자 합니다. 기존에 알고있는 마크다운을 이용해서 편집을 하고 있다면 대부분이 아래와 같은 레이아웃일 것입니다. 읽기에는 편하지만, 보는사람이 지루할 수 있다는 단점이 있습니다. 저도 포스팅이 100개가 넘어가면서 새로운 편집을 해보고 싶다는 생각이 들었거든요.

마크다운을 이용한 기본적인 레이아웃
가장 일반적인 왼쪽정렬 레이아웃
시선의 흐름을 따라 읽기 편하지만, 자칫 지루해질 수도 있음
특히 타 블로그에서 제공하는 레이아웃처럼 글 편집해보고 싶었던 적 있으셨죠? 바로 아래와 같은 레이아웃으로 말이죠.

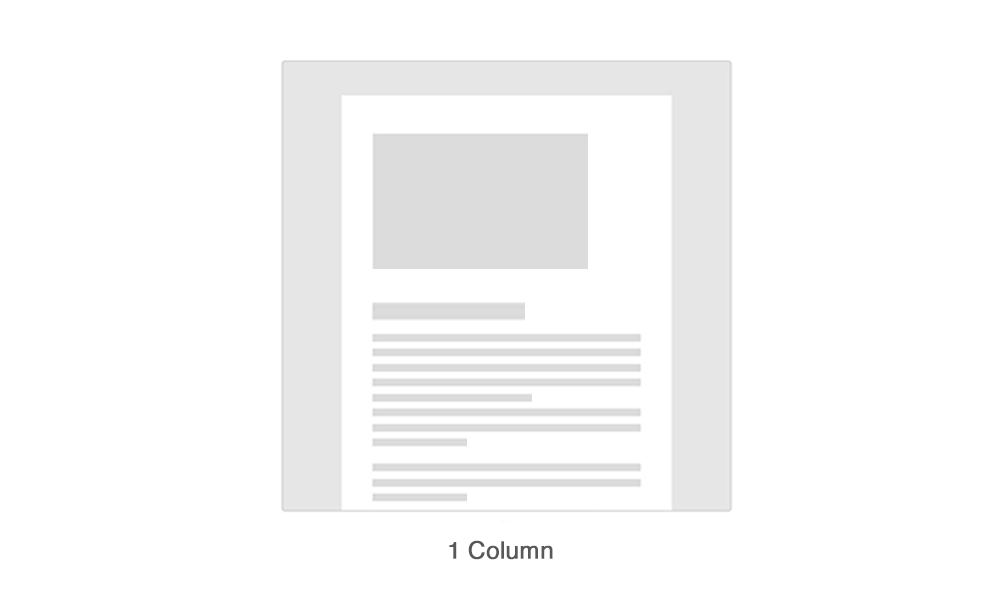
편집 디자인에서 쓰이는 다양한 레이아웃들
다단편집은 내용에 맞게 사용하면 1단 편집보다 내용의 전달이 효과적일 수 있음
스팀잇에서도 마크다운외에 적용되는 태그들을 조합하면 위와같은 레이아웃으로 편집이 가능합니다. 핵심이 되는 태그인 정렬에 관련된 태그만 잘 이해하시면 됩니다. 가운데, 왼쪽, 오른쪽 정렬을 할 수 있고, 이를 응용해서 새로운 레이아웃을 만들 수도 있습니다. 우선 정렬에 관련된 4가지 태그부터 알아보겠습니다.
정렬에 관련된 4가지 태그
- 가운데 정렬
Text Text Text Text Text Text
Text Text Text Text Text Text
<center>Text Text Text Text Text Text<br>Text Text Text Text Text Text<br>Text Text Text Text Text Text</center>
- 왼쪽 정렬
Text Text Text Text Text Text
Text Text Text Text Text Text
<div class=pull-left>Text Text Text Text Text Text<br>Text Text Text Text Text Text<br>Text Text Text Text Text Text</div>
- 오른쪽 정렬
Text Text Text Text Text Text
Text Text Text Text Text Text
<div class=text-right>Text Text Text Text Text Text<br>Text Text Text Text Text Text<br>Text Text Text Text Text Text</div>
- 양끝 정렬 : 양쪽끝을 딱 맞춰주는 정렬, 텍스트양이 어느정도 될 때 사용하시면 효과적입니다.
<div class=text-justify>Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text</div>
이미지 + 텍스트로 응용해보기
이제 위에 소개한 정렬에 관련된 태그를 응용해서 레이아웃을 만들어 보겠습니다. 태그로 여러 단의 레이아웃을 만들 수 있지만, 모바일에서의 가독성을 위해서는 이미지 + 텍스트 조합일 경우 2단을 추천드립니다. 이미지만 들어가는 경우에는 4단까지도 괜찮은 것 같습니다.
- 1단 정렬 응용 (이미지 사이즈 50%)

<div class="text-justify">
<div class="pull-left">
https://cdn.steemitimages.com/DQmatJC5B4ftEi4YLb1PTD6K6FYQ6bHqDGh3y7pDmLGTDch/example_3.png
</div>
<div class="pull-right">
</div>
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</div>
- 2단 정렬 응용 (이미지 사이즈 25%)


<div class="text-justify">
<div class="pull-left">
<div class="pull-left">
https://cdn.steemitimages.com/DQmatJC5B4ftEi4YLb1PTD6K6FYQ6bHqDGh3y7pDmLGTDch/example_3.png
</div>
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
<div class="pull-right">
</div>
</div>
<div class="pull-right">
<div class="pull-left">
https://cdn.steemitimages.com/DQmatJC5B4ftEi4YLb1PTD6K6FYQ6bHqDGh3y7pDmLGTDch/example_3.png
</div>
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
<div class="pull-right">
</div>
</div>
</div>
- 2단 기본 정렬

COLUMN 1
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText

COLUMN 2
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText
<div class="pull-left">
https://cdn.steemitimages.com/DQmatJC5B4ftEi4YLb1PTD6K6FYQ6bHqDGh3y7pDmLGTDch/example_3.png
<center><h4>COLUMN 1</h4>center>
<br>
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText
</div>
<div class="pull-right">
https://cdn.steemitimages.com/DQmatJC5B4ftEi4YLb1PTD6K6FYQ6bHqDGh3y7pDmLGTDch/example_3.png
<center><h4>COLUMN 2</h4>center>
<br>
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText
</div>
- 3단 정렬 (현재 스팀잇에서는 Div 사이즈를 조절할 수 없어서 3단을 균일하게 적용할 수는 없습니다.)


COLUMN 1
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText

COLUMN 2
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText

COLUMN 3
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText
<div class="pull-left">
https://cdn.steemitimages.com/DQmatJC5B4ftEi4YLb1PTD6K6FYQ6bHqDGh3y7pDmLGTDch/example_3.png
<br>
https://cdn.steemitimages.com/DQmatJC5B4ftEi4YLb1PTD6K6FYQ6bHqDGh3y7pDmLGTDch/example_3.png
<br>
<center><h4>COLUMN 1</h4>center>
<br>
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText
</div>
<div class="pull-left">
<div class="pull-left">
https://cdn.steemitimages.com/DQmatJC5B4ftEi4YLb1PTD6K6FYQ6bHqDGh3y7pDmLGTDch/example_3.png
<center><h4>COLUMN 2</h4>center>
<br>
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText
</div>
<div class="pull-right">
https://cdn.steemitimages.com/DQmatJC5B4ftEi4YLb1PTD6K6FYQ6bHqDGh3y7pDmLGTDch/example_3.png
<center><h4>COLUMN 3</h4>center>
<br>
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText
</div>
</div>
- 4단 정렬

COLUMN 1
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText

COLUMN 2
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText

COLUMN 3
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText

COLUMN 4
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText
- 4단 정렬
<div class="pull-left">
<div class="pull-left">
https://cdn.steemitimages.com/DQmatJC5B4ftEi4YLb1PTD6K6FYQ6bHqDGh3y7pDmLGTDch/example_3.png
<center><h4>COLUMN 1</h4>center>
<br>TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText
</div>
<div class="pull-right">
https://cdn.steemitimages.com/DQmatJC5B4ftEi4YLb1PTD6K6FYQ6bHqDGh3y7pDmLGTDch/example_3.png
<center><h4>COLUMN 2</h4>center>
<br>
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText
</div>
</div>
<div class="pull-right">
<div class="pull-left">
https://cdn.steemitimages.com/DQmatJC5B4ftEi4YLb1PTD6K6FYQ6bHqDGh3y7pDmLGTDch/example_3.png
<center><h4>COLUMN 3</h4>center>
<br>
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText
</div>
<div class="pull-right">
https://cdn.steemitimages.com/DQmatJC5B4ftEi4YLb1PTD6K6FYQ6bHqDGh3y7pDmLGTDch/example_3.png
<center><h4>COLUMN 4</h4>center>
<br>
TextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextTextText.
</div>
</div>
<Div>태그 사용 편집시 주의사항
어떤가요? 약간의 공이 들어가긴 하지만, 생각보다 다양한 편집이 가능합니다. 다만, <div>가 들어간 태그 사용시 일부 마크다운 코드가 먹지 않을때가 있을 수 있습니다. 이 때는 같은 효과를 주는 HTML 태그를 사용해주어야 합니다.
효과 마크다운 Html 태그 결과 글자두껍게 

Text 링크 

Image or Text 헤더(제목) 

Text
Text
Text
Text
Text
Text
구분선 

인용문 

Text
Reference
w3schools - Basic Html code
Github-Markdown Cheatsheet
그 밖에 적용가능한 태그
그 밖에 스팀잇 글쓰기에 알아두면 좋을 태그들입니다. 위에서 알려드린 여러 단을 만드는 방법들과 함께 사용해보세요. 자신의 글에 어울리는 멋진 레이아웃을 만들어보는 시간을 가져보셨으면 좋겠습니다.
- 윗첨자
Text Suptext
<center>Text<sup> Suptext</sup>center>
- 아래첨자
Text Subtext
<center>Text<sub> Subtext</sub>center>
- 띄어쓰기
T e x t
<center>T e x t</center>
- 따옴표 :
<q></q>를 쓰면 더 예쁜 따옴표를 쓰실 수 있어요.
Text
<center><q> Text </q>center>
- 카피라이트 표기
©Text
<center>©Text</center>
- 영문체 변경 (*
<pre>태그는 지정된 Monospace 서체로 변경되는 태그입니다.)
Text
<center><pre>Text</pre>center>
