블로그 포스팅을 작성하는데 있어서 중요한 요소는 2가지입니다.
텍스트(text)와 이미지(img) 바로 이 2가지가 매우 중요합니다.
이 두가지 요소가 적절하게 섞여져야 잘 만들어진 포스팅이라고 할 수 있겠는데요.
이번에는 스팀잇에서 사진이나 이미지를 올리법 방법에 대해서 알아보았습니다.
스팀잇 사진 어떻게 올릴까?

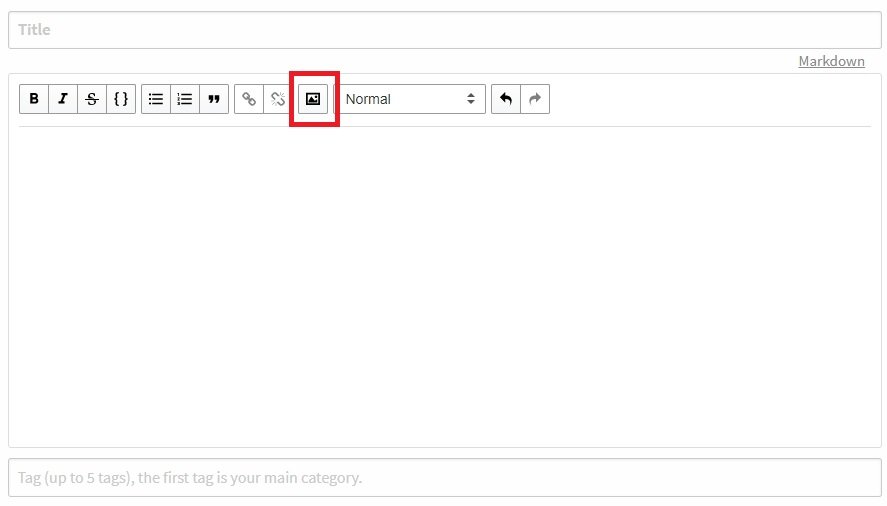
저는 스팀잇 에디터를 틀고 글을 쓰는 편이라서 스팀잇 에디터에 있는 'image' 버튼을 이용하는 편입니다.

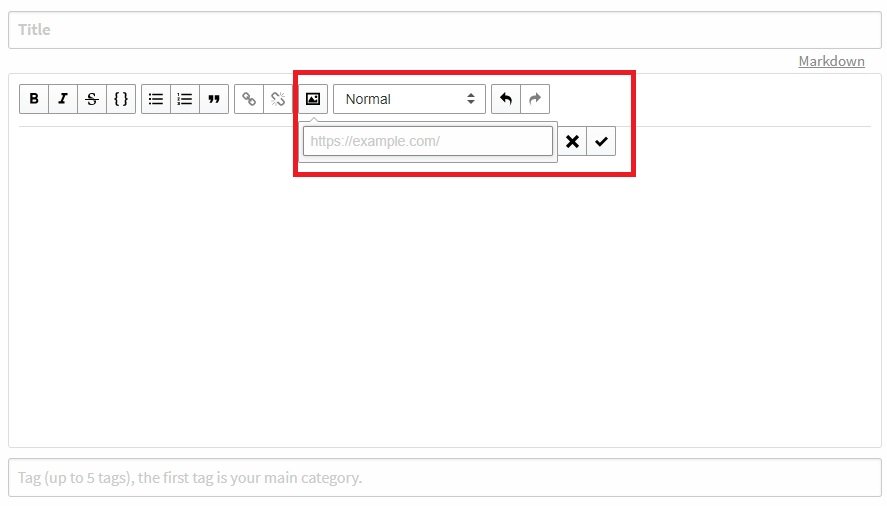
image 버튼을 누르면 이미지 주소를 입력하는 창이 나옵니다.
여기에 이미지 주소를 입력하면 나의 스팀잇 포스트에 이미지를 불러올 수 있는 것이죠.

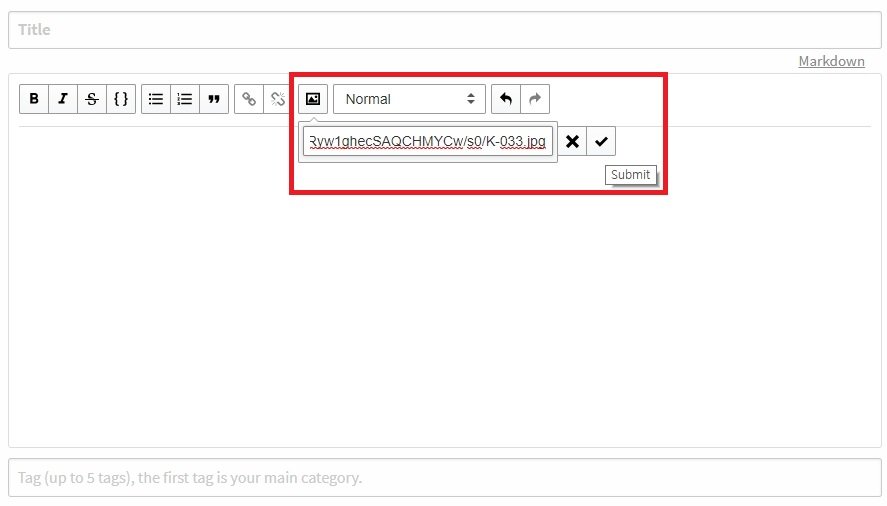
이런식으로 미리 준비해둔 이미지 주소를 입력하게되면

이렇게 바로 이미지가 출력됩니다.

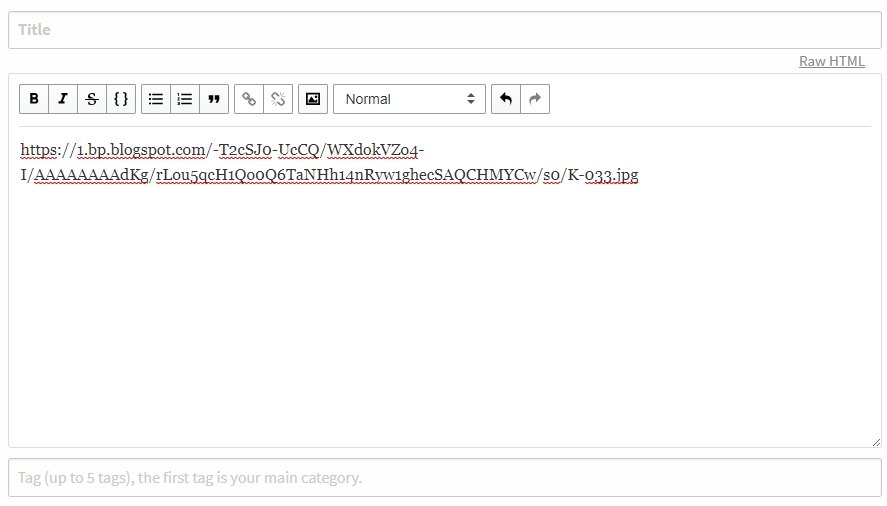
에디터 모드에서 image 버튼을 사용하지않고, 이미지주소를 그냥 저런식으로 나열해도 이미지가 적용이 됩니다.

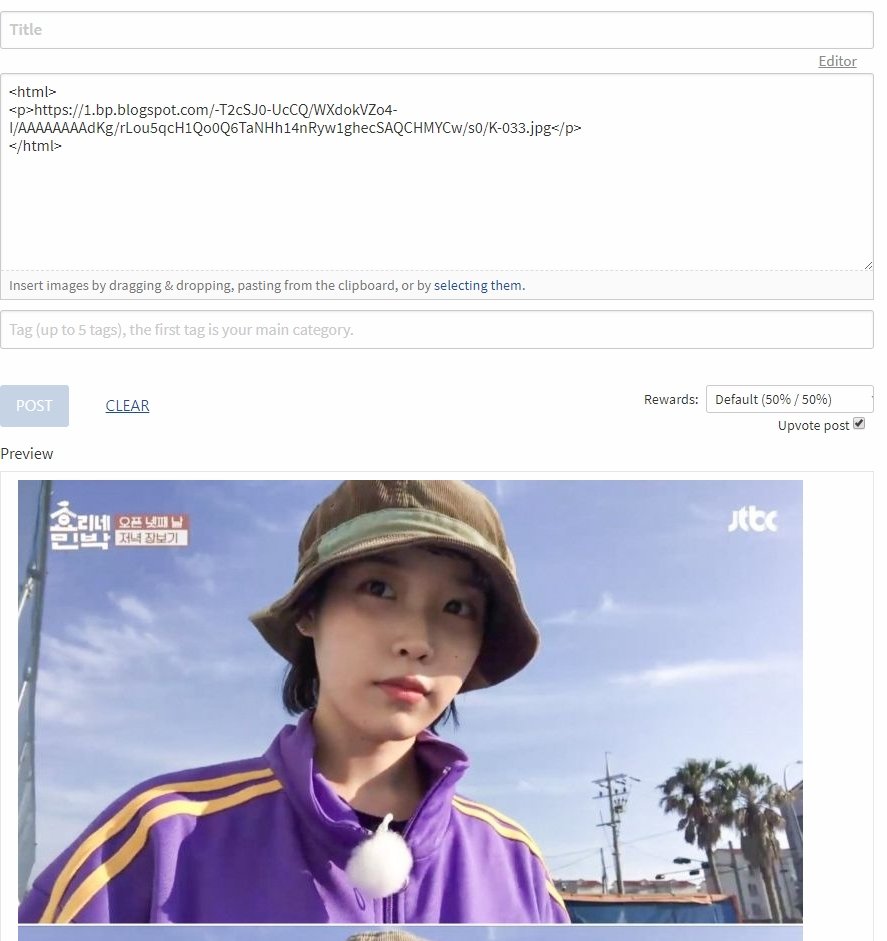
에디터 모드에서 이미지 주소를 그냥 붙여놓고, Raw Html 버튼을 누르면 이미지가 출력되는 것이죠.
다만 이렇게 사용시에는 글을 쓸 때 이미지를 보면서 작성할 수 없다는 치명적인 단점이 있으므로 크게 추천은 못해드리겠습니다.
이미지 주소는 어디서 어떻게 따오는건가요?
이미지를 불러오기 위해서는 외부 이미지 링크를 허용하는
서비스에 사진을 올리고, 해당 이미지 주소를 따와야합니다.
외부 이미지 링크를 허용하면서도 안전한 곳은 바로 Google Blogspot 입니다.
블로그 스팟의 주소는 http://blogger.com 이며, 구글아이디만 있으시면 바로 사용이 가능합니다.
imgur 같은 서비스도 외부 이미지 링크를 허용하지만 트래픽이 몰릴 시
이미지가 엑박이 떠버리거나 일정 시간이 지나면 삭제되어 버립니다.
즉, 이미지가 언제 엑박이 뜰지도 모른다는 불안감이 있다는 것이죠.
우리의 '갓' 구글님께서는 그런것 신경안쓰고, 외부이미지 링크도 허용해주고 트래픽이 몰리더라도 크게 신경을 안쓰는 편입니다.
즉, 왠만해서는 이미지 짤릴 걱정은 안해도 된다고 보시면 되는 것이죠.

블로그를 만들고 글쓰기를 누른 뒤
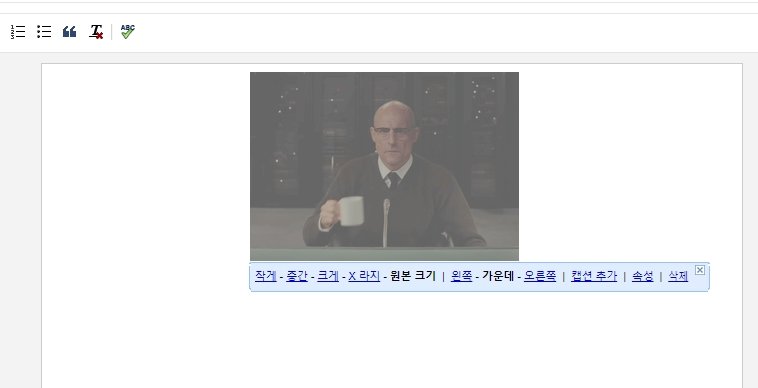
블로그 스팟 에디터 기능 중에서 이미지 삽입 버튼을 누릅니다.

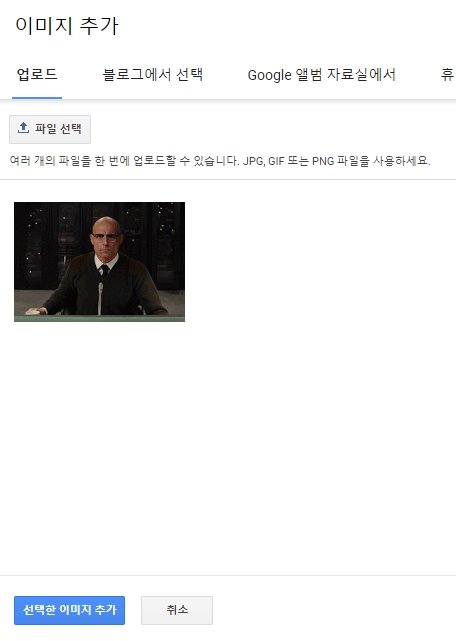
원하는 이미지를 업로드 한 뒤 선택한 이미지 추가 버튼을 눌러줍니다.

이미지가 블로그 에디터에 잘 표시되는 군요.
여기서 이미지를 한 번 클릭해준뒤 '원본 크기' 버튼을 눌러줍니다.
블로그 스팟은 일단 업로드를 하게되면 이미지 크기를 줄여버리는 경우가
종종 있어서 직접 원본 크기 버튼을 눌러주셔야 합니다.

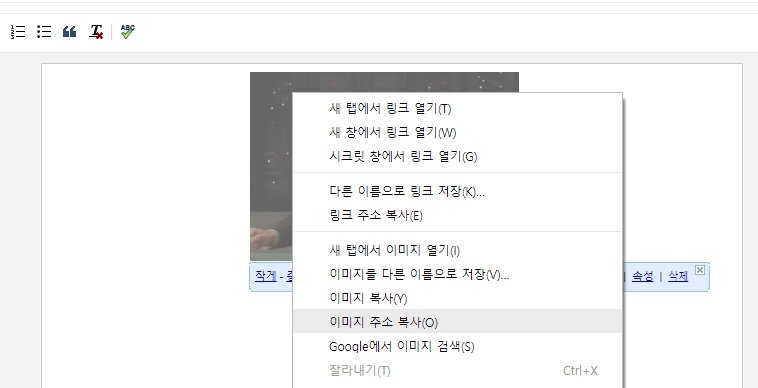
이번에는 이미지에 마우스를 가져다대고 이미지 주소 복사 버튼을 눌러줍니다.

자 이렇게 이미지 주소가 복사되었네요.
참 쉽죠....?

위에서 적은대로 이미지 주소를 복사해서 넣어주면 이렇게 바로 출력됩니다.
처음에는 어려울수도 있습니다
외부 서비스에 이미지를 올리고, 이미지 주소를 따와서 다시금 이미지를 입력하는 일은
블로그 초보자에게 매우 고된 일일 수도 있습니다.
하지만 2 ~ 3번 해보시면 금방 숙달이 되실것이라고 봅니다.
저도 처음에는 이미지 주소는 뭐고 어떻게 해야되는건지 많이 해맸었는데 몇 번 부딪혀보니 느낌이 오더라구요.
프로그램을 이용하면 더 편하게 업로드가 가능하다고?
무료로 사용 할 수 있는 ShareX 라는 프로그램과 구글 포토 계정을 연결하면
드래그앤드롭만으로 구글에 이미지를 올리고 주소를 따오는 것이 가능합니다.
편의성면에서 압도적으로 좋은 편입니다.
이에 관해서는 다음 번에 구체적으로 설명 해드리도록 하겠습니다.
제 포스팅이 많은 도움이 되기를 바라며 글 마칩니다.
