
안녕하세요? 트리입니다.
주말을 맞아 기분좋은 여행을 시작하기 전에 글 하나 남기고 가야지 싶어서 좀 서둘러 봅니다. ㅎㅎ
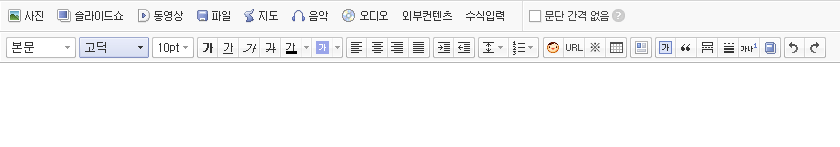
에디터는 요렇게 생긴 거!

우리가 보통 다른 블로그 글을 작성할 때 보면 에디터가 있죠.
사진이나 동영상을 쉽게 첨부 & 편집하고, 글씨의 형태나 정렬 등도 쉽게 조정하며, 글 상자 등의 항목도 쉽게 추가해서 수정할 수가 있는..
그동안 그런 에디터를 사용해 왔습니다.
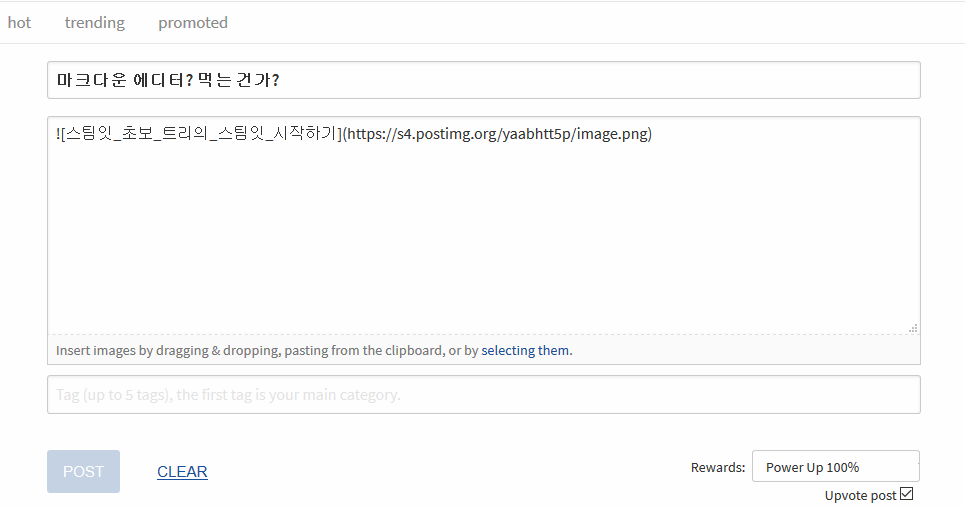
스팀잇은 에디터가 안보인다?
스팀잇을 처음 시작하면서 좀 어색했던 게 글쓰기 에디터가 없는 거였습니다.
요렇게 황량하게 보이죠.

아닙니다. 이 자체가 바로 마크다운 에디터!!
이게 사실은 텍스트로 입력하면 알아서 변형되는 에디터입니다.
마우스를 사용하기 매~우 귀찮아 하시는 어느 분께서 만드신 거 같아요. -_-
예전 IT 개발자 선배들은 지금도 vi 에디터를 최고의 에디터로 사용하고 계시듯이
좀 검색해 보니 키보드 덕후(Nerd)들에게는 마크다운 에디터를 편하게 사용하는 것 같아요.
아.. 난 아직 마크다운이랑 안 친해..
그런데 이 마크다운도 종류가 여러가지가 있습니다.
기본 마크다운(존 그루버 마크다운)
존 그루버 마크다운 홈페이지: https://daringfireball.net/projects/markdown/syntax
존 그루버 마크다운 홈페이지 번역본: https://nolboo.kim/blog/2013/09/07/john-gruber-markdown/
2004년에 존 그루버라는 사람이 처음 만든 HTML과 유사한 형식의 마크다운입니다.
"마크다운은 웹에서 글을 쓰는 사람들을 위해 텍스트를 HTML로 변환해 주는 툴이다."
존 그루버는 읽기 쉽고, 쓰기 쉽게 하고, 웹에서 글을쓰기 위한 형식으로 사용하는 게 목적입니다.
그래서 마크다운 문법에서 다루지 않은 마크업은 그냥 HTML 자체를 사용하면 됩니다.
깃허브 마크다운
깃허브 마크다운 가이드: https://guides.github.com/features/mastering-markdown/
깃허브 취향(?)의 마크다운 번역: https://nolboo.kim/blog/2014/03/25/github-flavored-markdown/
우리가 사용하는 스팀잇의 마크다운은 깃허브의 마크다운 입니다.
기본 마크다운과의 큰 차이점은 html에서 살짝만 변형된 형태라 엔터를 여러번 입력해도 보이는 건 한 줄 밖에 안됐는데, 깃허브 마크다운은 엔터를 여러번 인식해서 공간을 생성해 줍니다.
다만 여러번 입력해도 단락이 바뀌면 그 이상 띄워지진 않습니다. 그럴 땐
태그를 사용하시면 됩니다.
그 외 마크다운
워드프레스 마크다운, PHP 마크다운 등 각자 자기네들이 편한대로 확장되어 사용되어 왔습니다.
그럼 마크다운은 어떻게 사용하는가?
위에서 이야기한 대로 텍스트 에디터에서 직접 입력하시면 됩니다.
헤더로 사용하기 위해서는 '#'를 붙이시구요.
# 헤더입니다. 헤더 중에서 왕! H1 입니다.
이렇게 작성하시면
헤더입니다. 헤더 중에서 왕! H1 입니다.
이렇게 나옵니다.
그럼 이제 하나씩 정리해 가도록 하겠습니다.
헤더
# 에서 #의 갯수대로 6단계로 헤더 레벨이 달라집니다.
# 은 # H1 입니다.
H1은 이렇게 나와요.
### 은 # H3 입니다.
H3은 이렇게 나와요.
강조
강조는 이탤릭(글 기울임)과 볼드(두껍게)가 있습니다. 강조하고자 하는 내용 앞뒤에 별을 붙여줍니다.
*글 내용* : 별 한 개는 이탤릭입니다.
*글 내용** : 별 두 개는 볼드입니다.
**글 내용*** : 별 세 개는 볼드와 이탤릭이 동시에 적용됩니다.
~~글 내용~~ : 물결표시 2개는 취소선입니다.
1개 적용 처럼 강조하고자 하는 내용 앞 뒤에 *를 1개 붙이면 이탤릭이 적용됩니다.
2개 적용 처럼 강조하고자 하는 내용 앞 뒤에 *를 2개 붙이면 볼드가 적용됩니다.
3개 적용 처럼 강조하고자 하는 내용 앞 뒤에 *를 3개 붙이면 이탤릭과 볼드가 동시에 적용됩니다.
물결 2개 적용 처럼 강조하고자 하는 내용 앞 뒤에 ~를 2개 붙이면 취소선이 적용됩니다.
인용구
지금 이 부분처럼 들여쓰기 되면서 인용구로 된 부분은 '> 글 내용' 처럼 사용하시면 됩니다.
리스트
리스트는 순서가 있는 리스트와, 순서없는 리스트가 있습니다.
* 글 내용 : 앞에 붙이는 문자가 별이면 순서없는 리스트가 됩니다.
- 글 내용 : 앞에 붙이는 문자가 숫자와 점이면 순서없는 리스트가 됩니다.
이미지
이미지는  로 입력할 수 있습니다.
첨부파일을 선택해 사진을 넣으면 자동으로 이런 형태로 입력됩니다.
링크
이미지와 비슷한데, 앞에 느낌표(!)만 없으면 됩니다.
[링크에 적용될 텍스트](링크 웹주소)
구분선
구분선은 여러가지가 있는데 그냥 --- 처럼 마이너스 표시 3개만 새로운 줄에 넣습니다.
그러면 위의 줄이 생깁니다.
테이블
테이블은 좀 신기한데요.
1 | 2 | 3
--- | --- | ---
내용 1 | 내용 2 | 내용 3
위 처럼 입력하면 아래와 같이 나옵니다.
| 1 | 2 | 3 |
|---|---|---|
| 내용 1 | 내용 2 | 내용 3 |
기타
특수문자 표시할 때는 역슬래시(\)를 입력하세요.
처음엔 좀 어려운데, 많이 사용하는 것 중심으로 시작하시면 금방 익숙해 질 수 있습니다.
