

안녕하세요. 스티머 모리입니다. 🎮
오늘은 팔로우 버튼을 만드는 방법과 이미지에 링크를 넣는 방법에 대해 아주 간략하게 설명을 하고자 합니다. 바로 아래 나와있는 버튼 처럼요!!
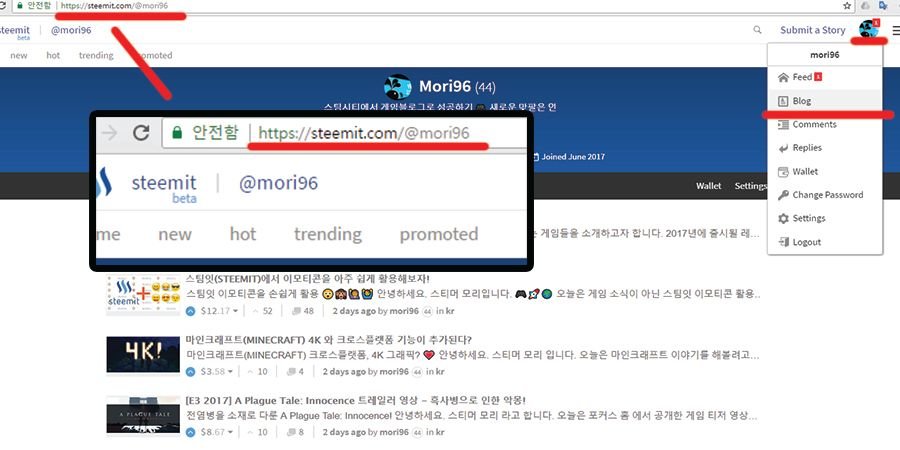
1. 자신의 스팀잇 블로그 링크를 찾으세요.
스팀잇에서 자신의 블로그로 들어가시면 주소창에 본인 스팀잇 URL을 확인해볼 수 있습니다.
예) https://steemit.com/@mori96

2. 코드를 활용해 팔로우 버튼을 생성!
일단 해당 코드를 아래 것을 참조 해주시면 됩니다. 여기서 팔로우 버튼 이미지 링크는 다음과 같습니다.
https://img1.steemit.com/0x0/https://i.imgsafe.org/b87bb98157.gif <- 팔로우 버튼 이미지 링크
예) [](자신의 스팀잇 링크를 넣어주세요)
원본) [](https://steemit.com/@mori96)
가운데 정렬법) <center>[](https://steemit.com/@mori96)</center><center> , </center>을 처음 시작부분과 끝부분에 넣어주시면 됩니다.
위에 있는 링크를 복사하셔서 마크다운 에디터를 이용해 본문에 넣어주시면 됩니다.^^
3. 이미지 링크 넣기!
이미지 링크 넣는 방법 또한 팔로우 버튼 방법을 응용하시면 됩니다. 정말 별거 없습니다.
예) [](넣고 싶은 링크)
[](https://steemit.com/@mori96) <-아래 움짤이 결과 물입니다.^^
스팀잇 시작한지 이제 3일 정도 지난것 같은데...스팀잇 블로그 활용법에 대해 알아갈수록 재미나면서 삭막한 ui가 다소 불편하다는 걸 느끼네요. 아직 베타라는 점에서 좀 더 개선할 수 있다는 점을 믿고 꾸준히 활동해야 겠습니다.
이모티콘 활용법에 대해 궁금하시면 위 이미지를 클릭하시면 됩니다^^