이 글은 커스텀 마크다운 스타일 에디팅을 배우는 데 관심이 있는 사람들을 위한 글입니다.

많은 사람들이 이것을 잘 모르는데요. 이것은 꽤 오랜 시간동안 알려져왔지만 어떤 포스트도 이것을 제대로 사용하는 걸 본 적이 드뭅니다.

이것은 포스팅 내용을 구성하는 독특한 방법이고 기본 마크다운 코드를 요구합니다. 이 가이드와 함께 어떻게 할 수 있는지 배워봅시다.

기억해야 할 마크다운 코드들
중요한 코드들을 보여주기 전에, 여기서 이 글을 확인해보세요. GitHub이 많은 사람들에게 너무 힘들 수 있지만 제가 여러분들에게 이해하기 쉽게 도와주려고 여기 있는 거 아니겠어요?
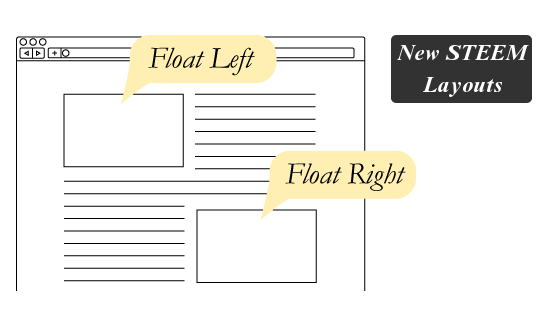
문단 코드, 텍스트와 이미지 정렬

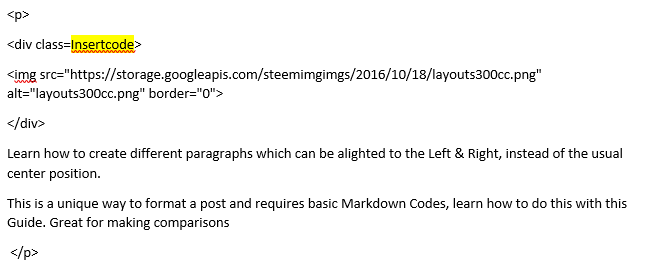
위에 있는 이미지에서 뭔가를 눈치 채셨나요? 저는 지금 사실 여러분이 읽고 있는 바로 이 글을 똑같은 코드로 사용하고 있습니다. 이게 바로 내 포스트의 왼쪽 정렬을 보여주기 위해 제가 쓴 코드들입니다.
여러분이 이제 이 모든 코드들을 확인했으니까, 뭔가 만들어보세요.
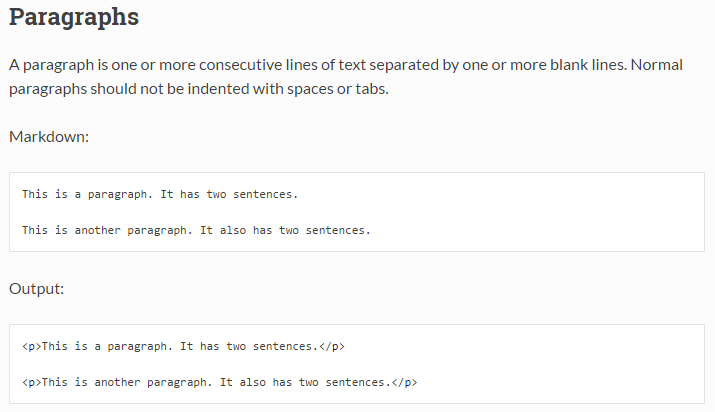
Basic Code for Paragraph

나중에 이렇게 스스로 실험해보셔도 됩니다. 여백을 만들기 위해서 "Enter"누르는 걸 두려워 하지 마세요.

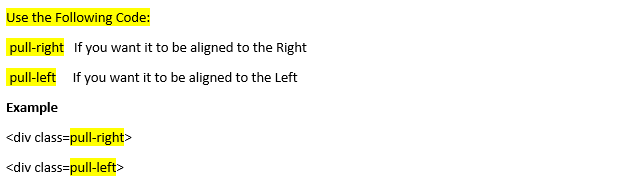
문단을 왼쪽이나 오른쪽으로 정렬하는 법을 배우세요

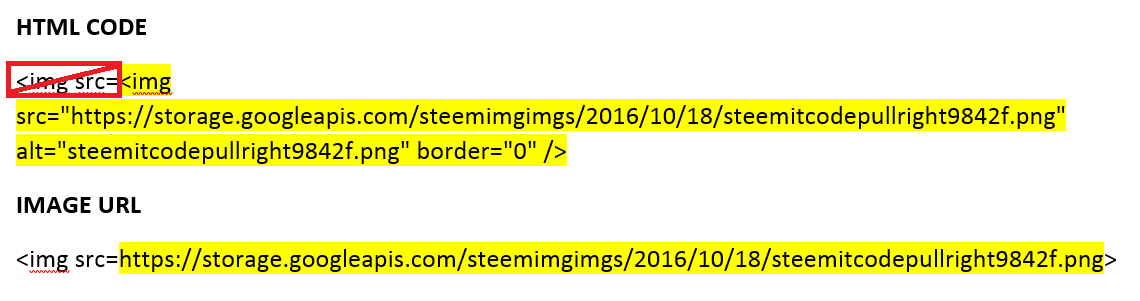
이미지 추가하기
제가 모든 코드 라인을 설명하고 있습니다. 집중하고 있다면, 제가 이제 3번째 코드를 설명할거라는 걸 아시겠죠.
이미지를 추가할 때, 마크다운 Raw Editor에서 복사하고 붙여넣어야 할 링크를 갖고 있어야 합니다.
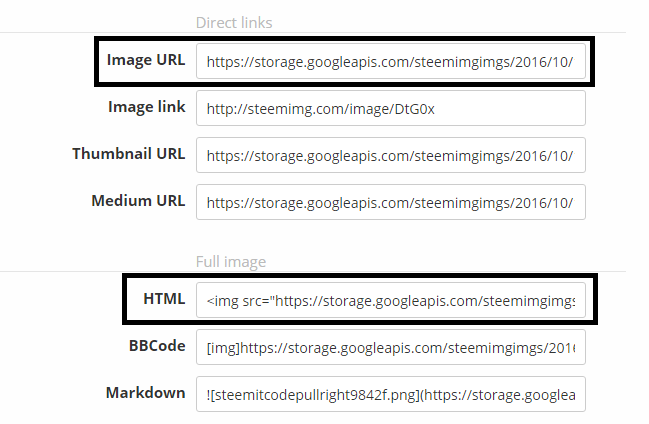
개인적으로 Steemimg.com을 사용하는데요. 사진 올리기 편하게 하기 위해서 강력 추천하는 사이트입니다. 이미지 호스팅 서비스인데요. @blueorgy 이 분에 의해서 만들어졌습니다.여러 링크를 만들 수 있게 도와줍니다. 그러나 전 IMG URL & HTML 코드를 사용할게요.

3번째 코드에 링크를 붙여넣으면 딱 됩니다.

Check out Steemimg to get all the codes you need for your Steemit Career!
이미지와 함께 텍스트 정렬하기
정렬된 이미지 바로 옆에 뭔가를 작성하고 싶다면, 코드를 더 입력해야 하는데요. 3번째 코드 뒤에 있죠? "엔터"를 누르고 4번째 코드를 다음 문장에 입력하시면 됩니다.

Source
daringfireball.net
GitHub:Steemit 142
@ervin-lemark Steemit Post
Doesn't this go well with the SteemVerify Logo? Anyways, if you spot an error in any of my Guides please feel free to correct me and also if there is anything you would like to see a Guide on, let me know! Dedicated young Steemian interested in getting Vested. Will write another tip on Markdown Codes Soon, Follow me for more!
원문 : https://steemit.com/steemit/@steemitguide/steemitguide-howto-make-use-of-a-steemit-feature-that-allows-you-to-display-content-floating-left-right-and-learn-to-paragraph

