Assumptions
--Running ubuntu
--Basic understanding of terminal commands
--An interest in learning

Source
Getting Setup
Lets get our dependencies installed:
sudo apt-get install nodejs npm sublime-text git
Lets break out what each of these package are:
nodejs
This is a server architecture built on chromes javascript runtime,
that allows for robust and scale-able network application,
it is perfectly suited for realtime interaction.
npm
This is your node package manager, if you have used ruby on rails then think of your gems. If you have not then you can think of npm as your node tool box, it allows you access to all kinds of other community written application for node, as a matter of fact we are going to depend on some of those for our application.
sublime-text
Super powerful notepad++ like text editor, i really like this program and you don't have to use it but it does provide markup in most programming languages and gives you a nice sidepane for workspace management.
git
This program is likely one of the most powerful program in a developers utility belt in my opinion because it allows you to track versioning of your package, that way if you mess something you can roll back your progress to before you made the mistake, also as couple added bonuses it gives you great metrics on your work and also allows for easy collaboration between developers. We are going to be using git in conjunction with github.com so you will need to make a user account at github.com
Global Dependencies
Now that we have the other stuff dealt with we want to get some packages into node but we are actually going to require them globally for convenience.
npm install -g sails
We wanted global on this package because now we can run
sails new (REPLACE THIS WITH YOUR PROJECT NAME)
This will create new directory of the name you gave containing all of our programs operating files. Lets take a look at this:
cd (NAME OF PROJECT)
sublime-text .
Working in our project
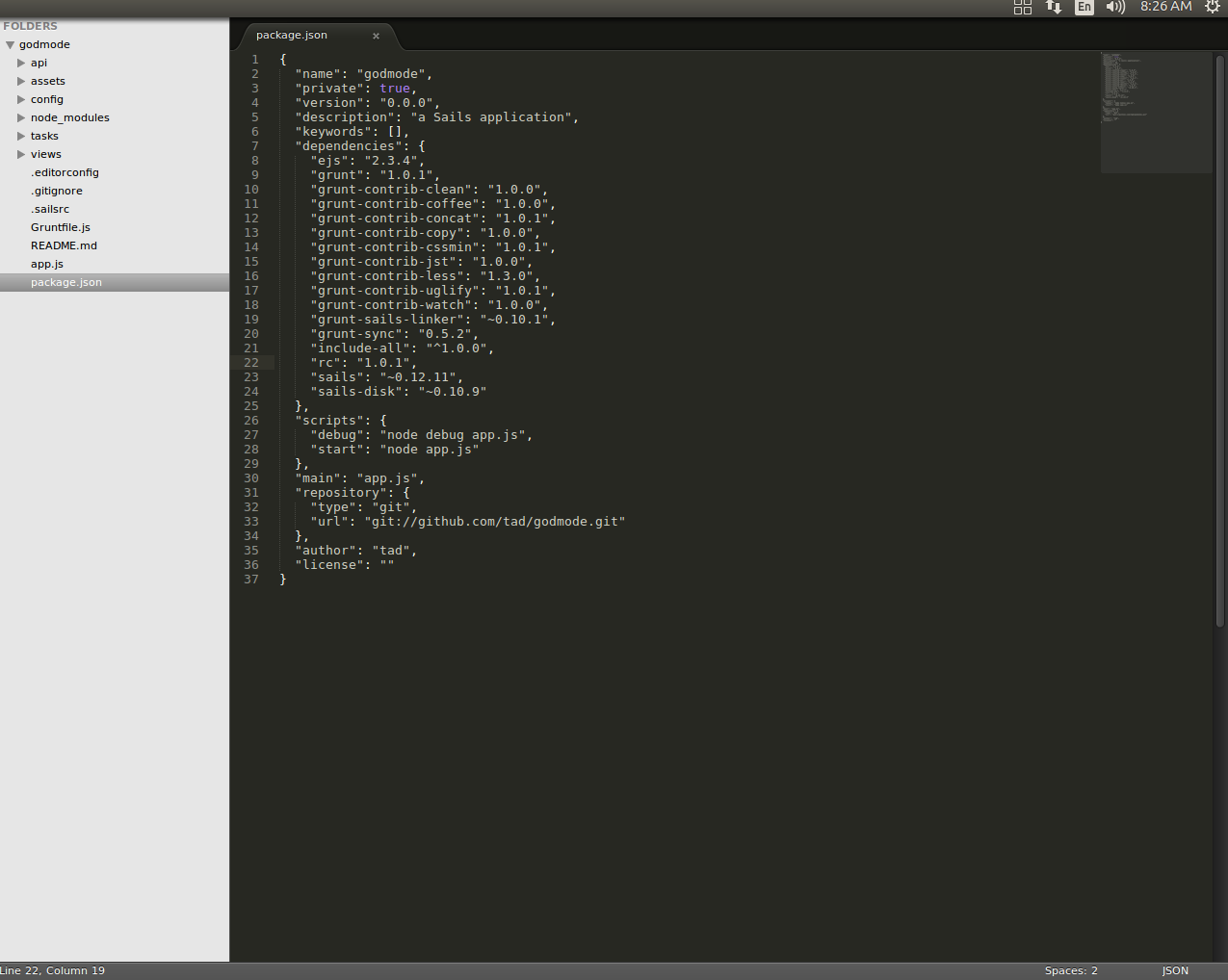
Now we have sublime open with our new package in it. This has a lot of stuff in it but for now I want to focus on the package.json file let double click on that file and sublime will open it in our editor. This file communicates to node all of the things that we need for our project as well as some other important information like the name of the creator (YOU!)
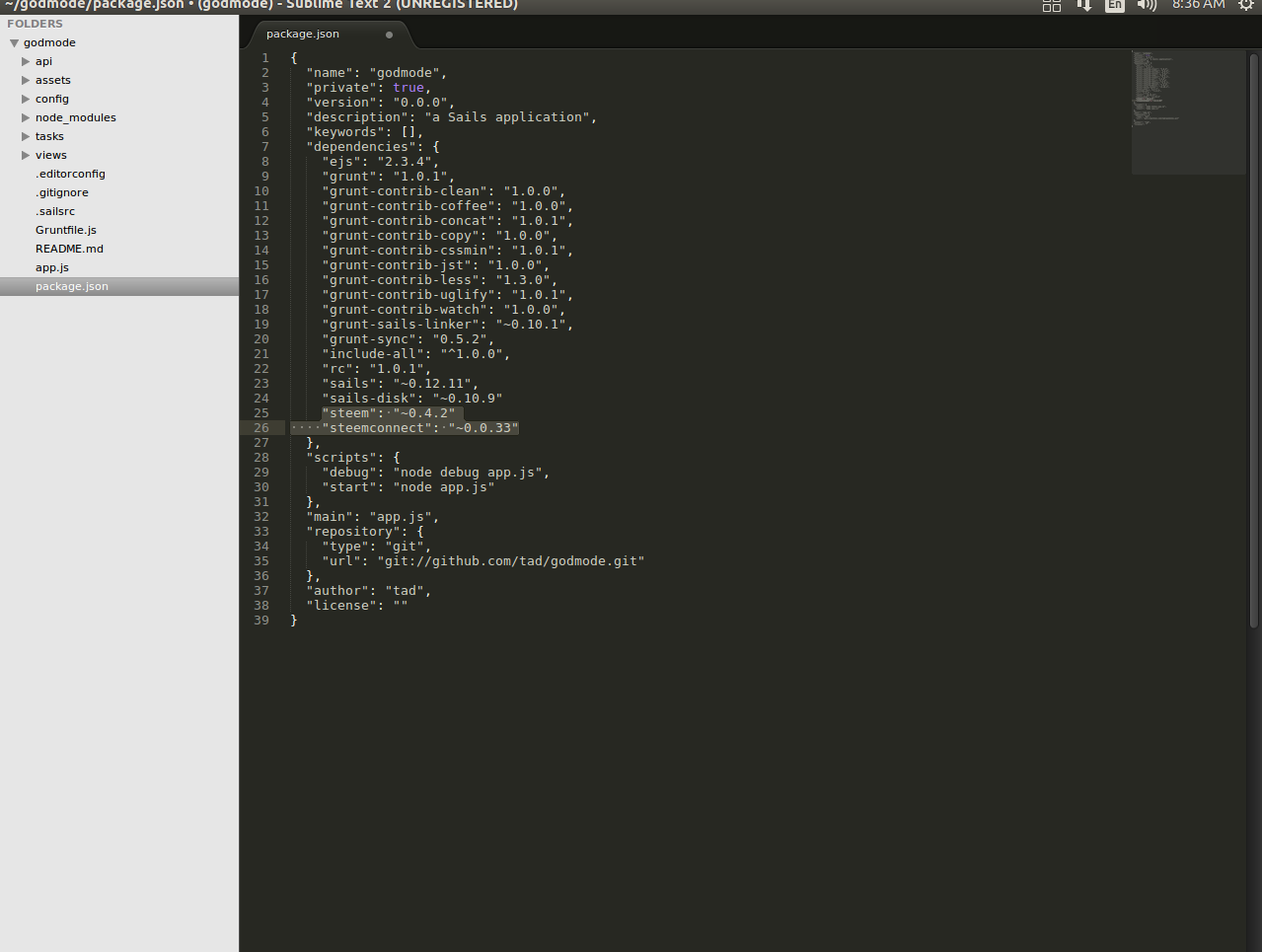
Alright now I want to add a couple things to the dependencies in our project lets add these two lines to our package.json
"steem": "~0.4.2",
"steemconnect": "~0.0.33"
We have now told node that we need those two packages as well the version number may change depending on when you are using this guide so these package can be found here:
https://www.npmjs.com/package/steem
https://www.npmjs.com/package/steemconnect
Shoutout to ADCPM for providing both of these repos.
Please double check the most recent versions here and change as needed.
Don't forget to press CTRL S to save your package.json in sublime
Now we need to open a new terminal and navigate to our project main directory then run :
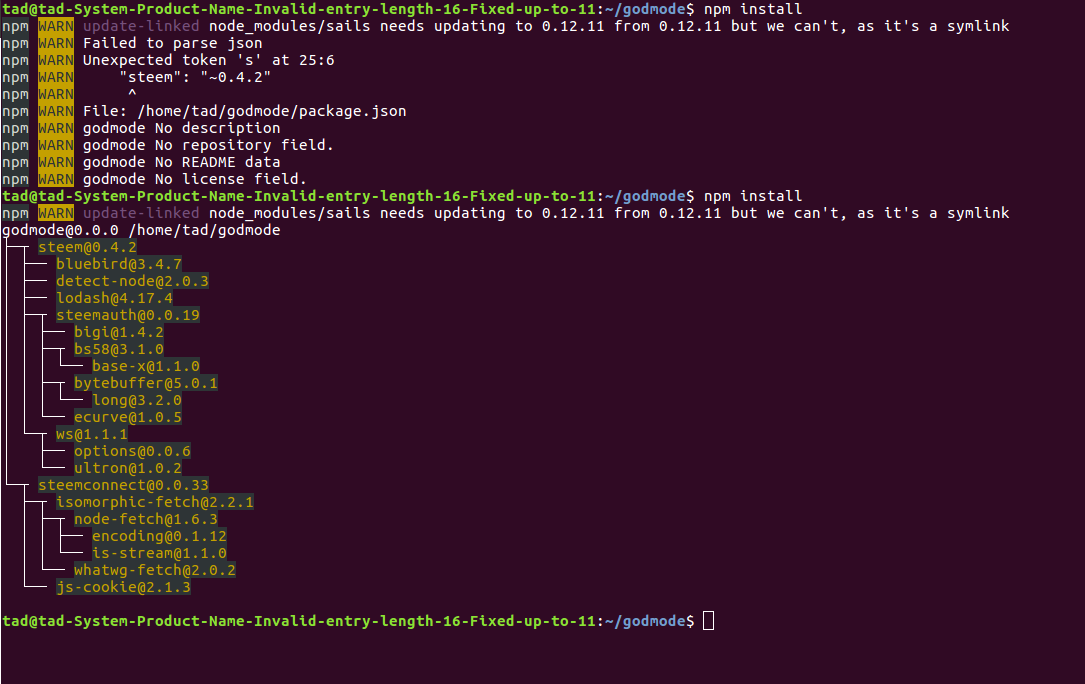
npm install
If you get an error about unexpected token double check that you have a comma after each of your dependencies in the package.json file.
Cleaning Up!
Excellent we can now see that our packages have been imported and we can now use those commands in our application. But for now we need to start pushing up to github so in the terminal in our project main directory lets type :
git init
git add .
git commit -am "Initial Commit."
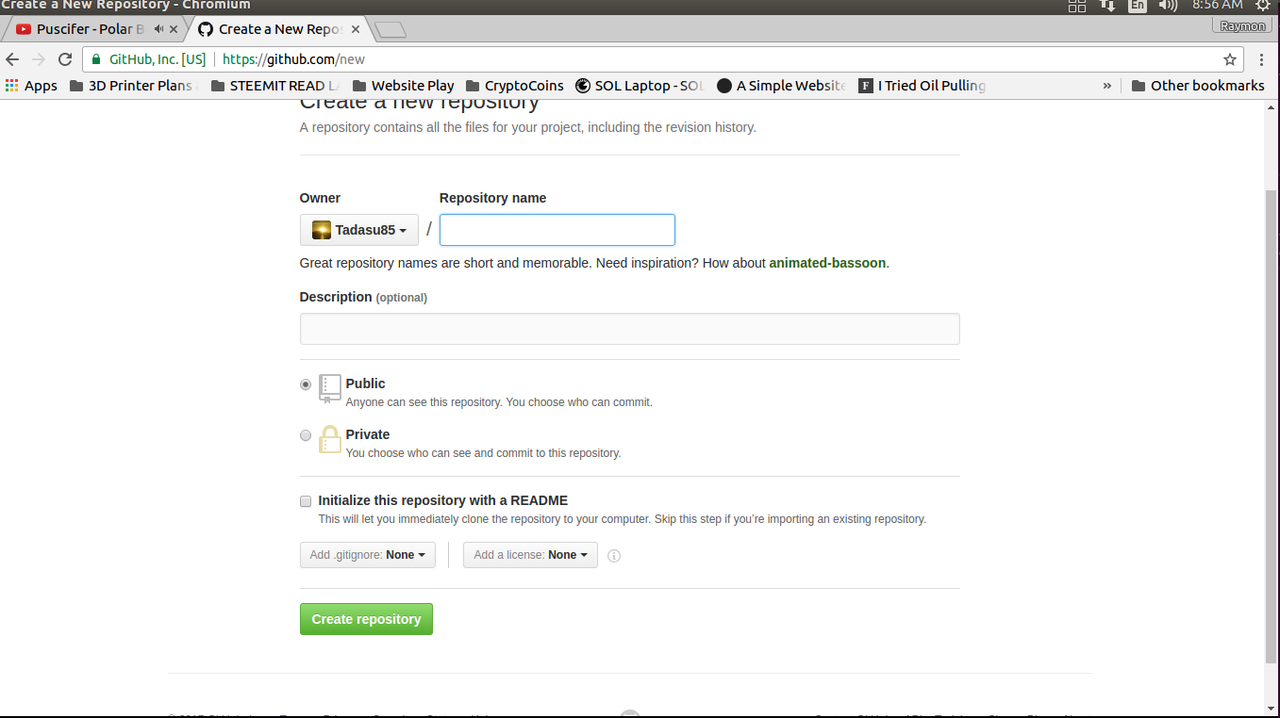
Now lets head over to github.com and create a new repository:
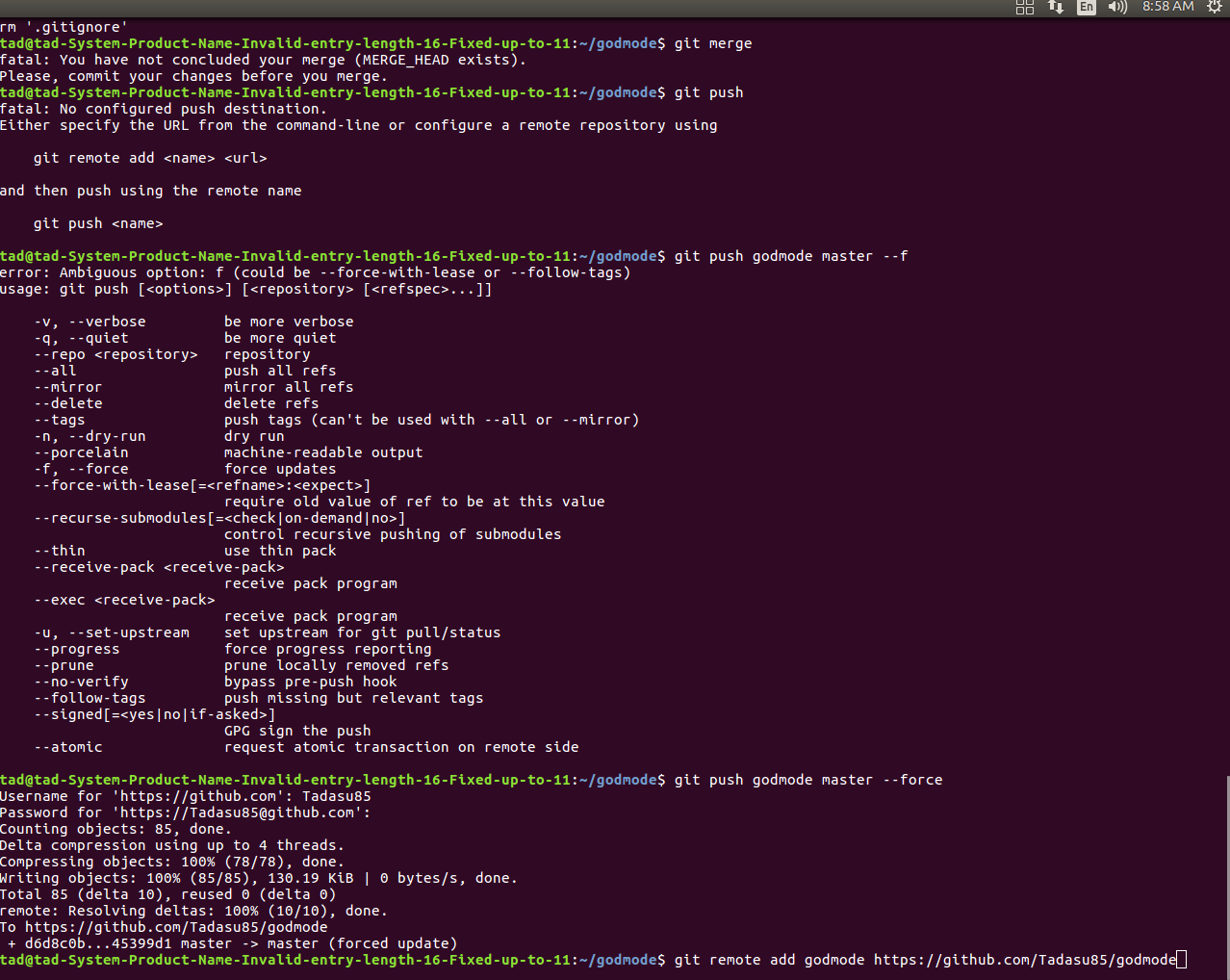
And back in the terminal
git remote add (REPO NAME) (GITHUB ADDY)
git push godmode master --force
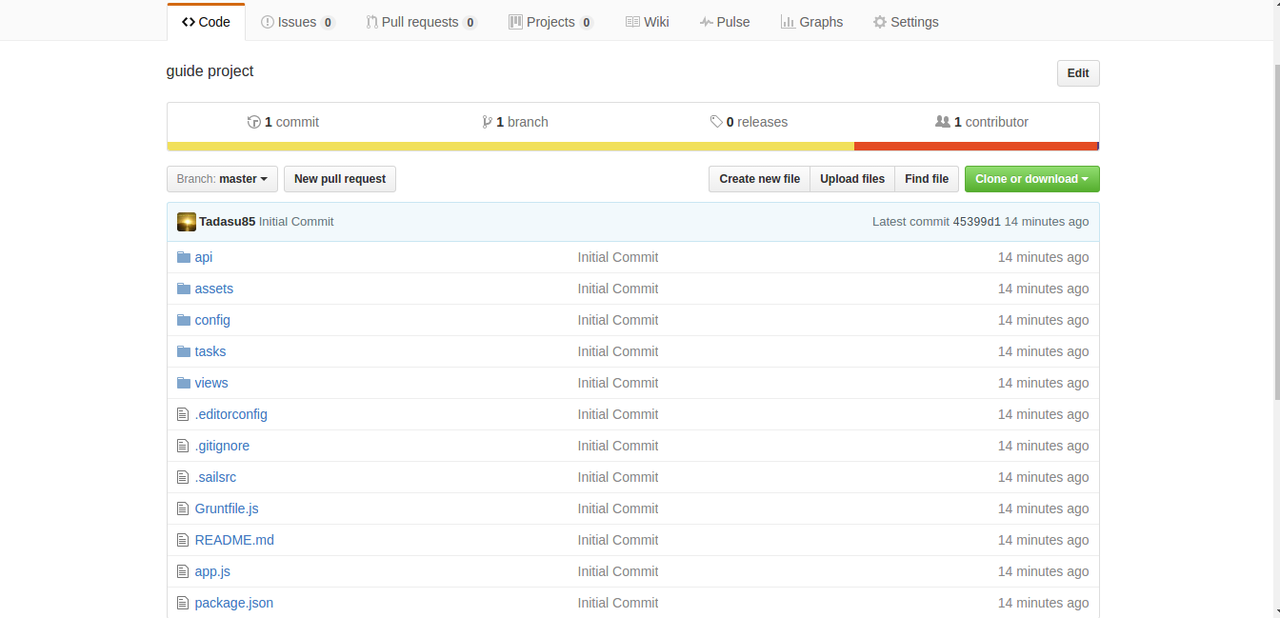
BAM we have now stored our initial commit to the repo.
There are A LOT more operations that we can cover on this topic but for now this is where we will leave it, I hope you join me next time when we talk about adding user authentication to our app.