
Have you ever wanted to align text and images in your Steemit posts, maybe justify text for the short story you are writing? In this tutorial I will show you how! Unfortunately, the Steemit post editor currently does not offer a more intuitive way of doing this, but with a little bit of HTML code, you can change up the layout of your posts!
For these to work please use markdown mode:
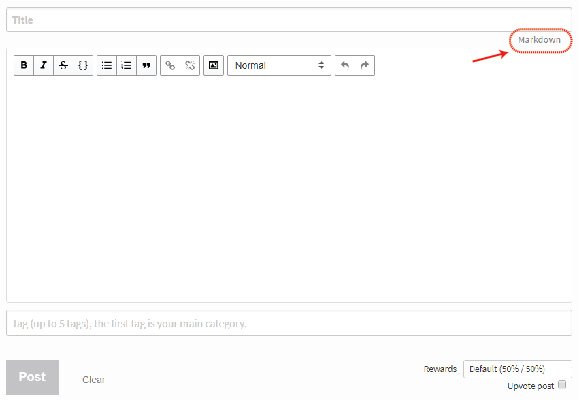
Click the markdown link in the top right corner of the Steemit visual post editor.

Alignment to the right
To align text and images to the right, place your text and image link in between the following HTML code:
<div class="text-right"> [place your text and images here] </div>For example:
<div class="text-right">Hello world, today is a beautiful day!</div>aligns the text in between the <div> brackets to the right of the page like so:
Although the <div> brackets say "text-right", it works for aligning images to the right as well! For example by putting the URL to an image in between the <div> brackets:
<div class="text-right">https://steemitimages.com/DQmUBBhpZ6wpqBwgmgsFxyQbfVW5jmcSMvCR8nnmUuhTa1i/1.jpg</div>... aligns the image to the right of the page.

Alignment to the center
To align text and images to the center, place your text and image link in between the following HTML code:
<div class="text-center"> [place your text and images here] </div>For example:
<div class="text-center">Hello world, this text is centered!</div>aligns the text in between the <div> brackets to the center of the page like so:
Similarly, the same code works for aligning images to the center as well. For example by putting the URL to an image in between the <div> brackets:
<div class="text-center">https://steemitimages.com/DQmXXREq32e71TX5RN2xa79eMZYgK5VMbWW7gcnVkv6J5a1/3.jpg</div>... aligns the image to the center of the page.

Alignment to the left
I've put this in for the sake of completeness, since Steemit posts align to the left by default. But the following code is perfectly valid:
<div class="text-left"> [place your text and images here] </div>If Steemit implements the ability to change the default text direction of a post from left-to-right to right-to-left (ie Arabic) then I can see left-alignment being useful in that case.
Justify text
Steemit also supports justified text formatting, to get that editorial/formal look. Simply place the text you want to justify in between the following code:
<div class="text-justify"> [place your text here] </div>For example:
<div class="text-justify">"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</div>
... yields beautifully justified text!
Summary
Align right:
<div class="text-right"> [place your text and images here] </div>Align center:
<div class="text-center"> [place your text and images here] </div>Align left:
<div class="text-left"> [place your text and images here] </div>Justify:
<div class="text-justify"> [place your text and images here] </div>Posted on Utopian.io - Rewarding Open Source Contributors
