.png)
.png)
Soy de las que piensa que es el estilismo en un post es muy importante, quizás hasta haga más llamativo lo que quieres expresar así que basándome en ello quise mostrarles la manera en como pueden crear sus separadores, de esta forma evitar tener párrafos muy unificados y tener tu sello, recordemos que cada persona tiene algo especial.
He realizado los míos anteriormente con Canva Pro pero no tenemos acceso tan fácil a ello así que esta vía es a través de Canva al que tenemos acceso originalmente y otra aplicación que ayuda a eliminar el fondo.
Vamos a ello porque daré 1 steem a los tres primeros que hagan su separador y lo muestren en la caja de comentarios.
.png)
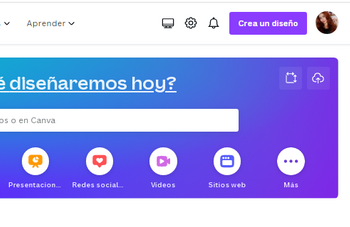
‣ Para empezar necesitas tu cuenta Canva la cual puedes abrir con tu correo sino tienes una creada. Manos a la obra.
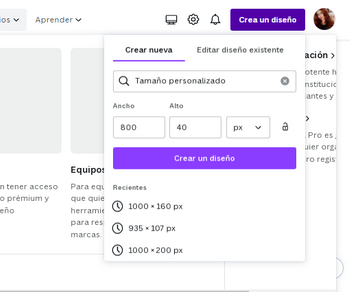
‣ Iniciaremos creando un diseño nuevo, ya que las medidas no son comunes.

‣ Las medidas personalizadas a usar es 800x40px, configuramos e iniciamos a diseñar.

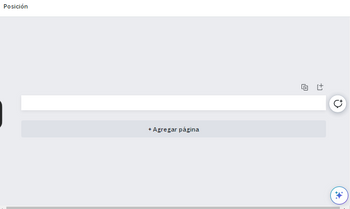
‣ Se abrirá nuestra pagina de diseño y allí si podremos pensar que queremos plasmar en nuestro separador.

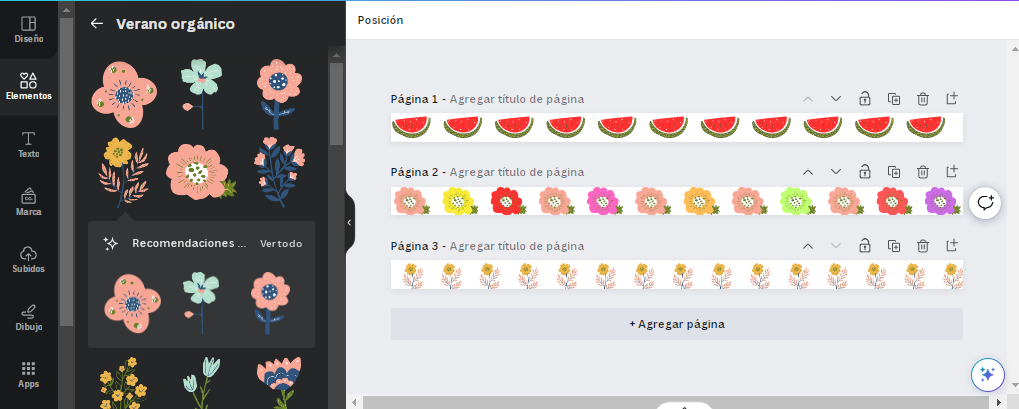
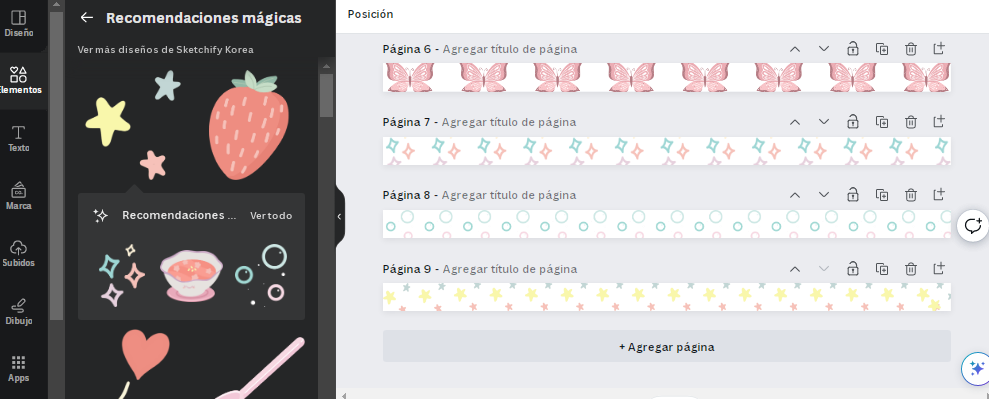
‣ En el lado izquierdo en la sección "elementos" puedes buscar el elemento gráfico de tu elección, en mi caso me decidí por sandía, flores, burbujas, y entre otras cositas que me parecieron adorables.

‣ En canva versión accesible obtenemos los diseños con fondo, la idea es que podamos usarlas sin ello, es por ello que debemos buscar otra aplicación que elimine dicho fondo.

.png)
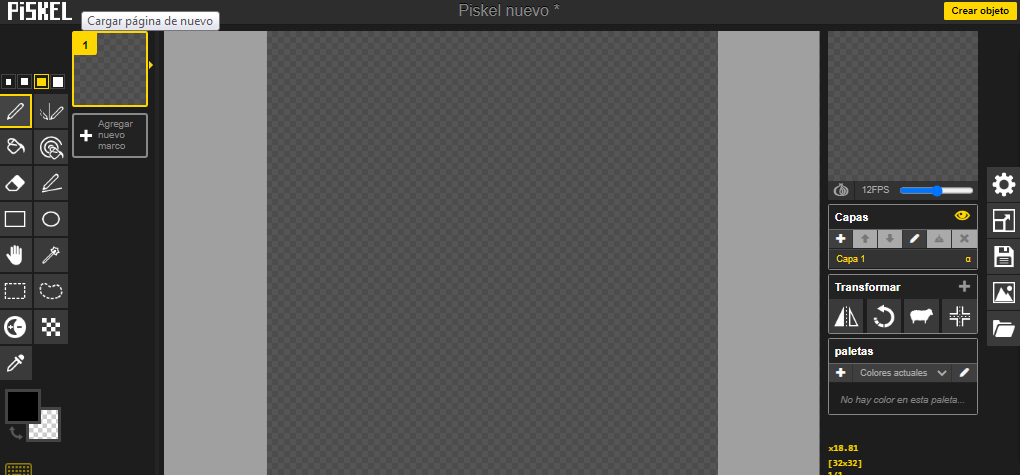
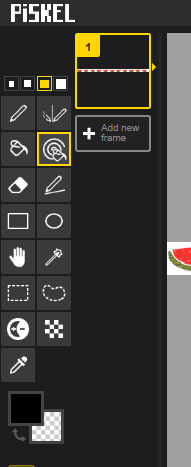
‣ Para eliminar el fondo de nuestros separadores usaremos la herramienta Piskel que es un editor de imágenes sencilla, solo debes registrarte y puedes acceder.

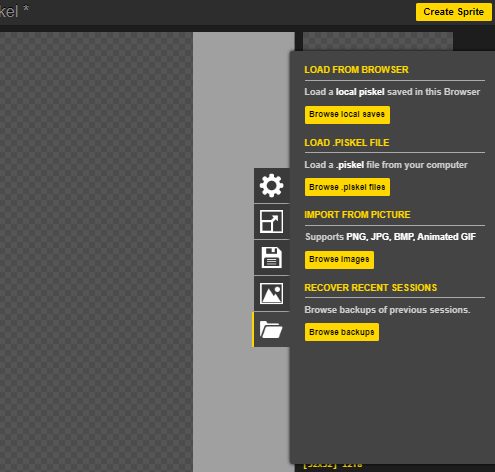
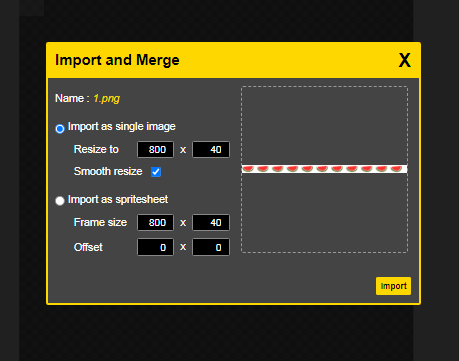
‣ Tendremos esta hoja en la entrada, para exportar el separador que anteriormente obtuvimos y descargamos de canva nos vamos a la sección en el lado derecho y presionamos "Browse images" allí buscaremos el separador.

‣ Presionas "Import" y tendrás el separador en tu hoja de diseño.

‣ Nos vamos seguidamente a la sección izquierda y presionamos "Paint all pixels of the same color" la zona donde esta el cuadro amarillo en la imagen.

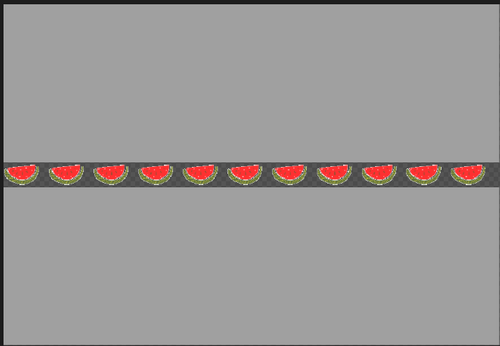
‣ Nos colocamos en un área en blanco dentro de la imagen y presionamos clic derecho, debería ponerse gris todo el separador, es sinónimo que el fondo fue eliminado

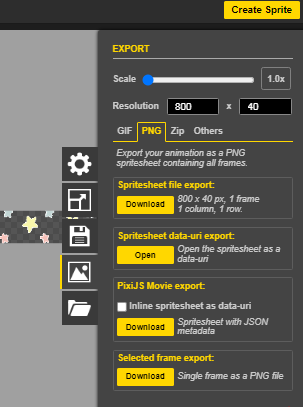
‣ Al tenerlo listo descargamos en la sección de lado izquierdo nuevamente, en PNG, "download" "spritesheet file export" y se guardara en nuestros archivos.

Los resultados son estos y si quieren alguno pueden tomarlo, es un regalo de mi parte:

.png)
.png)





Es un tutorial sencillo que seguramente podrán hacer, además se acerca una temporada nueva donde podrán aplicarlos y hacer su contenido más colorido o a su gusto.
.png)
.png)
