We’re telling everyone to do it wrong.
At the end of 2011, I set out to build a new API for FoxyCart. A couple months of research led me to drink the Hypermedia All The Things! Kool-Aid. I read Roy Fielding’s chapter 5, consumed all of Apigee’s blog posts, asked a bunch of questions on the amazing API Craft Google group, and became a regular attendee to RESTfest the last four years running. I’ve learned a lot about Hypermedia APIs and like to think we have a pretty great one for people to learn from and emulate. You can check it out here: https://api.foxycart.com/docs
Here’s something you might notice right away: the documentation is not standard. Why is that? Well, this goes back to my first point. I think we’re teaching people to work with Hypermedia APIs the wrong way. Here are a few screenshots from some popular documentation systems to illustrate my point:
Swagger

IO Docs

API Blue Print

Notice anything?
They all encourage client developers and API consumers to code directly to URLs. Those deep into the Hypermedia fan club should immediately ask, "Where’s the hypermedia?" If we’re talking the Leonard Richardson maturity model, we’re not at level 3 because the documentation tools don’t encourage developers to code to hypermedia link relationships. REST involves "hypermedia as the engine of application state," but most developers don’t even know what API geeks mean when they say the "hypermedia constraint."
Hypermedia isn’t complicated. We use it every day on the web. For an API, on a basic level, it’s just links from one resource state to another. The commercial and open source API documentation systems currently available don’t teach people anything about how REST APIs use hypermedia for all kinds of awesomeness. This is the same kind of awesomeness that has enabled the Internet to thrive with its client–server, stateless, cacheable, layered system, code on demand, uniform interface. Resources have links called link relationships, and developers are supposed to code their clients to those link relationships in order to get stuff done without caring as much about the details or processes which may change over time. Simple, right? I think so many "REST" APIs get this wrong mainly because none of the documentation systems out there represent this well.
So what do we do about it? I raised this question in my 2013 RESTfest 5 in 5 talk (the audio is pretty rough, but you can find the talk here and the slides here). I’d like to think the talk sparked some really interesting discussions on this apiary issue. They are making great progress over there, but the hypermedia issue is still open.
So back to our hAPI (my smile-inducing name for our Hypermedia API): we ended up building our own documentation from scratch. We tried to focus everything on resources and the link relationships between them. We got creative with an interactive tree diagram for explaining how the link relationships work together. We implemented the HAL Browser and the Siren Browser to let people play around with the link relationships and the resources directly in a sandbox environment.
FoxyCart’s attempt at an interactive link relationship tree diagram

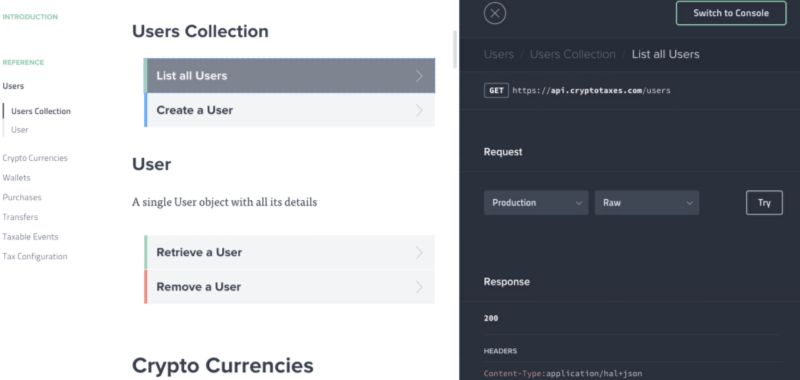
HAL Browser, slightly customized by FoxyCart

Visually seeing the link relationships as actions is really helpful

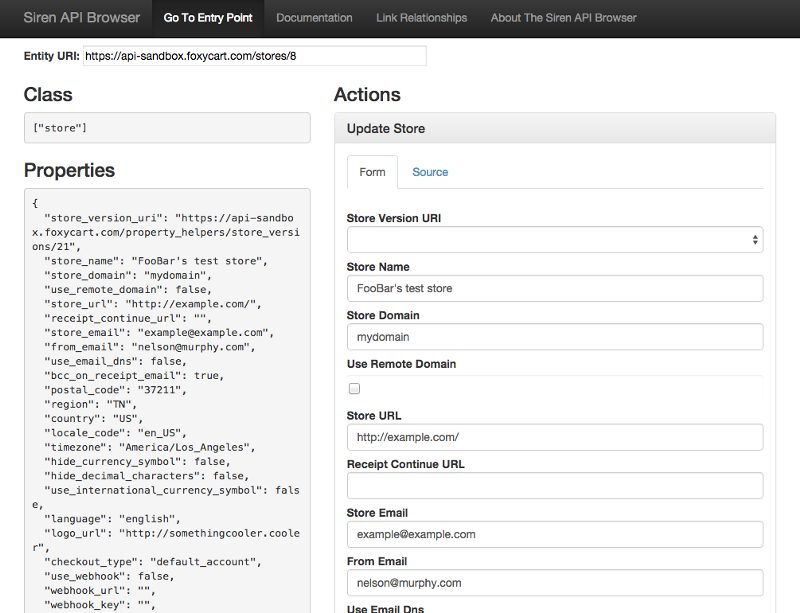
The Siren browser with forms!

But here’s the rub… Our documentation isn’t that great. We don’t have teams of people improving and refining it after multiple iterations with many different implementations like the main documentation systems our competitors use. Not only that, if we don’t use a standard format for defining our API, we can’t use fun tools like API Transformer or get easily listed at API Commons or Programmable Web.
Our Custom hAPI documentation

In our custom docs, we show example representations for all formats we support.

So how do we find a balance between idealism about what Hypermedia API documentation systems "should" be and what they practically are? How can we move the whole ecosystem forward by encouraging client developers to code to link relationships instead of hard-coded URLs? How do we help pave the way for the future but not look like unsophisticated outsiders in the process? What pragmatic steps should we take to be like the other cool kids using standard documentation presentations while at the same time saying, "Um, yeah, don’t do that. Don’t code to the URL, code to the link relationship instead."
I don’t really have the answers. Now that our custom docs are done, I’ll probably end up converting them to API Blueprint, Swagger, and RAML... but that takes time and, unfortunately, tells everyone to do it wrong.
