Tal como les comenté en el post anterior relacionado con Steemit, el cual titulé "Pequeño Manual para Nuevos Steemians - Parte I, verás que es muy fácil Navegar en el.", mi iniciativa en crear estos post es para que sirva de apoyo a los nuevos Steemians en sus primeros días navegando en Steemit, ya que en mi experiencia, entre las primeras dudas sobre la plataforma fue: personalizar el perfil de mi Blog, ver esa imagen estándar no encajaba, desde ese mismo instante quería identificar mi espacio; creo que cuando comenzamos este es el punto que más genera inquietud porque deseamos ver nuestro perfil único.

¿De qué manera personalizo mi perfil?
¿Cómo llevo mi foto hasta allá?
No hay Botón para examinar mis imágenes y cargar la foto que quiero.
Ese fondo, ¿Continuará así?
Perfiles con imágenes, ¿Cuál es la manera de hacer todo eso?
Es un poco de lo que llegué a pensar.
Comprendiendo la plataforma, tuve mis primeros traspiés con eso y opté por descargar el APP para chequear si era más sencillo de entender (próximamente les escribo sobre el APP).
En ese tiempo aún no existía la funcionalidad de examinar las imágenes desde el área de publicación, por lo que no encontraba como cargar mis imágenes o la foto de perfil, menos la foto de fondo, de manera que no tenía una opción rápida y fácil de hacerlo por la página, solventé cuando descargue el App y allí la cosa cambió porque desde esta aplicación sí puedes cargar la imagen seleccionándola desde la galería de imágenes Rápido y Fácil.
Aunque ya tenía listo lo que quería, pensé que en algún momento tendría la necesidad de cargar imagen desde la página, además la curiosidadde conocer más sobre lo que conforma la sección del Blog, hoy que tengo una visión de ella se las comparto en este Pequeño Manual
¡Empecemos!

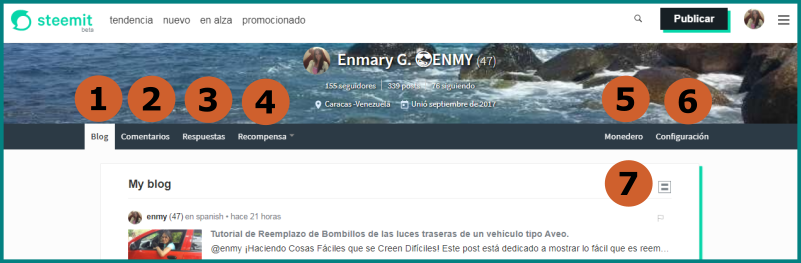
Las secciones las identifiqué con números, para que de esta manera se ubique mejor en la información.
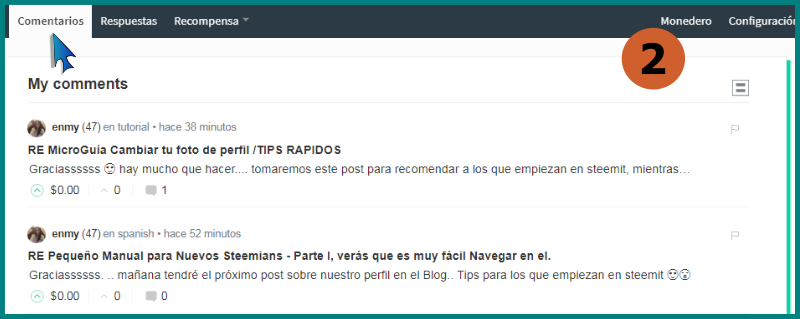
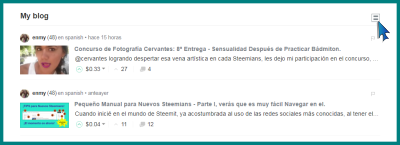
 Blog: en esta sección vamos a ver todos nuestros post's, nuestras creaciones, además aquellos post que se comparte o reesteem
Blog: en esta sección vamos a ver todos nuestros post's, nuestras creaciones, además aquellos post que se comparte o reesteem  sobre algún contenido que nos gusten.
sobre algún contenido que nos gusten.

Nota:
Con el compartir o reesteem debes estar consciente que no podrás eliminarlos.
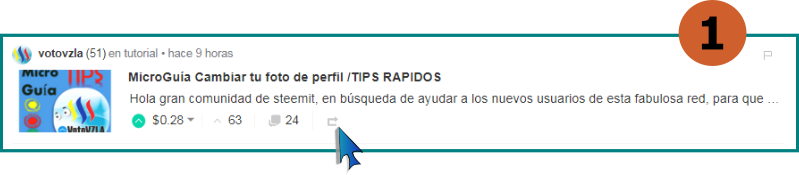
 Comentarios: es el espacio donde se muestran todos los post que se realizan a los artículos y publicaciones de los Stemians que nos encantan con sus temas interesantes, cuando hacemos vida en Steemit andamos visitando diversos autores y allí siempre dejamos un pequeño mensaje.
Comentarios: es el espacio donde se muestran todos los post que se realizan a los artículos y publicaciones de los Stemians que nos encantan con sus temas interesantes, cuando hacemos vida en Steemit andamos visitando diversos autores y allí siempre dejamos un pequeño mensaje.

Información - mensajes de tu usuario.
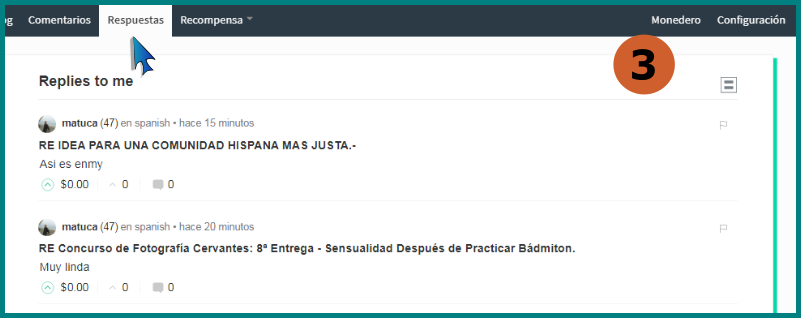
 Respuestas: en el texto anterior identificado con el nuúmero dos
Respuestas: en el texto anterior identificado con el nuúmero dos  , les comenté sobre los comentarios, aquí se presenta las réplicas o respuestas de esos comentarios.
, les comenté sobre los comentarios, aquí se presenta las réplicas o respuestas de esos comentarios.

Información-mensajes de todos los usuarios que te escriban.
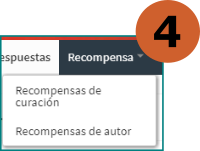
 Recompensas:
Recompensas:
De Autor: todos los ingresos que generan nuestras publicaciones.
De Curación: ingresos de los artículos que visitamos, nos gustan y votamos por el.

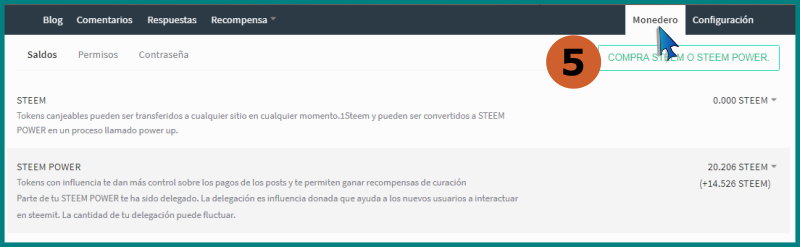
 Monedero: personalmente es el mejor lugar de la plataforma, allí observamos las ganancias que se han recibido tanto de las publicaciones como de las curaciones que se han realizado.
Monedero: personalmente es el mejor lugar de la plataforma, allí observamos las ganancias que se han recibido tanto de las publicaciones como de las curaciones que se han realizado.

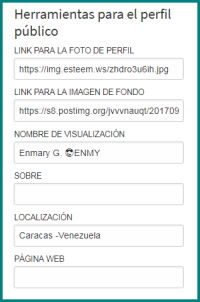
 Configuración: Este es el lugar donde personalizaremos nuestro Blog, para ello les voy a explicar una de las vías para hacerlo, aquí les mostraré cómo usar un servidor de imagen.
Configuración: Este es el lugar donde personalizaremos nuestro Blog, para ello les voy a explicar una de las vías para hacerlo, aquí les mostraré cómo usar un servidor de imagen.
También seleccionamos el idioma de nuestra preferencia.

Ajustar nuestro Blog incluye, colocar foto de perfil e imagen de fondo, aquí se observa donde debemos colocarlos
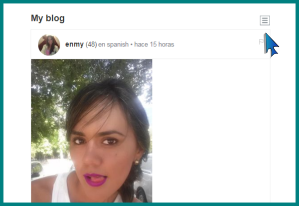
 Cambio de Vista, de una reducida a una amplia .
Cambio de Vista, de una reducida a una amplia .
 |  |
Servidor de Imágenes
¿Qué son?
Páginas que ofrecen espacio en la nube diseñados para almacenar imágenes por un periodo de tiempo determinado, en algunas ocasiones para hacer uso de ellos es necesario registrarse.
¿Cómo se utilizan?
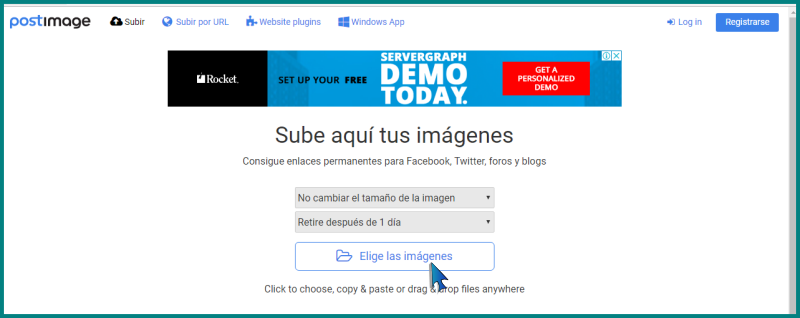
El ejemplo que seleccioné, corresponde con el Servidor de imágenes de https://postimages.org/, es simple de utilizar, sin necesidad de registro, ni de requisitos para su uso.
Tres Pasos para Tener un Link de una Imagen.

Selecciona la imagen.

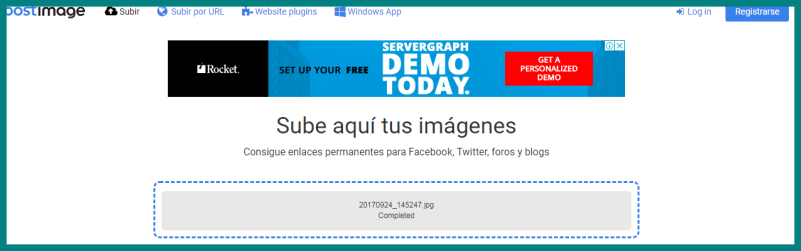
Espera que culmine la carga al 100%

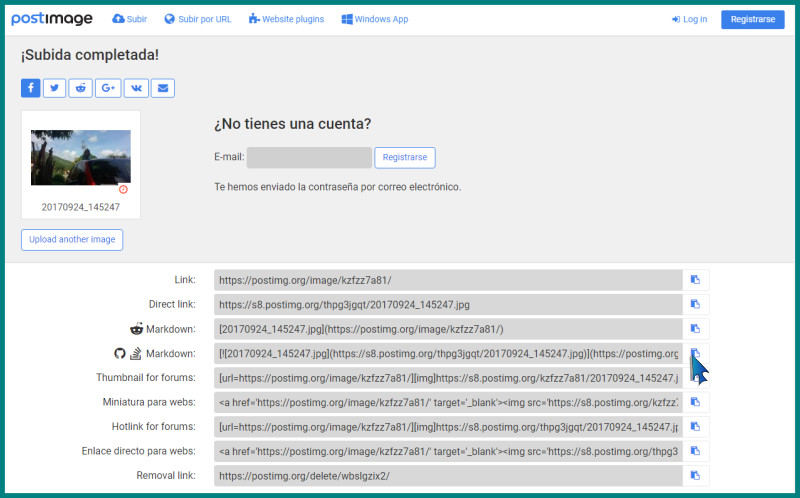
Copia el Link, haciendo clic, según tu necesidad copias el que más te convenga. Donde está el puntero es el que normalmente uso.
Mi Trabajo está creado con toda la intención de colaborar con los Nuevos Steemians e Invitarlos a que sin miedo utilicen Steemit ¡Siéntete en Casa!
Venezuela Tierra Hermosa
Gracias por leerme! Nos vemos en el próximo post @enmy😍
❤Gracias a mis Seguidores❤
| Aquí les menciono, otros post que pueden ser de tu interés | |
| Pequeño Manual para Nuevos Steemians - Parte I, verás que es muy fácil Navegar en el. | link |
Notas
- Todas las imágenes son de mi autoría, empecé a utilizar herramientas de diseño.






