En este tutorial se explica de manera detallada como insertar una imagen en Steemit para que al clicar con el ratón sobre ella, esta se visualice en pantalla completa.
Al estar la plataforma aún en fase Beta y en continua evolución , este tutorial podría dejar de ser útil en un futuro.
tl;dr : El truco consiste en escribir algo así: [Imagen a mostrar](link a la imagen). De tal manera que cuando clicamos a la imagen el navegador nos dirije al link. Más abajo se explica en detalle:
Si subimos una imagen a Steemit nos aparecerá en el navegador como la imagen siguiente. Es decir, al clicar con el ratón sobre ella, esta no se amplia a pantalla completa:
Paso 1:
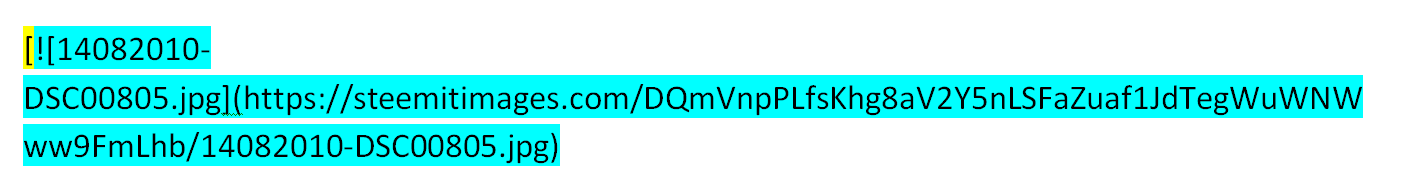
Escribe "[" antes de insertar la imagen que deseas compartir en Steemit
Paso 2:
Añade la foto que quieras compartir en Steemit pulsando el botón "Seleccionándolos" o bien arrastrala justo despues de "["
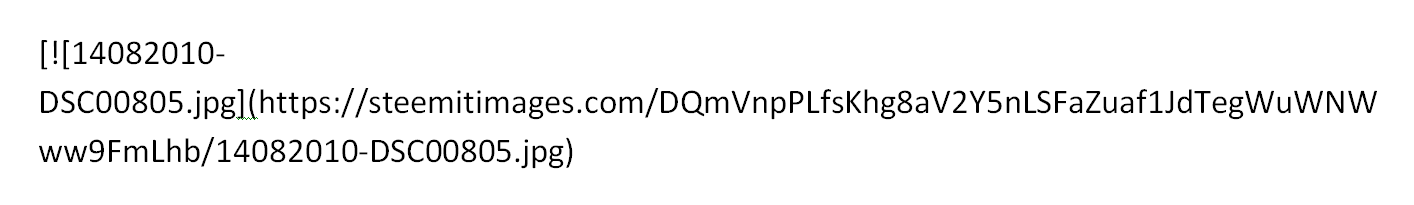
Te debería quedar algo como lo siguiente :

Para que se vea más claro:

Paso 3:
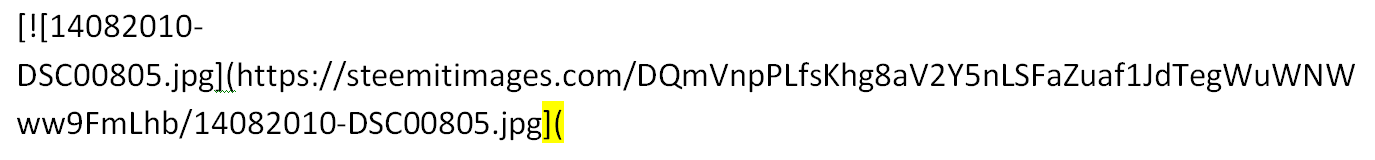
Escribe "]" detrás de toda la línea de caracteres y añade un paréntesis "(" :

Paso 4:
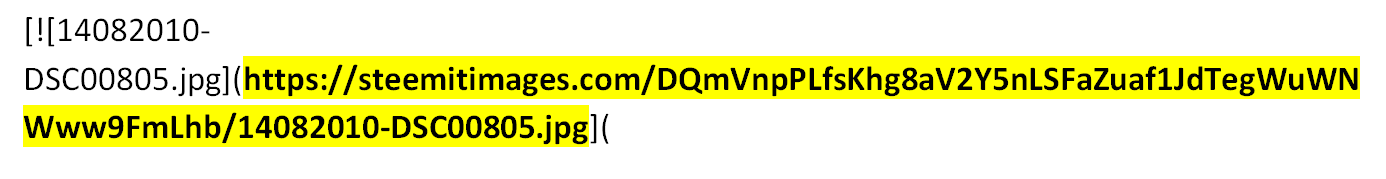
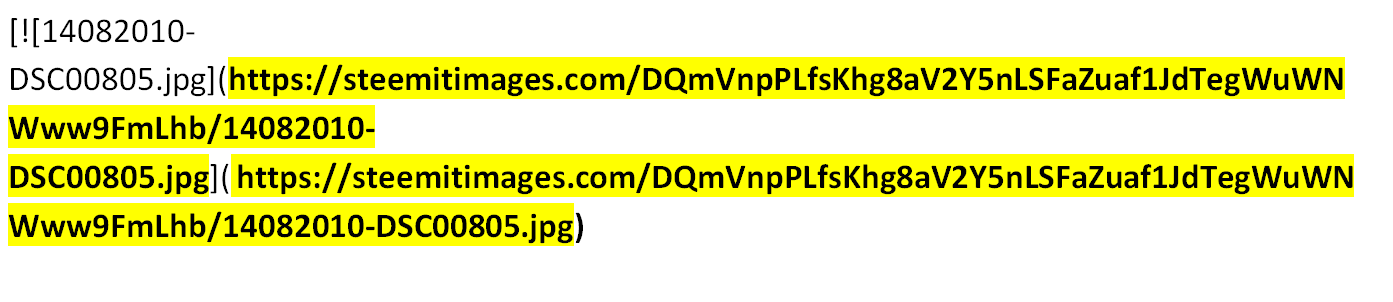
Copia el link de la imagen, que es desde https:// hasta .jpg ( sin añadir el paréntesis ) y añádelo a continuación y escribe un paréntesis. Con esto habrás generado un texto del tipo [Imagen a mostrar](link a la imagen), de esta forma cuando cliquemos encima de la imagen el navegador nos dirijirá al link y la imagen se verá a pantalla completa:


Por ejemplo

La Gran Muralla China
Comentario extra: Sí, yo tambien creo que se debería cambiar el texto del botón "Seleccionándolos" por "Subir archivo"
