Hola a todos! espero que se encuentren muy bien 🤗 🤗
En este nuevo post seguiremos creando nuestra página web, a continuación vemos como creamos la sección de abajo del menú, la cual tendrá una imagen nuestra y nuestro nombre.

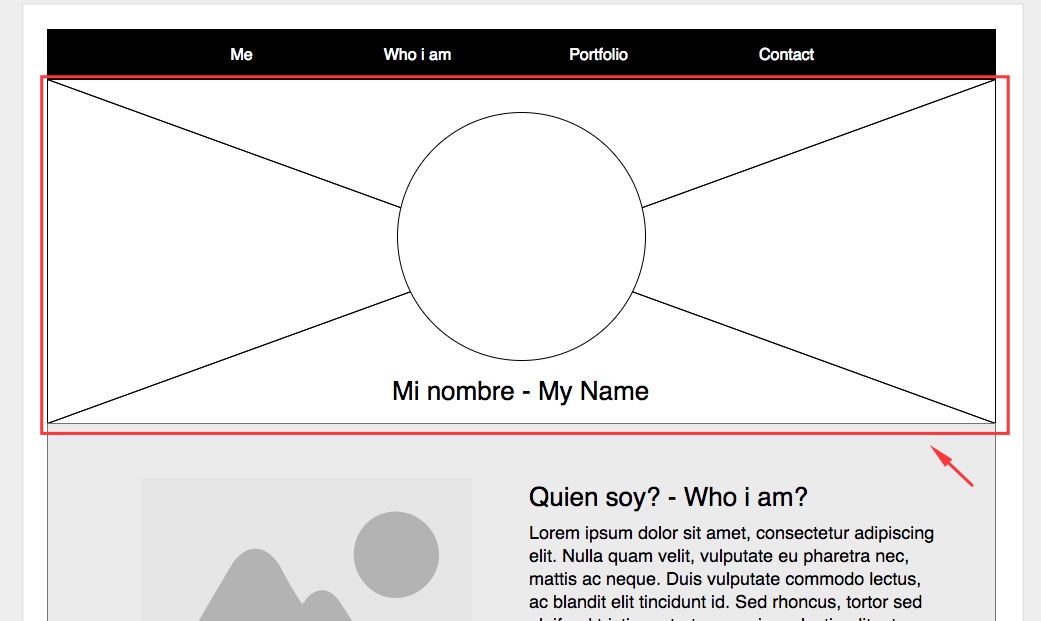
Como vemos en la imagen anterior, esa es la sección que construiremos de acuerdo al diseño previo de nuestro portafolio.
Para lograr esto primero debemos tener dos imagenes una que sera la del fondo y otra nuestra imagen de perfil, en este caso la de perfil la llame me.jpg y la del banner de fondo la llame bg-banner.jpg como vemos en las siguientes imagenes.
Primero abrimos nuevamente sublimeText y pegaremos el siguiente código...
Deben de poner esto antes de el nombre, solo que steemit no me deja agregar esta etiqueta ...

<section id="banner">
<h2>Juan Pablo Chica</h2>
<h3>FullStack Developer</h3>
</section>
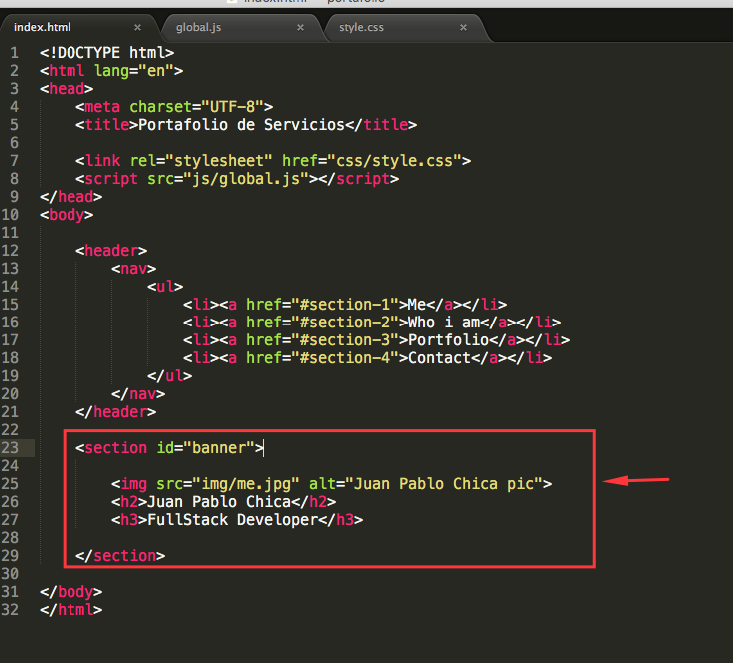
Luego de pegarlo nos debe quedar algo como lo siguiente...

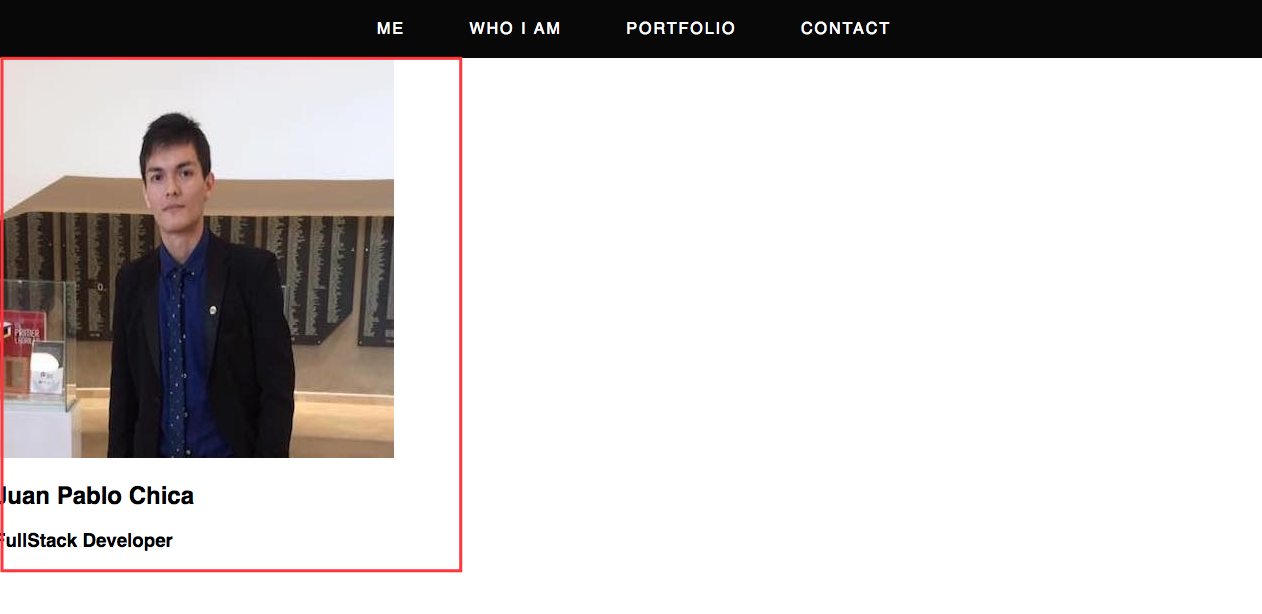
Una vez tengamos esto guardamos y recargamos la página y veremos lo siguiente... 🤓 😎

Como ven no logramos el mismo objetivo que tenemos en el mockup y esto debido a que nos faltan las reglas css.
Para lograr esto debemos colocar el siguiente código en nuestro archivo .css
/* Banner */
#banner {
background: url(../img/bg-banner.jpg) no-repeat center center;
background-size: cover;
text-align: center;
color: #fff;
letter-spacing: 4px;
line-height: 1;
padding: 30px;
}
#banner img {
border-radius: 50%;
border: 8px solid white;
max-width: 250px;
}
#banner h3{
font-size: 14px;
}
Luego de pegar este código nuestra página debe lucir así...👇 👇

Tienen que cambiar las imagenes de fondo y la de perfil por las que ustedes quieran, y eso es todo..
Bueno eso es todo por este post, espero hagan los mismos pasos.
Saludos! 👋 👋
