Hola a todos! espero que se encuentren muy bien 🤗 🤗
En este nuevo post seguimos con la maquetación de nuestro portafolio de servicios, donde crearemos una pequeña sección en donde contaremos un poco sobre nosotros, quienes somos y por que nos gusta tanto el mundo del desarrollo web.
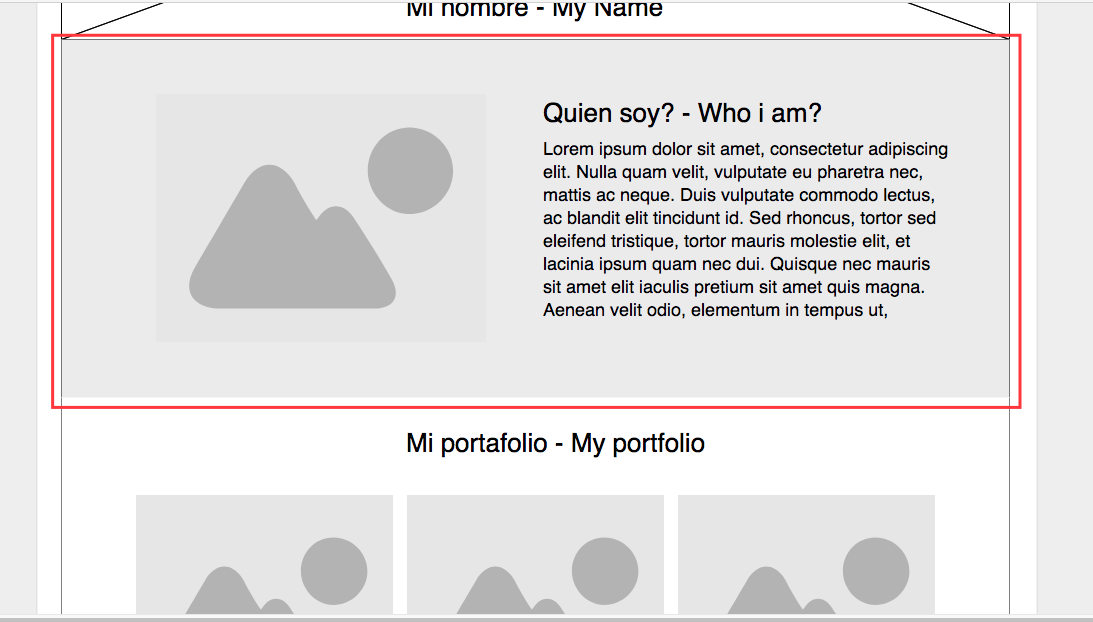
La sección que haremos según el diseño del mockup es la siguiente...

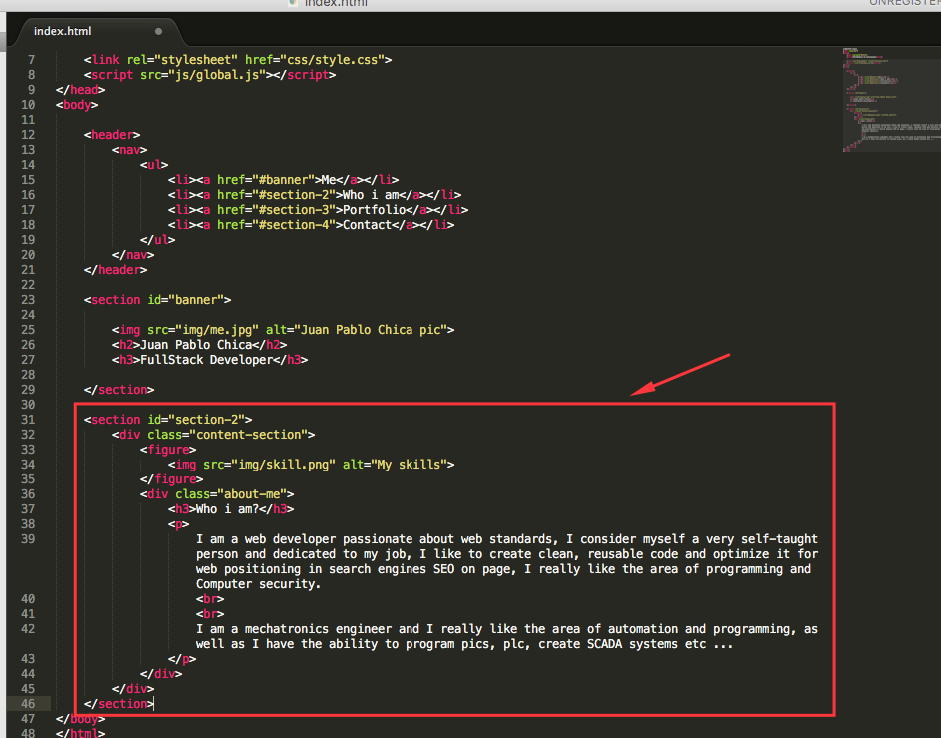
Lo primero que haremos es abrir nuestro sublime text o editor de código favorito y abrir el archivo index.html, donde pegaremos el siguiente código que nos ayudara a estructurar esta sección...
Importante: Donde veamos esta parte {{imagen}} debemos poner el siguiente código..

Ya que steemit no me deja publicar esta etiqueta 😩 😩 y eso será todo.
<section id="section-2">
<div class="content-section">
<figure>
{{imagen}}
</figure>
<div class="about-me">
<h3>Who i am?</h3>
<p>
I am a web developer passionate about web standards, I consider myself a very self-taught person and dedicated to my job, I like to create clean, reusable code and optimize it for web positioning in search engines SEO on page, I really like the area of programming and Computer security.
<br>
<br>
I am a mechatronics engineer and I really like the area of automation and programming, as well as I have the ability to program pics, plc, create SCADA systems etc ...
</p>
</div>
</div>
</section>
Este código lo pegamos luego del otro código del banner que creamos en el anterior post, nos debería quedar el código algo así...

Y ahora guardamos cambios y recargamos el navegador, debemos ver algo así...

El siguiente paso es darle estilos a la nueva sección, lo que debemos hacer es abrir nuestro archivo style.css y pegar el siguiente código...
/* Section about me */
section#section-2 {
background: #e8eaea;
padding: 60px 40px 40px;
}
.content-section {
max-width: 1024px;
margin: 0 auto;
overflow: hidden;
}
#section-2 figure {
margin: 0;
float: left;
padding-right: 25px;
}
.about-me {
line-height: 1.4;
text-align: justify;
color: #8a8686;
font-size: 18px;
}
.about-me h3 {
margin-top: 0;
margin-bottom: 0px;
color: #696868;
letter-spacing: 2px;
}
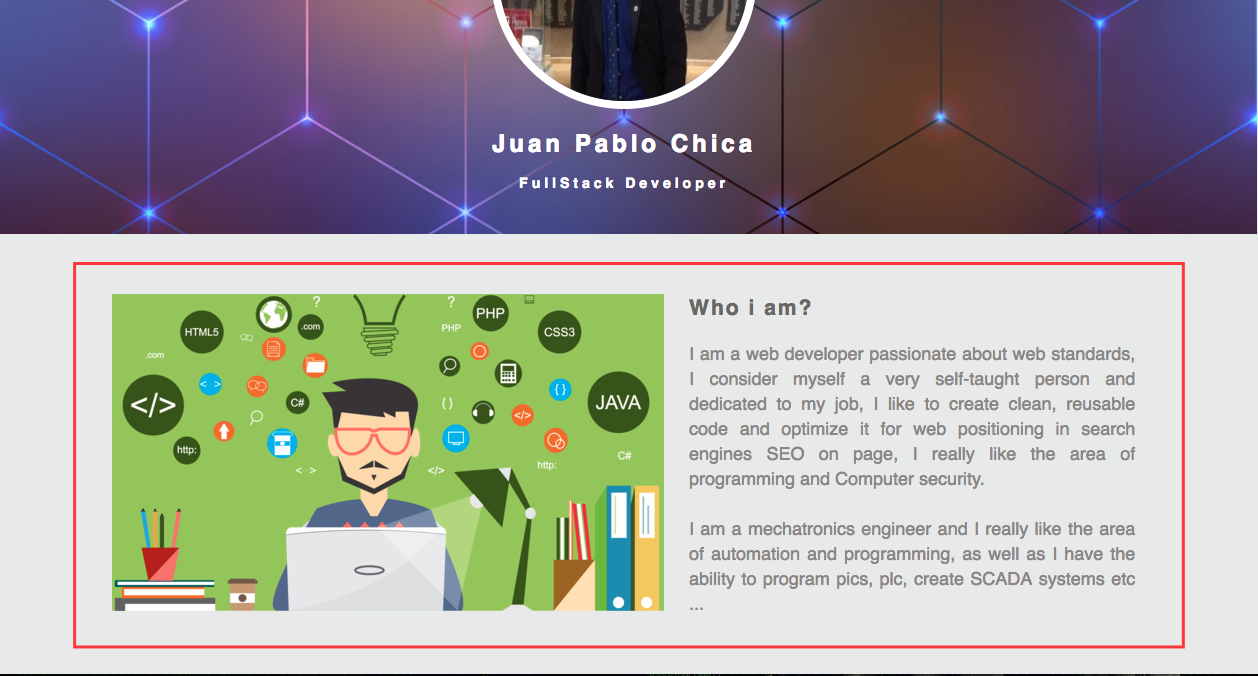
Luego de pegar y cargar nuevamente la página nos quedará algo así...

Como ven, cuando aplicamos estilos css el cambio de la página es muy notorio, creo que es todo por hoy.
Saludos! 👋 👋
