
A menudo estamos haciendo nuestros artículos y como somos usuarios nuevos en la plataforma, tenemos pocos conocimientos técnicos. Si has utilizado Microsoft Word sabrás que existe un botón que te permite alinear el texto según lo desees. También puedes colocar las imágenes como gustes. Ahora bien, en muchos otros artículos sigo diciendo "Steemit es especial" y si que lo es. Es una obra de arte en términos de programación. Muchas cosas debemos hacerlas manual y esta bien puesto que ninguna otra plataforma en el mundo nos paga por hacer esas tareas. Steemit si nos recompensa por nuestro tiempo.
En esta Micro Guía te ayudaré a hacer dos cosas vitales para tener mayor presentación en tus artículos, dichas actividades son:
- Centrar una imagen
- Justificar el texto de todo el articulo
Texto Justificado
Tiene que ver con la alineación de un párrafo. Podemos justificar un párrafo para darle uso a todo el espacio disponible y presentarlo de una manera mas correcta y cómoda a la vista. Veamos como luce un párrafo no justificado:
Mariana había esperado toda su vida el día de su boda, fue tanta su ilusión que había formado un estricto plan; ese día todo iba a la perfección, el novio, las madrinas y los invitados, pero ella no contó con el impertinente viento que se colaba por las ventanas de la iglesia y con que ese día el cura solo tenía la sotana puesta, así que el espectáculo fue captado por todas las cámaras justo cuando se daban el beso la novia y el novio
Ahora vamos a justificarlo utilizando el truco que voy a enseñarles. El mismo párrafo ya justificado se ve como sigue:
Mariana había esperado toda su vida el día de su boda, fue tanta su ilusión que había formado un estricto plan; ese día todo iba a la perfección, el novio, las madrinas y los invitados, pero ella no contó con el impertinente viento que se colaba por las ventanas de la iglesia y con que ese día el cura solo tenía la sotana puesta, así que el espectáculo fue captado por todas las cámaras justo cuando se daban el beso la novia y el novio
Es una gran diferencia no lo crees? Pues bien manos a la obra con los siguientes pasos:
1. Escribe tu articulo como de costumbre con la cantidad de texto párrafos, imágenes, audio y video que desees.
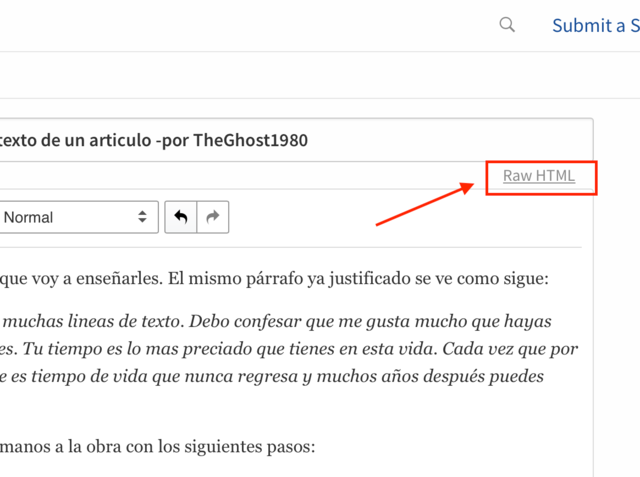
2. Una vez que lo hayas revisado haremos clic en el enlace "Raw HTML" o "HTML Crudo":

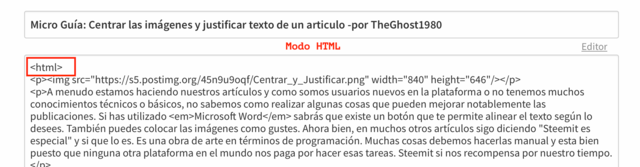
3. Al hacer clic veremos el mismo articulo pero en lenguaje HTML. Ubiquemos entonces la primera linea o Etiqueta (tag) HTML de nuestro articulo:

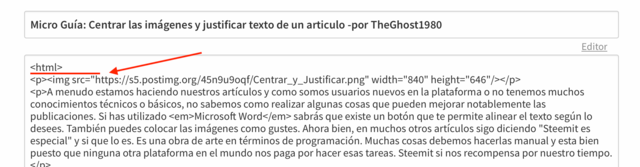
4. Ahora colocaremos el cursor (el puntero del mouse, la famosa flechita) en la linea que le sigue:

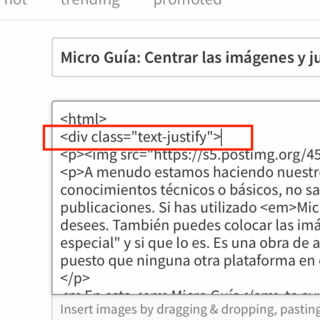
5. Allí vamos a colocar la siguiente etiqueta HTML: <div class="text-justify">

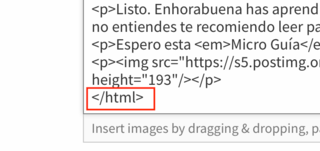
6. Ubiquemos la ultima linea de código de nuestro articulo que será la etiqueta de cierre HTML llamada </hmtl>

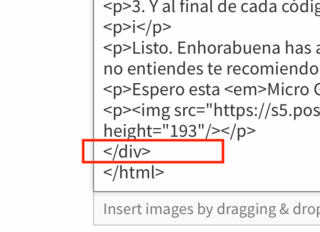
7. Colocamos el cursor justo en la linea anterior y cerramos la etiqueta HTML con </div>

Listo tenemos todo el texto presente en el articulo Justificado. Las imágenes no son afectadas por este procedimiento. Ahora vamos a alinear las imágenes y dejarlas centradas. Para saber si lo has hecho bien al justificar el texto navega un poco mas abajo (sin salir del Modo HTML) y tienes la Vista Previa o "Preview". Allí puedes revisar el articulo y ver tus modificaciones en tiempo real.
Centrando las imágenes
A diferencia de colocar una sola etiqueta HTML debemos hacer el proceso por imagen. Utilizaremos el mismo Modo HTML y ubicaremos cada imágen. Debemos tener cuidado de no alterar los códigos puesto que eso modificará muchas cosas.
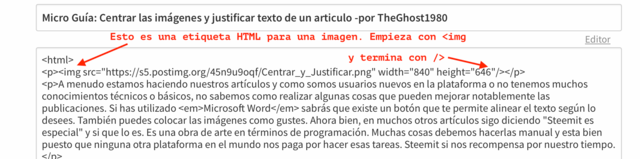
1. Simplemente ubica una imagen en el código HTML:

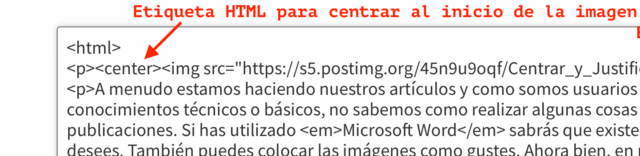
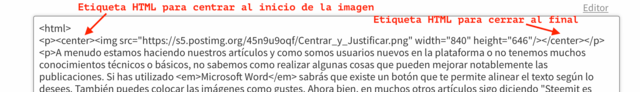
2. Le colocaremos al inicio de dicho código <center>

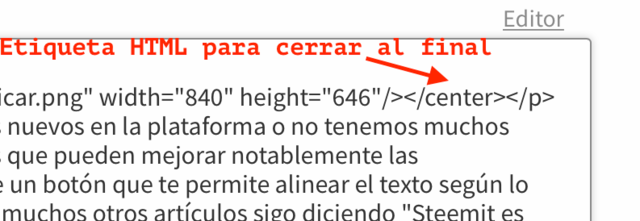
3. Y al final de cada código HTML de imagen cerramos la etiqueta con </center>

Para que veas ambas etiquetas al inicio y al final de la imagen (recuerda estamos en Modo HTML):

Listo. Enhorabuena has aprendido dos cosas que a partir de hoy harán lucir tus artículos mas profesionales. Si tienes dudas o no entiendes te recomiendo leer pausadamente los pasos y practicar una y otra vez. También puedes dejarme comentarios o sugerencias. Si tienes ideas para realizar otros tutoriales que puedan ayudar a la comunidad, no dudes en decirme.
Espero esta Micro Guía te sea de mucha ayuda. Hasta la próxima y feliz steemit.

