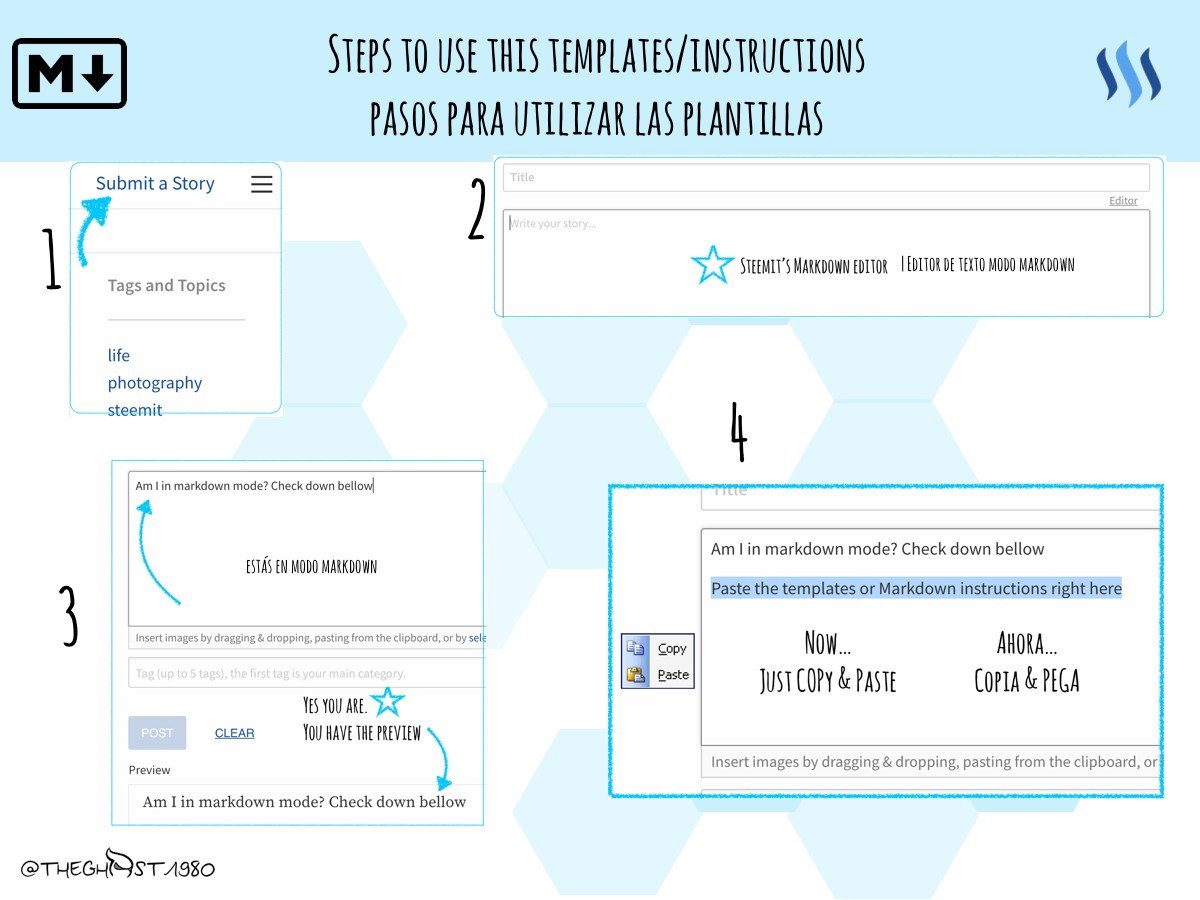
Saludos Steemianos y Steemianas quiero darles a todos un gran saludo. Espero que todos la estén pasando muy bien. Si estás llegando a la plataforma el día de hoy recibe mi cordial bienvenida, y te invito, a mirar con detalle este artículo para que vayas "corriendo" a escribir tu artículo de presentación. Si ya tienes tiempo en Steemit y aún sigues "peleando" con el lenguaje HTML al momento de centrar imágenes y alinear textos, estas prácticas pueden ayudarte mucho. Ante cualquier duda de como colocar el editor de steemit en modo Markdown lee la imagen a la derecha.
Imágenes en Markdown. Las múltiples maneras. 
A continuación iré detallando, de manera muy práctica, las diferentes alineaciones que puedes realizar para el tratamiento de las imágenes en tu artículos cuando utilices Markdown.
- Imagen centrada a tamaño original, sin fuente:
<center> link</center>. En el caso del ejemplo estoy utilizando como "link", el siguiente enlace. El resultado sería la imagen centrada, en su tamaño original:
- Centrada / Tamaño original / Con enlace a fuente:
<center> link<br>[Fuente](link)</center>. Como puedes notar, link es el enlace directo a la imagen y Fuente es el texto que le colocas que se convertirá en "cliqueable" de color azul. Utilizando el mismo enlace, anteriormente mencionado, tenemos:

Fuente

- Alineada a la derecha tamaño original (se reducirá automáticamente):
<div class="pull-right">
<center> link</center>
</div>
Puedes ver la imagen a un lado derecho. Cuando veas espacios en blanco, debes respetarlos para no tener errores cuando utilices este código en tus artículos.
Venga @theghost1980, una imagen un poco mas "seisi" y atrevida. Esos cachorros me producen un ataque ternuro-agresivo-post-traumático...
- Alineada a la derecha / Con enlace de fuente:
<div class="pull-right">
<center> link<br>[Fuente | Source](link)</center>
</div>
Puedes notar la misma imagen "traumática" del canino pero con su enlace de fuente.
Nota: Dicho enlace de fuente puede ser anidado, es decir, en vez de Fuente, colocas una imagen pequeña tipo icono. Os pido que utilicen otras imágenes y no "mis iconos". Revisen una fuente de iconos gratuitos aquí.
- Alineada a la derecha / Con imagen de icono como enlace de fuente:
<div class="pull-right">
<center> link<br>[](link)</center>
</div>
Puedes notar la misma imagen con su fuente, pero esta vez, el enlace de fuente es un icono "cliqueable".
Alineación a la izquierda / Con enlace de fuente:
<div class="pull-left">
<center> link<br>[Fuente](link)</center>
</div>
Puedes notar que os he cambiado la imagen, a una mucho más sugestiva y "seisi".
- Varias imágenes con alineación a la derecha y fuente de imagen, separadas por un
<hr>:
<div class="pull-right">
<center> link<br>[Fuente | Source](link)</center>div>
<hr>
<center> link<br>[Fuente | Source](link)</center>div>
</div>
Puedes utilizar diversas cantidades de imágenes y hacer galerías de fotos o gifs animados. Os recomiendo utilizar imágenes en buena resolución para óptimos resultados.


- Ahora bien, ¿qué sucede si jugamos un poco con las divisiones o
<div>?.
Para finalizar les dejaré dos imágenes dentro de un <div>. Dichas imágenes están "renderizadas" dentro de otros dos <div>. Uno alineado a la derecha y otro a la izquierda. Dicha fuente de imagen esta aquí.
<div class="pull-right">
<div class="pull-right">
<center> link</center>div>
<div class="pull-left">
<center> link</center>div>
</div>
Espero que este artículo te sea de mucha ayuda. En las próximas entregas continuaré profundizando en otras areas dentro del lenguaje Markdown. STEEM ON, muchachON.

Saturno Mangieri - Asesor de Tecnologías Blockchain
 .
.  .
. 
iconos tomados de icons8.com