
Do you wish the editor toolbar stayed at the top? Wish you could just scroll your editing area instead of the whole page on the 'Submit a Story' page?
Steemit EasyEdit
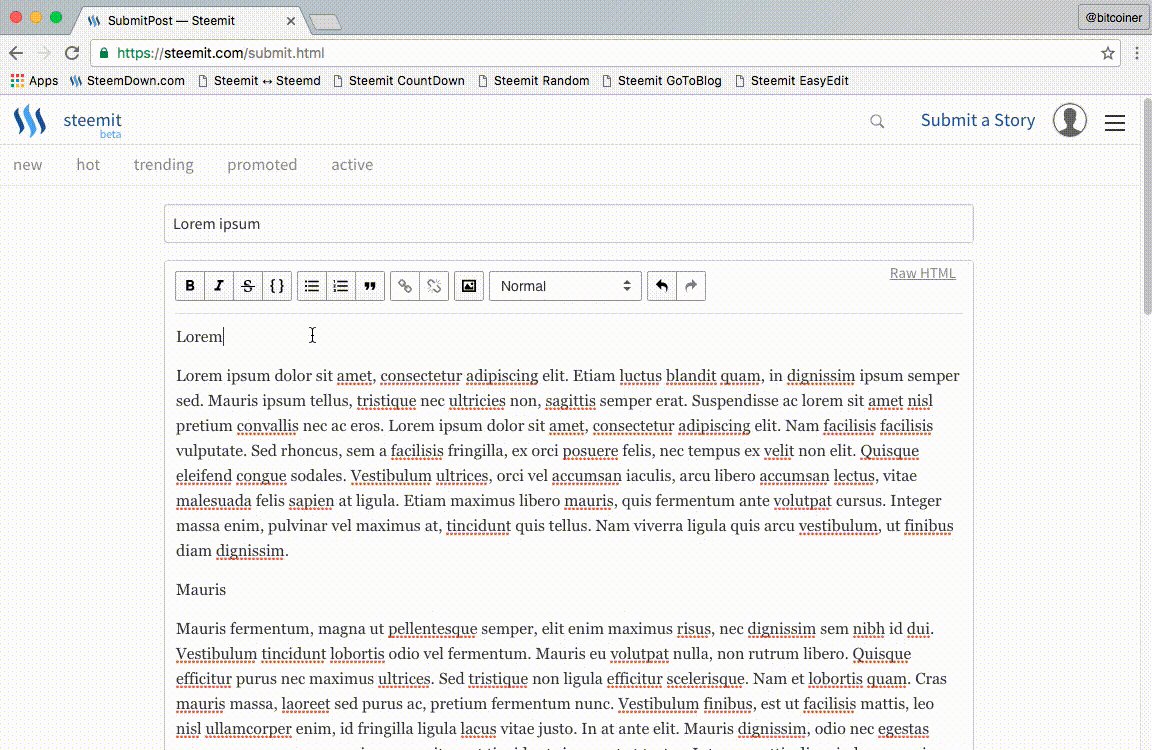
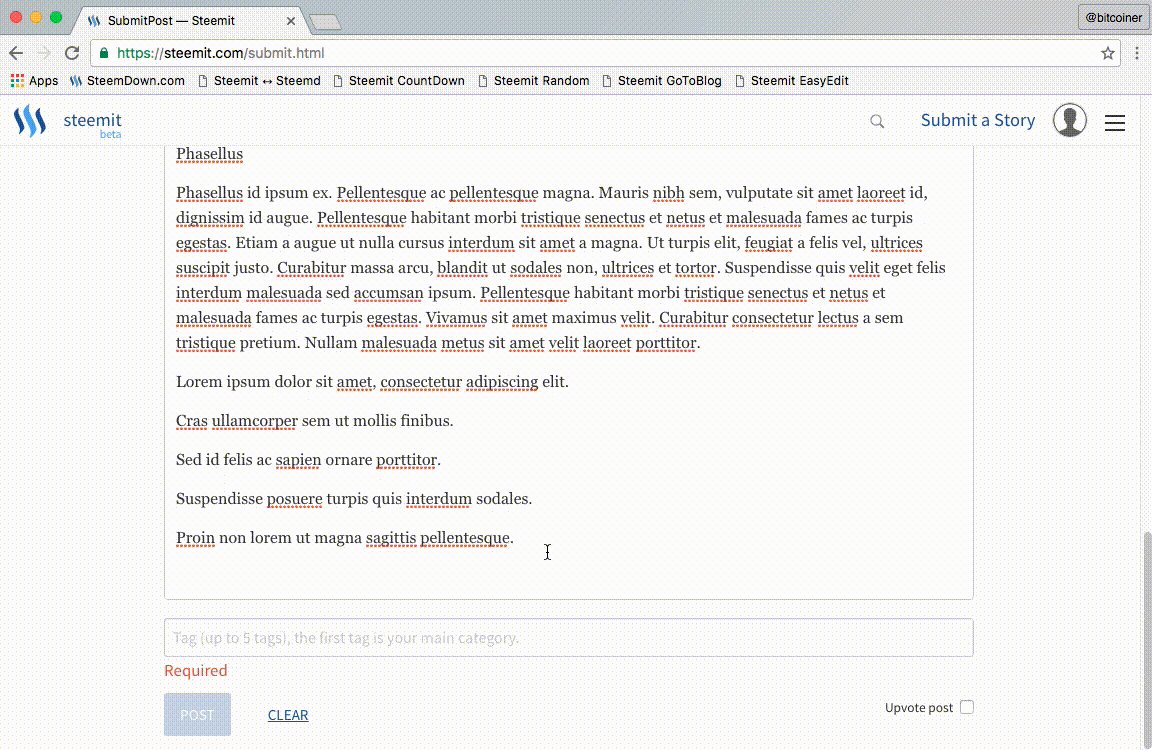
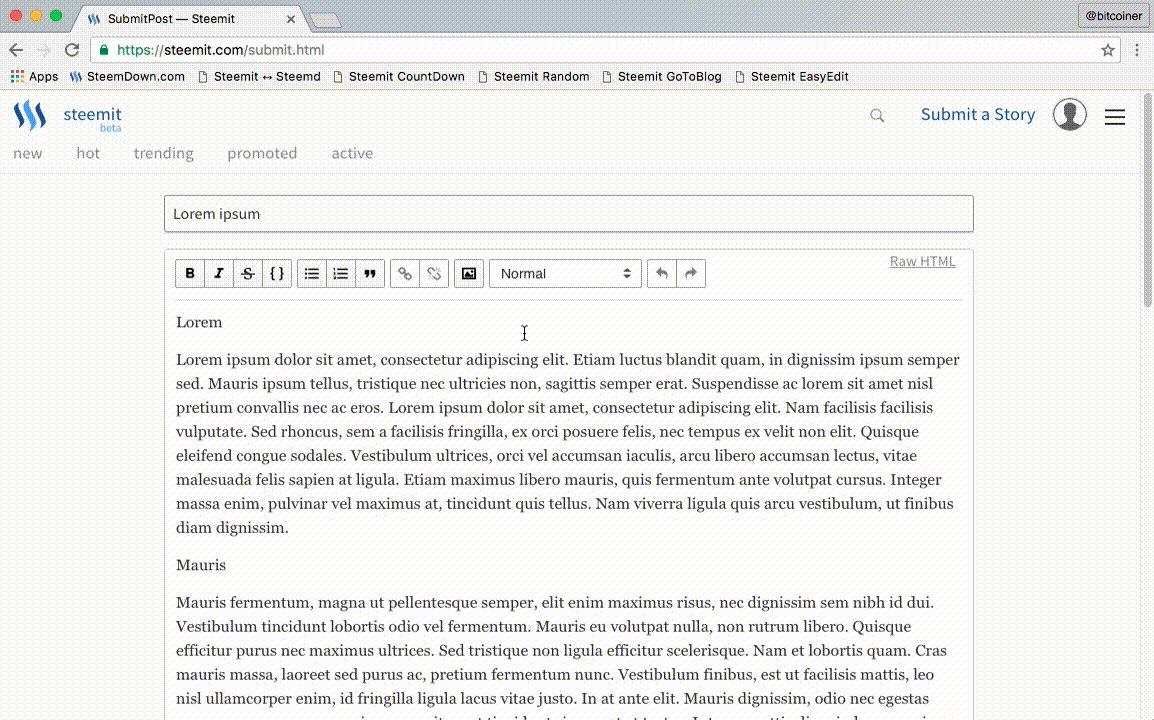
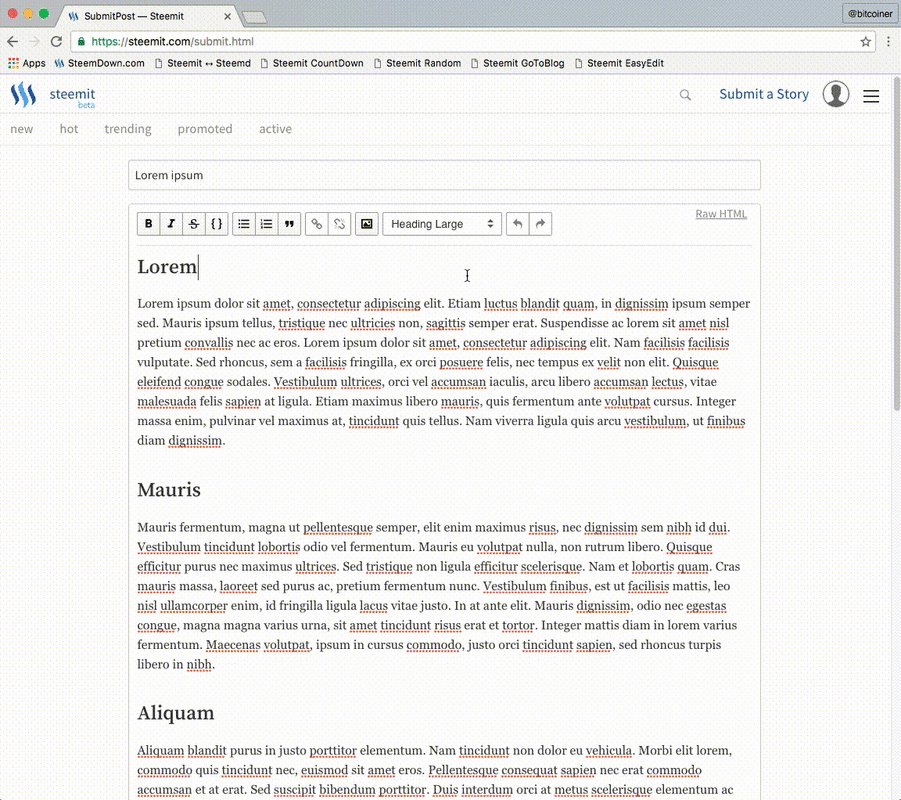
Have you ever been writing a really long page, and you were working at the end and need to choose an option from the toolbar? It may look something like this:

So much scrolling, right?
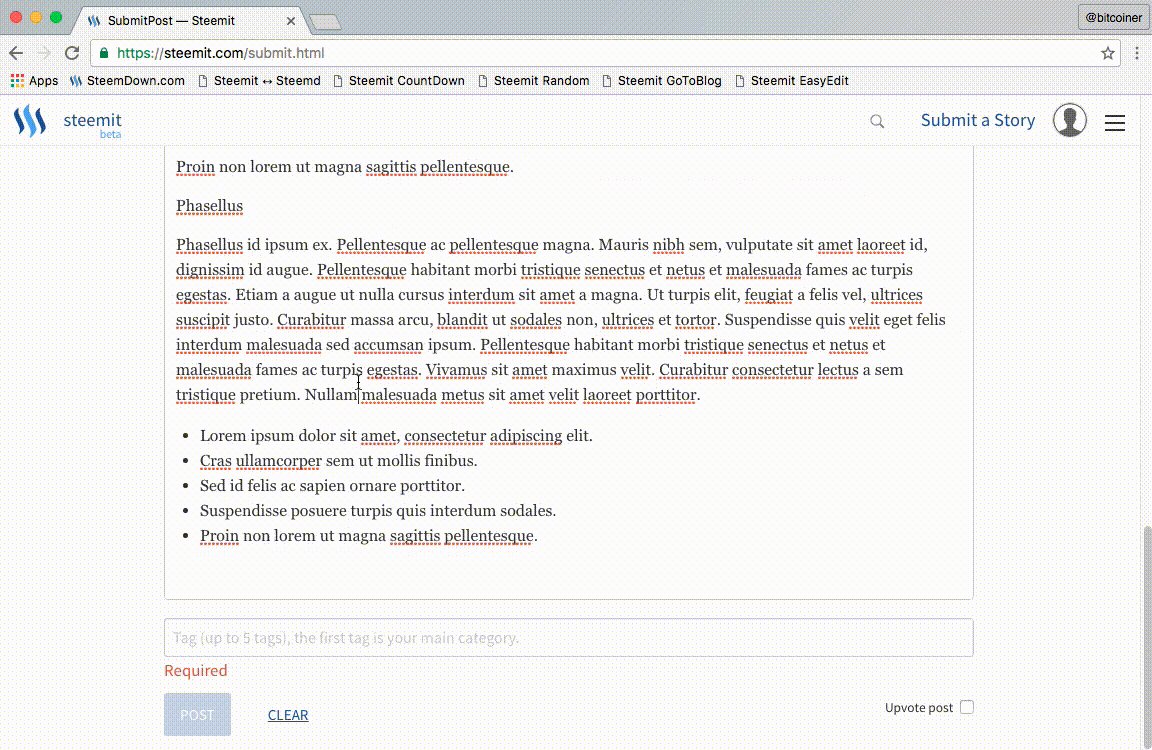
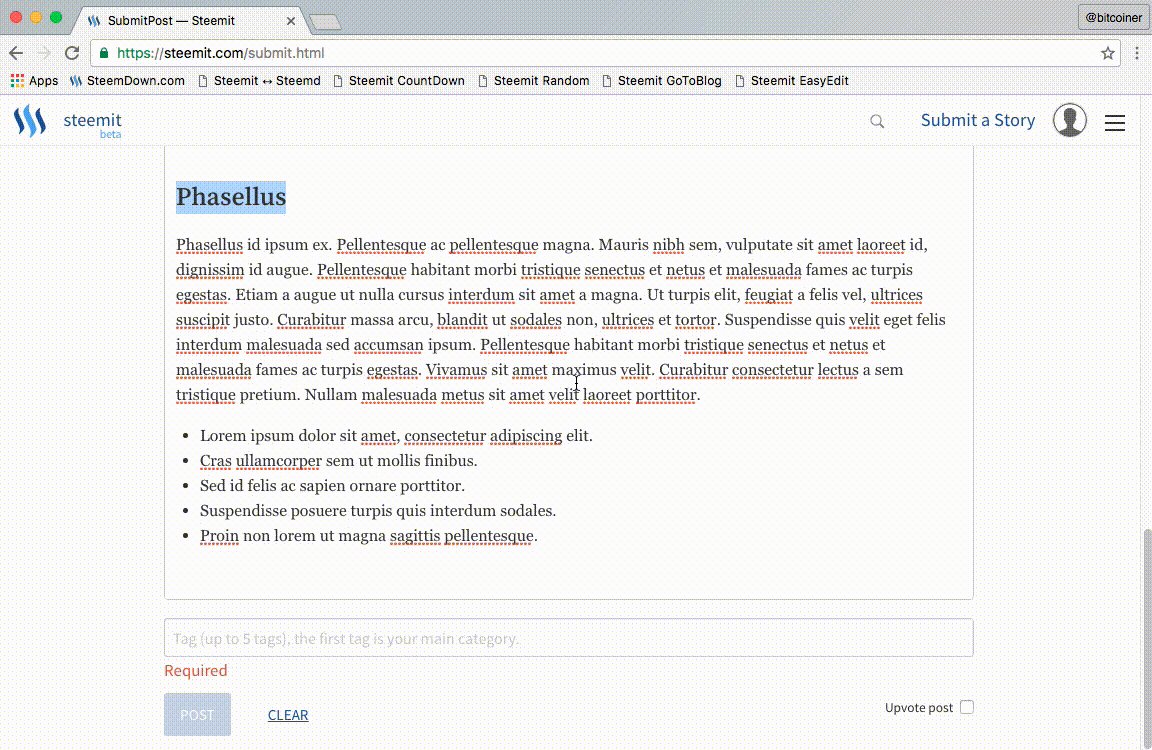
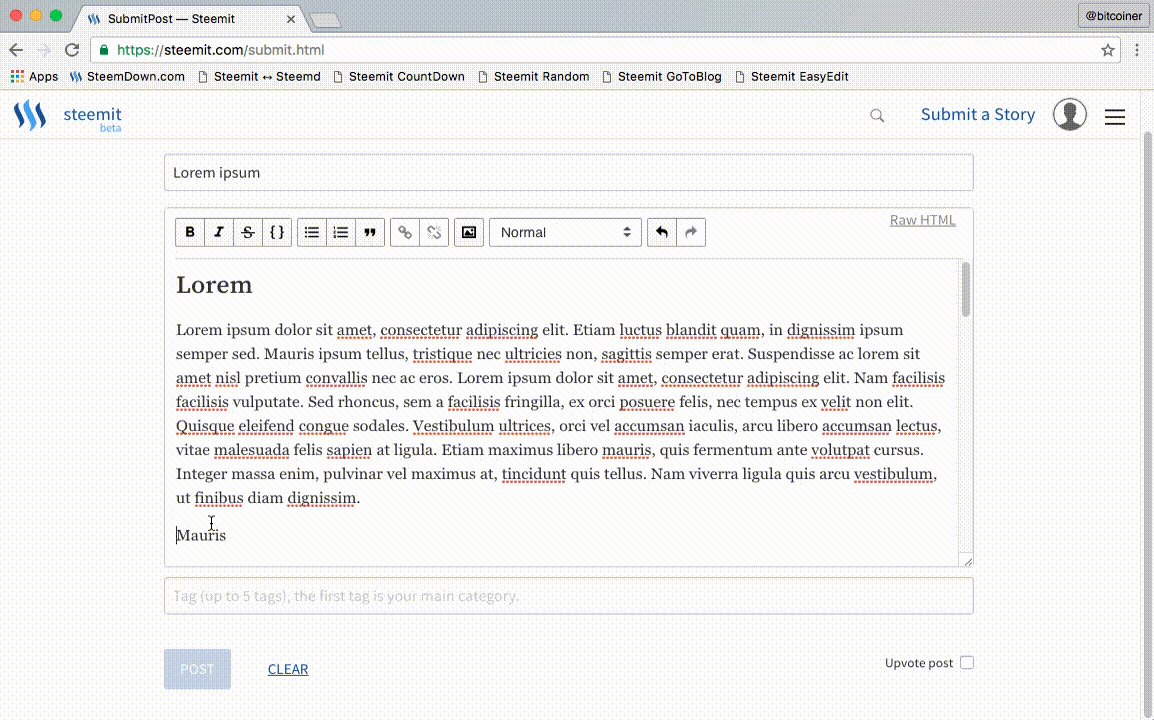
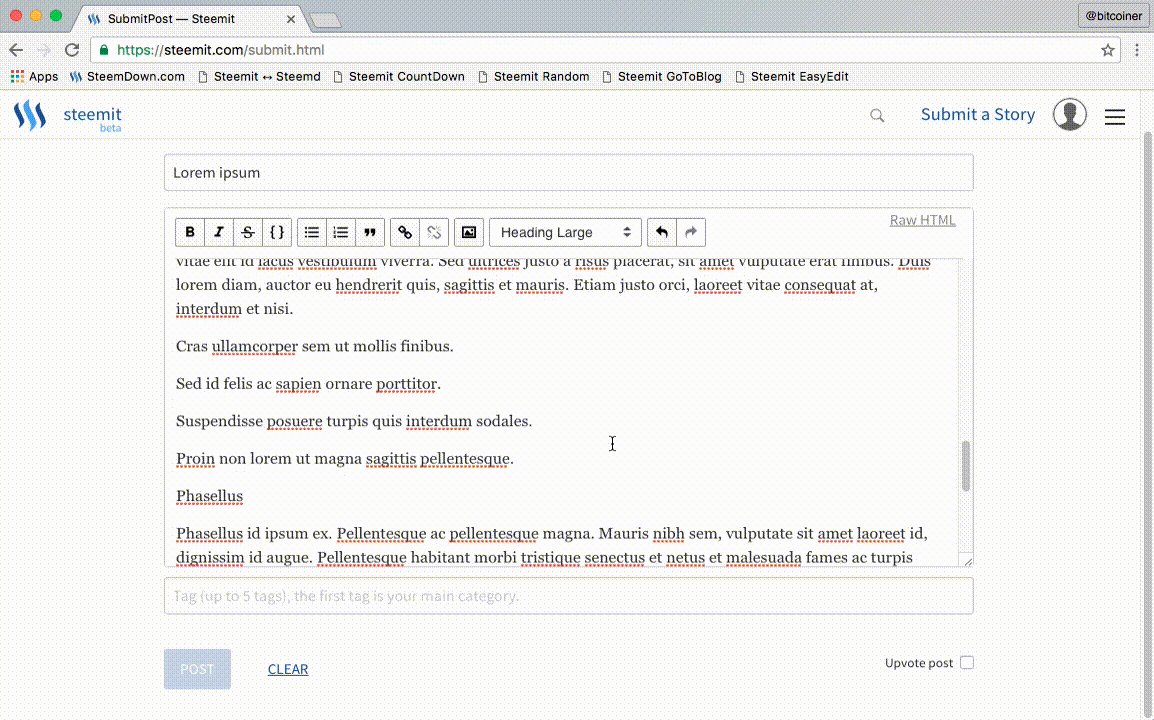
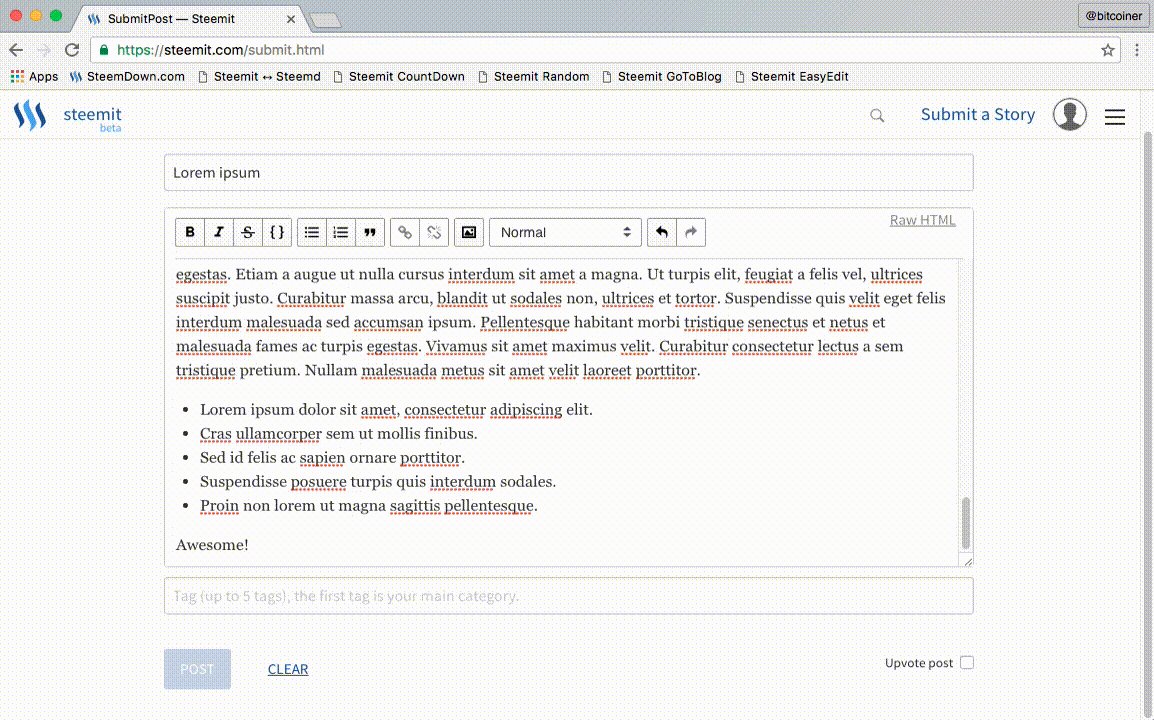
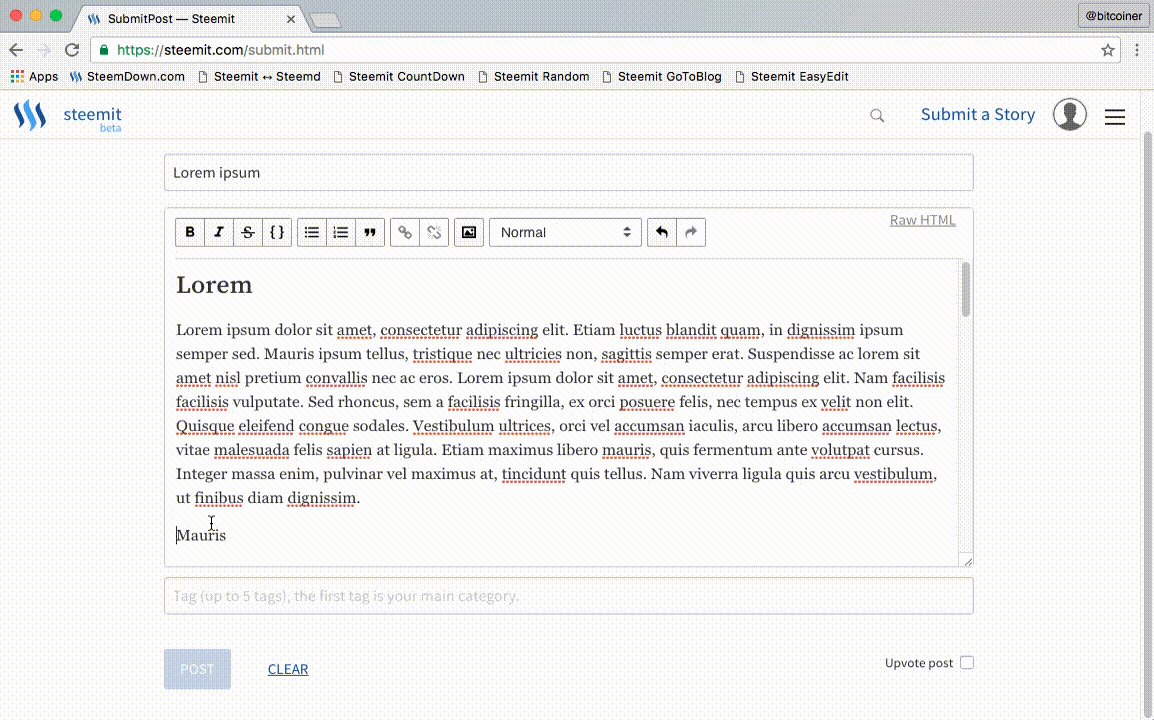
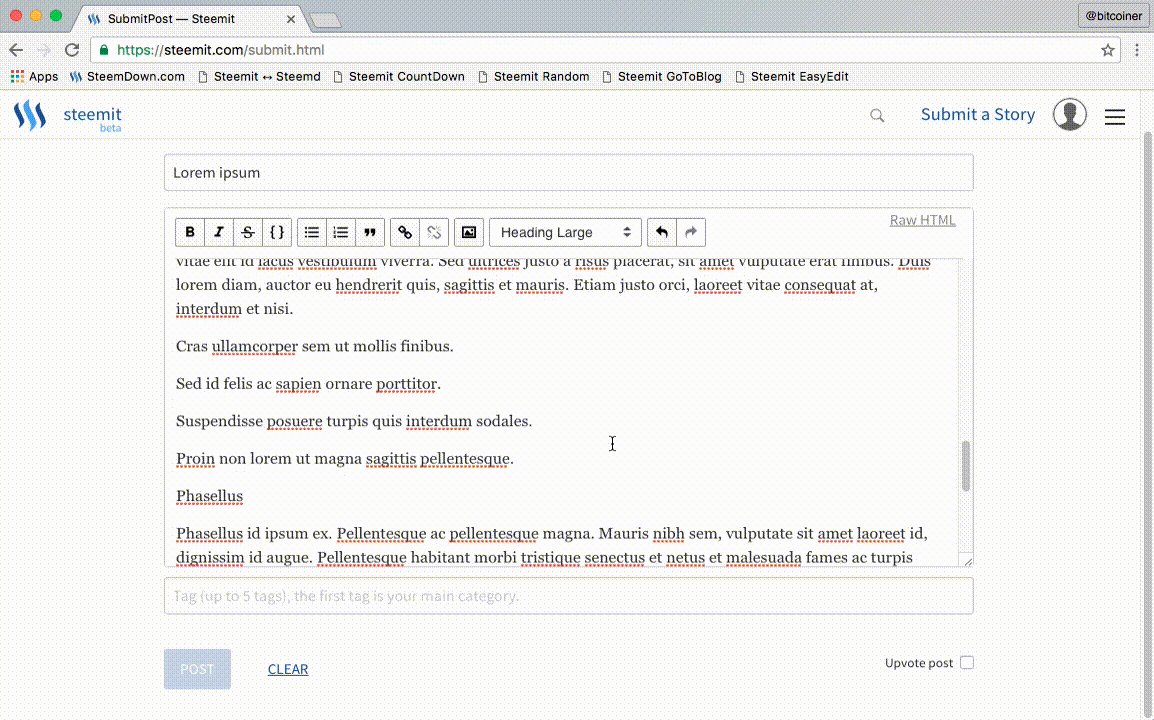
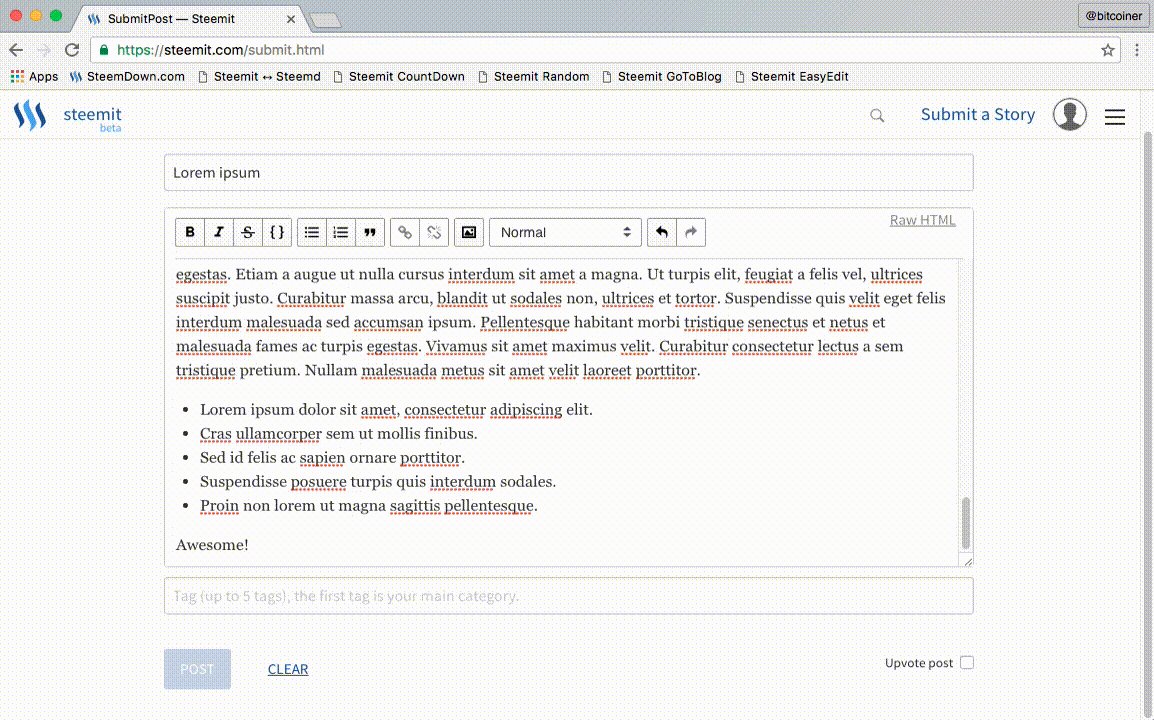
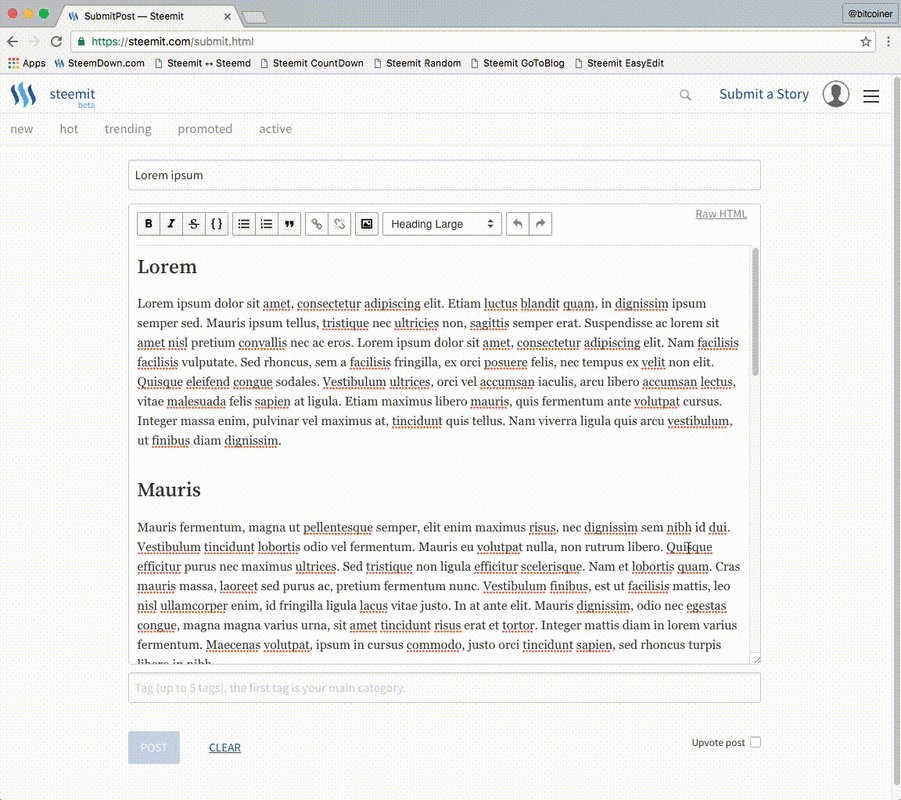
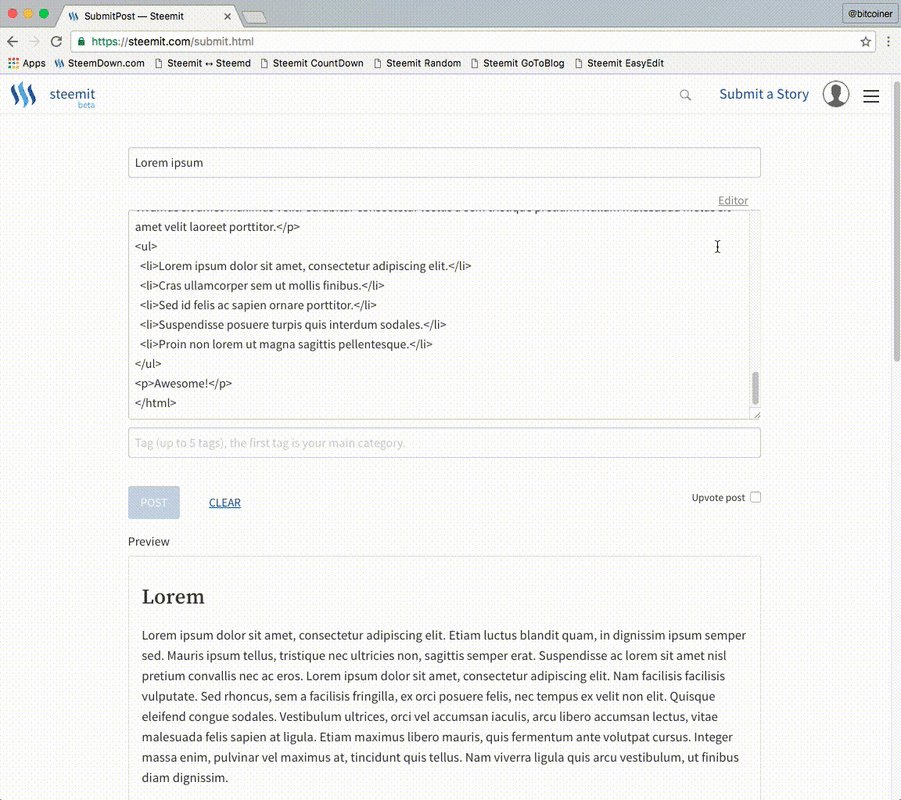
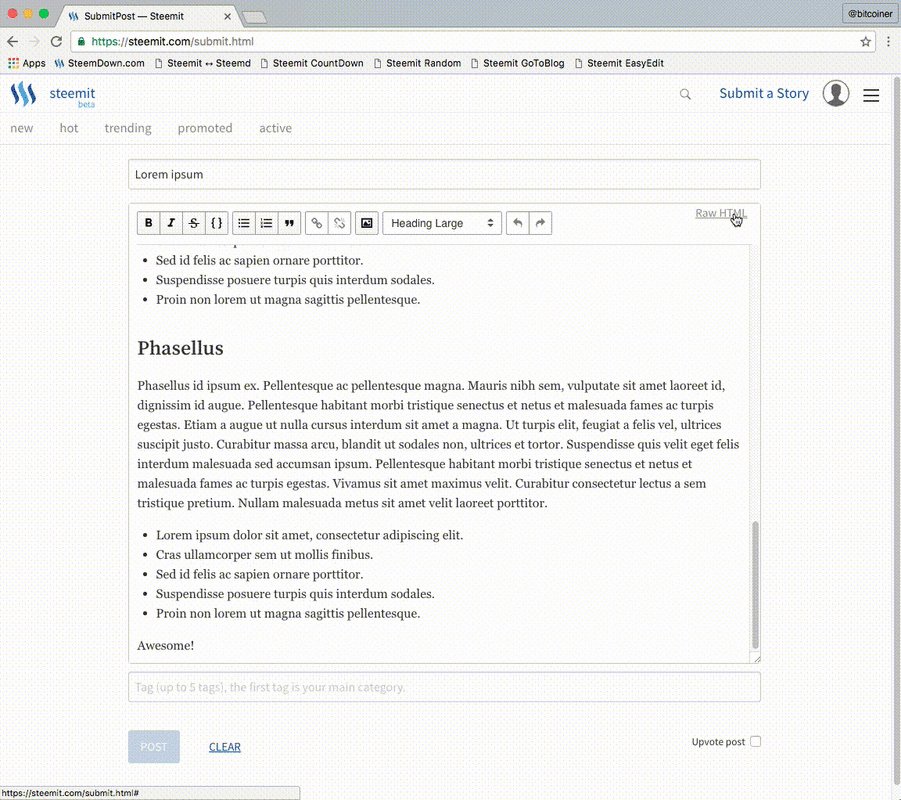
My bookmarklet will let you have the editor toolbar always at the top, as well as letting the editing area be scrollable. Take a look to see how it works:

Install
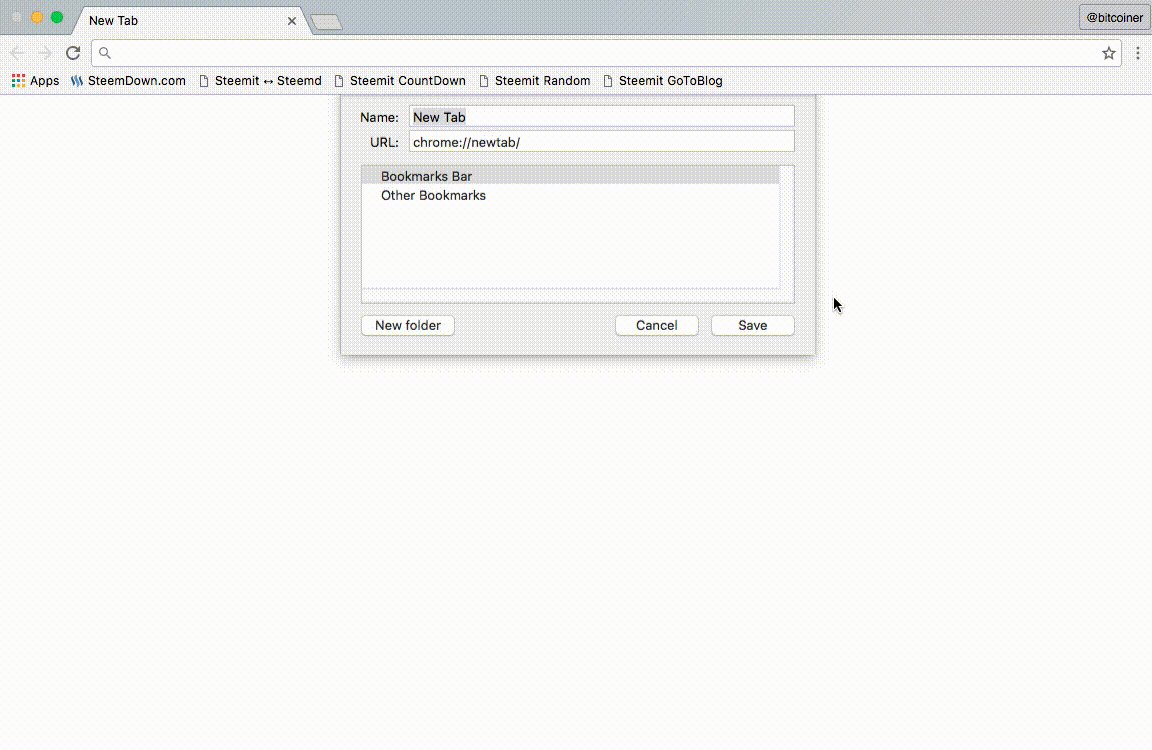
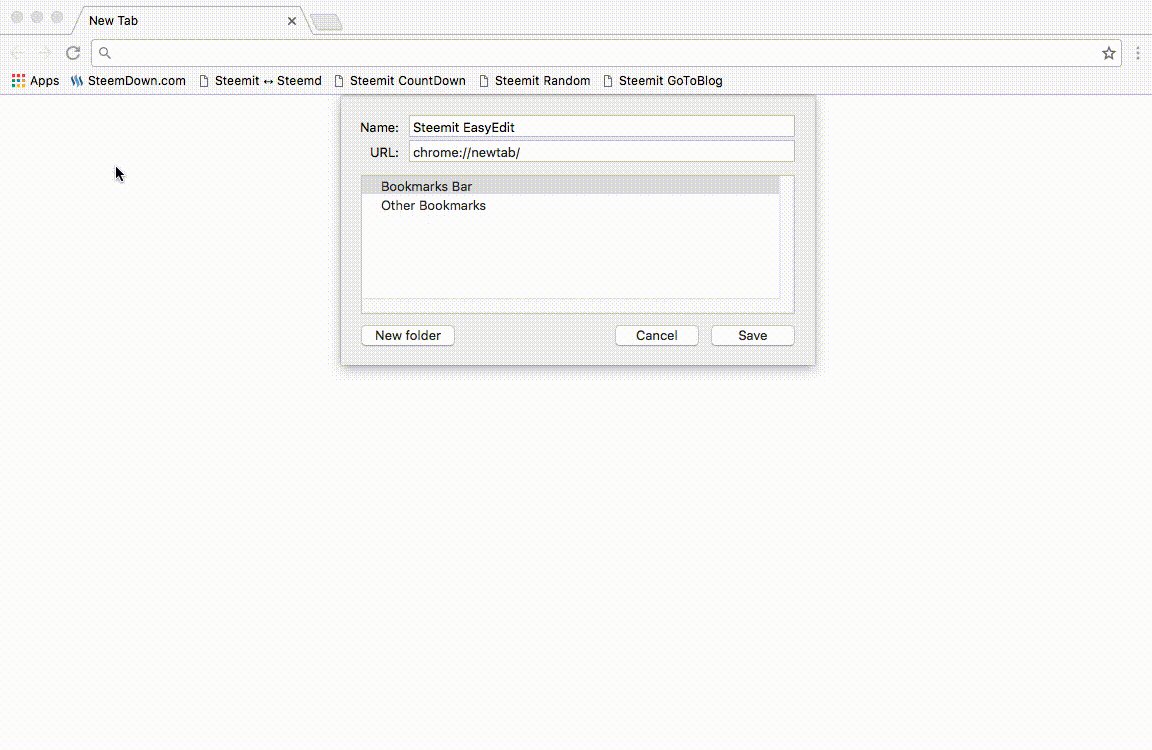
To install, create a new bookmarklet in your browser (it helps to have the bookmark toolbar always shown) and enter the following for location:
Please see http://pastebin.com/QjpsjP5KHere is an example of how to do it in Google Chrome:

Use
In Google Chrome, just click on the bookmarklet and you are ready to go:

Note that when you in the Submit a Story page, if there is not already saved text, it will be in MarkDown mode with no text. As soon as you type anything, you will stay in this mode and never be able to reach the Editor mode, which is the mode that has all the toolbar options. In this case, you can just click the CLEAR link next to the POST button to clear all text and start over.
You may also resize the scrollable editing area by grabbing the handle at the bottom right:

As you can see, you can toggle between Editor and Raw HTML and my bookmarklet will return the editor to the previous height and scroll position.
This bookmarklet will not work in Mozilla Firefox. I will make an update for Firefox soon.
Thoughts..
The editor and the submit page will likely be updated sometime in the future. When that happens, this bookmarklet may stop working or may cause unwanted behavior. But until then, this should work as a good enhancement. In fact, I am using this bookmarklet as I create this post. Without all the scrolling back and forth and losing focus, productivity has definitely increased!
I suppose it is possible to draft your post in a word processor and try to paste to the editor hoping all the formatting stays the same, but if it doesn't, then that would be a lot of reaching for the toolbar. For those using a MarkDown editor, more power to you! I personally spend most of the time in the visual editor and switch back and forth to the Raw HTML for finer control. My posts are mainly done in HTML instead of MarkDown as I do a lot of web dev and it is more comfortable, although I have learned a little bit of MarkDown since joining Steemit!
